https://css-tricks.com/why-how-and-when-to-use-semantic-html-and-aria/
from Designer News Feed https://www.designernews.co/stories/102272-why-how-and-when-to-use-semantic-html-and-aria
https://css-tricks.com/why-how-and-when-to-use-semantic-html-and-aria/
from Designer News Feed https://www.designernews.co/stories/102272-why-how-and-when-to-use-semantic-html-and-aria

Check out part one of this series for what the next five to fifteen years looks like in AI. In part two we get super sci-fi and see if our crystal ball can reach 50 years into the future.
###########################################
“Any sufficiently advanced technology is indistinguishable from magic.”
— Arthur C Clark
Welcome to 2069.
Intelligence infuses every aspect of our daily lives.
Once dumb objects have woken up. Your shirt is babbling away with your shades and having a conversation with your girlfriend’s pearl earrings when she’s traveling to give a talk in Brazil.
Everything from our houses, to weapons, to planes, trains and automobiles, to roads, clothes, jewelry, headphones, glasses, and eye contacts are wild with thoughts.

The dynamic new algorithms that pushed us past deep learning and powered the fourth wave of the intelligence revolution sprang from world wide efforts to map every single neuron and connection in the human brain. Eventually the processors and biotechnology caught up with our ambitions and scientists succeeded beyond our wildest expectations.
Like the human genome project before it, the brain mapping race around the globe took decades and cost billions. But the breakthroughs drove the price down dramatically and a few decades later you could map the human mind for a fraction of world reserve currency Bitcoin and back it up to distributed, decentralized storage running on foglets.
It got so cheap that everyone from the local handy man to the most powerful CEOs on Earth, started snapshotting/backing up their mind at different stages in their life in the hopes of being recreated later with clones or virtually.
What did neuromapping have to do with AI?
Data scientists didn’t discover the secret universal learning algorithms at the heart of the human mind but they could watch them in real time as brain simulations ran on the neurochips inspired by the projects.
We didn’t discover how to learn. We hacked learning.
Deep learning, symbolic reasoning and genetic algorithms looked primitive by comparison to the rapid learning systems of the 2040s to the 2060s.

Cryptocurrency ASIC makers out of China were the first to build the radical new chips that changed the way we processed intelligence, taking their fabrication and design skills to the next level, dominating the next wave of computing. Quantum computing breakthroughs from World War III used for encryption during the war, lead to a fifth wave that made even the neurochips look underpowered, until the older chips made a comeback by using wetware made from stem cells grown into artificial neurons.
Now, everything is alive.
Our smart bandages monitor our wounds and tell us when to change the dressing or whether the infection is healing or getting worse. Tiny patches in the bandages react to infection by releasing antibiotics.
Pill bottles remind us to take our medicine or warn us not to take it if we wake up groggy from a night of drinking and try to take it twice.

Self-driving trucks with no cab for humans race along the highway at 200 miles per hour on special roads across China and the US. They’re nothing but stripped down flatbeds with wheels, carrying standard smart shipping containers. The containers know every single object inside of them, the objects scanned by nanosats and tracked in space forever on the AR/IoT web. As soon as dishes come off the industrial 3D printer at the autofactory, they’re tracked right into your house.
When the dishes break they call for a replacement themselves.
The containers arrive on self-piloting boats. When pirates try to hijack the containers, the boats go to evasive maneuvers and the containers screech and call for the coast guard or the navy.
A shipment of the latest and most fashionable black jackets hit your house via drone delivery. When you go to Berghain in Berlin to dance the day away, your jacket adjusts its threads as the temperature changes or loosen the threads as it gets hotter. No more wearing layers as you move from hot to cold in the ice and snow of winter to the warmth of a self-driving car.
Of course, if you’re at Berghain you just take it off as soon as you get inside anyway and the robot coat check system of floating hooks scans your iris ID and messages a claim code to your info-necklace.
Our eye glasses and contacts and shades show us meta-information about the world around us, from the contact information of people we know, to details of historical landmarks, to warnings of high crime areas to avoid, to the location of friends and family who have given us permission to see where they are during certain times of the day.

An AI personal assistant that lives in your necklace, projects as a hologram, and splits time between your ear buds and your augmented reality contacts, processing half of its routines on distributed foglet platforms, does all kinds of tasks that used to take hours. It bugs you to get up in the morning, sets meetings, finds a nice bottle of wine on the way to a party, crafts a killer workout to get you into summer shape, suggests the latest fashions and finds the perfect restaurant to take a date, while telling you what to say on that date to help you seal the deal with a night of passion.
Kids used to have to use their imagination with their toys. Remember army men and action figures? You had to pose them yourself and give them voices and stage epic war sagas with them in the backyard.

Today’s kids don’t want a teddy bear that just sits there slack-jawed, staring at the wall. Teddy bears now walk and talk and get kids to beg their parents to buy things. And action figures that don’t run and leap and charge the backyard battlefield screaming are worthless except to collectors who pine for simpler times when the mind’s eye had a lot more work to do.
Toys used to say “batteries not included.”
Today’s toys should read “no imagination needed.”
It’s Toy Story come to life.
Students don’t write in a diary, they confess to one that talks back and gives them advice about their boy troubles and being popular in school.

Bikes have wobble detection and bizarre alien frames that look strange but were designed by machines to make them more stable. You could probably peddle them if you wanted to, but if you get tired the AI coupled with millimeter precise GPS takes over and drives for you.
Multi-material 3D printers and molecular printers in factories call out when they’re breaking down and order maintenance. Robots swap the printers when they break and feed them more bars of metal and wood and rubber.

Old roads are repaired by drones with fast hardening concrete. Smart roads, made of industrial glass solar panels display messages and let the city grid know when they need repairs.
Fire suppression systems don’t just put out fires in houses, they direct families where to run and what rooms to avoid, all while keeping them calm with a soothing voice and calling autonomous fire trucks.
But it all started with self-driving cars.
By the 2020’s self-driving everything had swept across the planet.

Autonomous cars saved millions of lives each year.
Turns out humans are terrible drivers.
It takes perfect concentration to drive a car right. And that’s something humans just don’t do with their ever-deteriorating attention spans.
Globally in 2019 1.25 million people died in car wrecks. That’s 3,287 deaths a day. More than 20–50 million more are injured or disabled.
Still humans were under the delusion that, like Rain Main, they’re very, very good drivers. Humans have the great ability to fool themselves that way.
Early on, every fiery self-driving car crash made the news. Angry people pointed out how dangerous they were and some reactionary governments banned them.
Those governments paid a heavy price just like the ones that banned Uber in favor of cabs that everyone hated. You can’t hold back the tides of time. Eventually, the death toll from human drivers looked absurd next to countries with rapidly growing populations of autonomous cars and citizens everywhere demanded their governments revoke the bans.
After a decade no self-driving car crashes made the news because humans killed so many more people with their inability to pay perfect attention to ever changing road conditions.
By 2029 the death toll plummeted due to advanced monitoring cameras that could spot crashes in seconds and send paramedics screeching into the night to save drivers. But it wasn’t just the cameras. The cars themselves could contact the city grid and tell them what happened, reading data from their black box and signaling traffic control to reroute cars and send help.
By 2039, the cameras had spread from superhighways to backroads and they called out to autonomous paramedics that rushed the scene with super-human precision, the bots prying victims from collapsed frames and triaging wounds with next-wave antibiotics and material that expanded to fill the gash and stop sepsis in 15 seconds flat.
Steering wheels, once required by law, disappeared all together.

The inside of cars were redesigned as mini-apartments on wheels, with tables and chairs facing each other.
Drinking and driving became a good thing.
Older generations who swore that people would always want to hold the wheel and feel the road rumbling beneath their feet had passed on into the great beyond. Younger generations couldn’t understand what all the fuss was about when they’d rather be chatting, working or putting their feet up as they read a book on their glasses or augmented eyes.
By 2049 humans driving was all but illegal without a special permit and barely anyone died on the road.
Human driven cars became a booming niche market, the way records did after the rise of CDs and Napster and Apple Music and Spotify.
But it wasn’t all good.
Those self-driving cars that saved so many lives also cost a billion lives.
The doomsayers were right.
AI did kill off jobs faster than we could replace them.
They were wrong too but that would take time and a disaster to set the world to rights once more.
By 2030, a lethal combination of rising authoritarianism, democratic decay, automated 3D and molecular printer driven factories and self-driving cars created the perfect storm.
And fast food bots.

The fast food industry embraced automation with open arms faster than anyone expected.
3.8 million jobs vaporized overnight as the fast food industry replaced people with machines.
It started with janitors. Why pay someone minimum wage when you can spend $10,000 and get a machine that cleans perfectly, never gets tired, only needs maintenance once a year, and lasts fifty years?
Pretty soon burger flippers, fry cooks and everyone else was out. The franchises that resisted went out of business.
Governments didn’t react fast enough. When they tried to pass laws to keep people in jobs, they only accelerated the collapse as the fast food chains that couldn’t use the loopholes went bankrupt.
People stopped buying cars when sharing economy firms could get one to most people in a big city in five seconds at less for satoshis on the bit-USD. Economies dependent on food service jobs and cranking out parts of the global supply chain of vehicles crashed hard.
Singapore and Switzerland suffered as lending and investment dried up. The African miracle that had seen a dozen countries in the massive continent take over the low cost manufacturing of goods from China came to a grinding halt. The economic contagion quickly spread to Russia and the EU, sweeping up Germany, France, Italy before taking down whole swaths of China and the US.
Like so many times in our history, with people out of work, they get angry and they mass in the streets. Collations form and extremist groups multiply like cancer cells. Soon young men are battling it out in the streets because they don’t have any other outlet for their energies.

Unlike the wars of the past, when World War III hit, no country on the planet was spared.
It started as stealth cyberwar that quickly erupted into all out assaults on the electrical grid and communications infrastructures, leaving people in the dark and cut off from the wider world.
In weeks, the superpowers of the world declared open war.
AI played a thousand different roles in the rising conflict.
Bullets rarely missed as smart rounds curved around corners and slammed targets with shark like killer instinct.
Micro-drone swarms stalked cities, their tiny mind’s eye filled with ever changing targets. If they didn’t get their man, they recharged and went out again endlessly every night until finally they found their target, hitting it like a dart and exploding.
And AIs directed the war.
Like AlphaGo decades before dominating the best Go masters in the world with ease, the secretive quantum computing AIs fought billions of virtual battles in perpetual simulation, mastering ways to crush the enemy, from all out total war, to guerrilla war, to complex counter-insurgency tactics big and small.
They delivered comprehensive big picture strategy analysis and directed battles better than any general, sending troops to fight and die on the hills and the beaches. They sent men and machines to kill, the generals increasingly relying on them to win the war, rather than human instinct.
Special Forces landed in stealth jets and their personal battle assistant choreographed their every step as they crept into houses at zero dark thirty, killing high value targets before they even got out of bed. The soldiers were centaurs, their minds threaded with delicate neural laces, giving them direct access to real-time AI, juicing up their response times and their nervous systems, as their nanothreaded augmented muscles moved at super-human speed up the stairs.
But while the human toll was high, for every human that died, ten bots died.
A dozen different variants of robotic soldier joined the fight, from skeletal pack animals carrying heavy loads, to autonomous jets, to self-driving tanks to full scale robotic soldiers that fought and died besides their brothers and sisters in arms.
In the end, 10 billion machines and 1.5 billion souls perished when the last shot was finally fired and the world stepped back to see the horrors it had wrought.
But like all wars before it, it was not the end of life as we know it.
Humanity rose from the ashes.
It was the war to end all wars but what followed was an profound era of peace.
People came home and never wanted to fight again. They wanted to settle down and have children and spend time laughing and drinking with friends and shaking off the wounds and scars of the past.

War accelerates technology.
World War II started with propeller planes but five years later jet engines streaked across the sky, not in time to win the war, but in time to change the way people traveled the world after the war.
Many of the technologies that mushroomed during World War III, like quantum computing, augmented reality, digital ledgers, crypto-voting platforms, meshnet encrypted communication, molecular printing, payment systems, universal learning algorithms reverse engineered from simulating human brains, and advanced medical diagnostics swept into the civilian world.
AIs that once directed heavily bearded spec-ops soldiers to their prey, now chat with children about how to overcome bullies and make new friends.
The killing fields were covered over with parks.
Battle AIs were repurposed to run entire economies, ordering goods and services before people even knew they wanted them and directing factories to speed up or slow down.
Robotic soldiers were scrapped or redeployed as police or to plant trees to help the ecosystem recover from the devastating effects of all out war. The drones took to the scorched fields and the skies and rapidly planted trees and flowers and food and stimulated them with ultraviolet light and a perfect PH balance of food and nutrients designed to rebuild the broken soil.
Automated, self-contained hospital pods revolutionized paramedics, bringing the hospital to the patient.
And the death toll had a silver lining.
When we don’t solve our problems, nature solves them in the most brutal and ugly ways. With less people needing jobs, the job market took off into a booming era of unprecedented expansion.
Broken windows are a fallacy in day to day economics. But sometimes a lot of broken windows can reboot the entire world economy.

Maybe the mad titan Thanos was right after all?
Either way, the economy boomed at a fevered pitch in the 2040s and 2050s.
AI created an explosion of new jobs the likes of which the world had never seen. First came the destruction but then came the creation. New jobs we couldn’t imagine before the old ones disappeared started to flourish.
Turns out the janitor bots needed a lot more maintenance then their creators thought and a whole industry spawned to clean them and upgrade them.
Car modifiers and after-market upgrades to modular vehicles erupted all over the world, creating new economic powerhouses.
AI psychologists traced down problems when complex systems went haywire.
Genetic designers, helped with centaur AIs, created brand new foods and organisms and antibiotics and medicines.
A new generation of children shrugged off debt and didn’t bother owning homes or cars or big TVs. They embraced a just-in-time sharing economy with AIs directing many of their day to day actions in a way that would have terrified the suburban middle class of generations past. They moved from place to place, their computers inside their heads as they traveled the world and worked remotely.
More and more people had grown up with AI and thought nothing of enhancing their intelligence with a neural lace or augmented eyes that could see with superhuman perfection. People worked side by side with AI, as politicians and big companies and decentralized autonomous organizations (DAOs) learned how to balance the needs of man and machine.
In just fifty years we saw the mustard seeds of the dawn of the Age of Intelligence grow into a wild and uncontrolled forest.

Humanity suffered, persevered and prevailed.
A new Greatest Generation grew stronger, their minds expanded with intelligent software and wetware, a generation of early post-humans pointing the way to Homo Deus.
The universal power of AI mirrored the demonic aspects of the human mind and the better angels of our nature too.
It helped us lose our minds and kill each other, as we love to do periodically, and it repaired those minds with AI derived psychotherapy techniques like targeted electrotherapy and pleasure center stimulation implants. When that didn’t work the machines designed happy pills that made the Prozac of the past look like Gummy Bears.
It augmented our health care and automated entire economies.
Roads got rightfully repaired, tracked by drones and cameras that never slept. And people stopped dying on those roads on the way to work.
Our clothes and handbags woke up. Our smart phones faded into our necklaces and contacts and augmented eyeballs.
The very streets and sidewalks beneath our feet got wise.
And for a time people returned to balance and prosperity in the eternal cycle of life and death, boom and bust, happiness and sadness.
###########################################
In the next article, we’ll go well beyond the next fifty years and take a look at the world in five hundred years, a world beyond all imagination.
###########################################

