https://uxdesign.cc/10-ways-to-improve-dropdowns-in-ui-ux-design-59d61a304b70
from WebdesignerNews https://uxdesign.cc/10-ways-to-improve-dropdowns-in-ui-ux-design-59d61a304b70
The more things change, the more they stay the same.
We recently published the 2nd edition of our How People Read Online report, almost 15 years after the 1stedition was published. Looking back over the findings from the 5 eyetracking studies conducted for these editions, we can trace how online reading behaviors have changed (or not).
We’ve been saying this since 1997: People rarely read online — they’re far more likely to scan than read word for word. That’s one fundamental truth of online information-seeking behavior that hasn’t changed in 23 years and which has substantial implications for how we create digital content.
The reason why that finding (and others discussed here) is still true is because it’s based on basic human behavior. Even though massive technology shifts have changed some behaviors, many of our original findings about how people read online remain true, even after 20+ years.
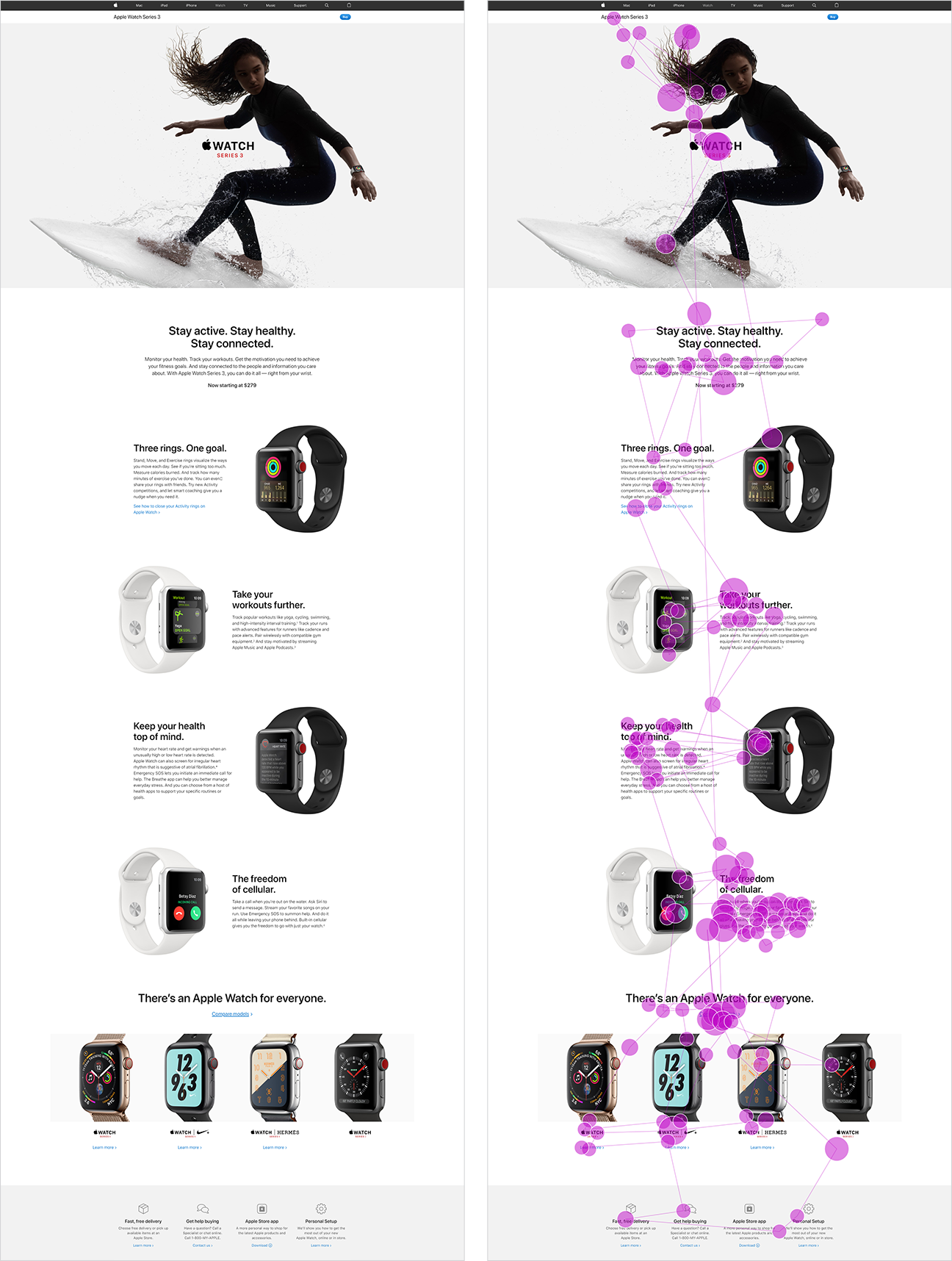
Eyetracking equipment tracks a user’s gaze as she uses an interface. This type of research is valuable for many purposes (including evaluating visual design), but is particularly useful for studying what people do (and don’t) read online.
Most of the studies discussed below contained both a quantitative and a qualitative portion:
The findings in this second edition of the report come from a series of studies spanning 13 years, involving over 500 participants and more than 750 hours of eyetracking time.
In 2006, we conducted a large-scale eyetracking study to understand how people read online. The study involved over 300 participants. The findings from the 2006 study formed the basis of the first edition of our How People Read on the Web report.
We later conducted two small qualitative studies (in 2009 and 2013) to generate new findings and examples to update the report, but these did not result in comprehensive changes or in a new edition of the report.
In 2016 and 2017, we conducted 2 quantitative eyetracking studies in two different locations in the United States:
These studies aimed to study how people read online and also collect data for other research goals (including the impact of low-signifier interfaces on interaction design.)
In 2019, we conducted a large-scale eyetracking study specifically to gather findings for the second edition of the How People Read Online report. The study was conducted in two locations:
We find that behavior patterns, including reading patterns, are very similar across languages and cultures, because they’re based on human behavior. When we do find cultural differences, they’re often present when we compare American or European cultures to Asian cultures. The qualitative portion of the study that was carried out in Beijing aimed to identify any cultural differences in content processing, if they existed.
Since 2006, the ways we present language have changed. Responsive design means that content can be displayed flexibly depending on the window width or device size. As a consequence, some advice we gave in 2006 no longer applies. For example, the 1st edition recommended that people use a “liquid layout” instead of a “fixed layout” for text. While that recommendation was helpful at the time, the rise of responsive design has so thoroughly popularized that approach, that we don’t need to recommend it anymore.
Additionally, the rise in popularity of comparison tables and zigzag layouts (where text and images alternate in each row on the page) has coincided with the development of a new gaze pattern.
On pages with distinct cells of content, people often process those cells in a lawn-mower pattern: they begin in the top left cell, move to right until the end of the row, then drop down to the next row, move to the left until the of the row, drop down the next row, and so on. (The name of this pattern is inspired by the way a lawn mower sweeps methodically back and forth across a field of grass. The mower moves from one side of the lawn to the other, then flips around and mows the next row of grass in the opposite direction.)


