How my UX skills helped me in being mindful and get enlightened.
Have you ever wondered if your persona needed a redesign? Are you a slave of routine? Are you clutched by the claws of dogma? Have you taken some time off to think what is it that you do day in and day out, and then change for the better? Can we enable change using the Social Design?

User Journey
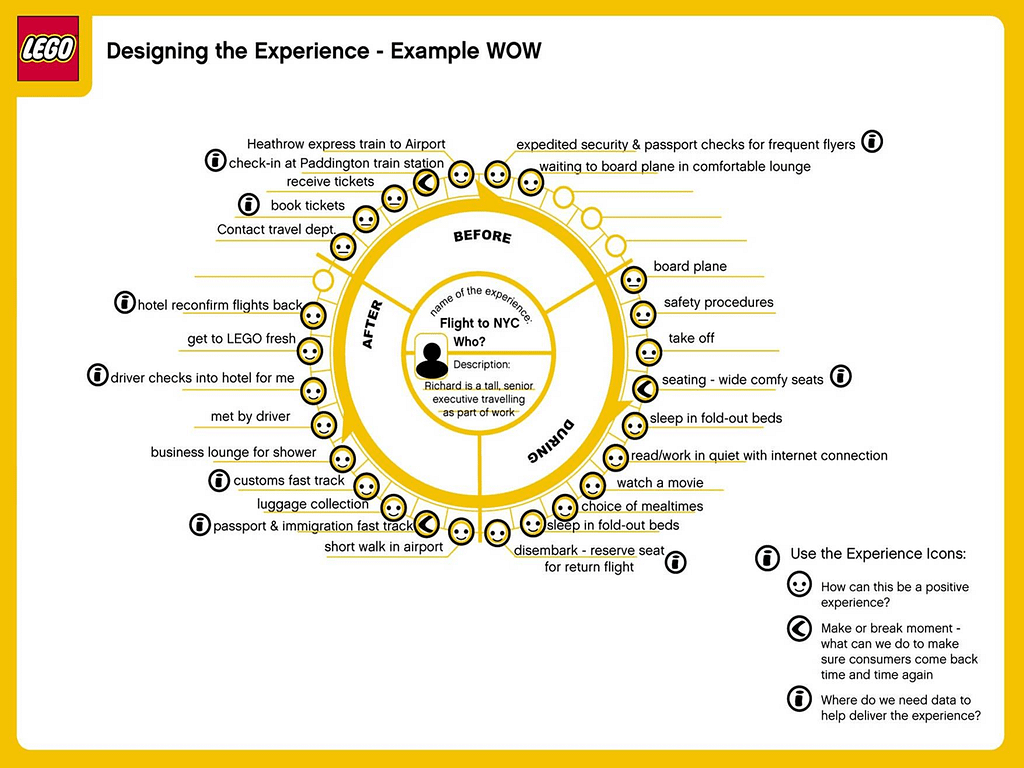
In studying about user journeys, I chanced upon an older article by Bruce Temkin, who is a customer experience transformist. He had charted LEGO’s experience wheel (and many more). I am furnishing the exact wheel of experience below for a general idea of how it works.