##########################################

############################################

############################################

A bit about me: I’m an author, engineer, pro-blogger, podcaster and public speaker.
You can check out my latest novel, an epic Chinese sci-fi civil war saga where China throws off the chains of communism and becomes the world’s first direct democracy, running a highly advanced, artificially intelligent decentralized app platform with no leaders.
############################################
AI in Five, Fifty and Five Hundred Years — Part Two — Fifty Years was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
from Hacker Noon https://hackernoon.com/ai-in-five-fifty-and-five-hundred-years-part-two-fifty-years-1deeb7c5408c?source=rss—-3a8144eabfe3—4
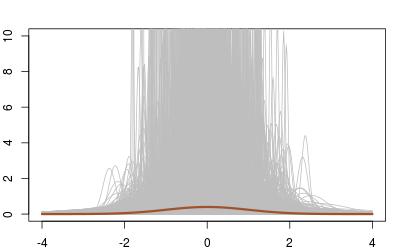
A question on X validated led me to wonder at the point made by Christopher Bishop in his Pattern Recognition and Machine Learning book about the MLE of the Normal variance being biased. As it is illustrated by the above graph that opposes the true and green distribution of the data (made of two points) against the estimated and red distribution. While it is true that the MLE under-estimates the variance on average, the pictures are cartoonist caricatures in their deviance permanence across three replicas. When looking at 10⁵ replicas, rather than three, and at samples of size 10, rather than 2, the distinction between using the MLE (left) and the unbiased estimator of σ² (right).
 When looking more specifically at the case n=2, the humongous variability of the density estimate completely dwarfs the bias issue:
When looking more specifically at the case n=2, the humongous variability of the density estimate completely dwarfs the bias issue:
 Even when averaging over all 10⁵ replications, the difference is hard to spot (and both estimations are more dispersed than the truth!):
Even when averaging over all 10⁵ replications, the difference is hard to spot (and both estimations are more dispersed than the truth!):
from R-bloggers https://www.r-bloggers.com/visualising-bias-and-unbiasedness/
Disney’s twelve basic principles of animation were introduced by the Disney animators Ollie Johnston and Frank Thomas in their 1981 book The Illusion of Life: Disney Animation.
The book and some of its principles have been adopted by some traditional studios, and have been referred to by some as the “Bible of animation.” In 1999 this book was voted number one of the “best animation books of all time” in an online poll.
I read a ton of articles on these and these principles are being used by some of the best companies around the world for engaging their users. Here are the principles :
The squash and stretch principle is the first principle which creates an illusion of physical characteristics of mass and volume to any character/object when they move. This is achieved simply by compressing and stretching the object/character.
After the stretch, they get back into their original shape like jello. This works with the audience as the gravitational impact is felt on the characters. It can be seen at all stages from a bouncing ball to a moving person.
This is the principle which helps you to tell your audience that some action is going to take place in a moment. It is the preparation for the main action. It can be seen in many examples: Can you imagine throwing a ball without pulling your arm backward?
In the same way, your animations would seem lifeless when the movements in the animations do not involve a flicker of anticipation.
This principle is based on Theatre and Film, which mentions the importance of directing the audience’s attention to the most important elements of the scene. This is often ignored or overlooked but it can create wonders when properly executed.
Few things under staging include the placement of the camera, the actor’s location and actions. Always use motion design to guide the user’s eye and draw their attention to the vital elements without losing focus.
Also, do not confuse the user with too many actions happening at the same time in the scene. Background and animation should work together as a pictorial unit in a scene.
There are two ways to handle drawing animation: straight ahead and pose to pose. Each has its own benefits, and the two approaches are often combined. Straight ahead action involves drawing frame-by-frame from start to finish. If you’re looking for fluid, realistic movements, straight ahead action is your best bet.
With the pose to pose technique, you draw the beginning frame, the end frame, and a few keyframes in-between. Then you go back and complete the rest. This technique gives you a bit more control within the scene and allows you to increase the dramatic effect of the motion.
Whenever a character in a scene tends to come to a stop, not everything associated with the character stops. There are few elements which are still in motion for a few seconds after the character stops.
You might observe this frequently in animated movies when someone runs and stops, their hair still is in a wavy motion after they stop. Here the secondary elements are following the primary action. This helps in making your animation look more realistic.
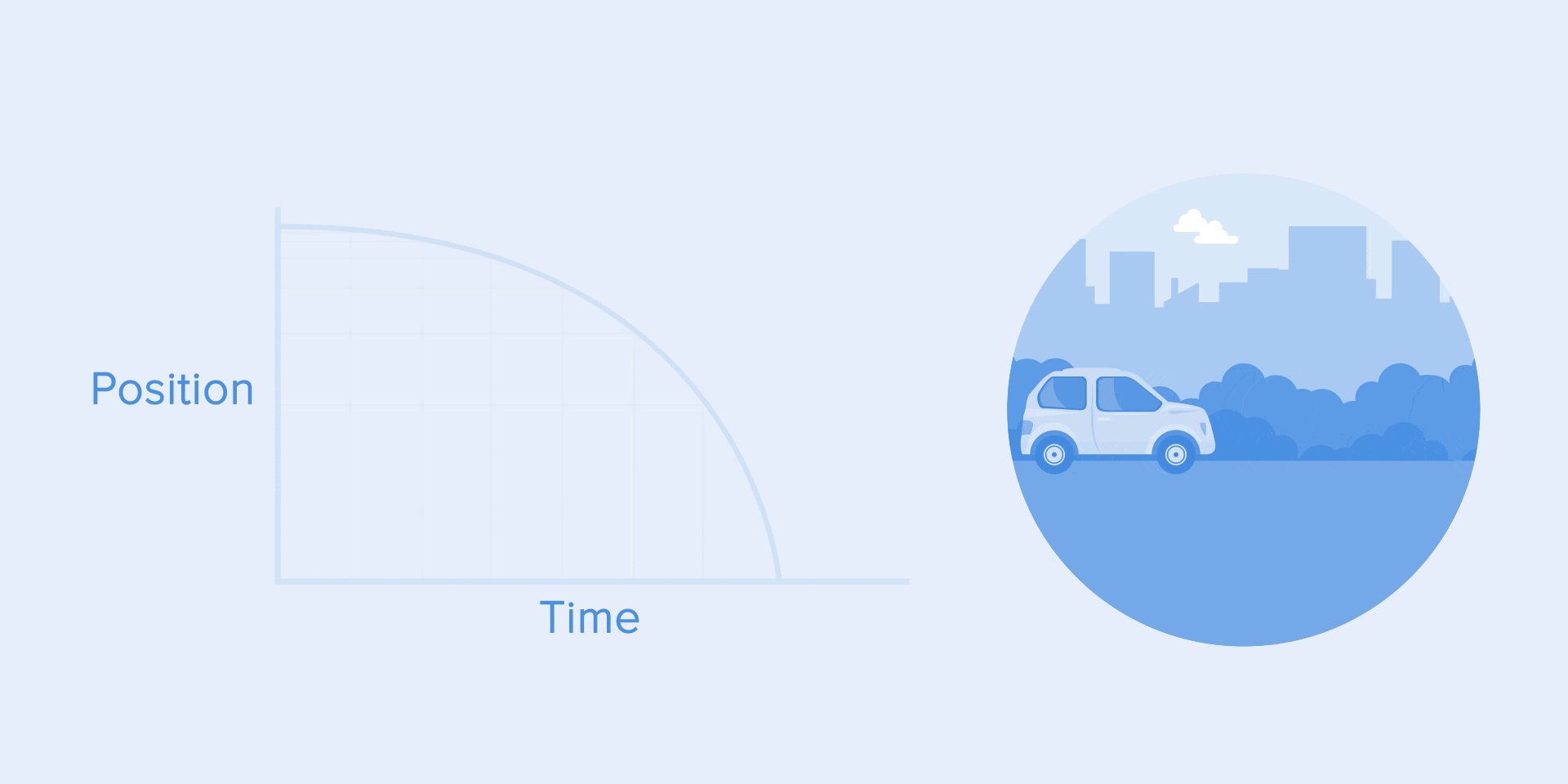
This is also famously called as ease-in and ease-out effect which is mostly used in motion design. This has been originated from the functioning of a pendulum, which moves slowly at the ends and faster during the remainder of the journey.
This can also be explained using an example of a car. When you start your car you don’t get to 60mph right away, you slowly gain acceleration from 0–15–30–60 and then attain a steady speed.
Almost every element including humans moves in circular paths rather than in straight lines. This principle revolves around that notion. When a head moves or an arm is turned it always has an arc motion attached to it. The speed of the arc is important, sometimes negligible but sometimes easily noticeable. This is mainly done to increase the grace factor of the animation.
All the gestures which are added to support the main/ primary action are called secondary actions. This improves the personality and the adds dimension to the character by giving more insight into what they are thinking or doing. Here Bolt’s mouth and carrot are supported by a secondary action of its leg movement.
Let’s go back to the laws of physics again for this principle. After all motion design is based on that. Each scene can be broken down into multiple timeframes and the timing of the frame’s arrival is vital to animation. Even milliseconds slower or faster can ruin a scene completely. Some animations might be twice as engaging when they are delayed by 2–3 seconds. This can also help to control the reactions and mood of your characters.
Too much realism can sometimes ruin the overall animation and the scene. To spice things up, add some surreal elements to the scene. This can be done in various ways such as face distortion, character movement, etc., Push the limits for your characters and your animation will pop.
This principle encourages animators to be mindful of the fact that while forms may be presented in 2D, they should strive to look 3D. In this example, despite being drawn in 2D, through the animation choices we as an audience feel that Zeus has weight and is three-dimensional.
Obviously, not every character should be appealing. But this principle posits that animators should strive to create images that will be interesting and compelling to audiences.
And there you have it! The 12 essential principles that make animated films so magical! There’s no doubt that animation would not be what it is today without these twelve pieces of wisdom. I can’t wait to see how future Disney animators use and innovate on these principles in their works to come!
Thank you for your time. Please clap and encourage me to write more.
from UX Collective https://uxdesign.cc/how-disney-conquered-the-animation-industry-with-these-12-principles-687acca99716

For some years now, geometric fonts have been a consistent trend when it comes to brand and interface design. Good examples include AirBnB’s Cereal, Google’s Product Sans, even Spotify uses a geometric font called Circular.
If you start working on a new design project and want to use something geometric as well, you will have to search through a nearly unlimited range of different fonts. This makes it difficult to find the right one that fit your needs.
To help you with your search, I’ve made a pre-selection to make your decision a bit easier. All five are excellent choices and great alternatives. Each represents an exceptional combination of the geometric foundation built with modern details. The clarity and minimalist forms give each design a rational but nonetheless friendly feel. Let’s dive into it.
Gordita is a geometric typeface with modern details designed by Australian designer Thomas Gillett. It was published through Type Atelier in 2016 and is a well-kept secret because it’s not used very often.

The design was significantly influenced by Futura and Gotham but features a quite warmer character than those typefaces. General forms have been optically compensated to appear natural and purely geometric. Ink traps and tapered joints support good legibility, even if some of the apertures are quite small. So—pay particular attention when using Gordita in small sizes.

Gordita is available in seven weights — thin, light, regular, medium, bold, black and ultra — and each has matching italics. This makes the font a real workhorse and designers have the opportunity to use them in a variety of ways.
Circular is a geometric sans-serif typeface created by Swiss designer Laurenz Brunner and released through Lineto in 2013. Since Spotify emerged in 2016 with the announcement of using Circular as the primary typeface for their brand and products, it has become quite famous and is widely used.

Although the design is based primarily on geometric forms, Circular has quirks that give it a friendly feel. The lowercase a and t are especially distinct. They make Circular easy to identify compared to other geometric sans-serifs.

Amazingly, Circular is only available in four weights — book, medium, bold and black — each with matching italics. This limitation puts the challenge on designers to get the most out of the existing weights. But on the other hand, it ensures a well thought-out use—which is good.
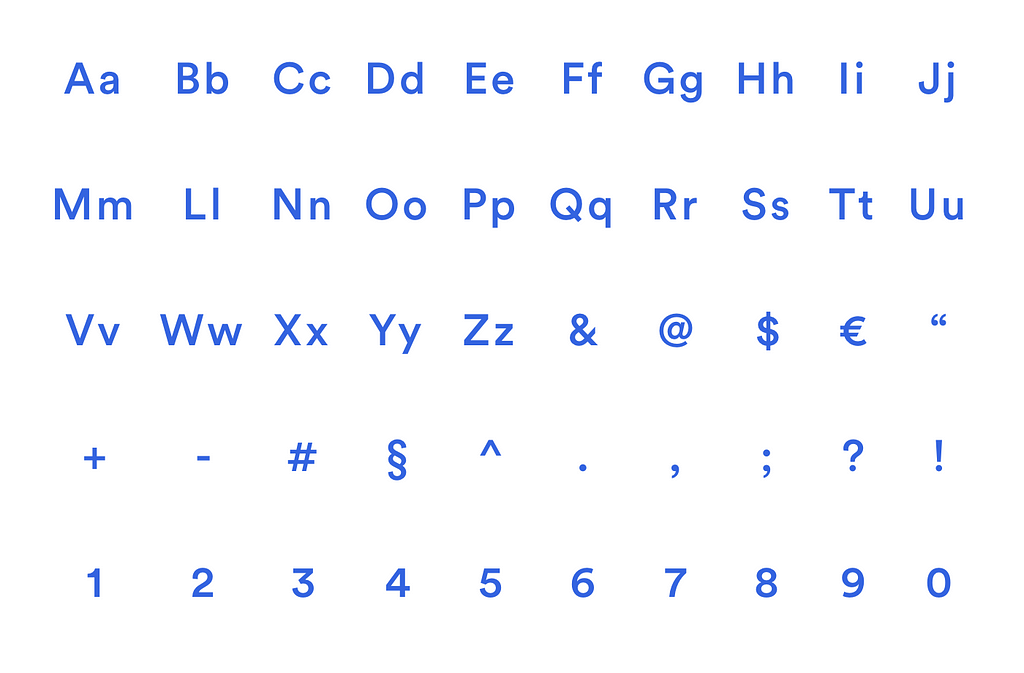
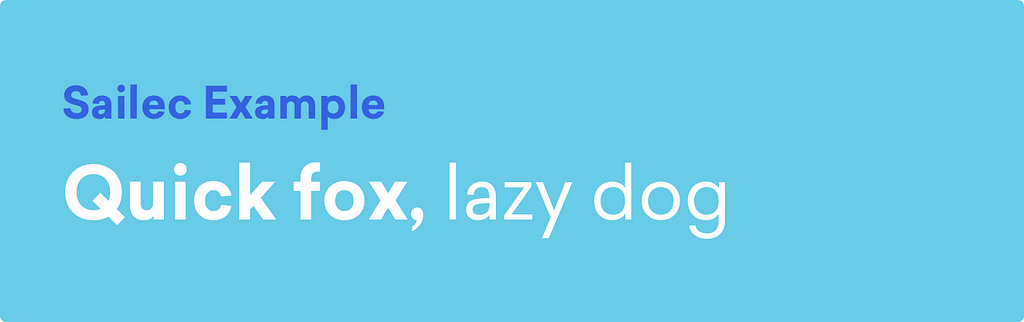
Sailec is a geometric typeface published by Swiss foundry Type Dynamic in 2014. According to Nico Inosanto—the creator of Sailec–it was influenced by the international typographic style.

With a more rational and neutral character, it feels like a more grown-up variant of Gordita or Circular. Details like the small apertures give it a very special and compact character.

Sailec is available in seven weights — hairline, thin, light, regular, medium, bold and black — each with matching italics. Designers thus have a range of possibilities to use this typeface in a variety of ways.
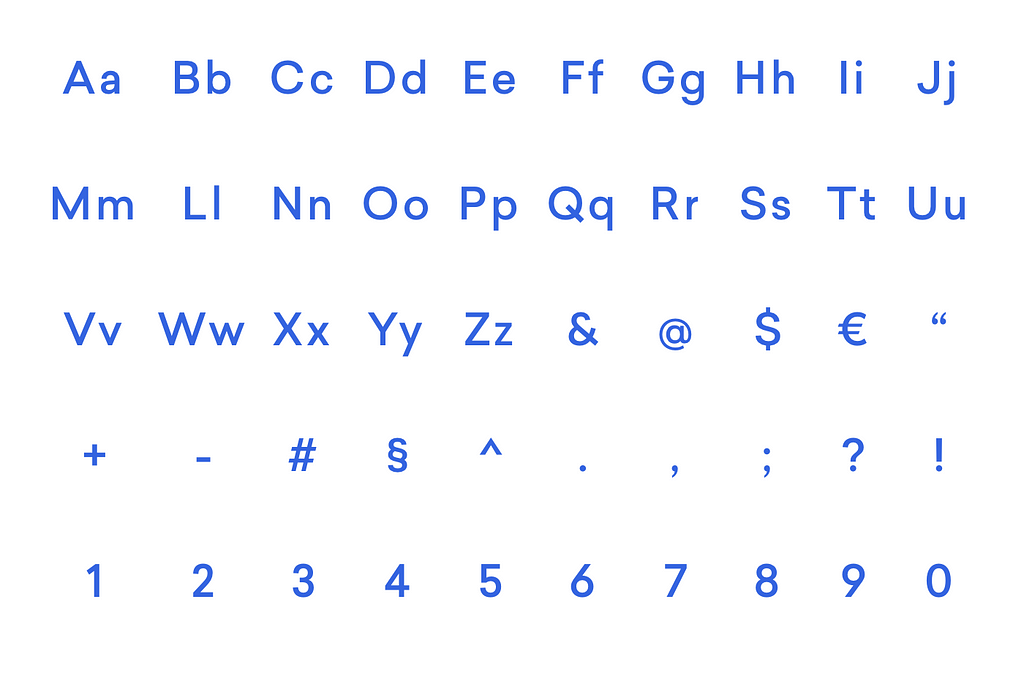
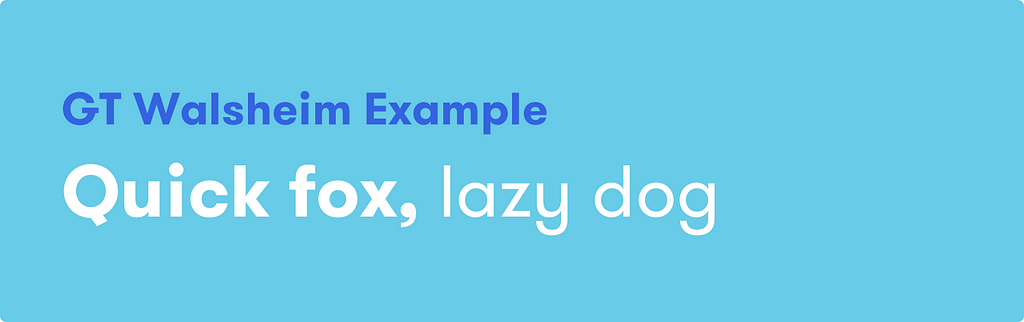
GT Walsheim is a geometric typeface designed by Noël Leu and released in 2010 through Swiss foundry Grilli Type. Swiss designer Otto Baumberger’s poster lettering inspired the design.

A lot of interesting characteristics and quirky details, such as the bar on the uppercase G, makes GT Walsheim a real highlight. Plenty of different stylistic alternatives for certain letters maks it an excellent choice.

GT Walsheim is available in eight weights — ultra light, thin, light, regular, medium, bold, black and ultra bold — each with matching italics. A big plus is the suitable condensed version.
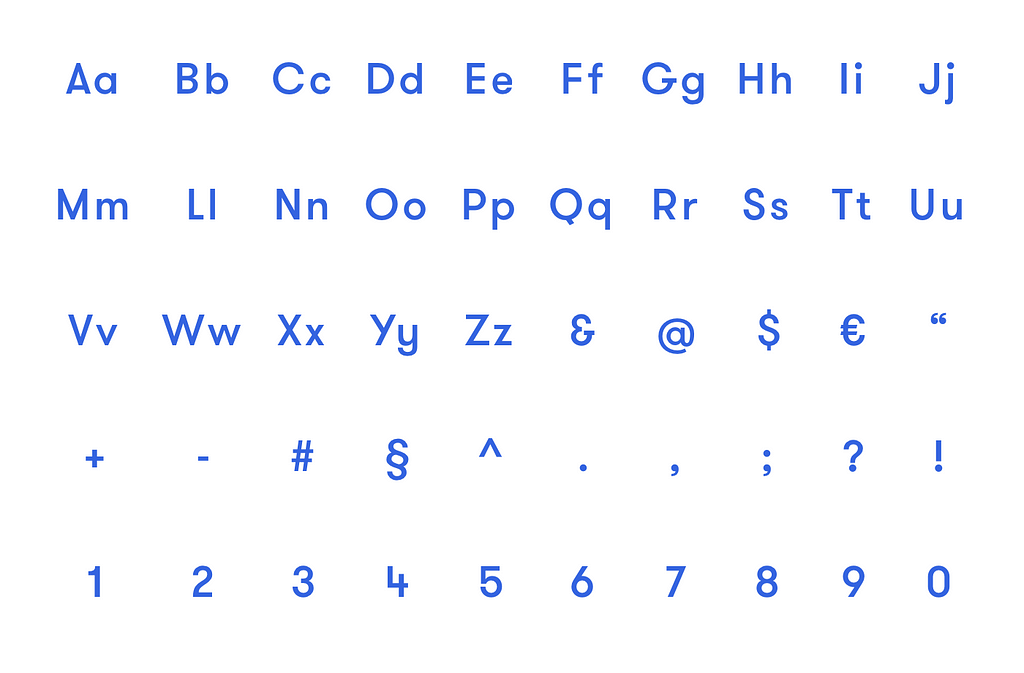
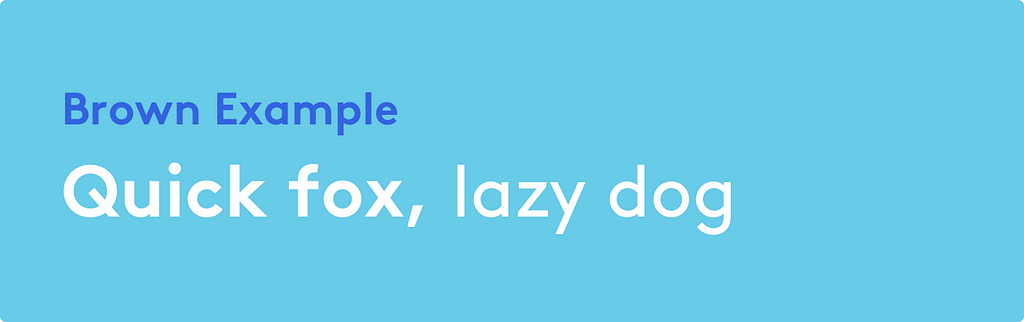
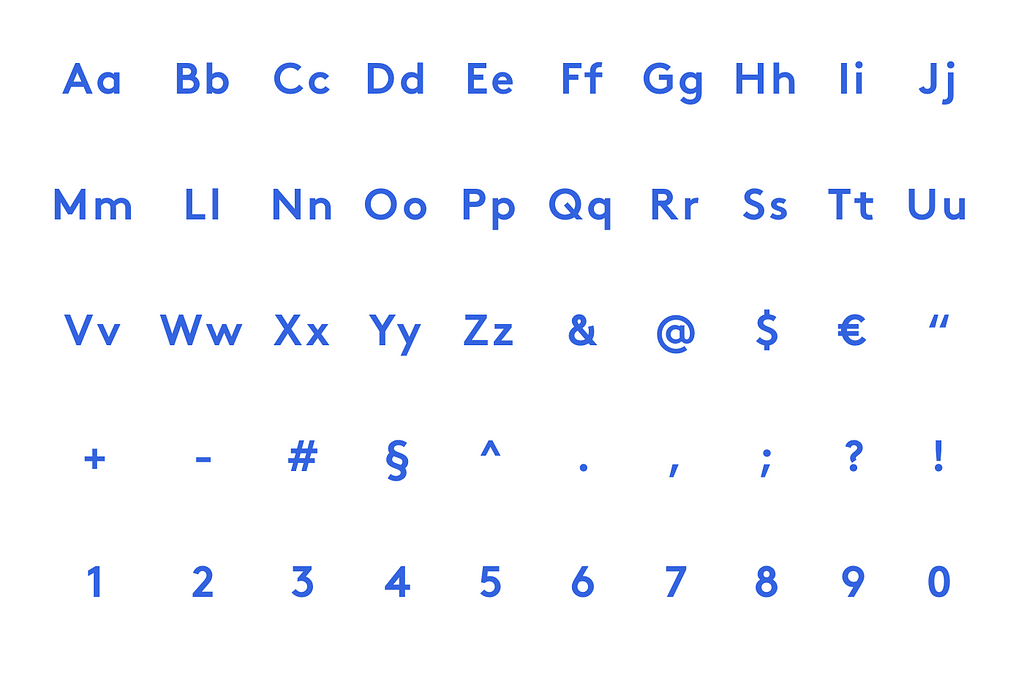
Brown is a geometric typeface designed by Aurèle Sack and released through Lineto in 2011. Its closeness to Johnston Sans, which shapes the appearance of the London Underground, is unmistakable.