We found that users are scanning SERPs much less linearly than they used to — likely due to the rise of SERP features on Google’s SERPs, as well as competitors like Bing.
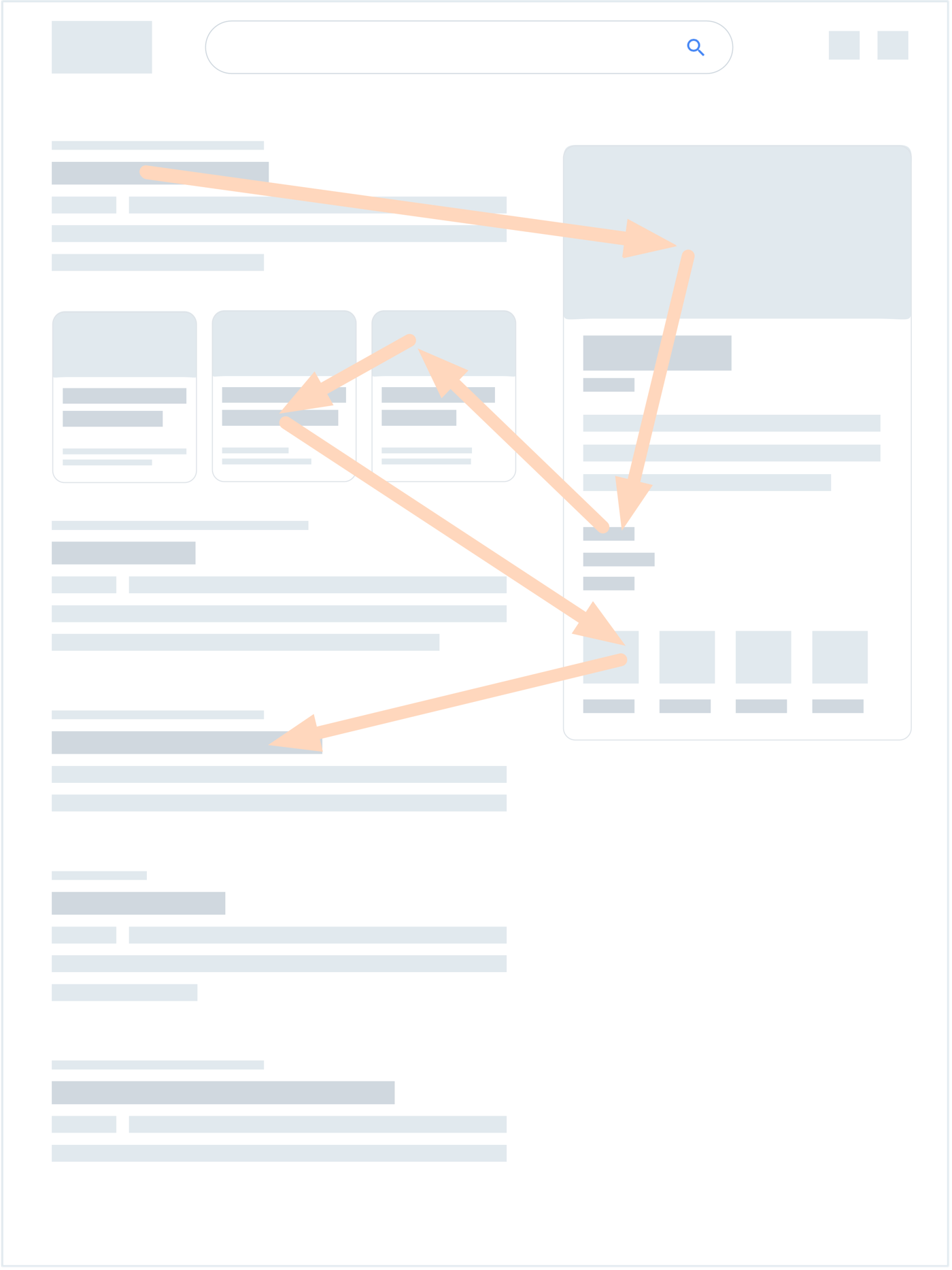
The rich, diverse layouts of modern SERPs caused the development of a new pattern: the pinball pattern. In a pinball pattern, the user scans a results page in a highly nonlinear path, bouncing around between results and SERP features.


Beyond shifting gaze patterns, these SERP features also had immense impacts on information-seeking behavior. SERP features can:
In 2006, we studied only English-speaking sites and users, but hypothesized that we would find the same reading patterns in other languages as well. In our recent study of users in Beijing, we found that, indeed, almost every pattern and behavior we discovered in American users was also demonstrated by Chinese users.

The only exception was the pinball pattern; out of more than 60 instances of search, we observed only one instance of the pinball pattern on a Baidu SERP.
We hypothesize absence of pinball patterns is because Baidu provides:
There are at least 3 major differences between web use in the US and China:
Taking those differences into account, it’s striking that users’ reading behaviors were almost the same in the two countries. While this finding is not proof that other countries will exhibit the same behaviors, we feel that this is likely to be the case. For example, the (noneyetracking) studies we did with Arab sites (reading right to left) found the same behaviors, but mirrored.
Compared to 2006, 3 types of content have gained popularity:

As a result, our latest research uncovered behaviors and preferences around these content elements.
For example, while both pull quotes and inline messages received fixations in our study, we also noticed that they tended to disrupt reading. Several participants in our study began reading articles nearly linearly and completely until they hit a pull quote or inline ad. After reaching one of those elements, the participants abandoned their reading and fell into light scanning.

