These days, everything is made possible with the help of mobile phones and applications.
Let’s say you need to order food – you can do so instantly via the company’s app. Maybe you need government services – the same thing applies. You can even get medical emergency dial services via an app.
There’s an app for everything – from banking to studying and from trading to shopping. Every business has an app, and even our governments have simplified their services into app form.
Hold on, building and maintaining an app is cumbersome, and it’s quite expensive for small businesses, so how do they manage?
Well it’s simple: with the help of advancements in technology there is an option that helps small businesses out. This option combines the features of an app with the technology used in web development to build affordable services for businesses – I’m talking about Progressive Web Apps.
Let’s dive in and get a better understanding of what PWAs are all about.
What is a Progressive Web App?
Progressive Web Applications (PWAs) are apps built with web technologies that we probably all know and love, like HTML, CSS, and JavaScript. But they have the feel and functionality of an actual native app. Wait a minute! Native Apps, what do we mean by this?
A Native App is a software application built in a specific programming language for a specific device platform, either IOS or Android.
PWAs are built with the capabilities like push notifications and the ability to work offline. They are also built on and enhanced with modern APIs which makes it easy to deliver improved capabilities along with reliability and the ability to install them on any device.
PWAs takes advantage of the huge web ecosystem this is inclusive of the plugins, and community and the relative ease of deploying and keeping a website contrary to a native application which is pretty difficult to develop. This means you can build a PWA quickly and easily.
With its popularity many companies have shifted into the product, I tend to believe that this is because of its ability to run on an android and iOS without much difference. Some good examples of top companies who have their products as PWAs include: Twitter, Pintrest, Uber, Tiktok, Spotify, Jumia (a leading e-commerce site in Africa) etc…
A common feature about this products is that they are all installable on your home screen, able to work offline from where you last left and offer a comparable experience and features to their native apps.