Interestingly, Brown includes multiple stylistic variants and a reclining version that slopes backward. If you are looking for a very outstanding look and feel, this might be your choice.

Brown is available in four weights — thin, light, regular and bold — each with matching italics. As with Circular, designers must limit themselves to what they have.
There can’t be a top list without including the mother and origin of all geometric fonts—Futura. Published in 1927 and designed by the German type designer Paul Renner, it is still the most influential source for all contemporary geometric typefaces these days.

Since its release almost 100 years ago, it has remained consistently famous and successful. It has been used by designers and typographers worldwide and is also the preferred typeface of directors Wes Anderson and Stanley Kubrick. Both have incorporated it into many of their works.

Futura has been steadily expanded over the years and today has an almost unmanageable number of cuts, weights, and variations. It is, therefore, a real workhorse, which can be used in many ways. If you want to find out more about Futura and how to use it properly in UI design, just have a look at one of my other reads.
Getting Futura right in UI design
Thanks for reading so far. I hope this list can inspire you and give a feel for contemporary geometric sans-serif typefaces. Now I’d like to hear your recommendations. What would your choice be? Let me know and leave a comment — and thanks for making a clap.
Top 5 geometric fonts for 2019 was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective – Medium https://uxdesign.cc/top-5-geometric-fonts-for-2019-4c34a405bd97?source=rss—-138adf9c44c—4

The ripple effect emanating from the 2008 global financial crisis continues to be felt in 2019. A decade on, 66% of British people say they do not trust financial institutions to work in the best interests of UK society, according to YouGov Omnibus research carried out last year.
Fear persists to the point that 63% of respondents are worried the banks could cause another financial crisis.
Just as trust in traditional banking has broken down, the fintech revolution has revved up several gears as consumers embrace the chance to manage money at their fingertips.
Over the past 12 months, 32% of people have used a banking app to make a mobile payment or transfer money, rising to 48% among those aged 15 to 34, according to Ipsos Mori data. Some 11% of those surveyed have used an app from an online-only or mobile-only bank.
This wider shift to managing money online has fuelled a desire for clarity and transparency in payments and investments. No longer closed off and opaque, these sectors are being opened up by digital players focused on transparency and prioritising customer choice.
This approach resonates with millennial and Gen Z consumers, because they do not care about the old ways of doing things, insists Gary Rohloff, co-founder and managing director of payment platform Laybuy. He argues the millennial market in particular has shifted away from credit cards after seeing what debt did to people during the recession.
We ask ourselves, would a bank do this? And if the answer is yes, we don’t do it.
David Sandström, Klarna
“The global financial crisis shook the world and there’s still a hangover. Young people who have lived through that are very sceptical about the whole finance sector as a result,” Rohloff states.
“Plus, we’re all busy and we want control over what’s happening with our money, because it’s hard won and if I’m having to pay people for stuff I don’t really understand that gets me into trouble. It’s just not right.”
This is the premise behind Laybuy, an interest free payments platform which spreads the cost of purchases online or in-store across six instalments. The consumer pays the first instalment upfront and then can choose which day of the week they want the subsequent five payments to come out of their account over the remaining weeks.
Based on the internal strapline ‘making the desirable affordable responsibly’, Laybuy has been designed with transparency at its heart. Consumers, for example, receive a notification saying the payment will be coming out of their account the day before the due date. If the payment is missed they have a 24-hour grace period to make the payment, otherwise their Laybuy account is suspended and a £6 late payment fee incurred.

While the priority is improving the experience for shoppers, Rohloff, who has 18 years’ experience as a retail CEO, hopes Laybuy will also cut waste within the supply chain and help retailers move away from an aggressive discounting culture by making full price products attainable for consumers.
Launched in Rohloff’s native New Zealand in May 2017, the family-run business is currently being offered by 4,500 merchants across Australasia to more than 500,000 consumers. Officially rolled out to the UK in March, Laybuy now has 320 merchants signed up, including footwear retailer Footasylum.
While retailers pay an average 4% commission, Rohloff believes this is a fair trade-off given that offering Laybuy drives average order values by 60%, online and in-store conversion rates typically increase by 50% and retailers experience a 30% rise in customer acquisitions.
Gaining greater clarity over finances in a way that fits modern life is a global trend, according to David Sandström, CMO of payments provider Klarna. He argues that historically the power lay within the old banking structures, but the banks have failed to keep up with the “complete digitisation” of people’s lives.
“The old banks want to keep the power with them, keep the data with them and I don’t think consumers are having that anymore,” says Sandström.
“Why in a digitalised world would a consumer want to pay up front for a thing they haven’t seen and don’t know the real quality of? Why would they take the risk of all the logistics and potential hassle of returning stuff in a digitalised world? Why would a consumer be that disempowered?”
Working with high street retailers such as Topshop and Asos, Klarna offers consumers a variety of payment options. They can choose to pay later, which gives them 30 days to pay for their online order, pay in three equal interest-free instalments, or opt to ‘slice’ the cost of the payment from six months to 36-month payments.
Klarna says it is focused on improving the “post-purchase experience” and replicating the fun of shopping, which Sandström argues banks and other fintechs fail to do because they operate on a “different wavelength” to their consumers.
“We ask ourselves, would a bank do this? And if the answer is yes, we don’t do it. This is all about not acting like a stiff, old bank, but actually attacking the category in a completely new way,” Sandström states.

He explains that communities and subcultures are the most important part of Klarna’s media mix. The ‘Get Smooth’ campaign in January, celebrating US rapper Snoop Dogg securing a minority stake in Klarna, was all about engaging different communities. So while Snoop’s name change to ‘Smooth Dogg’ was directed at the Hip Hop community, the news about the investment resonated with the financial community.
The tie-up with Snoop generated “many hundred million impressions” for Klarna and Sandström is proud of the fact this partnership has longevity as he is an investor and not just an influencer who will disappear once the campaign is over.
While new services are offering consumers payment transparency and flexibility, a host of digital-only players are also shaking up the investment market.
The idea is that removing the high barriers to entry will encourage more people to invest and statistics show there is room for growth. Only 3% of consumers have used an app for tracking and managing investments, or trading stocks and shares, over the past 12 months, according to Ipsos Mori data.
Of this number, 4% were men and 1% women, while young people aged 15 to 34 were twice as likely (4%) to invest via an app compared to those aged 35 and over (2%).
Wealthify was founded to bring down these barriers to entry, such as high minimums and hidden fees. Investors can start with just £1 and are able to sign up within 10 minutes.
First, investors are asked to define their investment style according to five personality traits – cautious, tentative, confident, ambitious and adventurous. Using the ‘try this’ function, they can view what the projected value of their investment would be according to their risk profile. Investors can also opt for an ethical fund, which only invests in socially responsible companies. Users can then cash out at any time for no fee.
CMO Sally Allan explains that most people using Wealthify would never previously have got into investments due to the high minimums needed. Millennials aged 18 to 34 are the largest proportion of users, followed by the 35 to 54 age group.
There is often a pensions gap, because [women] take maternity leave, so we wanted to address that
Daniella Camilleri, Plum
Allen explains that while trust in financial institutions has been shaken, the digital migration of the investment sector has also been fuelled by the mass adoption of online banking. For Wealthify the key to success is simplifying the experience to appeal to first timers.
“Everything about it has been de-jargonised and simplified in order to give people that reassurance and help them to feel comfortable about what they’re doing ,” she states. “We want to be the most approachable and straightforward of the investment advice propositions.”
Fellow investment platform Nutmeg has seen the typical age of its investors dropping year-by-year as the appeal grows among people in their 20s and 30s.
“The early Nutmeg investors were older and probably slightly more traditional investors who thought this is interesting and new,” explains brand and customer marketing director, Grant Warnock.
“As we got the message out there, pushed it through digital channels to younger investors, we reached this whole new generation who were completely ready for something that looked like apps already on their phone.”
Warnock is aware that competition for digital wealth management is hotting up. He points to the fact there was an unprecedented amount of outdoor and tube advertising for digital investment products last tax year.
Nutmeg’s new campaign, released in March across outdoor, digital and TV, aims to cut through the noise by tapping into the feeling that in uncertain times it is easy to do nothing with your money, but that’s not always the best idea.
The TV campaign is performing well, having already achieved 55% brand awareness in London. Warnock believes TV is a great medium to reach a non-traditional investing audience who may not see the outdoor commuter media or perhaps are not located in the capital.
“If you believe you’ve got a message for quite a wide audience, which we do, then TV is still fantastic,” he adds. “Of course, all digital targeting and use of commuter media is really effective because it’s so intense, but you can’t equal TV if you really believe you’ve got a product with a wide audience.”
READ MORE: Monzo preps first major ad campaign as it looks to ‘supercharge’ growth
The marketers at eTorro, a multi-asset platform for cryptocurrencies, stocks, indices and commodities, agree that barriers need to be broken down for a new generation to develop a passion for investing.
The very fact consumers are so invested in brands gives them an advantage as they understand which companies are resonating within their community, states UK head of marketing, Stephanie Wilks-Wiffen.
“As a consumer we’ve got our ear to the ground and we are more aware of what’s going to trend and be successful than analysts sitting in big corporations trying to work out what the next investment should be,” she explains.
“Millennials are only going to invest in brands and companies they believe in and trust, and so it’s about trying to find that synergy between people and investing in stocks, rather than seeing it as something that is quite opaque, boring and stale.”
Built on a community of 10 million users, in many cases millennials who joined after the cryptocurrency surge of early 2018, eToro enables first time investors to automatically copy the portfolio of successful traders. Investors can follow the success of their trades in real time and stop copying their chosen traders at any point.
To help build exposure nationwide, in August 2018 eToro splashed out on sponsorships of seven Premier League clubs – Tottenham Hotspur, Crystal Palace, Brighton, Leicester City, Newcastle United, Cardiff City and Southampton.
“We wanted to build brand awareness, but we paid for the sponsorship deal in Bitcoin as we wanted to start showing how crypto can be used to revolutionise different sectors, such as the Premier League,” Wilks-Wiffen explains.
READ MORE: Gimmick or game-changer? Behind the hype of Bitcoin and blockchain

Having built its reputation in the crypto-space, eToro’s latest outdoor campaign, ‘We’re not just about the C word’, is aimed at showing potential users that the platform offers more than just cryptocurrencies.
For fintech chatbot Plum, the focus of its latest campaign is to encourage more women to invest. Community and product marketing manager, Daniella Camilleri, believes perceptions need to shift to show not all investors are “Wolf of Wall Street-style men in suits”. This is important given women make up 60% of Plum’s wider user base, but only 40% of its investors.
“There is often a pensions gap, because [women] take maternity leave, and so we wanted to address that and show, if anything, investing is more appropriate for women than it is for men. But we didn’t want to do it in a patronising ‘pink-ified’ way,” says Camilleri.
The campaign shows women discussing their initial concerns, as well as the opportunities of being a first-time investor. To help further widen the investing pool, Plum offered men and women fee-free investments for a year if they posted #InvestwithPlum on social media before 6 April.
Six months on from launching its investment product, Plum has grown to 375,000 active users. Interested investors are encouraged to join Plum’s 15,000-strong Facebook community or engage with the Investment Academy, which outlines the basics of investing. Plum also routinely hosts socials so its members can catch up in real life.
Camilleri explains that creating a community helps people feel reassured that it is normal not to understand everything about investing from day one.
“Being a bit kinder to yourself and realising everyone could do with learning a bit more is really helpful, because it just removes all those barriers and helps people feel more confident,” she adds.
from Marketing Week https://www.marketingweek.com/2019/04/25/fintech-brands-democratising-payments-investments/


Nowadays it’s hard to impress or even surprise with an interface animation. It shows interactions between screens, explains how to use the application or simply directs a user’s attention. While exploring the articles about animation, I found out that almost all of them describe only specific use cases or general facts about animation, but I haven’t come across any article where all rules concerning animation of interfaces would be clearly and practically described. Well, in this article I won’t write anything new, I just want to collect all the main principles & rules in one place, so that other designers who want to start animating interfaces don’t have to search for additional information.
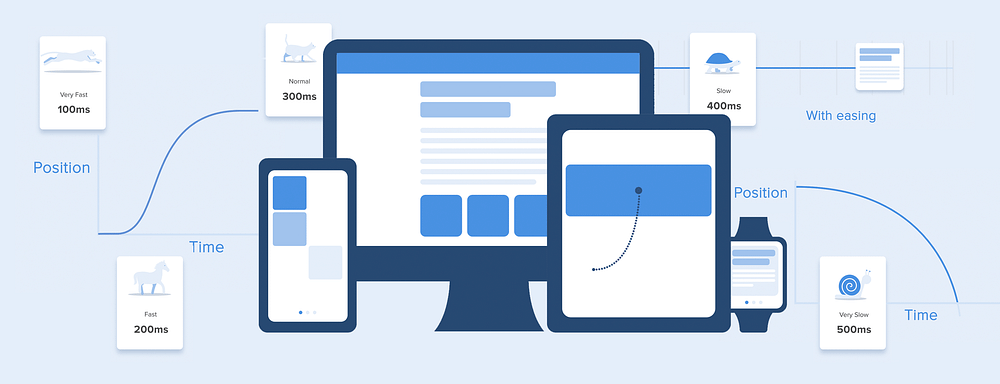
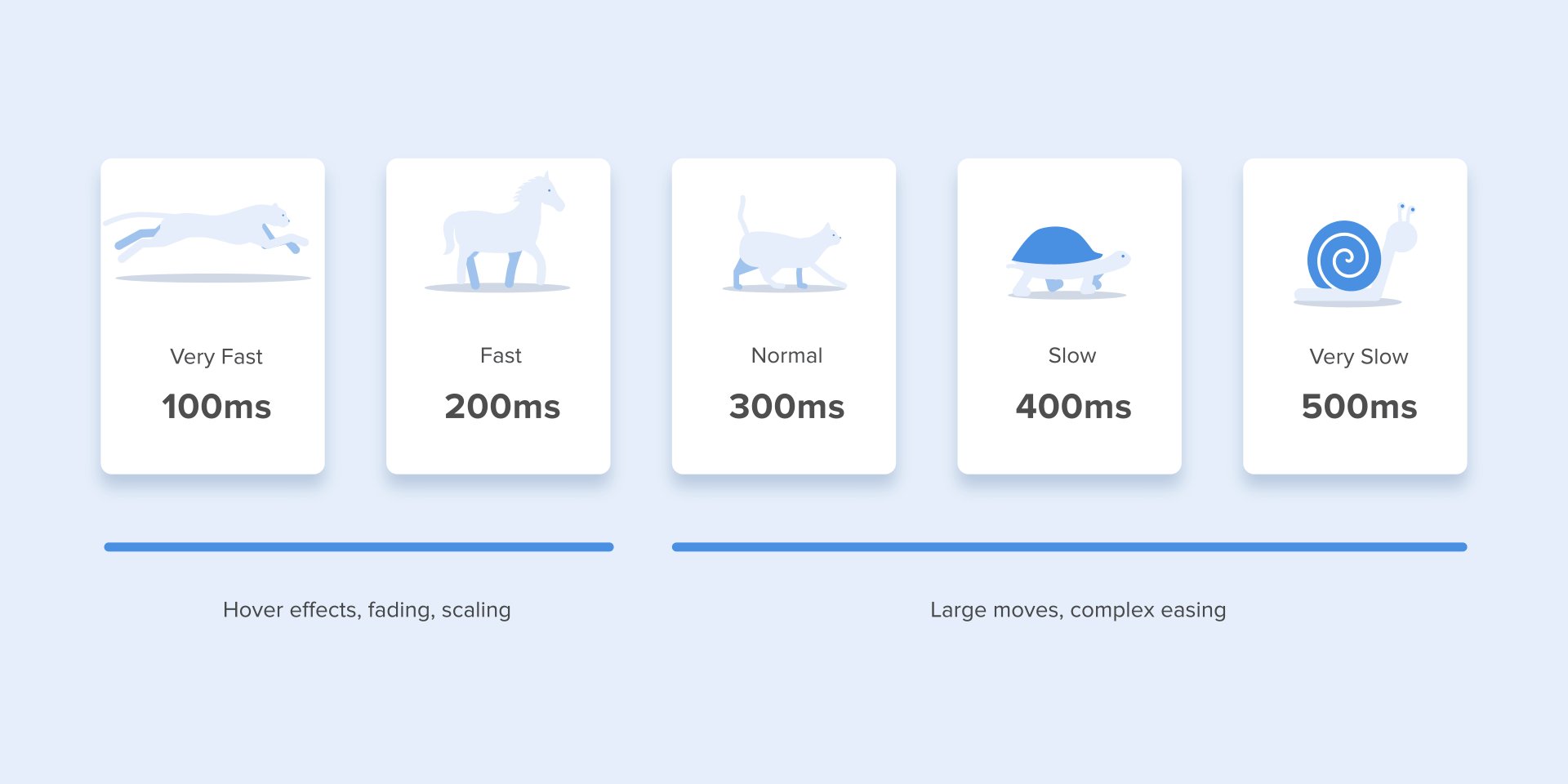
When elements change their state or position, the duration of the animation should be slow enough to give users the possibility to notice the change, but at the same time quick enough not to cause waiting.


Numerous researches have discovered that optimal speed for interface animation is between 200 and 500 ms. These figures are based on the particular qualities of the human brain. Any animation shorter than 100 ms is instantaneous and won’t be recognized at all. Whereas the animation longer than 1 second would convey a sense of delay and thus be boring for the user.


On the mobile devices, Material Design Guidelines also suggests limiting the duration of animation to 200–300 ms. As for tablets, the duration should be longer by 30% — around 400–450 ms. The reason is simple: the size of the screen is bigger so objects overcome the longer path when they change position. On wearables, the duration should be accordingly 30% shorter — around 150–200 ms, because on a smaller screen the distance to travel is shorter.