The Experience wheel is a simple depiction of a customer journey of a (potential) customer charted by an UXer which records the step by step activities that depicts before, during and after an event of interest.
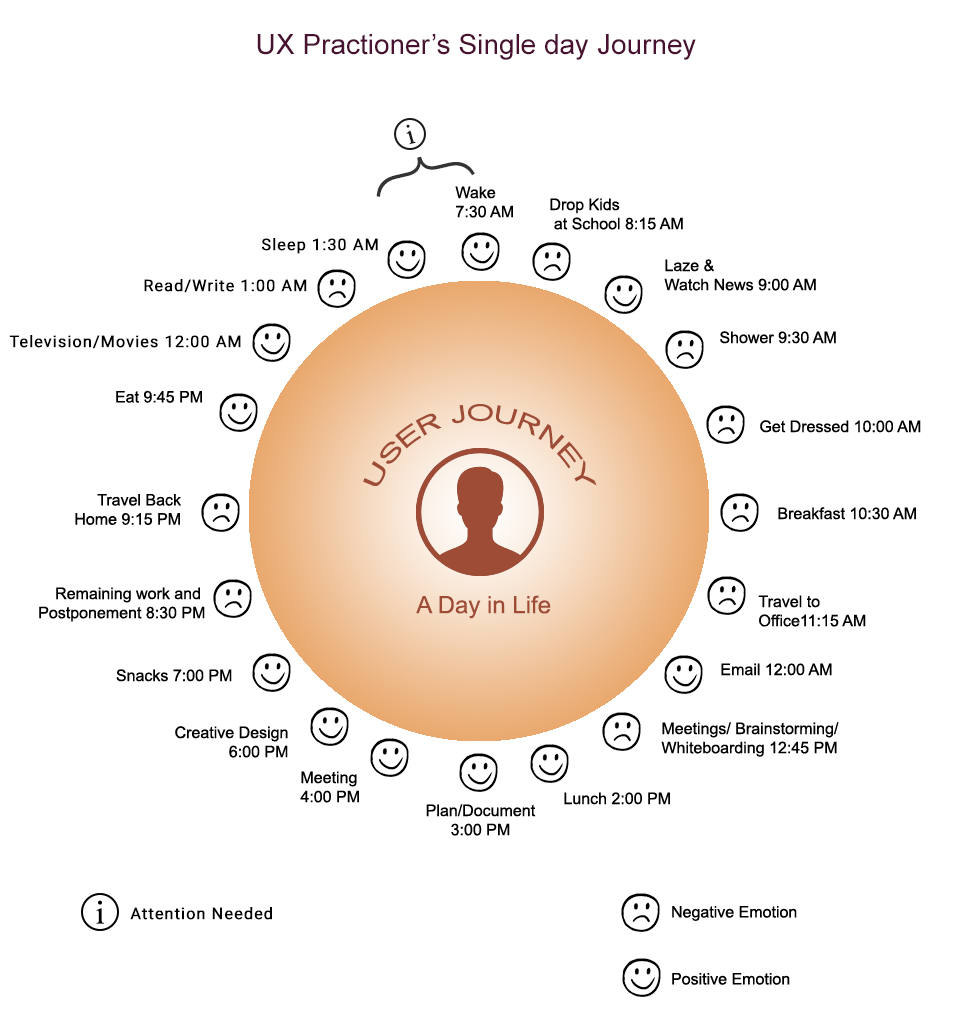
The experience wheel had many facets to it, but more importantly, it provided the much-needed perspective that I personally required — Empathy. I had just changed jobs and, without the comfort of my previous work-friends and co-workers, I felt uncertain and insecure. I had some time to retrospect on the time spanning the past year. I had to become both the observer and the observed. After careful observation, I charted out a journey map of the everyday me with fairly accurate timelines. The User journey map doesn’t include weekends. This is purely a weekday map.

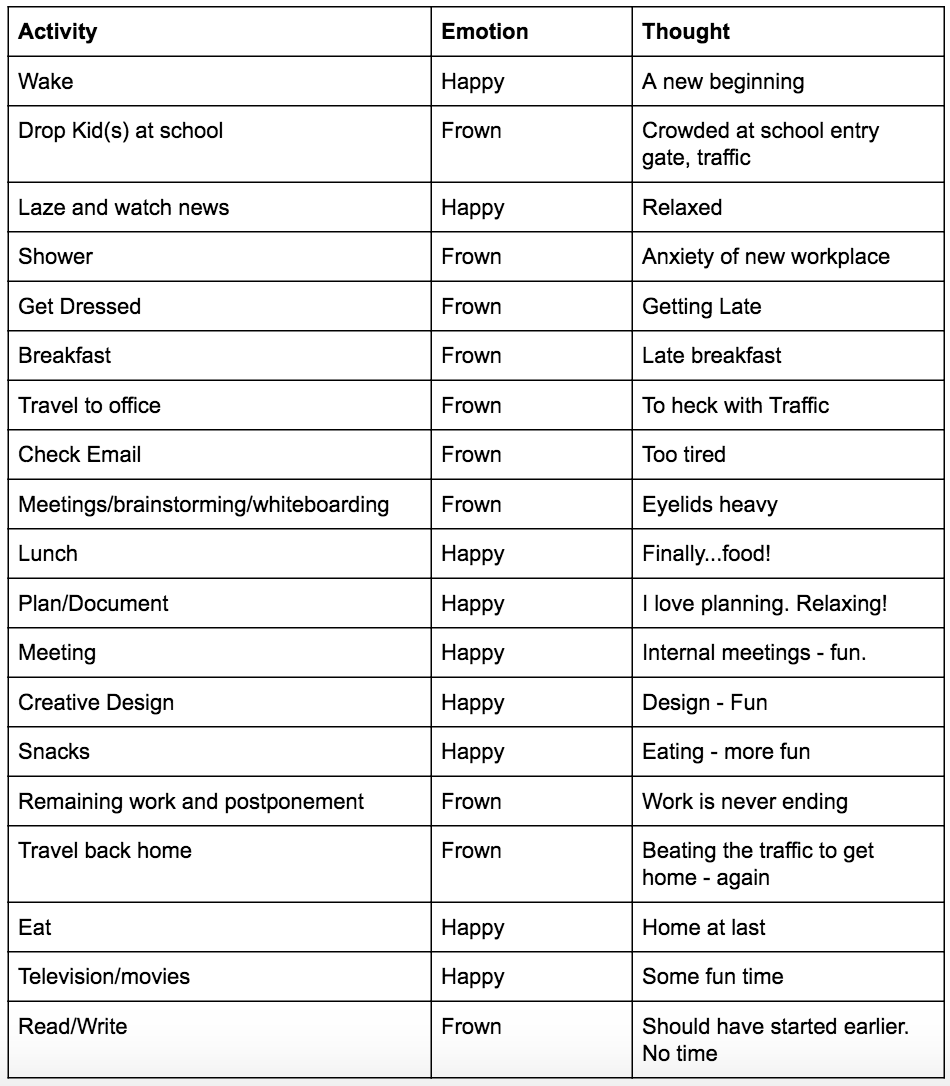
Why sad smileys for showering and breakfast?
This is the journey of a singular individual, not all users and that is why emotions are singular. I will elaborate my emotional responses in the user journey with the following table.