People still primarily scan, rather than read. Scanning all of the text on a page, or even a majority, is still extremely rare. Even when users do scan content in its entirety, they never scan it perfectly linearly. They still jump around pages, skipping some content, backtracking to scan what they skipped, and rescanning content they’ve already scanned.
Though light scanning is the primary method used to process information online, the amount of time any individual user is willing to spend reading depends on four factors:
As in 2006, content creators need to accept this fact: People are not likely to read your content completely or linearly. They just want to pick out the information that is most pertinent to their current needs. We can design content that supports scanning by:
Almost all of the gaze patterns observed in 2006 were present in our 2019 study:

Our original findings were rooted in an understanding of humans’ information-seeking behavior. As a result, even though designs have shifted over the past two decades, online reading behaviors have remained, at their core, fundamentally similar. Technology changes quickly, but humans don’t.
If anything, we’ve simply observed new behaviors that have developed in response to design shifts (for example, the pinball pattern), but these are all symptomatic of the deeper truth: People don’t want to waste time or effort online. As long as we’re designing content that acknowledges that reality and helps to direct people to only the information they want, we’ll be on the right track.
The full How People Read Online report contains:
from Nielsen Norman Group https://www.nngroup.com/articles/how-people-read-online/
.jpg)
When PMs think about user retention, they often think about the first few days or weeks after signup. Many user retention strategies focus on pointing users to value while their interest is still high. In our humble opinion, there’s just not enough focus on what happens after.
SaaS companies are under constant pressure to prove their value to users again and again. Every unengaged customer, regardless of how long they’ve been using your app, is in danger of churning. That’s why paying attention to late-stage retention is paramount. When the excitement of the new app has worn off, you have to concentrate on 3 things:
All 3 of these can be accomplished by celebrating a user’s progress, effectively reminding them about the long-term value they have achieved and stand to achieve using your product.
To give you a better sense of how to achieve those objectives and incentive folks to stick around, let’s take a closer look at 7 ways to celebrate your users’ success throughout their journey.
After customers get used to using your product, it’s easy for them to fall into a rhythm of complacency and stop thinking about the value your app adds to their daily life. Use milestones as a way to bring the success and usefulness of your app to the forefront.
You can set any kind of milestone, whether it’s using a feature for the first time, an annual anniversary, or a 500th login. YouTube, for example, congratulates users when they pass 100 subscribers:
Regardless of the occasion, milestones create an opportunity to offer users something special in recognition of their continued engagement.
Spotfiy’s annual Wrapped campaign is a particularly sophisticated and delightful example:
Milestones serve as reminders to the customer that you’re thinking about them and you care about their engagement, even months or years down the line.
It can be challenging to keep users motivated once the initial excitement of a new app has worn off. Celebrating progress is an effective way to improve user engagement during both onboarding and regular product usage.
That progress doesn’t need to be monumental. Recognizing small wins doesn’t just make users feel good about themselves—it makes them feel good about your app, too. And that translates to more frequent and engaged sessions.
Nike Run Club, for example, keeps users engaged by consistently celebrating small wins with messages that congratulate users on what they’ve accomplished so far and encourage them to keep going.
Many language learning apps use this tactic to keep users motivated through lessons. Duolingo is a frequently cited example of an app that uses immediate feedback and milestones (among other things) to encourage progress. Hello Chinese, an app for beginner Mandarin learners, takes a similar approach:
It’s important for subscription-based products and services to consistently demonstrate value. Once users have adopted your product and fully integrated it into their workflows, they can start to take it for granted.
Regular progress reports not only reinforce the value you provide, but also allows users to recognize their own growth—and the fact that your product plays an active role in their success.
Take a look at Grammarly’s weekly writing updates, for example:
These personalized re-engagement emails don’t just add another touchpoint—they add value to the user experience and help people visualize how their productivity, accuracy, and vocabulary has improved by using the product.
Look at how customers are using your product and send them helpful tips about how to use it even more effectively.
That means analyzing your customers’ behavior and offering relevant suggestions—it does not mean cluttering users’ inboxes with irrelevant emails or recommending features that users are already well-versed in.
Make sure your tips and feature nudges are:
Take a look at how Github offers a concrete suggestion, based on an action performed by the user:
Create a VIP program for your best customers. This might mean special privileges, quicker support, or better deals. Show that their loyalty to you is something that isn’t taken lightly.
According to a study conducted by Stanford and Harvard researchers, people react positively when they are given a label that signifies importance. The study took 2 groups of people—one that they labeled “politically active” and one that didn’t receive a title at all. Those with the label were 15% more likely to vote.
Uber taps into this bias with their Uber Rewards program, which is a spin on traditional frequent flier programs. Users who have taken a certain number of trips, or ordered a certain amount from Uber Eats, get VIP benefits like flexible cancellations, complimentary upgrades, and free deliveries.
Don’t take your loyal customers for granted. Instead, reward them by letting them be the first to test new features. Not only do beta tests let you identify friction and gauge how popular your new feature will be, but they also open up another channel of communication with your customers. These customers will feel like they have a voice and that their opinion really matters.
Here are all the necessary components of the invitation:
GoToWebinar used Appcues to invite existing customers to beta test a new feature.
The result? On the very first day of the in-app campaign, dozens of users signed up, with an overall 5% conversion rate—a 10x increase in conversion compared to email campaigns.
Giving loyal customers exclusive privileges to have an impact on your app will increase emotional investment in your product. Maximize your beta outreach by combining an email invitation with targeted in-app messaging.
According to a study in the Journal of Personality and Social Psychology, gratitude is a huge driver of action. In the experiment, researchers tested the willingness of participants to help a student in his job search. A simple thank you increased the number of people willing to engage with the student by 34%.
So say thank you to your customers. But get creative—a generic thank you email might earn you a few brownie points in the moment, but will be quickly forgotten. Instead, keep an ear to the ground for news about your customers. When something exciting happens—they release a new product, secure a Series B, move to a new office, whatever—celebrate with them! This celebration could be custom swag, a congratulatory phone call, or a shoutout on social.
At Appcues, we regularly celebrate our customers’s creativity by featuring customer content on ReallyGoodUX. Is it good for us to showcase content made with Appcues? Of course. But it’s also great for our customers to see their work appreciated in a public forum. It’s a win-win.
After you’ve done so much heavy lifting to acquire your customers and get them engaged, you don’t want to throw all that away by assuming they’re a sure thing after just a few weeks.
It’s essential to develop a late-stage retention strategy to keep customers excited and interested in your product. By celebrating your customers’ achievements with your product, you can create an association between their success with your own.
The more your users come to see your product as an ingredient in their own success, the more traction you’ll have in the long term.
from The Appcues Blog https://www.appcues.com/blog/celebrate-user-success-improve-retention
In my first story ‘User Experience is …’ I promised that …
over the course of a few stories, I’ll try and cover a few of the sciences we draw upon in our art as a creative community to create engaging experiences.
And previously I’ve talked about Using Gestalt theory to improve the user experience and also how User Experience is … Psychology. But this time out I’m introducing a number of UX laws and how they can be used to improve the User Experience.