Web animation is treated in a different way. Since we are accustomed to an almost instant opening of web-pages in a browser, we expect to transit between different states quickly as well. So, the duration of web transitions should last about 2 times shorter than on mobile devices — between 150–200 ms. In other cases, the user will inevitably think that the computer freezes or has troubles with the internet connection.
But. Forget about these rules if you are creating a decorative animation on your website or trying to attract the user’s attention to certain elements. In these cases, animation can be longer.


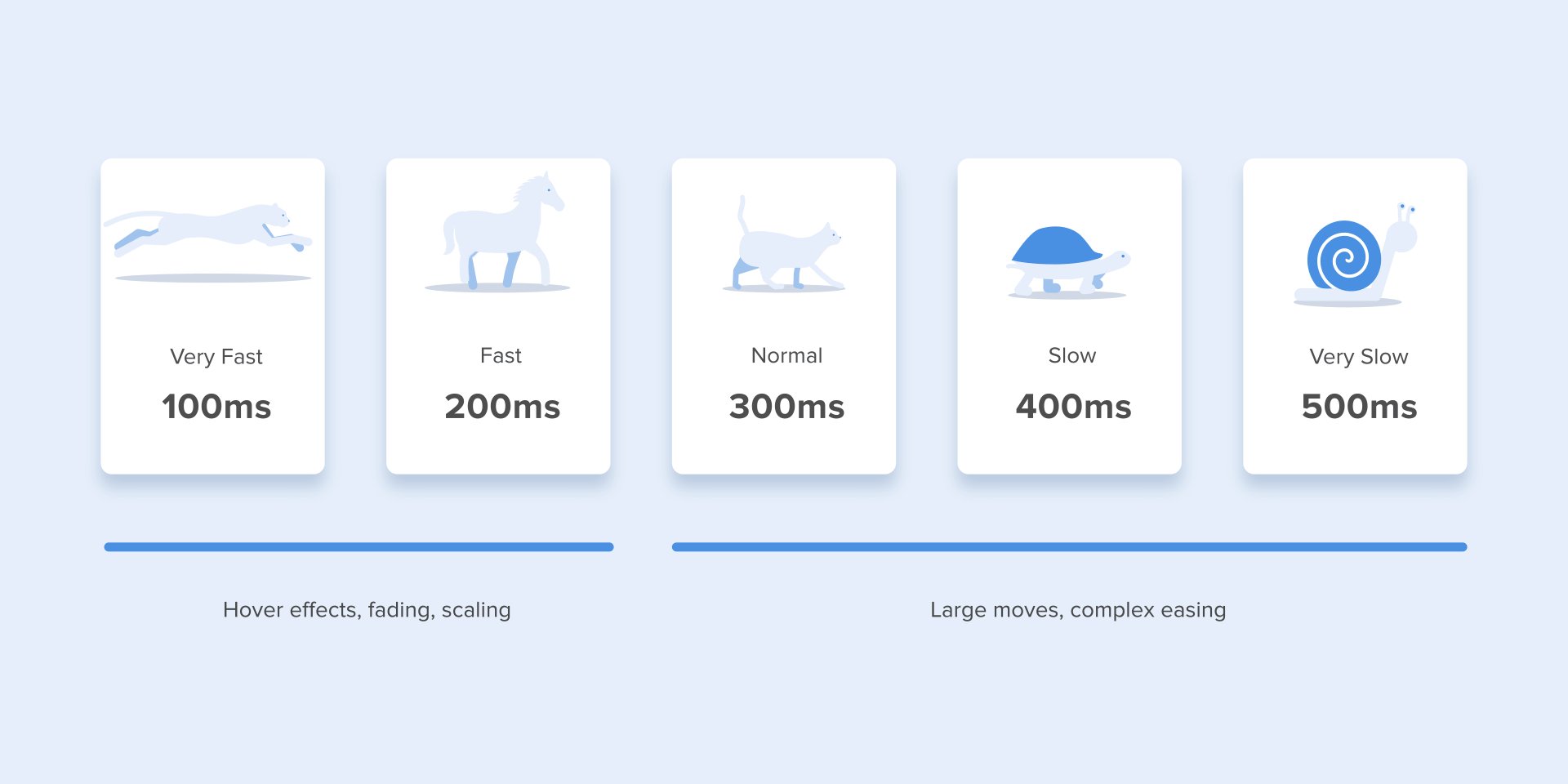
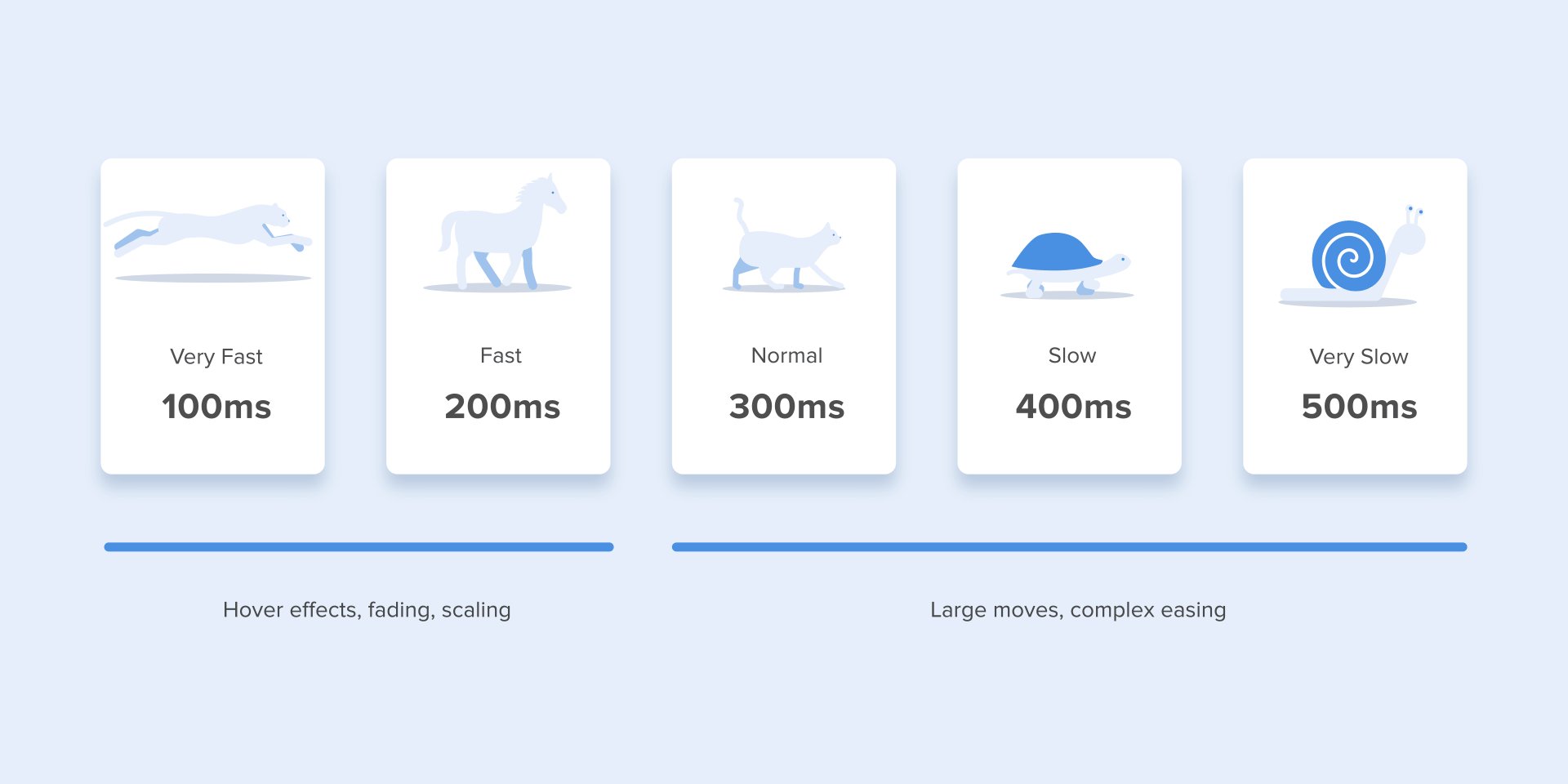
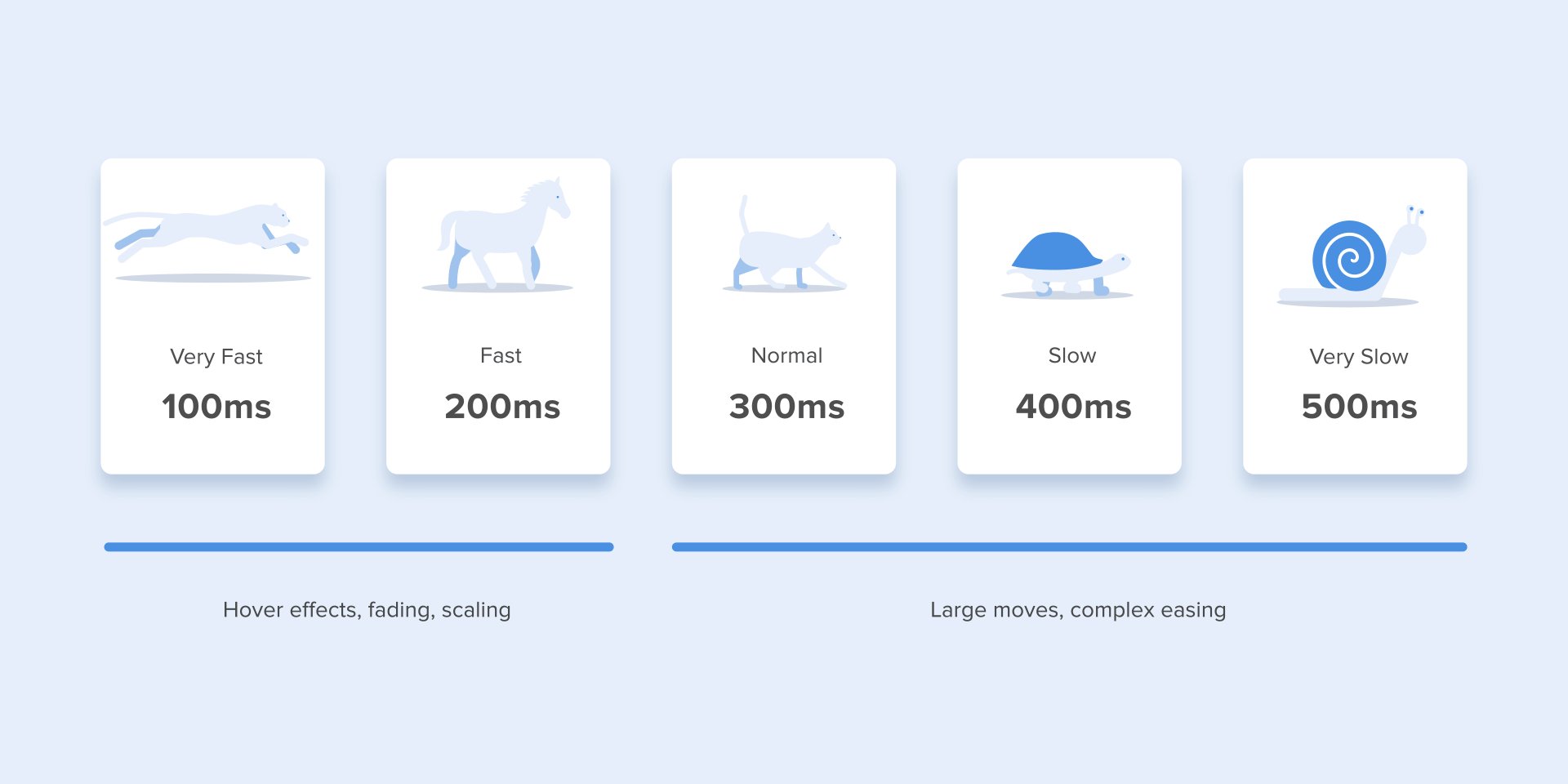
You need to remember that regardless of the platform the duration of the animation should depend not only on the traveled distance but also on the size of the object. Smaller elements or animation with small changes should move faster. Accordingly, the animation with large and complex elements looks better when it lasts a little longer.
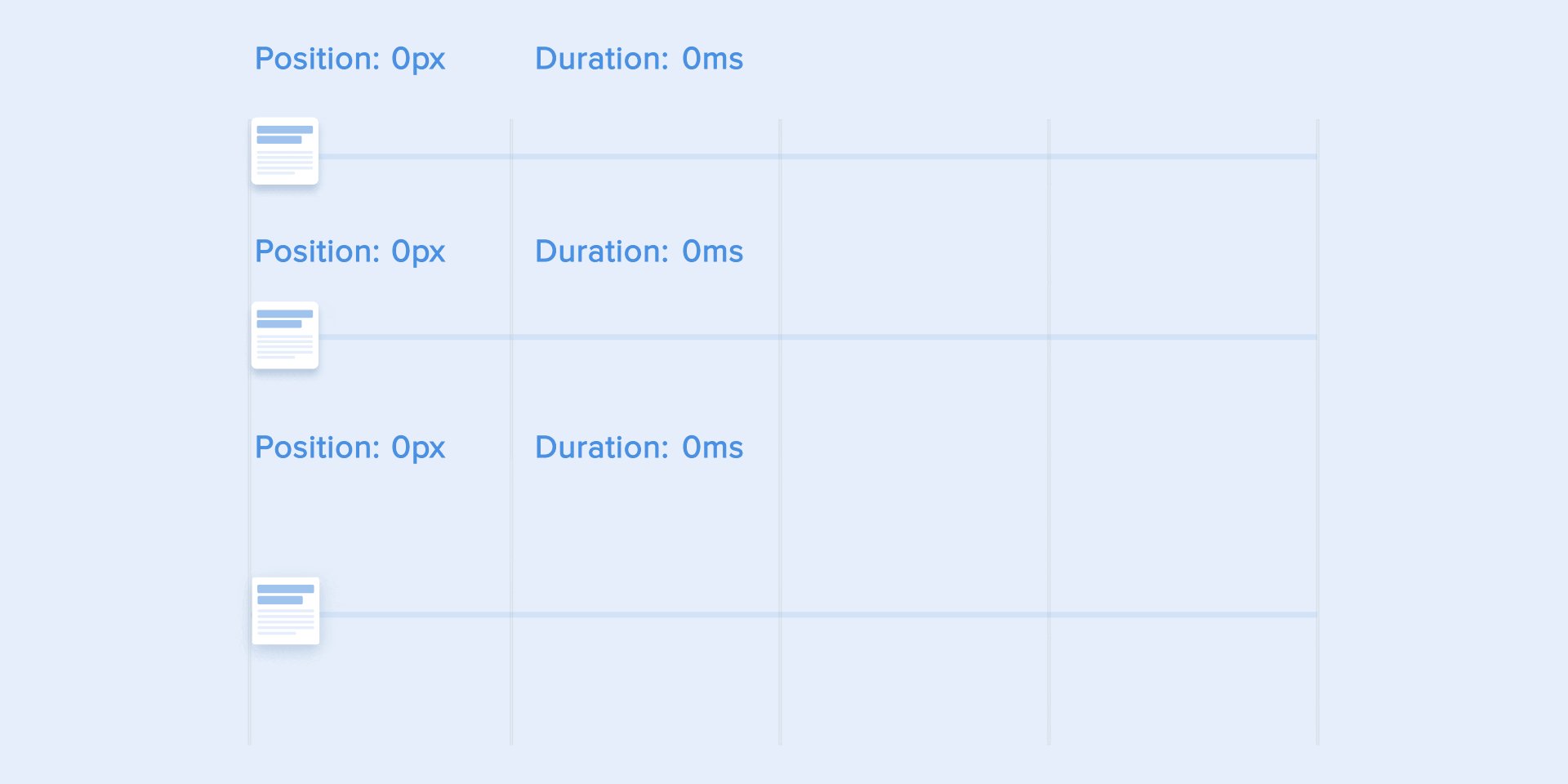
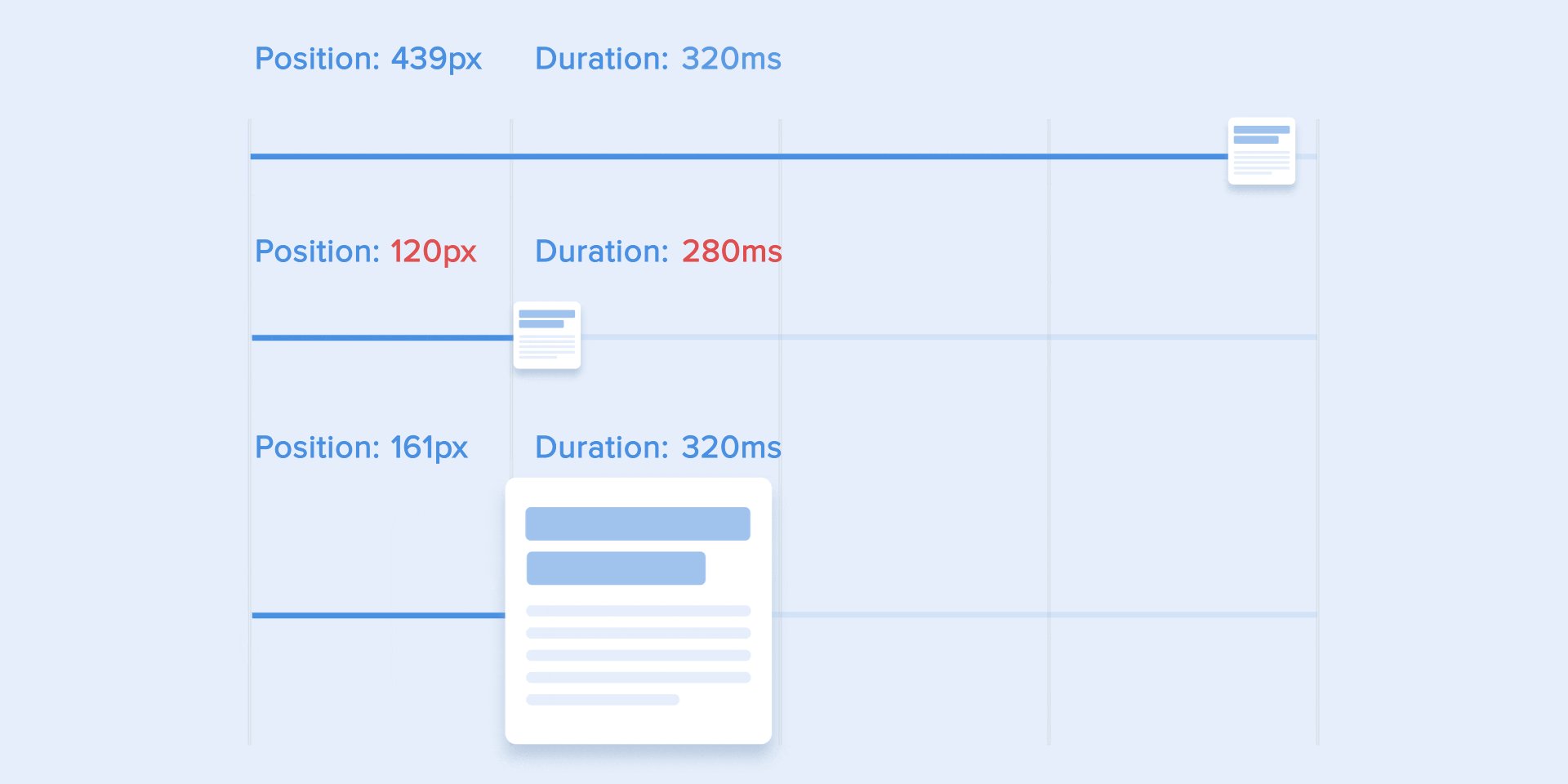
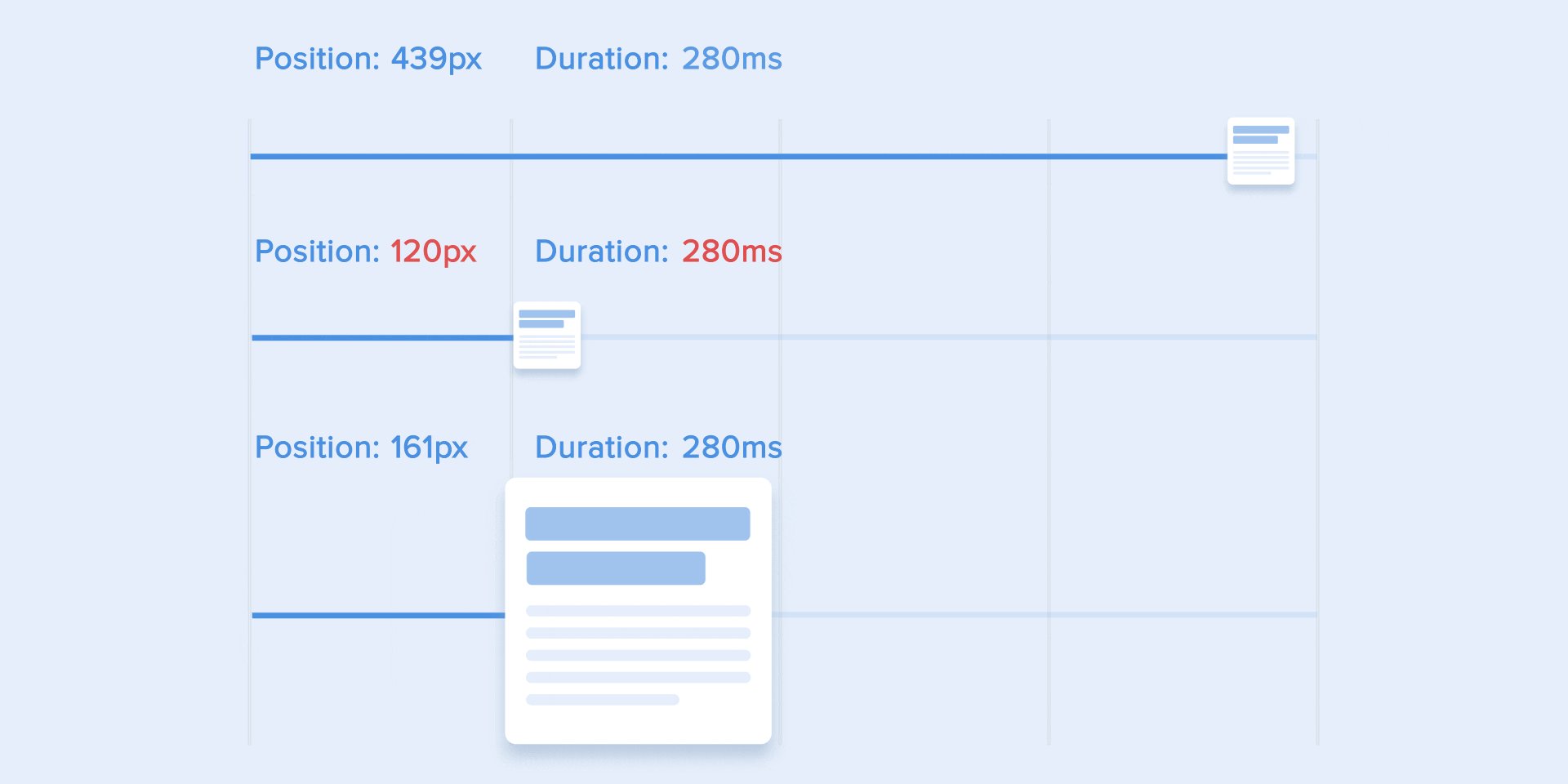
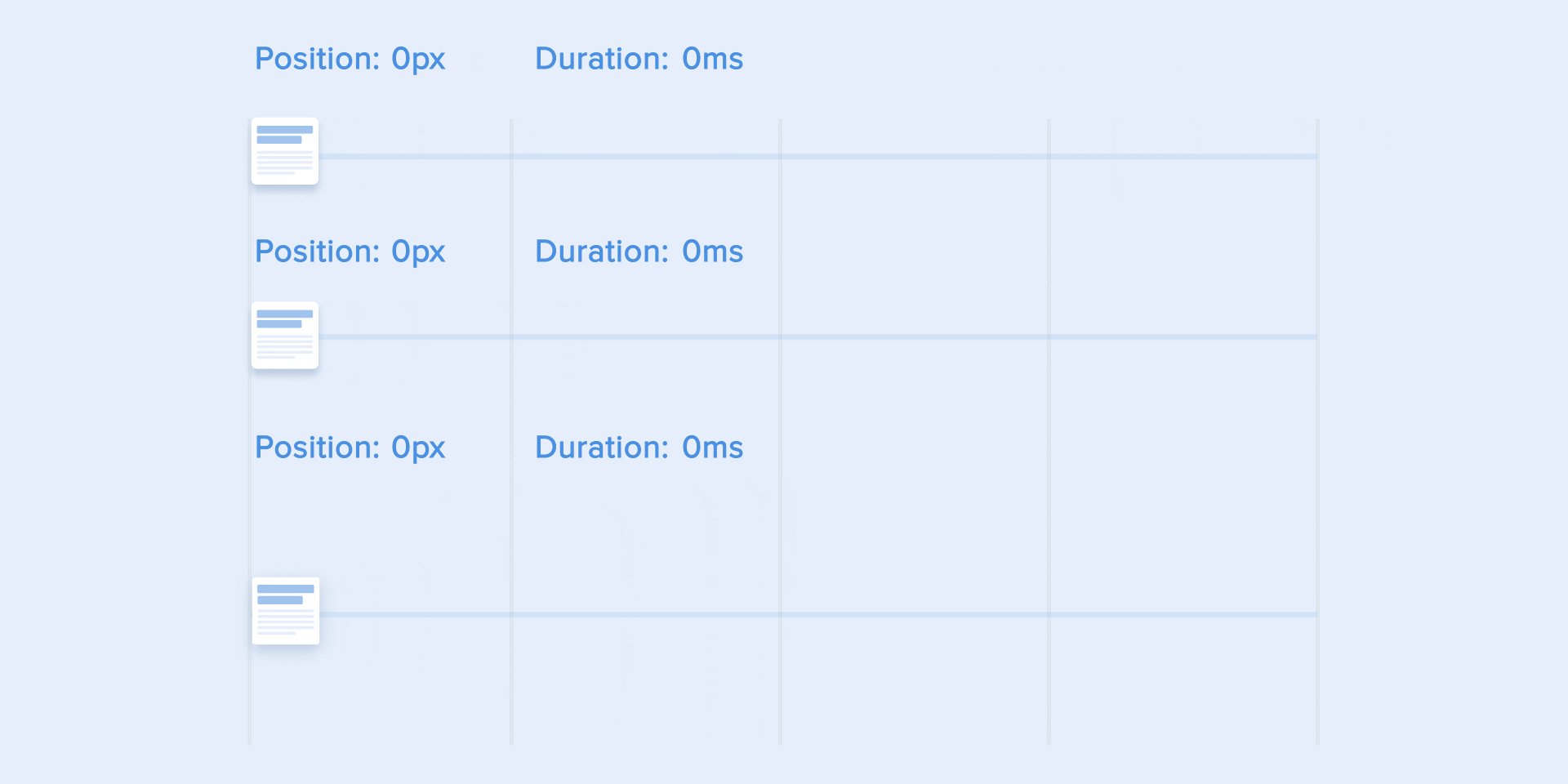
Among the moving objects of the same size, the first one to stop is the object that has passed the shortest distance.
Small objects in comparison with large objects are moving slower since they make bigger offsets.