Continual Improvement Process (CIP)
Most of us do not observe ourselves. When we do observe ourselves, we are usually shocked. Why? We clearly see our shortcomings. We (well, most of us) don’t operate with daily, or long-term objectives either. When we see and accept our shortcomings, we have an opportunity at Continual Improvement. W.Edwards Deming, the great American statistician once propounded a profound theory, a part of which goes,
“…The key is to practice continual improvement and think of manufacturing as a system, not as bits and pieces.”
What if this can be applied to our everyday routine?
Continual Improvement process, as the name suggests is an iterative methodology to improve processes, services or products. It is Continual and not Continuous because no process can be continuously happening without breaks (literally continuous). Continual means, discrete and with regular intervals. We take a piece out of this theory and apply it to all processes, not just manufacturing.
Toyota was well known for its implementation of the Continuous Improvement Process. It used a variant of the method called the “Kaizen”, which meant “Continual Improvement” in Japanese. Rather than implementing radical and disruptive changes, all line personnel in the Toyota Car assembly line were expected to stop their moving production line in case of any abnormality and, along with their supervisor, suggest an improvement to resolve the abnormality which may initiate a kaizen. Kaizen aimed to fix root cause issues of recurring problems. This is how Toyota approached the CIP.
Connecting CIP and Self-Management

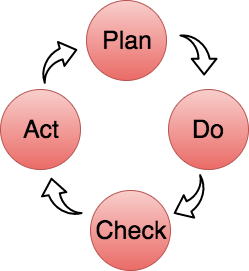
Continuous Improvement Process is a key tool for progress. It is a simple PDCA cycle. PDCA expands to Plan-Do-Check-Act. Look at the below diagram to understand the PDCA cycle. It is as the diagram goes:
- Plan an activity
- Do it
- Check for errors
- Act upon correcting the issues
Let us try and see how the PDCA cycle can help in tandem with the User Experience Wheel. The objective of the exercise would be to turn frowns into smiles in the User Experience wheel. We also need to remember that the core principle of Kaizen is to target the root cause of a problem and eradicate it. Let us take one example:
The Problem: Waking up was always enthusiastic, but after dropping kids at school there was a chain of frowns that happen until afternoon.
Elaboration and observation (Plan): At first, I used to think that all the traffic at the school gate frustrated me to the point of breakage. I then thought that I should cut down the news watching time as it delayed all my activities. I frowned all morning and called myself an afternoon person. A bag full of lies.
Experimental solutions (do): I tried to be cheerful at first. I thought it was all about the attitude. I thought that it was all the negative news from around the world. I tried to lay off the news. Changed from an Oats diet to a more solid diet. None of them worked. It took until afternoon to get cheery.
Retrospection (Check): All these were merely symptoms of a bigger problem. I seemed to be happier in the afternoons. I was irritable in the mornings. As the many experimental solutions didn’t pay off, I wondered if I was cheating myself that I wasn’t a morning person. That is when I decided to look into my sleeping habit.
The Solution (Act): I tried to advance my bedtime by two hours and advance wake up time by two hours. All the — “ I just need a 6– 8-hour sleep. Time to bed isn’t important”, was a load of hogwash. I slept at a saner hour. Things started looking up. I had time to do some quick exercises in the morning. I dropped kids earlier at school when the school entrance wasn’t as crowded as before. I had more time to watch the news, and because I felt more rested, I started becoming a morning person. The whole day felt peaceful.
How did the Self-management wheel help?
The whole introspection exercise was possible because I charted the user experience wheel. Though it may seem to be a logical solution to make, a lot of ignorant souls have no clue why their mornings are irritable. Observing and recording the As-is experience has been paramount in iterating the past “me” into the present “me”. It is almost kind of meditative. Buddhism introduced the concept of vipassana or the Focussed attention. We have MBSR (Mindfulness-based Stress Reduction) and MBI (Mindfulness-Based Intervention). These procedures turn the gaze inwards. Designers have the User Experience Wheel which will help in turning the gaze inwards and the solution as well. This process helped me with self-improvement. Let me know if it helps you as well.
User experience wheel of enlightenment was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective – Medium https://uxdesign.cc/self-management-user-experience-wheel-5bcc3898be8?source=rss—-138adf9c44c—4









































:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/13111019/Screen_Shot_2018_09_18_at_2.07.59_PM.png)