Just like when building a native mobile app there are some expectations that should be met to make a good product for consumer use, the same thing applies to PWAs. Let’s discuss what makes a good PWA.
Characteristics of PWAs
Below is what should be considered when developing a PWA:
Responsiveness
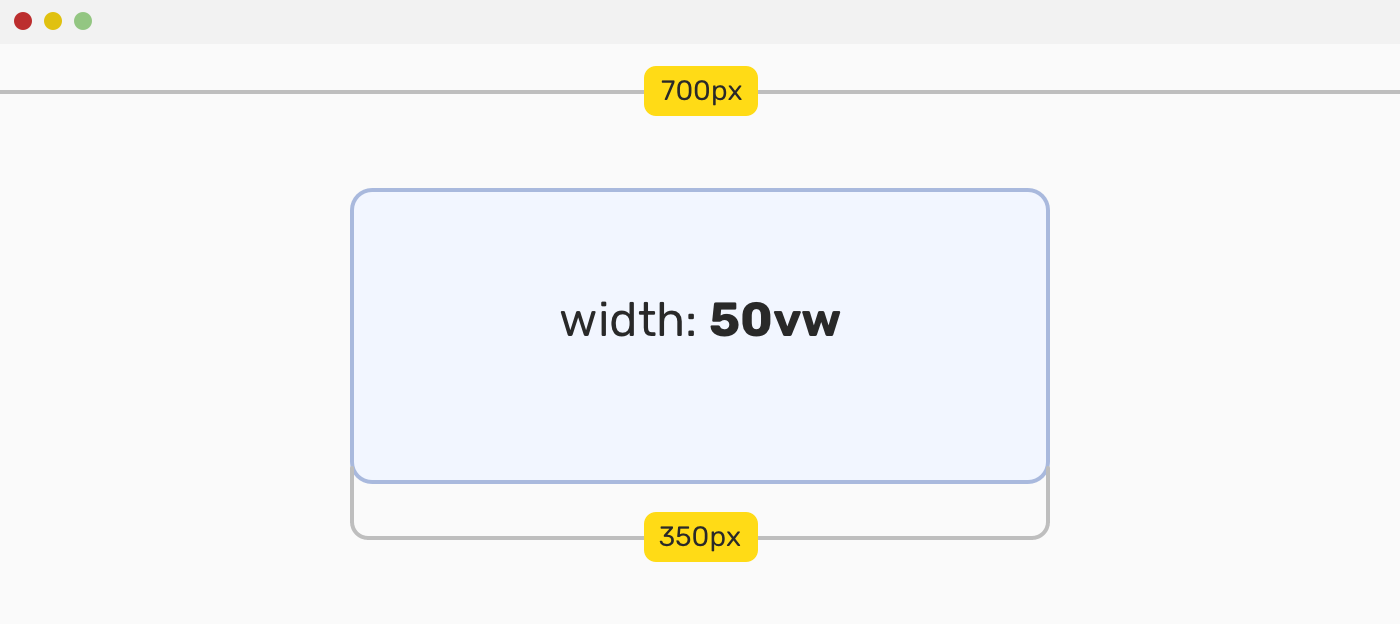
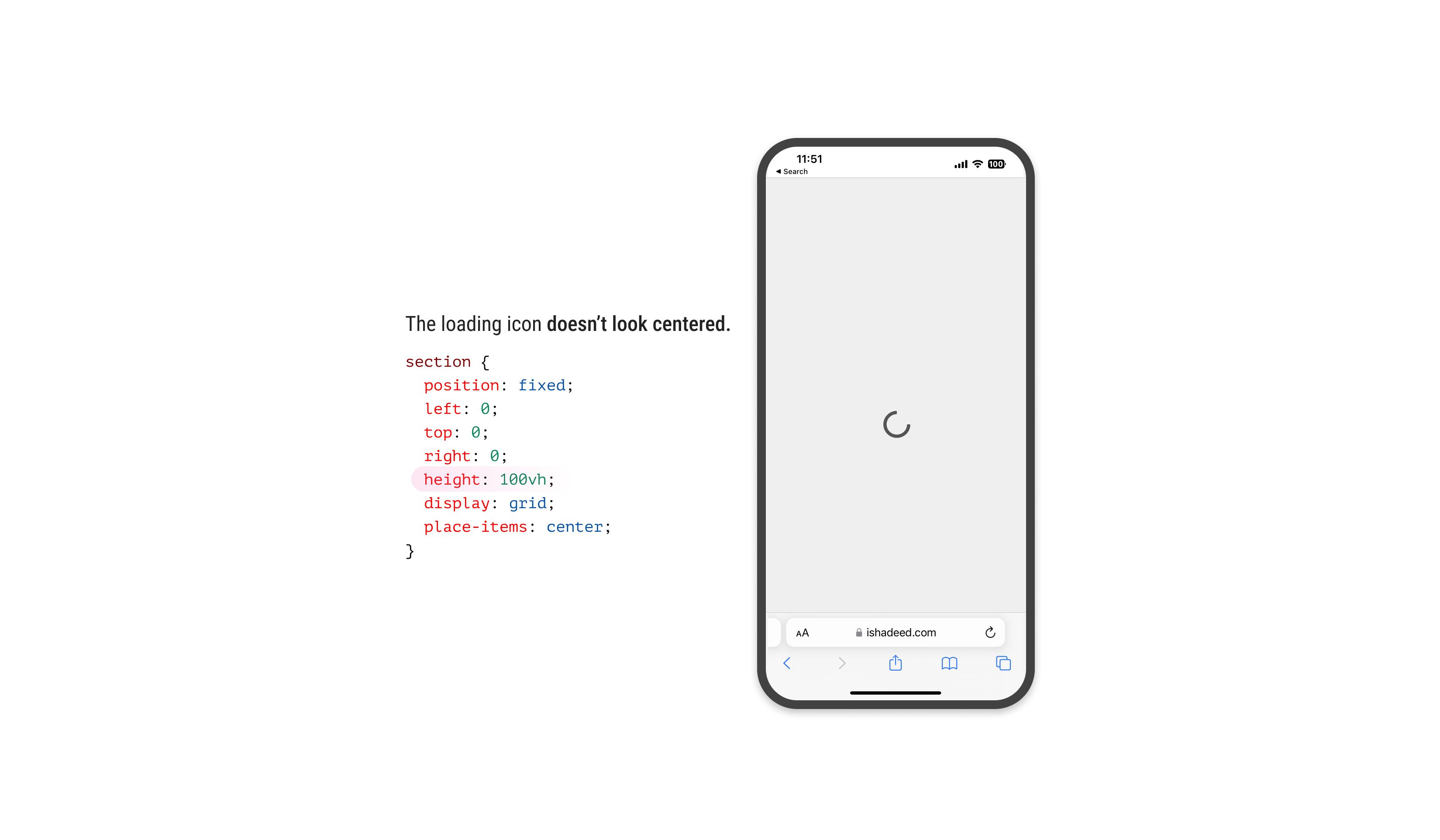
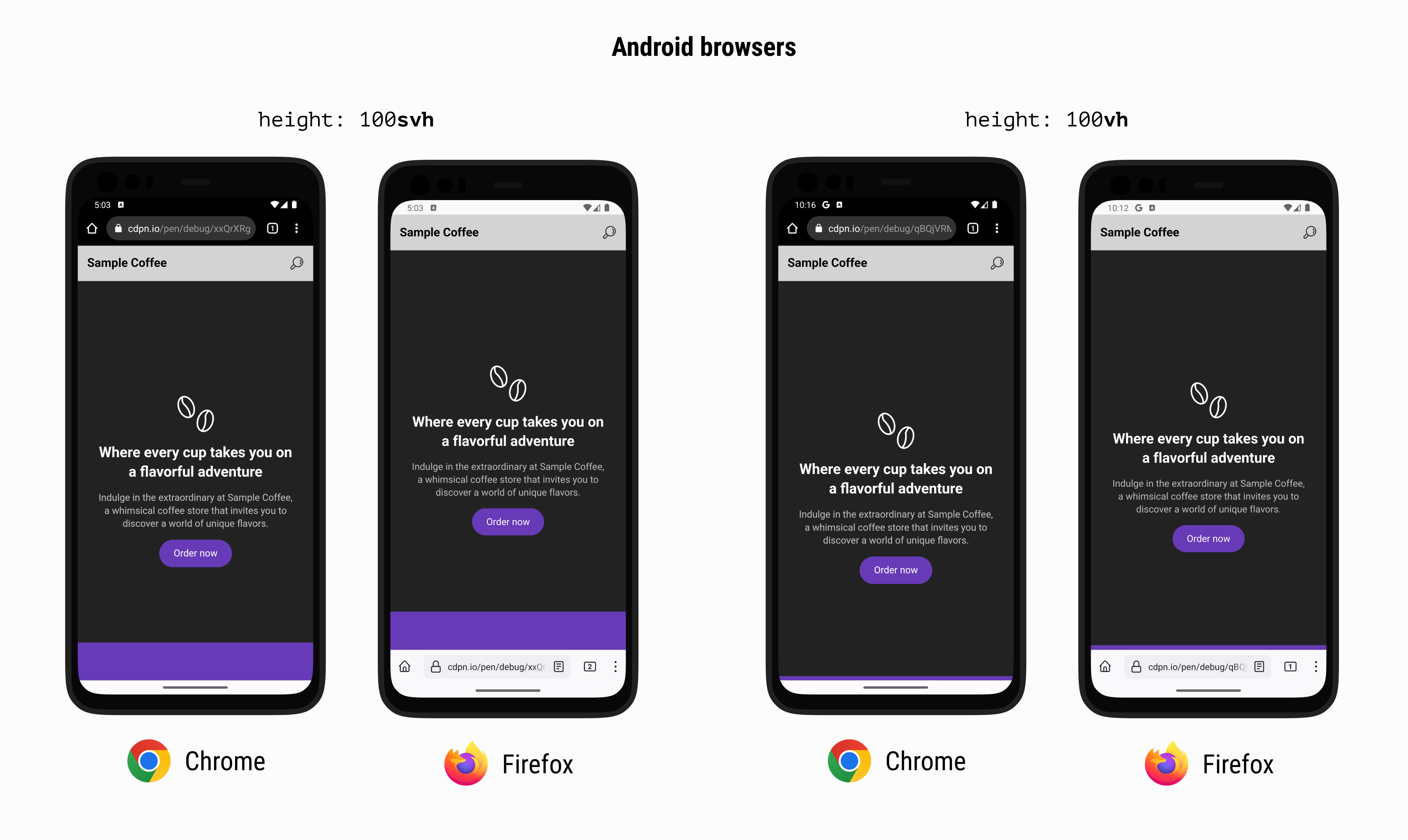
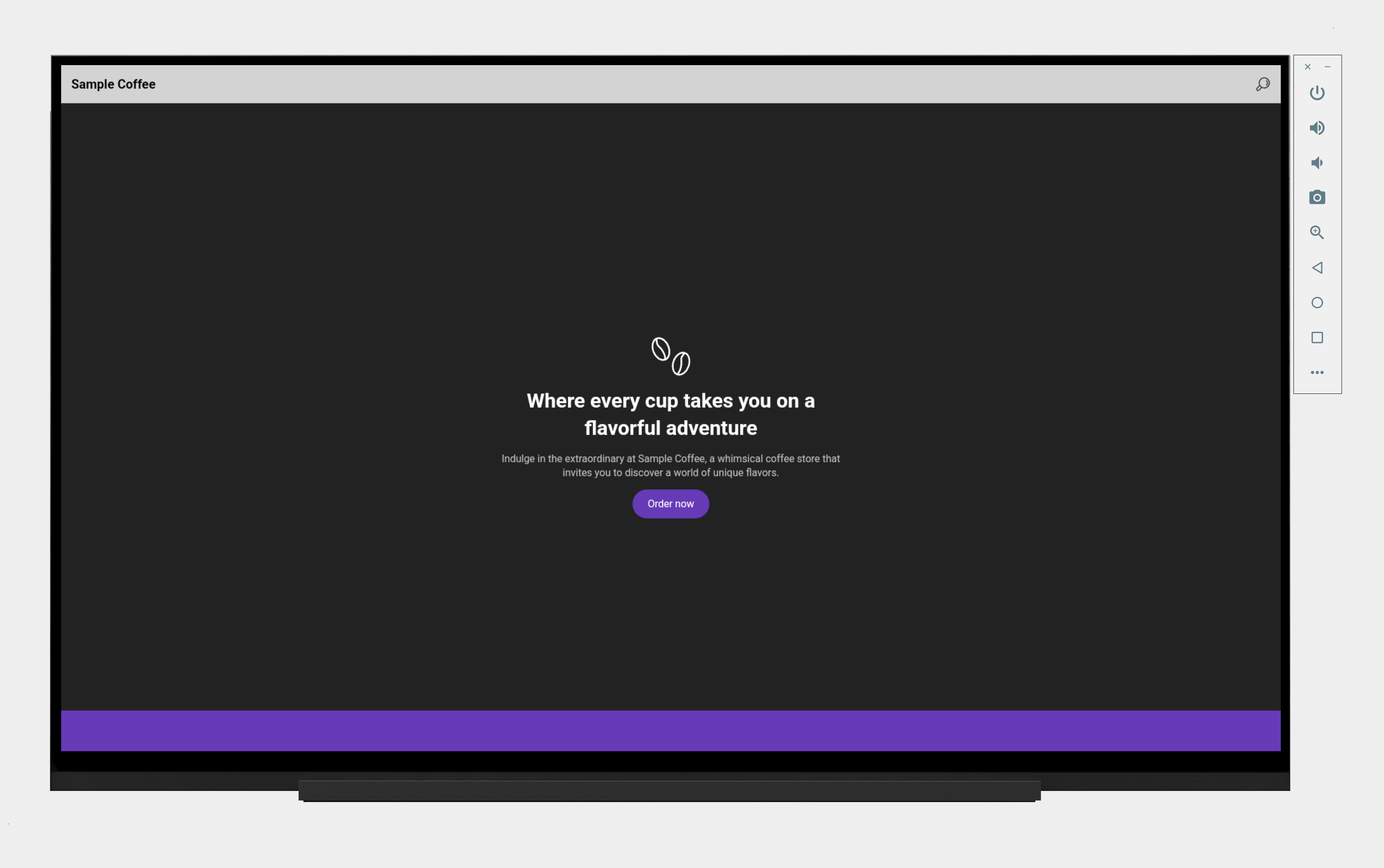
Different companies produce gadgets with different screen sizes, and as a developer it’s your responsibility to ensure all the different users enjoy the product regardless the device they are using. So it’s a good idea to make sure your app can be used on any screen size and it’s content is available at any view-port size.