When objects collide, the energy of collision must be evenly distributed between them according to physical laws. So, it’s better to exclude the bounce effect. Use it only in exceptional cases when it makes sense.


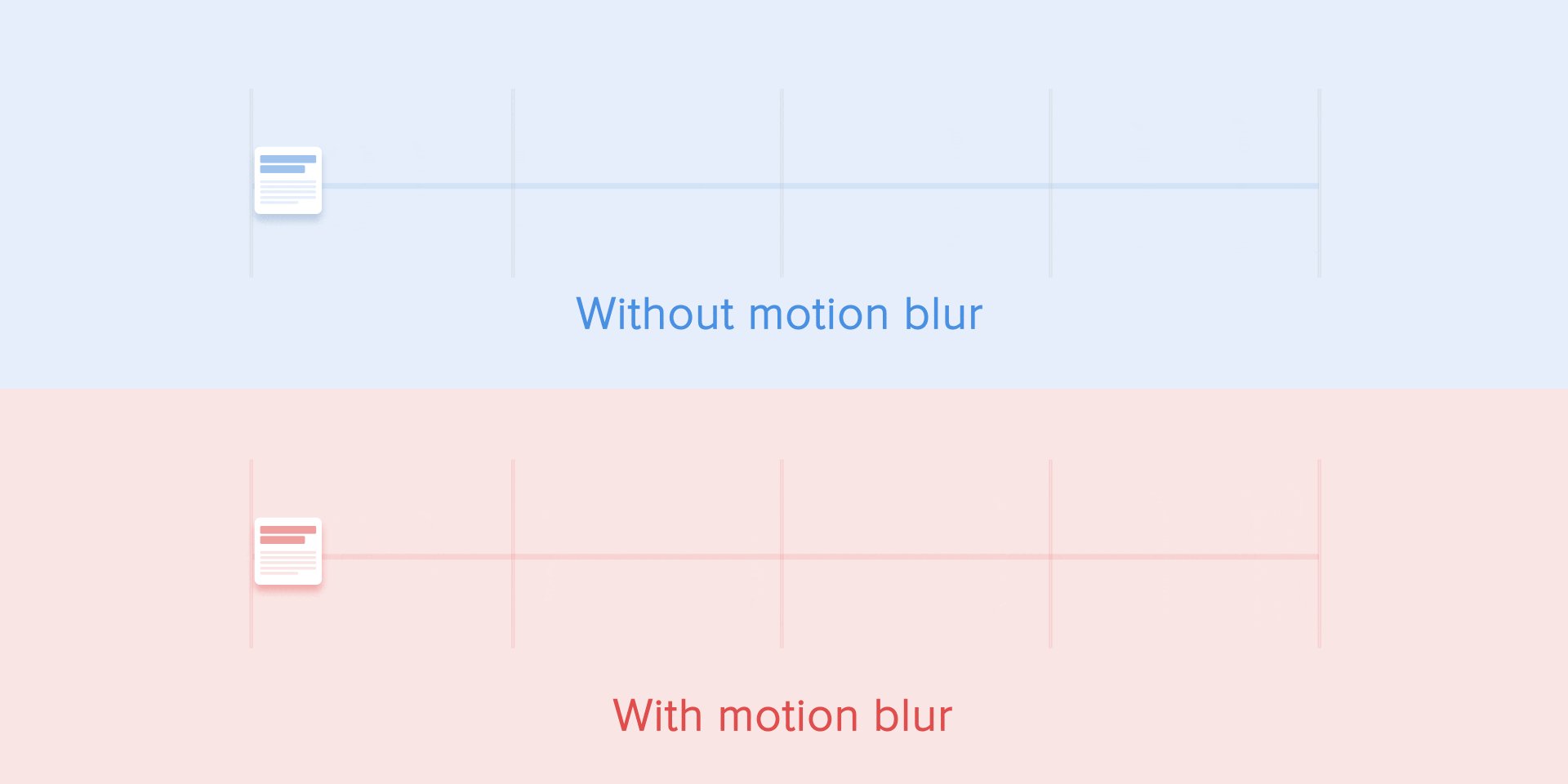
The movement of the objects should be clear and sharp so do not use motion blur (yes, After Effects users, not this time). It is difficult to reproduce the effect even on modern mobile devices and it’s not used in interface animation at all.


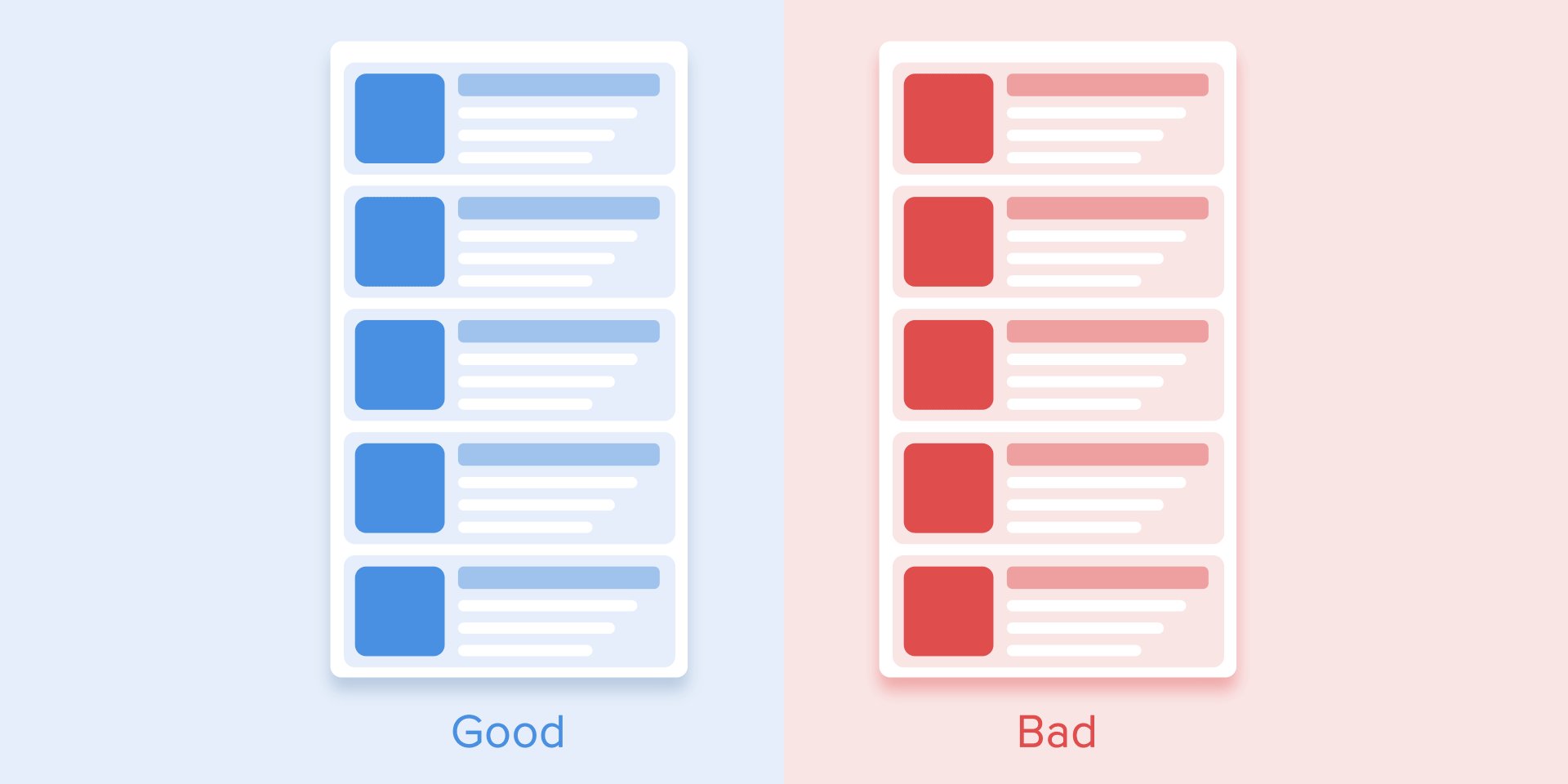
List items (news cards, email lists, etc) should have a very short delay between its appearance. Each occurrence of the new element should last from 20 to 25 ms. The slower emergence of elements may annoy the user.