Here’s 7 laws that are so good the people who created them put their names to them. Not all the UX laws, but a good way of choosing some to write an intro on.
If you’re interested in these laws, make sure to check out:

The time to acquire a target is a function of the distance to and size of the target.
Fitts’s Law was established to understanding human physical interaction and movement. It’s all about measuring the time or ease of interaction, which is made up of the distance needed to move and the size of the end interaction point.
In 1954, psychologist Paul Fitts, examining the human motor system, showed that the time required to move to a target depends on the distance to it and its size. Fast movements and small targets result in greater error rates, due to the speed-accuracy trade-off.
Fitts’ law can be used in UX and UI design, as guidance for size and positioning of interactive buttons. Larger buttons are better for touch devices as smaller buttons are more difficult and time-consuming to click. Also the distance between a user’s task/attention area and the task-related button should be kept as short as possible.

The time it takes to make a decision increases with the number and complexity of choices.
Hick’s Law is named after a British and an American psychologist team of William Edmund Hick and Ray Hyman.
In 1952, Hicks and Hyman set out to examine the relationship between the number of stimuli and an individual’s reaction time.
Hicks and Hyman found that the more options, the longer it takes the user to make a decision on which one to interact with. Users bombarded with choices have to take time to interpret and decide, giving them work they don’t want.

Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
Jakob’s Law is named after the founder, Jackob Neilson of the Nielsen Norman Group.
Jakob Nielsen established the ‘discount usability engineering’ movement for fast and cheap improvements of user interfaces and has invented several usability methods, including heuristic evaluation.
Jakob found that by using established interaction patterns and methods enabled users to feel familiar and more comfortable. Along with making things more understood and so easier to use. Meaning that users could focus on what they needed to do instead of how to do it.

The average person can only keep 7 (plus or minus 2) items in their working memory.
Miller’s Law highlights the limitation on human’s ability to hold and make sense of information within their working memory.
In 1956, George Miller found that the immediate memory and judgment were both limited to around 7 pieces of information.
The human mind can remember about 7 bits of information when completing a task. This puts a limit on how many things a person is able to do at the same time. These aren’t just reserved for new pieces of information though, as you might be moving, thinking or remembering previous bits of information. A way to simplify information is to chunk it up, to make it more accessible and easier to think about by reducing the amount, into bitesize chunks.

Any task will inflate until all of the available time is spent.
Parkinson’s Law is based on the theory that work expands so as to fill the time available for its completion.
Cyril Northcote Parkinson in 1955 wrote about the law in the Economist after observing how the number of employees at the Colonial Office increased, while the British Empire declined even after the Colonial Office was folded into the Foreign Office.
Parkinson found that the officials were making work for each and the amount of time that the officials were given to perform a task was the amount of time it will take to complete the task. He observed officials elongating the task either by increasing the quality of work, the alternatives looked at in order to truly exhaust a task, as there were not defined goals or exit criteria.

Be liberal in what you accept, and conservative in what you send.
Postel’s Law is all about being forgiving of the user and the information formats that the user wants to use.
Postel’s Law (also known as the Robustness Principle) was formulated by Jon Postel, an early pioneer of the Internet. The Law is a design guideline for software, specifically in regards to TCP and networks.
Postel’s Law is all about being forgiving of the format in which information or data is given and where possible interpret it into the desired input that you’re expecting to avoid an error or the user having to find a different format. From the simple input type all the way through to uploading data types. It’s about reducing the error rate and making some as flexible as it is realistic too.

Tesler’s Law, also known as The Law of Conservation of Complexity, states that for any system there is a certain amount of complexity which cannot be reduced.
Parkinson’s Law is based on the theory that work expands so as to fill the time available for its completion.
While working for Xerox in the mid-1980s, Larry Tesler realised that the way users interact with applications was just as important as the application itself. The book Designing for Interaction by Dan Saffer, includes an interview with Larry Tesler that describes the law of conservation of complexity.
Larry Tesler argues that, in most cases, an engineer should spend an extra week reducing the complexity of an application versus making millions of users spend an extra minute using the program because of the extra complexity.
Bruce Tognazzini found that people resist reductions to the amount of complexity in their lives. Thus, when an application is simplified, users begin attempting more complex tasks.
We’d all like to simplify processes and make them faster, but we have to take into account that sometimes there are things that cannot be simplified. In these cases, we’re simply transferring the complexity from one place to another.
While we’re on the subject of UX laws, I’m going to look at how to use the principals of affordances and semiotics to improve the usability of your experience.
Written as part of the ‘User Experience is …’ series.
Inspired by:
7 UX laws so good, they put their names to them! was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective – Medium https://uxdesign.cc/7-ux-laws-so-good-they-put-their-names-to-them-dd7559b047e0?source=rss—-138adf9c44c—4
Google today announced the launch of TensorFlow Quantum, bringing together machine learning and quantum computing initiatives at the company. The framework can construct quantum datasets, prototype hybrid quantum and classic machine learning models, support quantum circuit simulators, and train discriminative and generative quantum models.
Last fall, Google said it achieved quantum supremacy last fall with the debut of a newly engineered solution, and follows the launch of Azure Qauntum and progress by companies like Honeywell.
Creating quantum models is made possible with standard Keras functions and by providing quantum circuit simulators and quantum computing primitives compatible with existing TensorFlow APIs, according to a Google AI blog.
The framework is explained in a paper submitted March 6 to pre-print repository arXiv. The paper has more than 20 authors from Google’s X unit, The Institute for Quantum Computing at the University of Waterloo, NASA’s Quantum AI Lab, Volkswagen, and Google Research.
“We hope this framework provides the necessary tools for the quantum computing and machine learning research communities to explore models of both natural and artificial quantum systems, and ultimately discover new quantum algorithms which could potentially yield a quantum advantage,” the paper reads. “In the future, we hope to expand the range of custom simulation hardware supported to include GPU and TPU integration.”
The paper details the TensorFlow Quantum software stack, which combineshttps://ai.googleblog.com/2018/07/announcing-cirq-open-source-framework.html Cirq, an open-source quantum circuit library, and the TensorFlow machine learning platform.
Quantum computing enthusiasts hope the technology’s efficient simulating properties will lead to advances in life sciences, decryption, chemical or material development, or optimization.
The launch of TensorFlow Quantum comes the same week as TensorFlow Dev Summit, an annual meeting of machine learning practitioners who use the framework at Google offices in Silicon Valley. Due to continued fallout from the coronavirus, the in-person element of the event was cancelled.
from VentureBeat https://venturebeat.com/2020/03/09/google-launches-tensorflow-quantum-a-machine-learning-framework-for-training-quantum-models/

Giving designers hands-on experience with Design Thinking is essential. We’ll learn to walk in the shoes of the end-user and also make decisions focusing on their needs. In some cases, Design Thinking exercises are added to a meeting to help solve a problem that seems challenging — but how do we make sure we keep those problem-solving sessions exciting?
Here are 3 techniques and exercises from Design Thinking that you can leverage.