Installable
Research has shown that users tend to engage more with installed apps compared to visiting the official sites. Having a PWA as your product gives the users the look, feel and engagement of a normal app.
Independent Connectivity
By keeping a user engaged to your app even while they are offline, provides a more consistent experience than dropping them back to a default offline page.
A good example to illustrate this will be that of a music app, your users should be able to access offline playback and listen to saved music even without internet connection. Another good example is twitter app, a user is able to go back a read through tweets which they might have missed.
Discoverability
Since most PWAs are converted websites, it is fair to make them discoverable on the search engines, this will help generate extra traffic to your app. This also acts as an advantage over native apps which can’t be discovered over the search engines.
Appearance
The appearance of the app should feel and look like that of a normal app, so be sure to include things like an app icon, this will help make it easily recognizable also things like splash screen will add the touch and feel of an app.
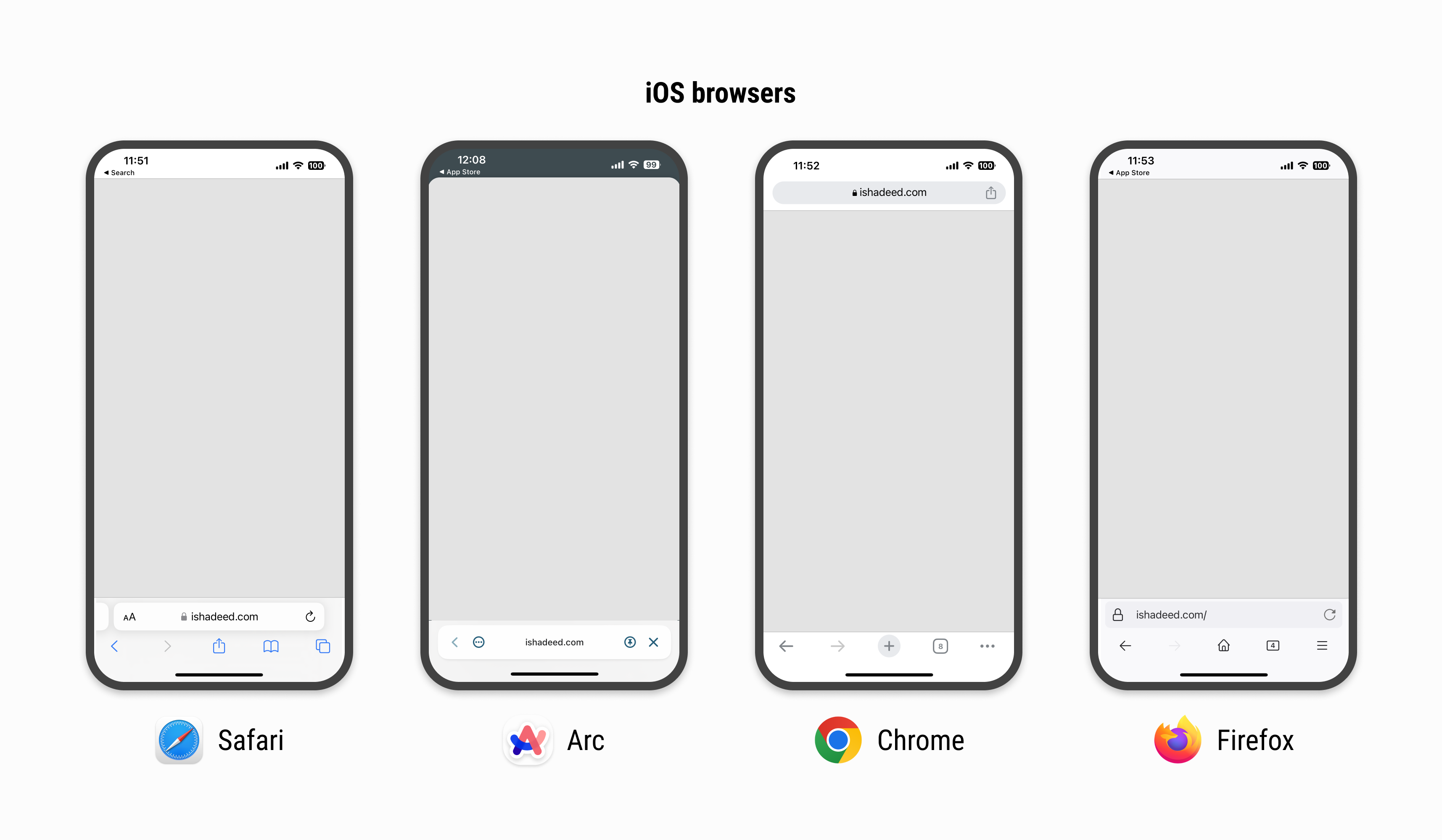
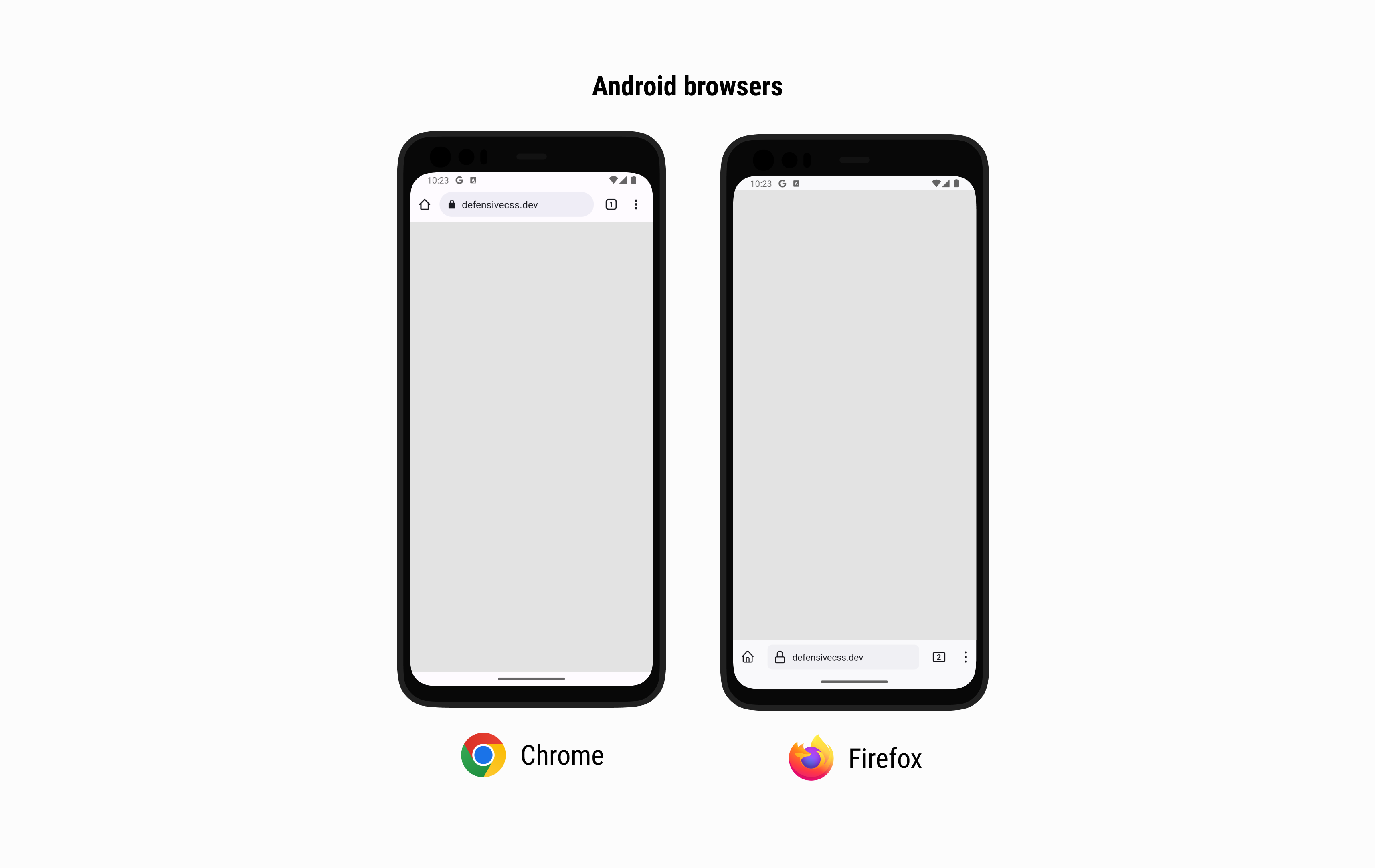
PWAs are developed as web app first, which means that they need to work on all browsers/systems and not just a selected few. Users should be able to use them in any browser before they decide to install them.
So folks! there you have it, the general info about PWAs. Along the way you might have noticed occasionally a comparison between PWAs and Native App and this might have confused you a bit, Well let’s clear the airwaves by checking the comparison between the two to get a clear understanding.