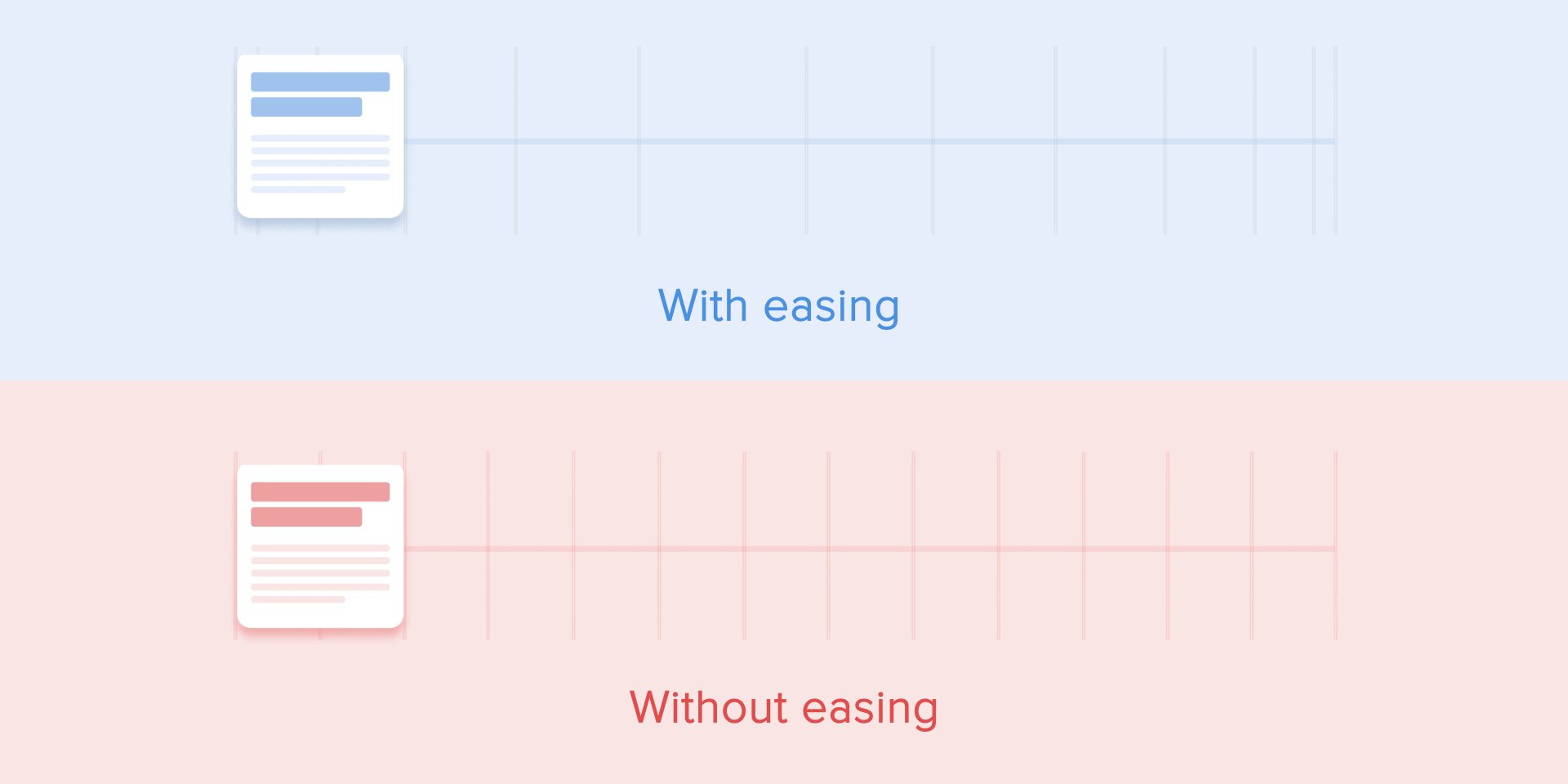
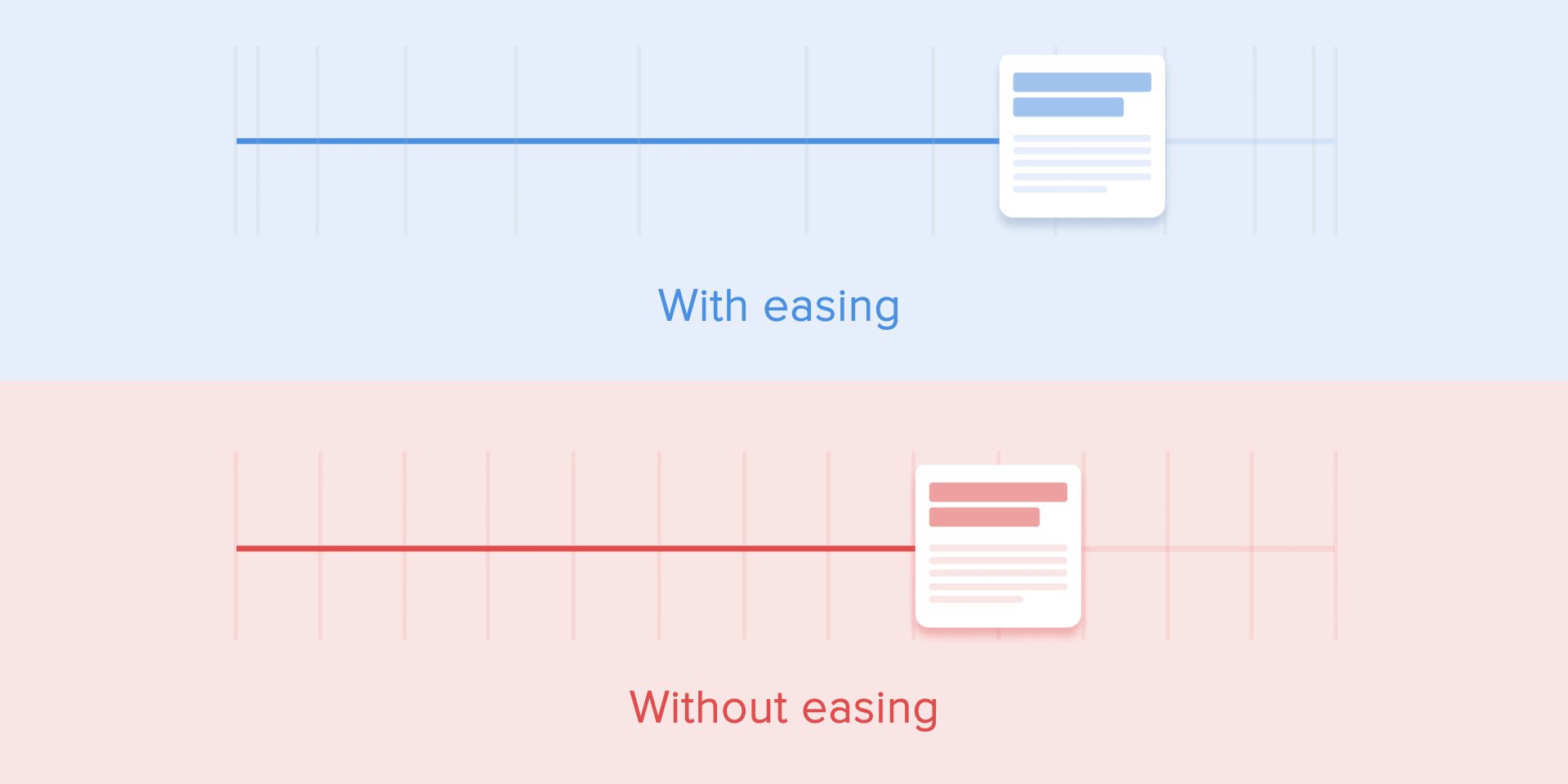
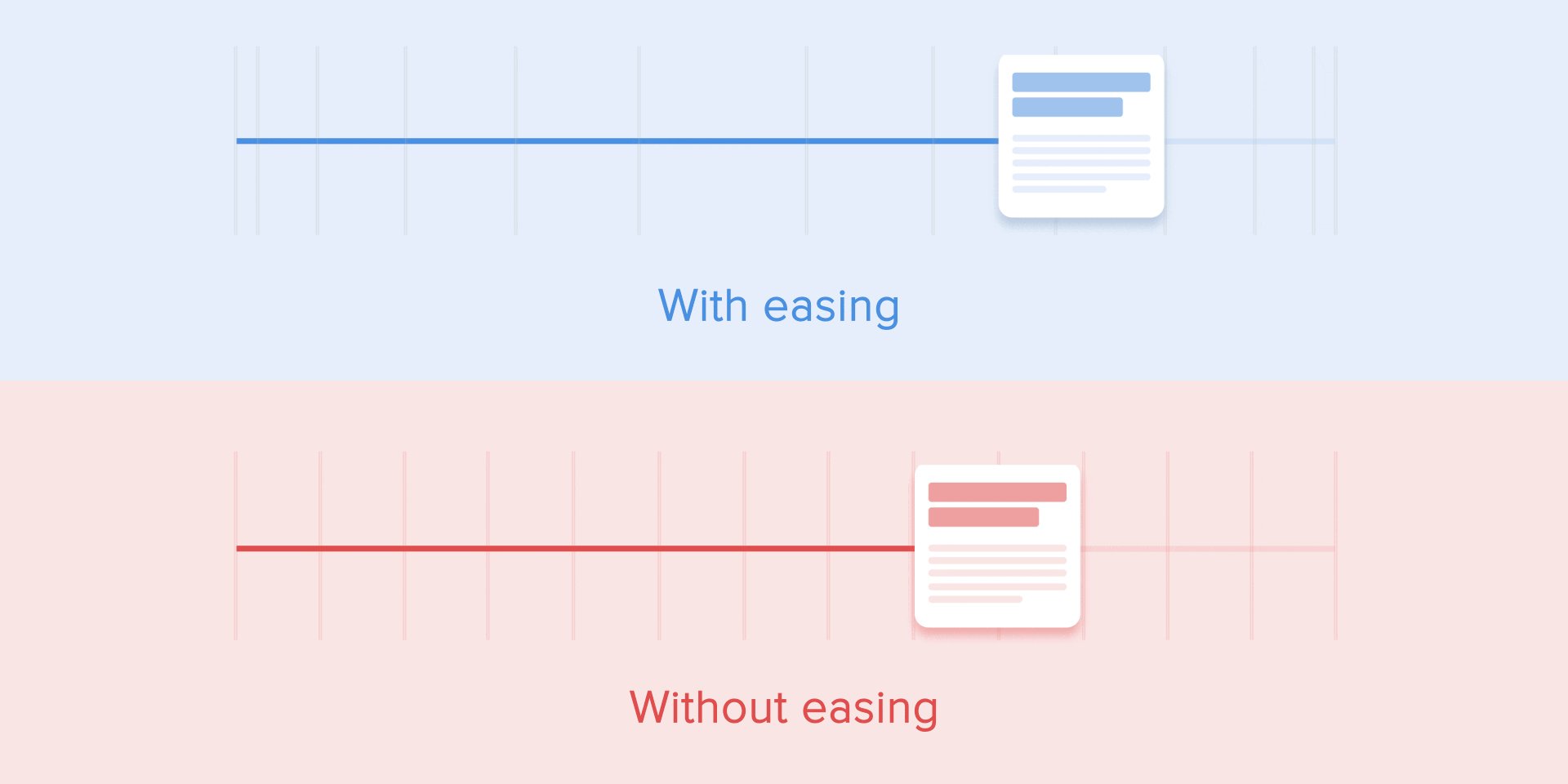
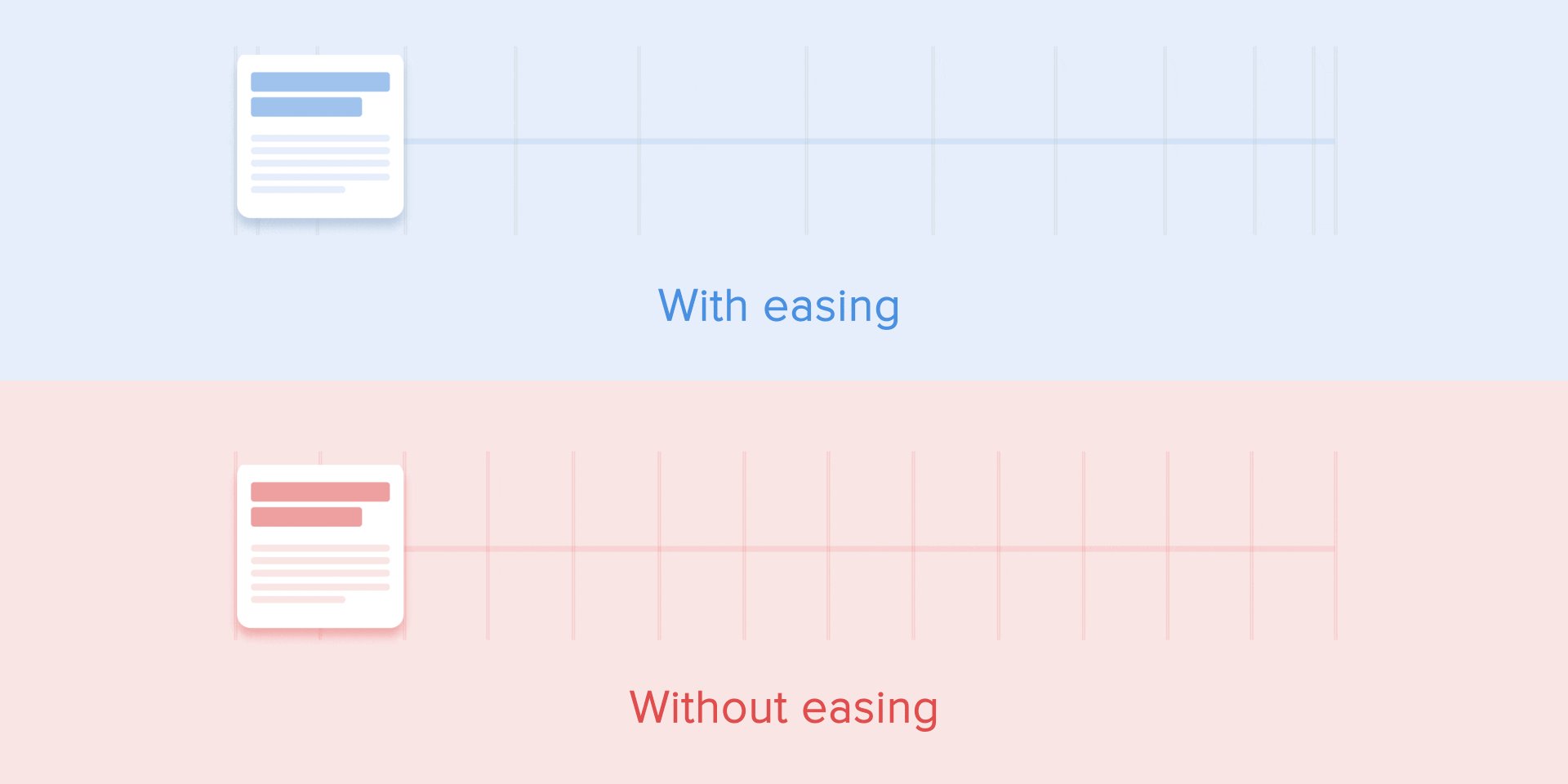
Easing helps to make the movement of the object more natural. It’s one of the essential principles of the animation, which is thoroughly described in the book The Illusion of Life: Disney Animation, written by two key Disney animators — Ollie Johnston and Frank Thomas.
For the animation not to look mechanical and artificial, the object should move with some acceleration or deceleration — just like all live objects in the physical world.


Objects that are not affected by any physical force move linearly, in other words with constant speed. And just because of this fact they look very unnatural and artificial for the human eye.
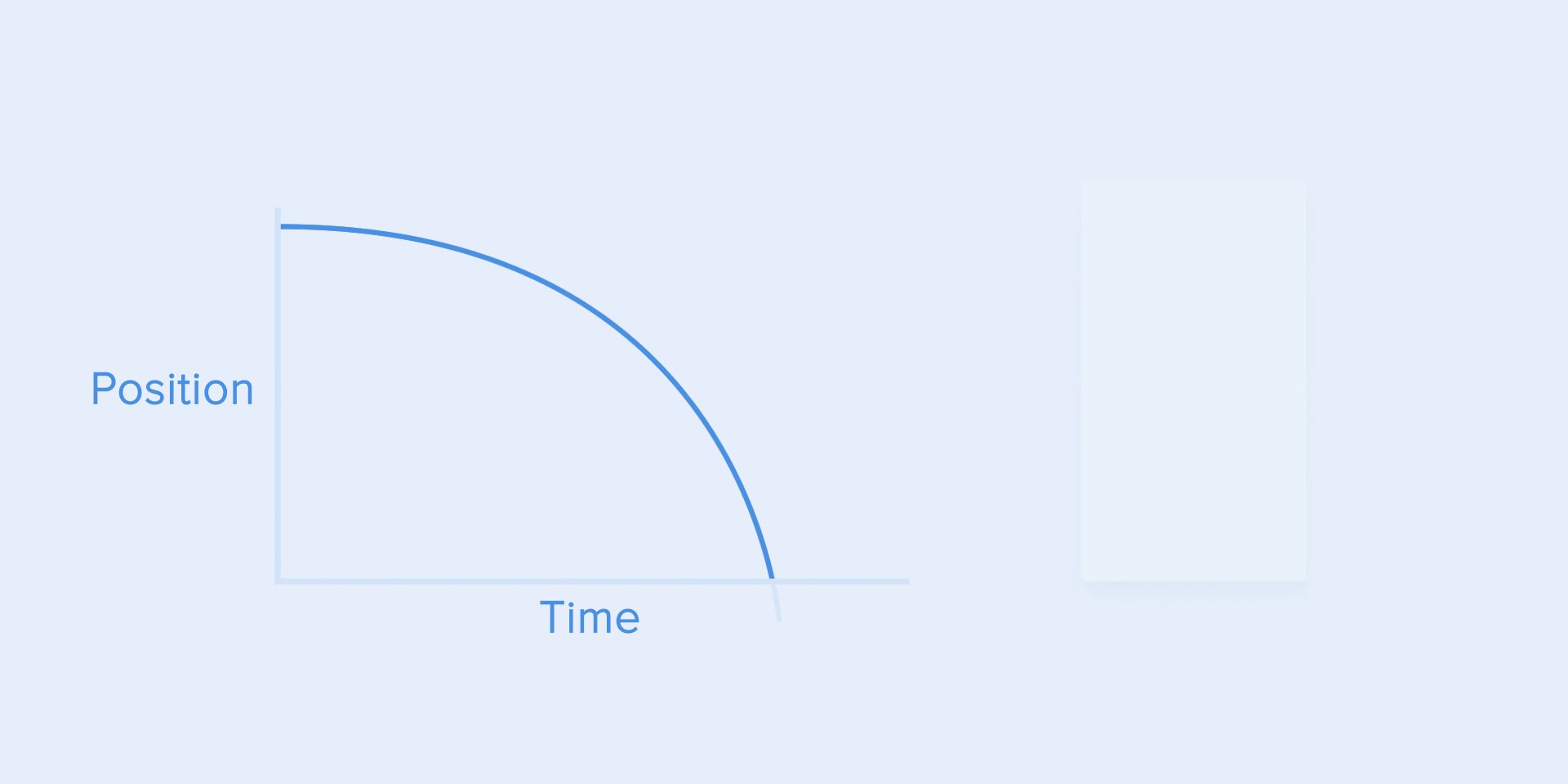
All applications for animation use the animation curves. I will try to explain how to read them and what they mean. The curve shows how the position of the object (y axis) changes during the same time intervals (x axis). In the current case, the movement is linear, so the object travels the same distance at the same time.