That exercise takes more than 15 minutes and is done in pairs. The purpose of that exercise is to improve teamwork and learn to accept others’ ideas and also build on them. It shows the difference between an open and closed mindset.
The exercise starts with choosing a task that will be discussed. Both designers must know the task. One person will start the conversation by sharing an idea. Now, let’s decide that both designers have to design a search page together.
Designer 1: “The search page should show current trends.”
Another person has to answer with the words “Yes, but”, and explain why that idea doesn’t work. Now, the same person shares another idea and the first one answers the same way. Designers will block each other’s ideas for 3 to 4 times.
Designer 2: “Yes, but it doesn’t bring any value to the user. Let’s display recent searches on the search page.”
Designer 1: “Yes, but it doesn’t fill the space purposefully. We should show the latest news on the search page.”
The second part does work the same way, but instead of starting their answer with “Yes, but”, they have to start the answer with “Yes, and”. Now, both start building on other’s ideas. Later on, compare the conversations to each other.
Designer 1: “Let’s show current trends on the search page.”
Designer 2: “Yes, and let’s add images about these trends.”
This exercise proves that the framing of our language matters. One will add a negative flow to the conversation, while the other makes people feel included like their thoughts are worth something. It’s also releasing creativity inside us.

That exercise focuses on asking questions that start with why. These questions will eventually lead to a better understanding of a certain thing. Designers use that exercise to clearly understand the root cause of the user’s problem.
Like the previous exercise, this one is also conducted in pairs and takes almost 15 minutes. One designer is interviewing another designer for 5 minutes, and then switching roles. Start with “What do you do when working on __?”.
Designer 1: “What do you do when working on that search page design? Please make a short list of activities.”
Designer 2: *makes the list of activities before designing*
Designer 1: “Why is that task important to you?”
Continue asking these questions five times, nine times or until another person can’t go any deeper because they have reached the underlying purpose. When that person gets stuck, ask “Does a story come to mind?”. Later, share insights.
Because of the simplicity, the exercise is also helping designers to reveal when a strong purpose is missing in a meeting. Once the meeting identifies the main purpose that is unambiguous, everyone has more freedom and opportunities.

The “Six Thinking Hats” exercise is a popular exercise because it’s allowing us to look at problems from six different perspectives. This technique can prevent conflicts when designers with different thinking styles will discuss a problem.
For that exercise, we need at least 6 designers. A designer wearing a white hat ensures that everyone can clearly understand the problem. The red hat shares feelings and emotions about that problem to understand different opinions.
The designer wearing a black hat focuses on potential negative outcomes, but also difficulties that might come in the way with the idea. The yellow hat will focus on possible solutions that help designers to beat these difficulties.
Green hat creates solutions to the problem. Blue hat focuses on controlling the process, and the next steps that should be taken within the project. Numerous perspectives give everyone a detailed picture of the outcomes from that idea.

Through these exercises, we can explore the possibilities of using imagination, logic, comprehensive reasoning and instinct to create an outcome. Here, we’re talking about the outcome that serves our users and business in the best way.
Design Thinking exercises are helping designers to understand users, and also identify their challenges and needs. Besides that, they are designed to reframe the way we approach innovation of a product while focusing on the end-user.
We also ensure that everyone’s voice is heard, and has an equal opportunity to participate and contribute to the project. The exercises help with developing a culture of innovation in a team that embraces empathy, and good teamwork.
3 Design Thinking exercises to make problem-solving more exciting was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective – Medium https://uxdesign.cc/3-design-thinking-exercises-to-make-problem-solving-more-exciting-98bc3bb67350?source=rss—-138adf9c44c—4
Summary: There are 7 activities that act as a foundation for every UX exercise during a workshop or collaborative team meeting. By understanding these, you can create almost any other exercise you need.
Thousands of workshop exercises exist. However, few realize at the core of each of these exercises are the same 7 foundational activities. You can combine, mix, and remix these fundamental activities to create almost any exercise needed. As a facilitator, these core activities are should be familiar tools in your back pocket.
This article outlines these 7 fundamental workshop activities, discussing how to adapt them, tips for running them, and when they are helpful:
This is the most common and fundamental workshop activity amongst the 7. It is the base of almost all workshop exercises and has the broadest application.
from NN/g latest articles and announcements https://www.nngroup.com/articles/workshop-activities/
What if you were floating on an ocean of design data—millions of small decisions made across industries, cultures, and countries? How would you begin to fish out the innumerable, invaluable insights and patterns hiding there? Salesforce is on course to find out.
It begins with Salesforce’s Lightning platform. Customers can use it to drag, drop, and tweak components until they bring an entire working application into existence—no coding skills required. Those with developer resources can also build apps with any coding language on the platform.
Often, the people who use Lightning to build business applications and mobile experiences are sitting in sales operations, marketing, IT, or human resources. In other words, they’re not designers by vocation.
That means one of the most crucial parts of the platform is the Lightning Design System (SLDS). A team of Salesforce designers and engineers built it to recommend design patterns, styles, and coded components to Salesforce customers. And now a team of UX minds is working to create AI tools that could tap into the vast amounts of design data across all Lightning experiences.
We spoke with a few of the key players on the Salesforce User Experience team about the future they foresee when machine learning is built into a customer-facing design system, namely:

Ambreen and Alan work on design systems tooling at Salesforce
Alan: We’re running algorithms and scripts to see how people are using styles, components, and patterns.
Owen: There’s a whole ecosystem of people outside Salesforce’s product teams who use Lightning to build apps and user experiences across all of our products. For instance, customers design self-service portals, storefronts, and landing pages in Commerce Cloud. Marketing Cloud is the most used email service provider of all vendors in the space.
That constant customization work our customers are doing creates mountains of design data. Imagine the trends and insights you could glean from all of that information. What patterns are they using most? What new pattern is emerging as a trend? How does color vary between industries or cultures? And the central challenge: How can we work with customers to find a way to answer these questions while maintaining the data privacy and trust we’ve built?
Alan: Right now the way we find out about new patterns is through a manual design review process with internal design teams. It would be impossible to manage the same review for customer designs at the scale we’re dealing with.
But what if a script could look at every customization and understand shapes, typography, colors, how components are arranged? What if it could get smart enough to recommend a color, or notify our own design system team about an emerging pattern? What if you could build a script to automate all of that?
It could be just as powerful for our own internal design operations team—what patterns and components are Salesforce designers using most? What can we streamline or develop to stay ahead of emerging trends?
We haven’t even begun to tap into the potential of this data.