Differences Between PWAs and Native Apps
Development Cost
PWAs are cheaper to develop compared to Native AppsWhen you’re developing a native app, you’ll have to learn a certain programming language and then build a version of the app for each type of device, Android and iOS. On the other hand you can choose to hire a experienced professional to do the work for you which will even turn out to be more costly.
Down the road, you will also need resources to maintain and update the app, which means lots of money and time is required.
In the case of a PWA, you can have a single codebase for the different platforms. It’s also time-saving since you will not need to develop it from scratch you can configure your current web site to fit.
And if you choose to hire developer it will only be one compared to native where you can hire up-to two depending on where you need your app.
Discoverability
Native apps cannot be indexed by the search engines, they can just be found through the App/Play store’s website. You can make your app more discoverable on the App/Play store by using App Store Optimization(ASO), but that’s another story.
Unlike native apps, PWAs work like websites so they can be indexed by search engines. This helps them rank better in search results.
Safety
Nowadays in order to run a website, it should be encrypted with a SSL certificate, this adds an extra layer of security. Now, as we already know PWAs are site converted into app which means they are more secure because they run on HTTPS. These are security protocols that allow safe exchange of data between client and server so that is doesn’t get tampered with.
To secure your native apps, you need to implement various security measures, like multi-factor authentication and so on.
Installation and Download
Native apps need to be downloaded and installed from an app store. This requires some commitment from the user to do it from start to finish. Users have to pass and check multiple permissions before installing an app.
On the other hand, PWAs don’t require any of those steps. From the browser you can bookmark it and add the app to your home screen with just a few taps.
Benefits of PWAs
A lot of organizations both private and public are switching to PWAs not only because they are cheap to develop but also because they offer greater engagement.
Now let’s look at a quick summary of the benefits of a PWA:
- They are responsive and work with many different screen sizes.
- They can run on multiple platforms and any device with a modern web browser.
- They function just like normal Native Apps.
- The updates are independent, you don’t need to visit the play store for an update.
- They’re built with common web technologies.
- They’re fast and lightweight.
- They work offline unlike other sites.
- They are discoverable via search engine.
- They are easily installable.
- Low maintenance cost.
Requirements to Get Started with PWA Development
It does not take much to get started building a PWA. You just need a few things and you are good to go.
Tools
The best known technology stack to develop PWAs is AngularJS. Speaking of Angular, here is a resourceful guide on how you can convert your already existing Angular app into PWA. Others stacks include ReactJS and Polymer.