Linear motion can, for example, be used only when the object changes its color or transparency. Generally speaking, we can use it for the states when an object does not change its position.
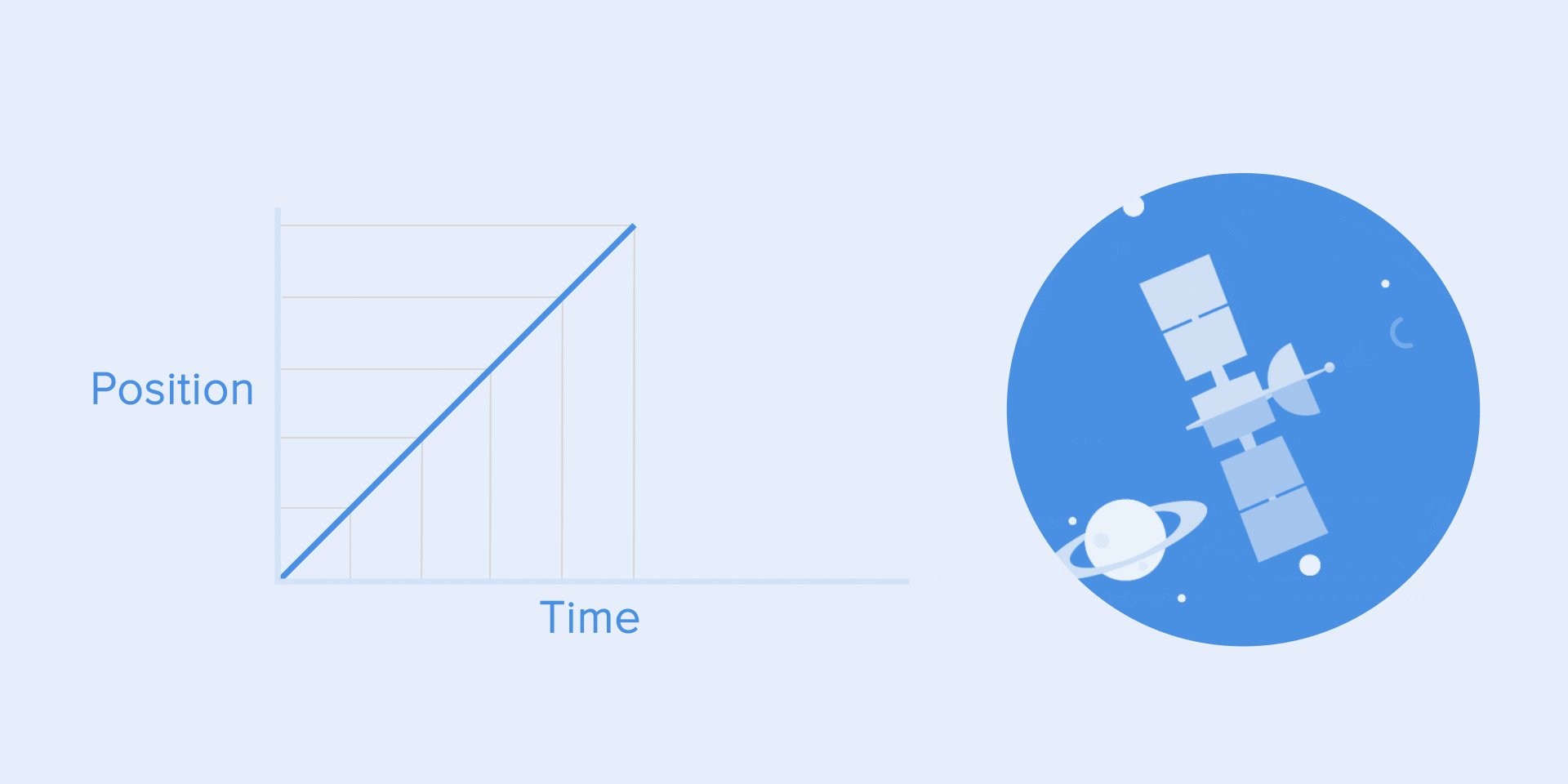
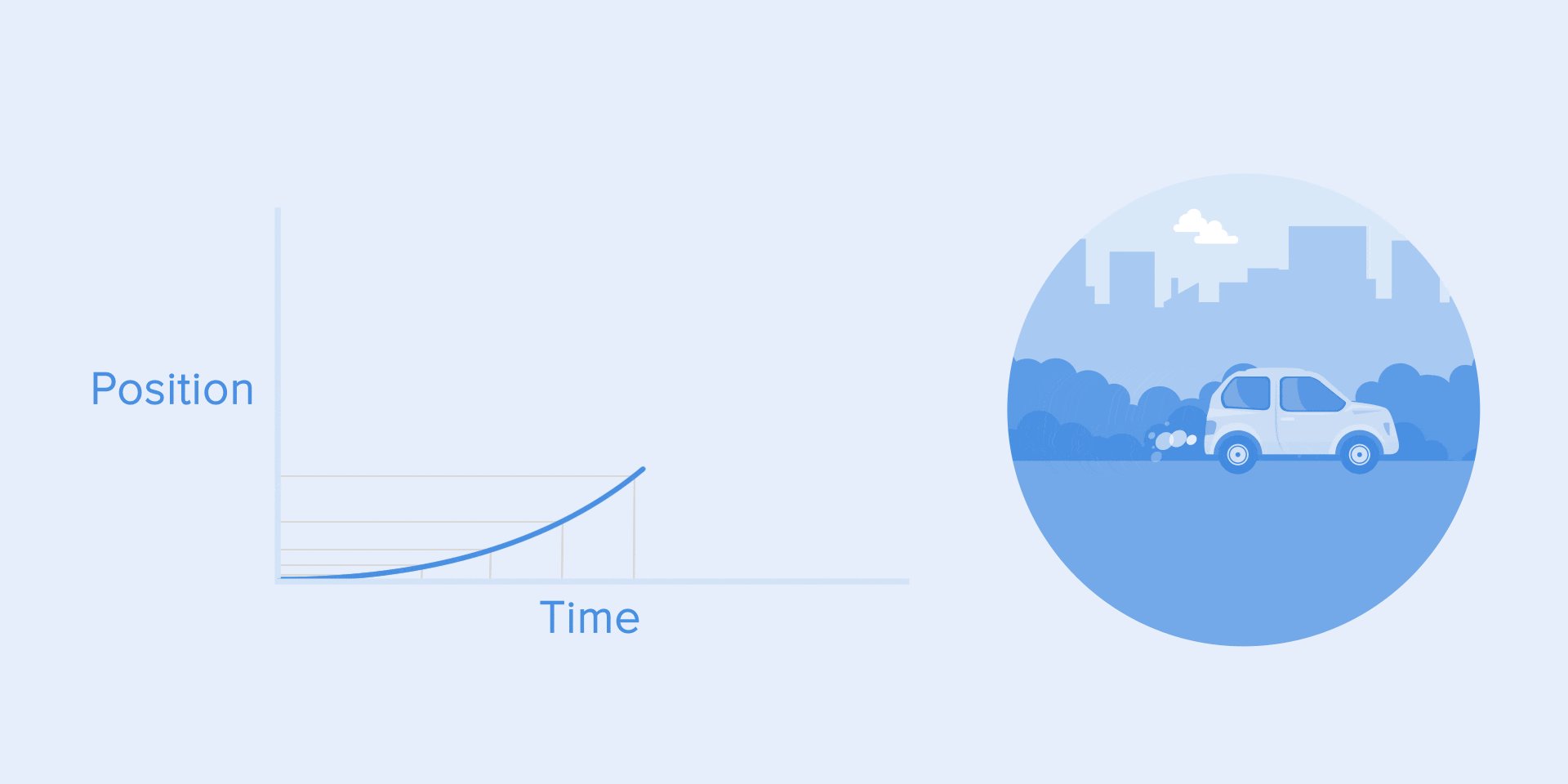
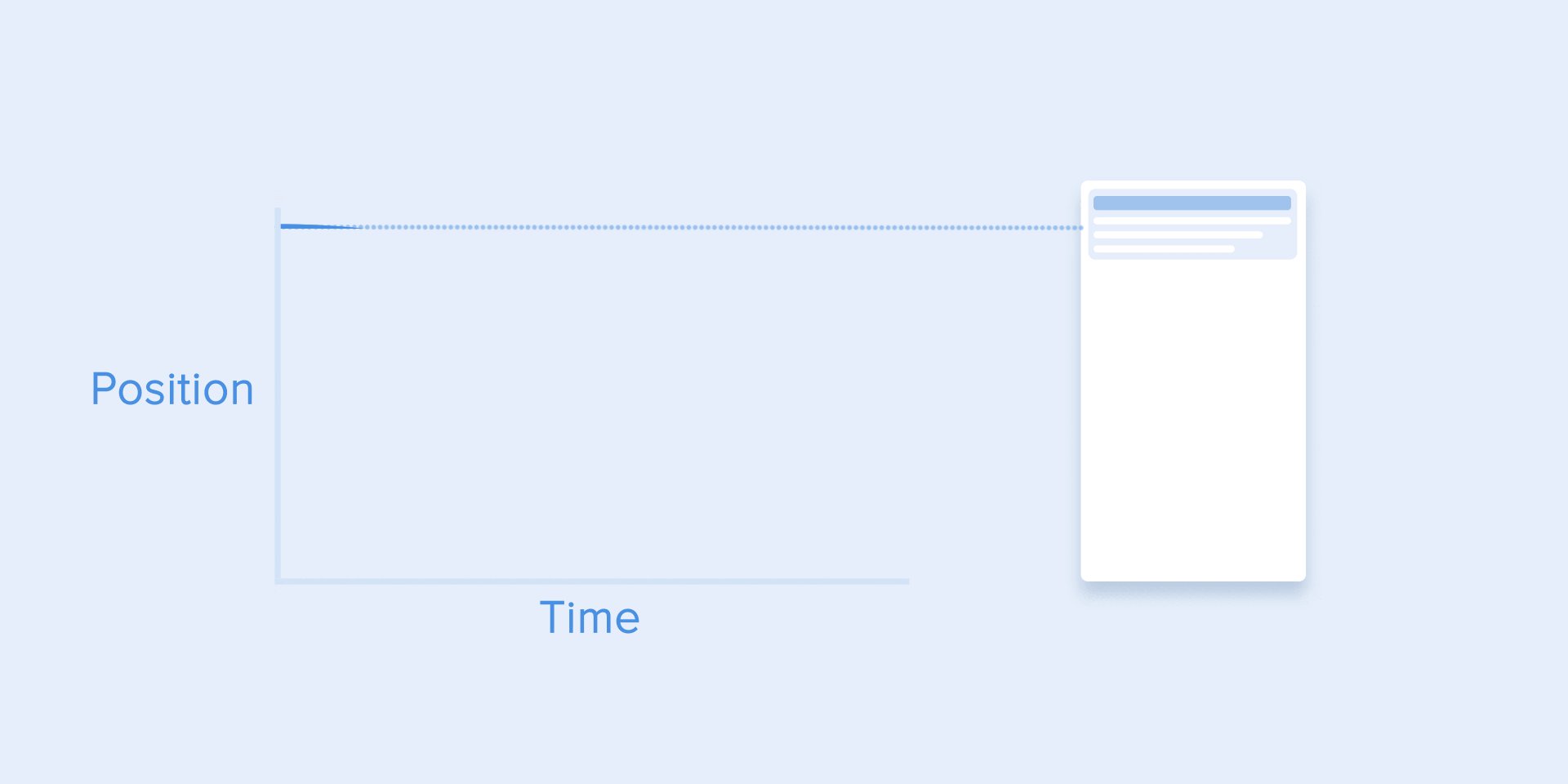
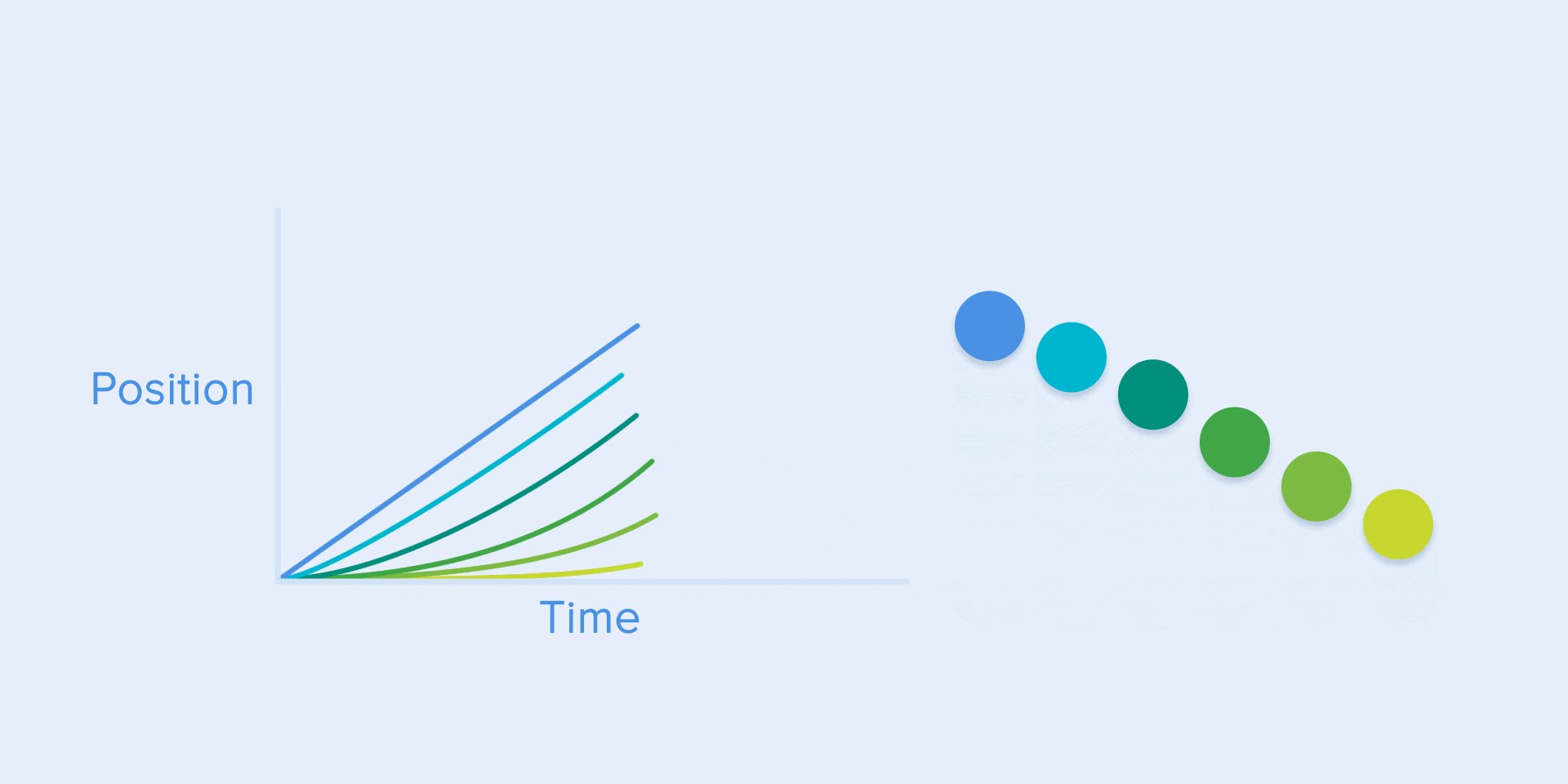
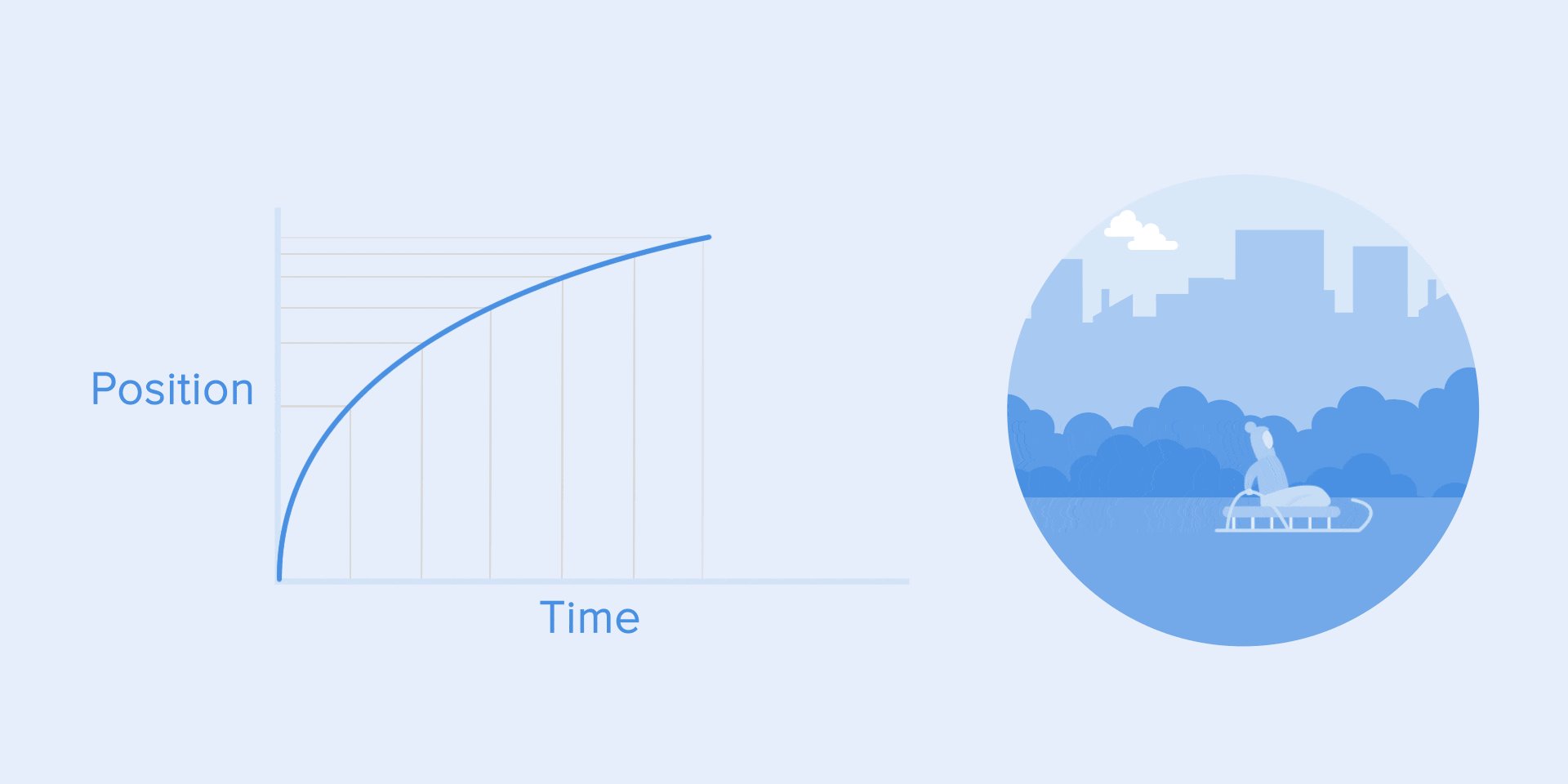
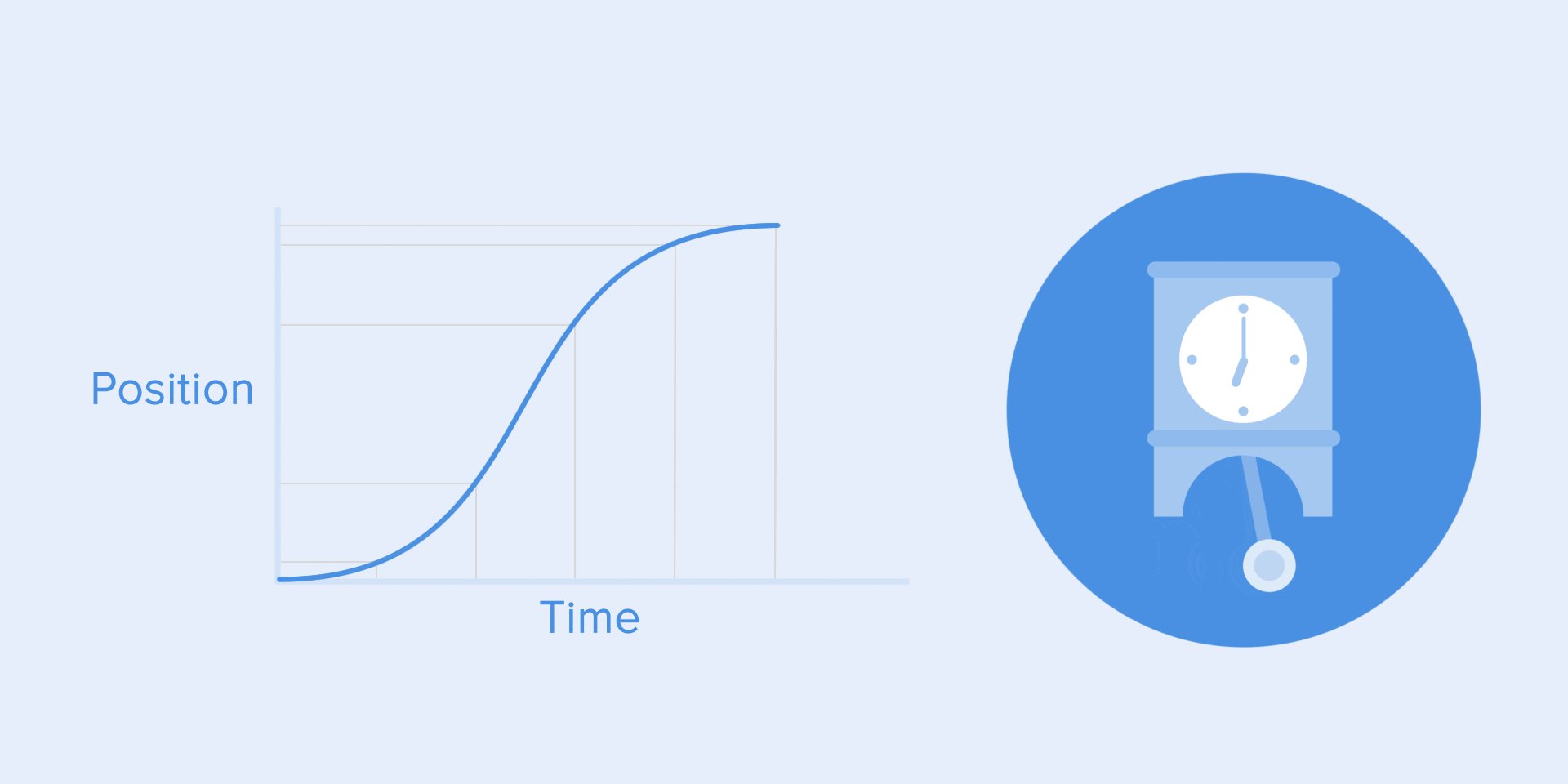
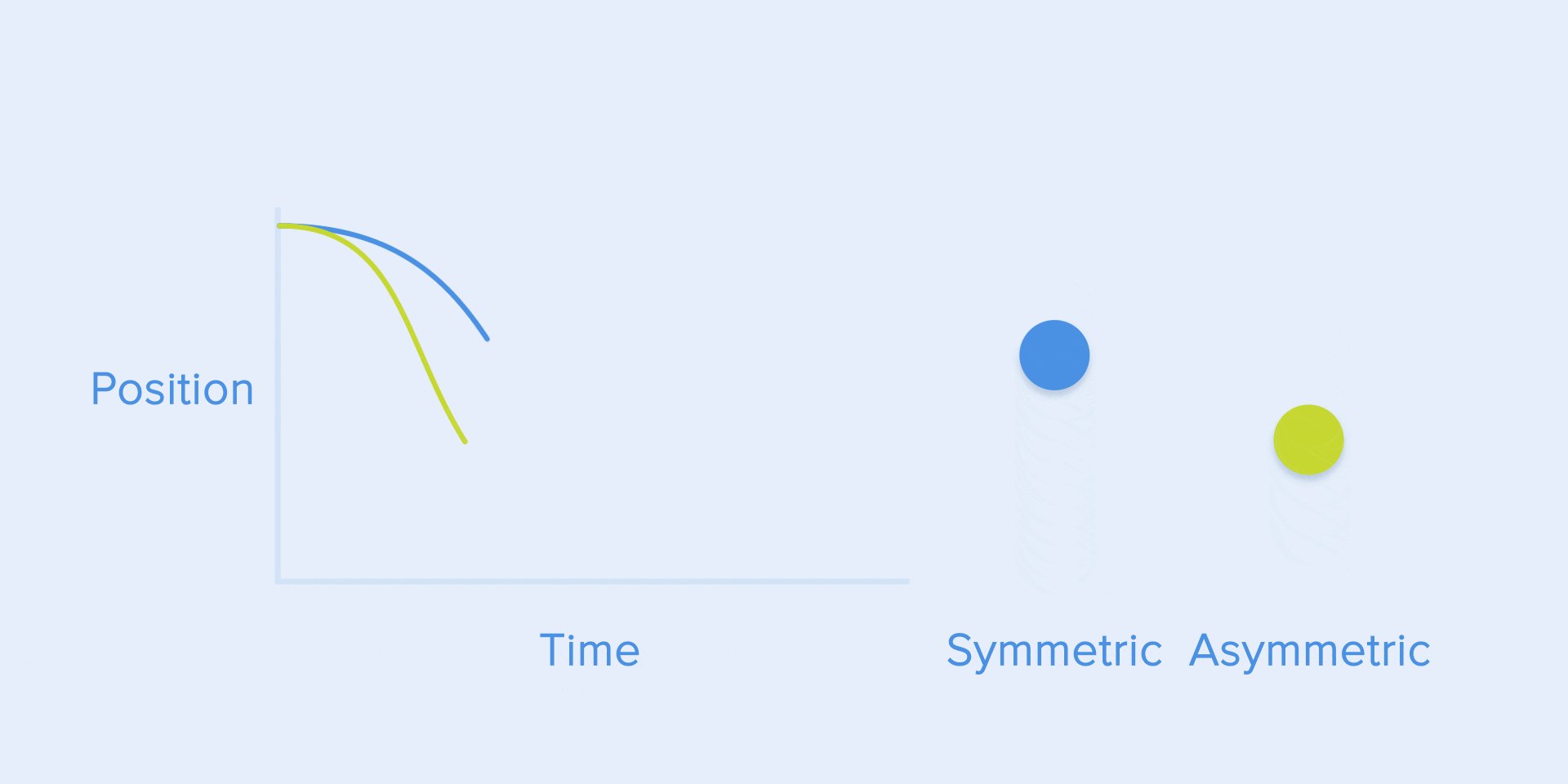
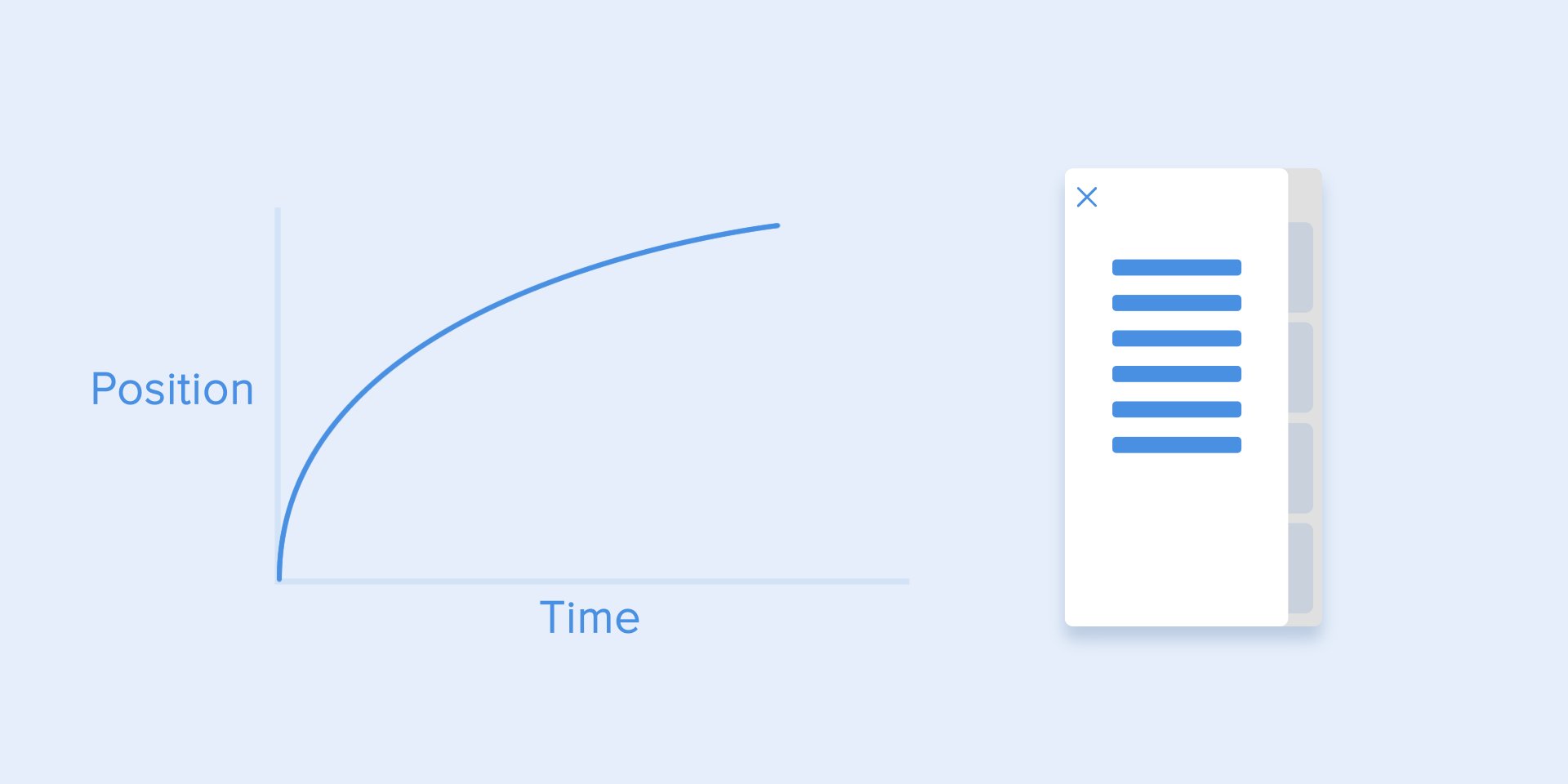
We can see on the curve that at the beginning the position of the object changes slowly and the speed increases gradually. That means the object is moving with a certain acceleration.