Machine learning can surface patterns in the way people use components.
Owen: Some of the algorithms we need are already built, and now we’re starting to repurpose them for design systems. Lightning already has so much of the data we need built-in. The components already have names, and each page already declares which piece is a button or a text field. So the component usage map already exists internally.
As with any AI project, the first step is a lot of heavy manual data science work. Data science is about training the algorithm on what to look for, to recognize the areas of code that are cookie-cutter patterns and spot things that are different because they’ve been customized. We have to slog through a lot of manual data entry, tweaking the direction of the algorithm. We dive into metadata from existing designs, and look for trends like radio button placement, custom field arrangement, and color usage across industries.
It’s hard work, and people start to worry, “Are we ever going to get there?” There might be a lull before it shows any benefits, and you need organizational support to get through that.
We’ve come a long way with that work, and now we’re starting to be able to say things like, “If you want to stand out from your competitors, these are the colors you should use.”
Ambreen: Internal Salesforce developers aren’t forced to use Lightning Design System, but in our experience, they want to because of the value they get from it. Our devs get a report card that grades how closely the CSS they deliver matches the design system components. Sometimes you can visually inspect a button on the page, and it can look perfectly identical to the recommended button style. But the analysis looks at how they implemented the code for the button. It can detect that they didn’t use the classes, so it’s not fully using the design system. When that feedback comes out in the report card it gets them to really, really want to use the design system.
We’ve seen overall CSS payload shrink by big percentage points because of this. There have been large-scale feature wins too: When we shipped a new cozy and compact view, it was much easier to ship due to the fact that we had reached a tipping point in product adoption. For the first time, we were able to change a lot of the CSS in one step, from one central place, and we were able to quickly ship an important new feature to all Salesforce products.