HTTPS
You will need a server with a HTTPS connection. This makes sure your user’s data is secure. It adds an extra layer of security to you site.
Application Shell
It provides a good first impression when your app loads. In simpler words this is what the user sees when they interact with your app for the first time.
Service workers
This is one of the key technologies behind PWAs. They help support your app work offline, and they perform advanced caching and run background tasks. Service workers can complete tasks even when your PWA is not running.Some other functions associated with Service Worker include:
- Sending push notification
- Badging icons
- Running background fetch tasks etc…
Manifest file
This is a JSON file that is created with a Web App Manifest Generator. This file contains the information that tells how your PWA should appear and function. It allows you to determine the name, description, icon, colors and other features of your PWA. Here’s an example of a manifest file:
{
"short_name": "DevBlogger",
"name": "DevBlogger",
"description": "All dev stories under one roof",
"theme_color": "#eb5252",
"background_color": "#000000",
"display": "fullscreen",
"Scope": "/", "orientation": "portrait",
"icons": [
{
"src": "images/android/android-launchericon-48-48.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "images/android/android-launchericon-96-96.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "images/android/android-launchericon-192-192.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "index.html?utm_source=homescreen"
}
-
Audit your App
This is possible using the Google Lighthouse tool. Google Lighthouse is a open-source software that anyone can use on any webpage. Google is a big champion of PWAs and pushes them as the future of the web. You can use Lighthouse to help you see how fast, accessible, and SEO readiness your PWA is.
How to Build a PWA
By following the steps below, you can easily create a fully functional PWA that offers an mazing user experience across all devices.
Step 1 – Plan your app
Before diving into development, you should consider the goals of your PWA, what features you want to include, priorities and user experience. You can create first design concepts and wireframes for the app to visualize the structure and layout.
In most scenarios, this is often referred to as a ‘discovery phase’. You get the opportunity to ideate and gather user and stakeholder feedback as well as considering the functionalities of your to be product.
Step 2 – Designing the User Interface
After getting everything right from planning, you can now proceed to designing the UI of your app. During this stage consider things like responsiveness, compatibility with different platforms etc.. Be sure to capture all details that are crucial to the user including their interaction and engagement during usage.
Step 3 – Developing the Front-End
Using the web technologies that is HTML, CSS, JavaScript and frameworks like Angular. React or Vue.js develop a visually appealing interface for the users. And always remember they key principle in development using this stack implement a mobile first approach while ensuring responsiveness for larger screens too.
Step 4 – Implementing Service Workers
As mentioned previously, service workers are a key component of PWAs. They are JavaScript files that run in the background, enabling offline functionality, push notifications, and caching. To make sure your PWA works to its fullest potential, you’ll need to register and implement a service worker. The way on how you can do this massively depends on which framework you are using.
Step 5 – Adding Push Notifications
Leverage the Push API and service workers to implement push notifications. Obtain the necessary user consent and use a push notification service to send notifications to users.
Optimization is a very important step in development in general. This is how you provide a seamless experience to your users. by ensuring you reduce loading times. by leveraging techniques such as code splitting and caching we should be able to achieve a fast and efficient operation for our PWA.
Step 7 – Testing and Debugging
Test your PWA on different devices, browsers and network condition to be sure that it meets the objective. Also be sure to gather user feedback and make necessary improvements when necessary.
Resources to Get Started with PWA Development
If you want to learn and move with the trend, finding resources to help you might be a bit tedious, to help you get started here are some of the best resources listed for you:
Online Tutorials and Guides
Documentation and Reference Materials
PWA Development Tools
Conclusion
Keeping in mind that PWAs are new to the industry and haven’t yet been fully utilized, they can be a great addition to add to your toolkit.
With the latest technologies and the right tools getting started with PWAs can ultimately increase sales and monetary gain for your product either as an individual or organization. With it’s many features including they are fast, able to work offline, and also they perform like normal native apps. This offers your users a great experience and keeps them satisfied.
If you have read this far I really appreciate it.
Enjoy Coding ❤.