, Learn More
Emily: First, we always need to protect our customers and their data when training our models, so, for this technology, we’re building machine learning tools that only include metadata. The models look at the types of components on a page and their placement in relation to each other, but we never extract any of the information entered in those fields.
Second, we see this as an opportunity for us to try out new processes for thinking through both the positive and negative impacts of emerging technology. For one thing, we’re piloting consequence scanning. It’s a method created by DotEveryone, a nonprofit tech responsibility organization based in the UK. In consequence scanning, which is meant to fit into your existing agile processes, you brainstorm potential positive and negative consequences of what you’re building. Then you brainstorm ways to mitigate the negative consequences, and account for those mitigation strategies in your agile planning.
One easy example of a potential negative consequence might be in the area of accessibility.
Owen: Yes, for example, in our datasets, we may see that a gray-on-gray scheme is trending, indicating that the majority of people currently in designer roles seem to love it. But it doesn’t meet accessibility standards for visually impaired people. It’s on us to put that data through accessibility checks that can evaluate whether the tool should recommend that trending gray scheme. Yes, people are using it, but if it doesn’t meet standards, it shouldn’t get recommended. Our job is to add that extra layer of nuance. The data isn’t something to follow arbitrarily.
Emily: Third, we have to be inclusive in our user research as we think through this technology. We try to diversify user feedback and training data sources, so we’re not oversampling one group or using one method. We have to recognize that it’s not just about deciding what goes into the model, but understanding the context for use. User research is a powerful tool for understanding needs, use cases, and context for use, but we can’t outsource the responsibility of also thinking through potential negative outcomes to our users or customers, so we need to supplement our user research with other methods, like consequence scanning.
Beyond that, another set of consequences we’re thinking about involves the impact to the design industry. We have to consider the precarious balance between augmentation and automation. We’re in many ways designing the workplace, so how we can help customers not just automate, but support the human work of design with better data and insights?
Just like with everything we build, we want to be responsible about the development of this new tool. You can read more about the Salesforce approach to the ethical and humane use of technology on the website.
Emily: Yes. Without this data, the patterns we recommend in Lightning might be informed by a small group of designers in one city. We could have some of the biggest companies from all over the world building storefronts using that pattern, and they would be using something made by a group from one corner of the globe. Then other companies and cultures start to emulate the same pattern. It starts to spread, and people end up changing their patterns because a few people in California decided that’s how it should be, even though that decision may have been influenced by one small group’s bias. No one in this scenario has bad intentions; it’s just a process perpetuating a bias.
With this tool our customers could have a much more diverse knowledge set to draw from—millions of tiny choices and patterns from all kinds of places, people, and cultures. Salesforce customers don’t want to perpetuate biases. When we talk to them about our AI capabilities, they want features that help them do good. They look to Salesforce for guidance and best practices, not just for internal experiences, but for external flows that will be seen by everyone.
Alan: The most immediate benefit is the research capabilities. This data helps you get a very accurate sample size, so you can make better-informed decisions about new features for customers.
It also helps with pushing the envelope. If you already know what’s out there in the world, you can innovate beyond that.
And imagine if we fine-tuned this algorithm to the point where we had the right data to come up with suggestions that inform what you’re working on, not just neutral facts. Instead of starting from zero, you could start with what you know is going to work, and build from there.
In the future a team might kick things off by taking a look at what machine learning has produced and work with a much higher level of confidence from the very beginning. It gives you a jumpstart so, you can spend more time researching and building what’s important. You’d get to certainty faster and ideally end up with a stronger product.
The post How Salesforce is using AI to create a more hyper-informed, more adoptable design system appeared first on Inside Design.
from Inside Design https://www.invisionapp.com/inside-design/salesforce-lightning-design-system-ai/
Nowadays it’s hard to impress or even surprise with an interface animation. It shows interactions between screens, explains how to use the application or simply directs a user’s attention. While exploring the articles about animation, I found out that almost all of them describe only specific use cases or general facts about animation, but I haven’t come across any article where all rules concerning animation of interfaces would be clearly and practically described. Well, in this article I won’t write anything new, I just want to collect all the main principles & rules in one place, so that other designers who want to start animating interfaces don’t have to search for additional information.
When elements change their state or position, the duration of the animation should be slow enough to give users the possibility to notice the change, but at the same time quick enough not to cause waiting.
Numerous researches have discovered that optimal speed for interface animation is between 200 and 500 ms. These figures are based on the particular qualities of the human brain. Any animation shorter than 100 ms is instantaneous and won’t be recognized at all. Whereas the animation longer than 1 second would convey a sense of delay and thus be boring for the user.
On the mobile devices, Material Design Guidelines also suggests limiting the duration of animation to 200–300 ms. As for tablets, the duration should be longer by 30% — around 400–450 ms. The reason is simple: the size of the screen is bigger so objects overcome the longer path when they change position. On wearables, the duration should be accordingly 30% shorter — around 150–200 ms, because on a smaller screen the distance to travel is shorter.
Web animation is treated in a different way. Since we are accustomed to an almost instant opening of web-pages in a browser, we expect to transit between different states quickly as well. So, the duration of web transitions should last about 2 times shorter than on mobile devices — between 150–200 ms. In other cases, the user will inevitably think that the computer freezes or has troubles with the internet connection.
But. Forget about these rules if you are creating a decorative animation on your website or trying to attract the user’s attention to certain elements. In these cases, animation can be longer.
You need to remember that regardless of the platform the duration of the animation should depend not only on the traveled distance but also on the size of the object. Smaller elements or animation with small changes should move faster. Accordingly, the animation with large and complex elements looks better when it lasts a little longer.
Among the moving objects of the same size, the first one to stop is the object that has passed the shortest distance.
Small objects in comparison with large objects are moving slower since they make bigger offsets.
When objects collide, the energy of collision must be evenly distributed between them according to physical laws. So, it’s better to exclude the bounce effect. Use it only in exceptional cases when it makes sense.
The movement of the objects should be clear and sharp so do not use motion blur (yes, After Effects users, not this time). It is difficult to reproduce the effect even on modern mobile devices and it’s not used in interface animation at all.
List items (news cards, email lists, etc) should have a very short delay between its appearance. Each occurrence of the new element should last from 20 to 25 ms. The slower emergence of elements may annoy the user.
Easing helps to make the movement of the object more natural. It’s one of the essential principles of the animation, which is thoroughly described in the book The Illusion of Life: Disney Animation, written by two key Disney animators — Ollie Johnston and Frank Thomas.
For the animation not to look mechanical and artificial, the object should move with some acceleration or deceleration — just like all live objects in the physical world.
Objects that are not affected by any physical force move linearly, in other words with constant speed. And just because of this fact they look very unnatural and artificial for the human eye.
All applications for animation use the animation curves. I will try to explain how to read them and what they mean. The curve shows how the position of the object (y axis) changes during the same time intervals (x axis). In the current case, the movement is linear, so the object travels the same distance at the same time.
Linear motion can, for example, be used only when the object changes its color or transparency. Generally speaking, we can use it for the states when an object does not change its position.
We can see on the curve that at the beginning the position of the object changes slowly and the speed increases gradually. That means the object is moving with a certain acceleration.
This curve should be used when the objects fly out of the screen at full speed. Those can be system notifications or just cards of the interface. But keep in mind that such type of curve should only be used when the objects leave the screen forever and we cannot recall or return them.
The animation curve helps to express the right mood. At the example below, we can see that the duration of movement and the distance for all objects is the same, but even small changes in the curve give you the possibility to influence the mood of animation.
And of course, by changing the curves, you can move the object as similar to the real world as possible.
It’s opposite to ease-in curve, so the object quickly covers long distance then slowly reduces the speed till it finally stops.
This type of curve should be used when the element emerges on the screen — it flies up on the screen at full speed, gradually slows down until it completely stops. This can also be applied to different cards or objects that appear from the outside of the screen.
This curve makes the objects gain speed at the beginning and then slowly drop it back to zero. That type of movement is the most frequently used in interface animation. Whenever you doubt what type of motion to use in your animation, use standard curve.
According to Material Design Guidelines, it is better to use an asymmetric curve to make the movement look more natural and realistic. The end of the curve must be more emphasized than its beginning, so that the duration of acceleration is shorter than that of slowing down. In this case, the user will pay more attention to the final movement of the element and thus to its new state.
Ease-in-out is used when the objects move from one part of the screen to another. In such case, animation avoids the eye-catching and dramatic effect.
The same movement type should be used when the element disappears from the screen but the user can return it to the previous place at any time. It concerns the navigation drawer, among others.
From these examples follows a fundamental rule that many beginners neglect — the beginning animation is not equal to the ending animation. As in the case with the navigation drawer — it appears with deceleration curve and disappears with the standard curve. Besides, according to Google Material Design, the time of the object’s emergence should be longer to attract more attention.
A function cubic-bezier() is used to describe the curves. It’s called cubic because it’s based on four points. The first point with coordinates 0;0 (bottom left), and the last one with coordinates 1;1 (top right) are already defined on the graph.
Based on that we need to describe only two points on the graph, which are given by four arguments of the function cubic-bezier(): the first two are the coordinates x and y of the first point, the second two are the coordinates x and y of the second point.
To simplify your work with curves I suggest using sites easings.net and cubic-bezier.com. The first one contains the list of the most frequently used curves, parameters of which you can copy to your prototyping tool. The second source gives you a possibility to play with different parameters of the curve and immediately see how the objects will move.
Just like in ballet choreography, the main idea is to guide the user’s attention in one fluid direction during the transition from one state to another.
There are two types of choreography — equal and subordinate interaction.
Equal interaction means that the appearance of all objects obeys to one particular rule.
In that case, the appearance of all cards is perceived as one flow that guides user’s attention in one direction, namely from the top to down. If we don’t follow the order, the user’s attention will be scattered. The appearance of all elements at once would look bad as well.
As for the tabular view, it’s a bit more complicated. Here the user’s focus should be directed diagonally, so showing elements one by one is a poor idea. Revealing each element one by one will make animation excessively long, and the user’s attention will be zigzag-like, which is wrong.
Subordinate interaction means that we have one central object which attracts all user’s attention, and all other elements are subordinate to it. This type of animation gives the sense of order and draws more attention to the main content.
In other cases, it would be very difficult for the user to know which object to follow so his attention would be dispersed. Therefore, if you have several elements that you want to animate, you need to clearly define the sequence of their motion and to animate as minimum objects as possible at one time.
According to Material Design, when the moving objects transform their size disproportionally, they should move along the arc rather than in a straight line. It helps making the movement more natural. By “disproportionally” I mean that the change of height and width of the object by increase/decrease is carried out asymmetrically, that is with different speed (for example, a square card turns into a rectangle).
The movement along the line is used when the object changes its size proportionally. Since the implementation of such movement is much easier, the rule of disproportional arc movement is often neglected. Looking at the real examples of applications, you’ll see the domination of the linear movement.
The motion on the curve can be achieved in two ways: the first called Vertical out — object starts moving horizontally and ends with a vertical movement; the second — Horizontal out — object begins to move vertically and ends with a horizontal motion.
The path of the object’s movement along the curve must coincide with the main axis of the scrolling interface. For instance, on the next image we can scroll interface up and down and accordingly the card unfolds in a Vertical out way — at first to the right and then down. The reverse movement is done in the opposite way — that is the card first rises vertically and ends up moving horizontally.
If the paths of the moving objects intersect one another, they cannot move through each other. The objects should leave enough space for the movement of another object by slowing down or accelerating their own speed. Another option — they just push away other objects. Why that? Since we assume that all objects in the interface lie in one plane.
In another case, the moving object can rise above other objects. But again no dissolving or movement through other objects. Why? Since we believe that the elements of the interface behave in accordance with the laws of physics, and no solid objects in the real world are capable of doing that.
So, if we sum up all of the above-mentioned rules and principles, the animation in the interface should reflect the movements that we know from the physical world — friction, acceleration, etc. Imitating the behavior of objects from the real world we can create a sequence that allows users to understand what to expect from the interface.
If the animation is built correctly, then it is unobtrusive and does not distract the users from their goals. If it does, you either need to soften it or even remove at all. That means that the animation shouldn’t slow down the user or prevent from performing the task.
But do not forget that animation is more of an art than science, so it’s better to experiment and test your decisions on users.
If you enjoyed this post, click on the applause button to help other people find it.
Feel free to get in touch with me on Facebook
from Medium https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9

Ok, I know what you are thinking. E-mail is probably one of the worst tools one could think of to communicate effectively. However, if you have a multinational team like me, where team members are all in different time zones, it is inevitable that a lot of the communication will need to be done through e-mails.
I am a firm believer that if done right, e-mail can still be a very powerful tool to get your message across. Here I will share with you a bad e-mail I made up, received from my imaginary boss, Peter. I will use it as an example, and how you could make it better with a few tricks.
Hi Claire,
I’m going to be on a plane Thursday night. Since I’m in HK, let’s try to reschedule our meeting some time more convenient.
Perhaps we can catch up after my meeting with John in the morning, I think I’m open around 10:30.
Also for our meeting with the analytics team on Friday night, can you check with Finance if they still need it? James will be on leave so he won’t be able to attend. If he’s not there, then we will only get a local perspective without the global view. I think I’d rather not have it, but if they think they still need it, then we can keep. It just means we might need to be prepared to have another follow up meeting, which I would really want to avoid.
Also, how are you going with the commercialization work on the machine learning model? I like the summary you shared. I think there is an interesting opportunity to use the model for a customer or segment view. As we explore that in more detail we should also continue the conversation about the potential “conduct” risk that we might open up.
Let’s get a good, clear set of actions here. Would be good to check in maybe 3–4 weeks from now just to ensure the details are falling in to place.
Peter
The most common cause of confusing e-mails is that most people treat it as an “on-the-go” tool. They write it as if they are speaking, and they are “thinking-out-loud” with their e-mails.
Most of the times, the e-mails are unclear, simply because the senders haven’t quite made up their mind on what they want to do yet. Imagine, if you don’t know what you want to do, how do you expect the recipients to figure it out by following your fragmented thoughts here and there? What typically happens next are subsequent e-mails sent from the recipients, trying to get clarification. This is how you end up with back-and-forth e-mails which could have been avoided if you spend some time clearing up your mind and tell people exactly what it is that you want.
I would recommend before writing your e-mail, take some time to think about what is it you are hoping to achieve. Do you want to convince someone of something? Do you want to have a follow-up meeting? or is it simply an FYI.
I would also recommend not to send e-mails whenever ideas hit you. Let it sit in a bit. Because if you are like me, then very likely next second when another idea hits you, you would change your mind. E-mails are not the best tool if you just want to have an open discussion, leave that to IM, Slack or Jabber.
Once you know what you want, you need to make sure the same message gets delivered to your recipients, too. Sentences like “I think it would be good if we do …”, or “maybe we should have a follow-up meeting on this” is not good. It is very ambiguous, and if you send the e-mail to several people, no one knows who should take action on it. In addition, it leaves a lot of room for people to interpret the message in ways that you did not intend for.
I would suggest if you want something to happen, be clear about the below:
If you want to avoid being accused of being a dictator, I would also suggest you provide the task owner with a “why”. It is easier for people to have some context, so they understand why they are carrying out certain tasks than just being given an order.
I’m not sure about you guys, for me, there is an inverse relationship between long e-mails and my willingness to read it. It might be a millennial problem, but let’s face it, most people you will be working with these days are millennials. Soon (already?), there will be Gen Z coming to the market. These guys’ first mobile is an iPhone 5. You could pretty much expect that any e-mails requiring scrolling down their screens, you would lose their interests.
The good news is, if you have properly spent the time to plan your key message as we discussed above, it should have already significantly reduced the length of your e-mails.
It doesn’t mean there is no more room for improvement. A habit I have is to always read my e-mail three times before I send it. The final proof-read is not just to pick up grammatical mistakes, but for me to seek opportunities to get rid of some words.
My rule of thumb is, if by removing the words and sentences does not change my overall message, then I would drop it. For important e-mails that go to senior stakeholders, I would also get someone else to proofread it, just to make sure that my logic is sound.
This sounds like common sense, but you will probably agree with me that in reality, it is often not so common. Two ways to improve readability I would encourage you to consider are:
Use readable words
While using acronyms is almost inevitable, it is worthwhile to think about who the audience is, before deciding what acronyms, and how much acronyms you would use.
On top of that, e-mails are not for you to show off how much English literature you have studied. It is for getting your message across. In the corporate environment we are in these days, most of the time, we will be working with people from multiple cultures, where English might not be their first language. Hence I would suggest wherever you can, use layman words as much as possible. This really helps people to focus on your key message instead of the words you used.
Break down your sentence into smaller and more digestible chunks
It is hard to read long sentences. You either run out of breaths (yeah when I read e-mails, I actually read it out to myself), or you forget what the second part of the sentence is related to. Use proper full stop and comma, make it clear to people on which part of the sentence they can take a break to reflect.
Wrapping this all up, let me re-write my imaginary boss, Peter’s e-mail for you here.
Hi Claire,
Can you please re-schedule our 1:1 to 10.30am on Thursday?
More convenient timing given I’m in HK this week.
Can you suggest Finance to re-schedule the group meeting with analytics to next week when James is back?
So we could cover both local and global views in the same meeting.
Can you schedule an appointment in 3–4 weeks’ time for us to go through your recommendation on the next steps for the commercialization work?
Specifically, please make sure you cover potential “conduct’”risk that might open up.
Many thanks.
Peter
You would probably find Peter sound a bit bossy here. This is probably an extreme example as I wanted to demonstrate the points discussed. In reality, would be nice to actually think about who you are writing the e-mail to, and give it a bit more personal touch.
I hope you find these tips helpful. Writing better e-mails is a continuous learning journey for me, hence would appreciate any thoughts and feedback.
Here’s why your colleagues don’t respond to your e-mails the way you wanted was originally published in The Startup on Medium, where people are continuing the conversation by highlighting and responding to this story.
from The Startup – Medium https://medium.com/swlh/heres-why-your-colleagues-don-t-respond-to-your-e-mails-the-way-you-wanted-277174753ab8?source=rss—-f5af2b715248—4