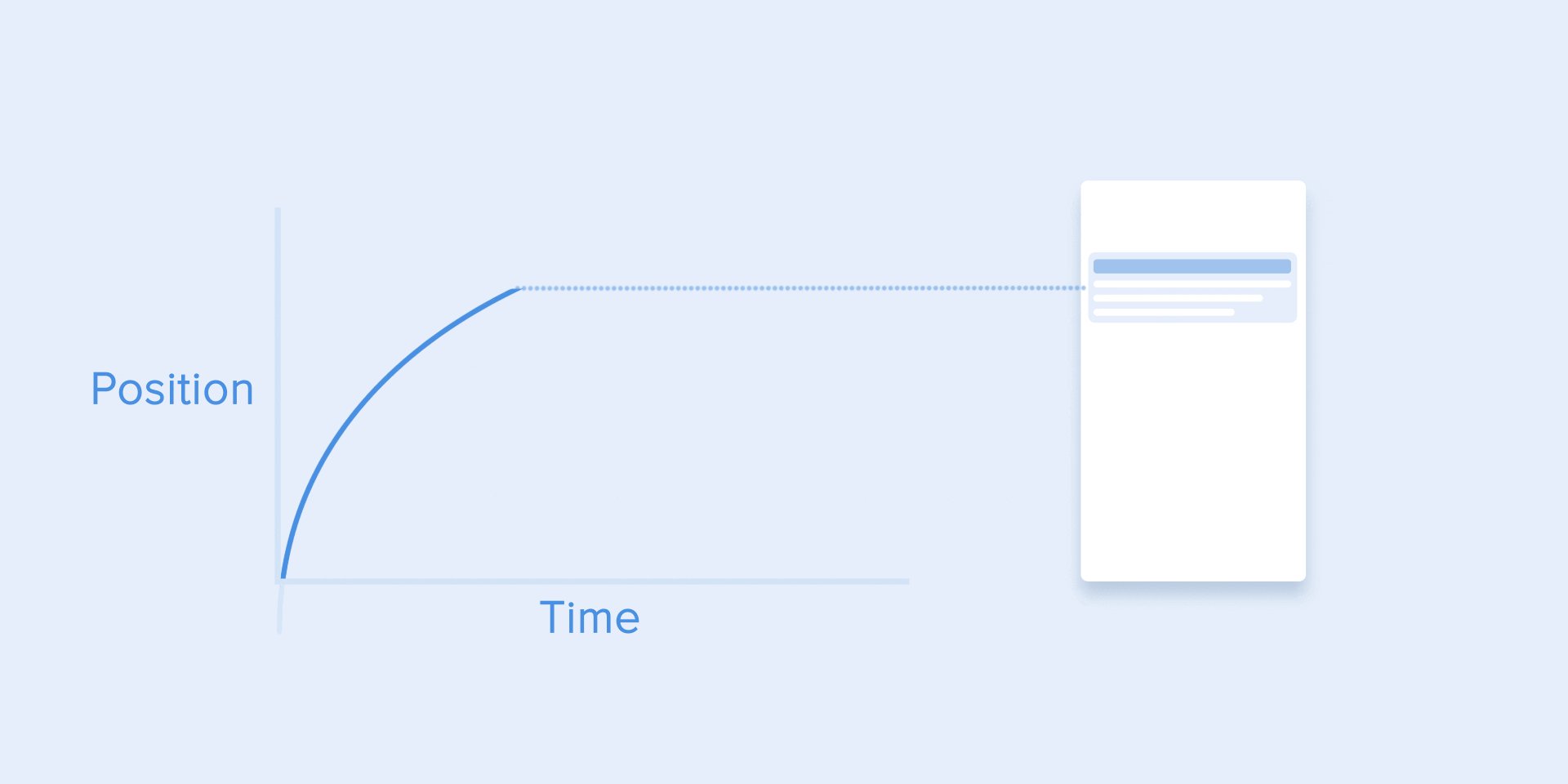
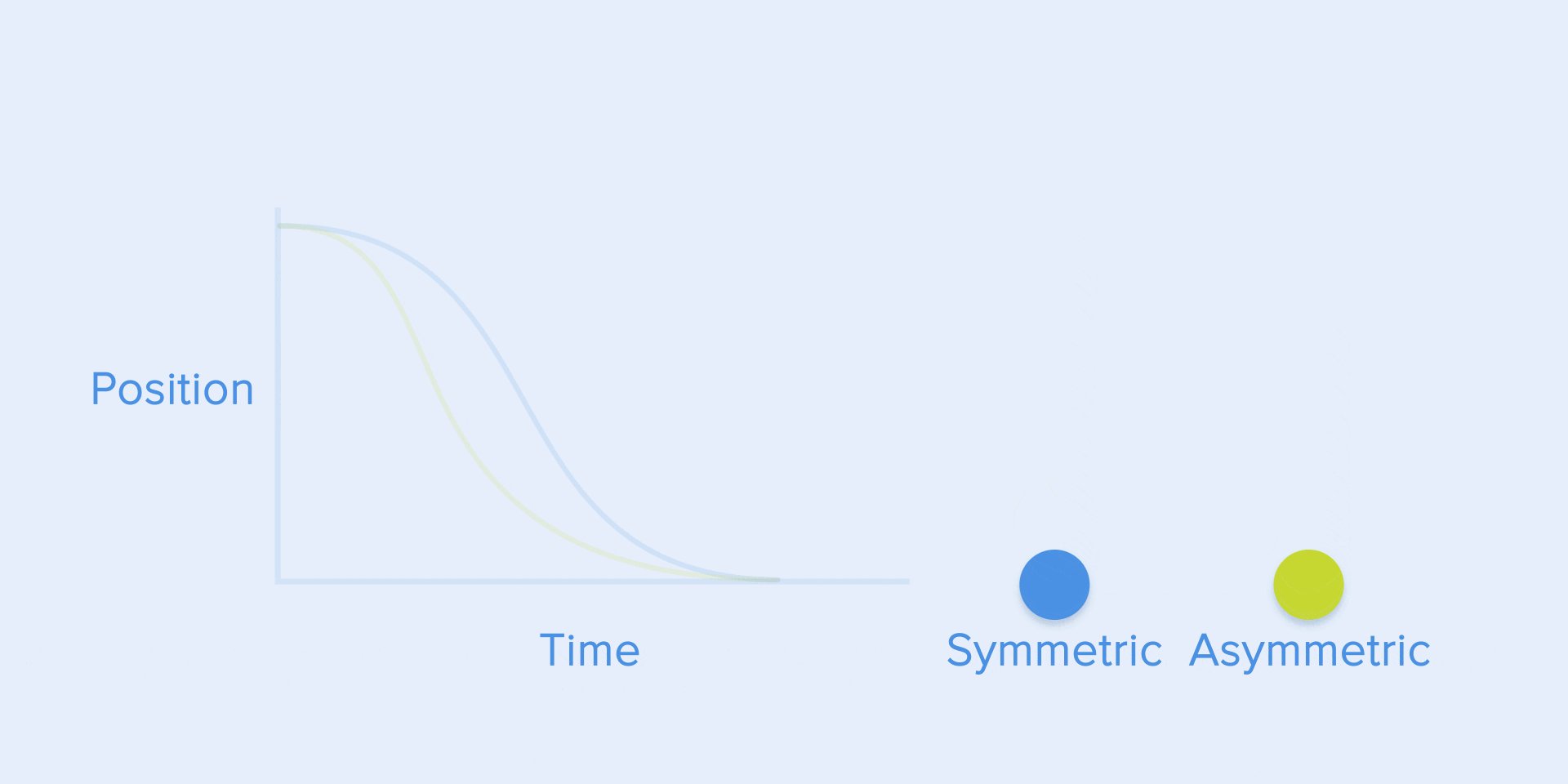
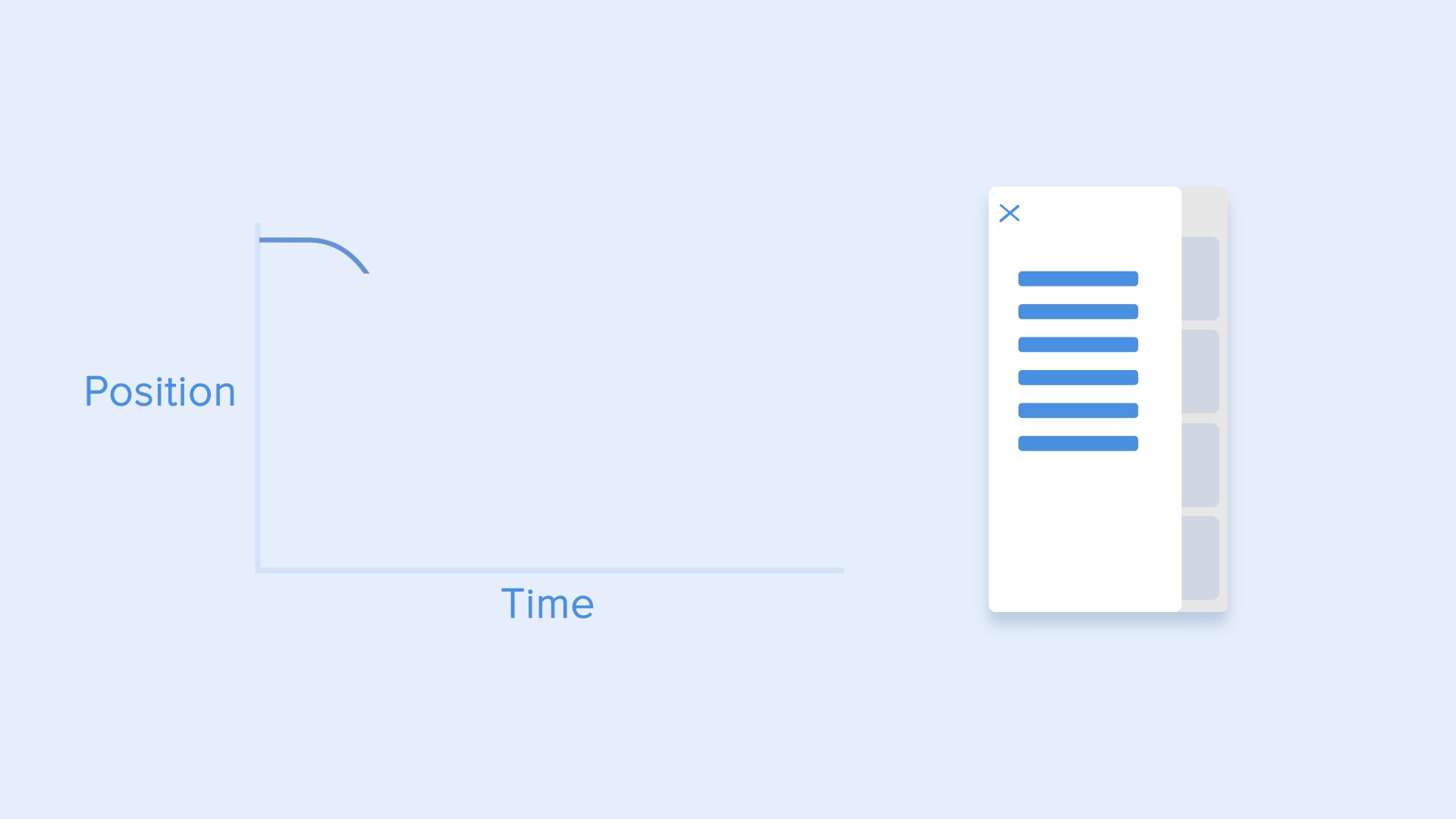
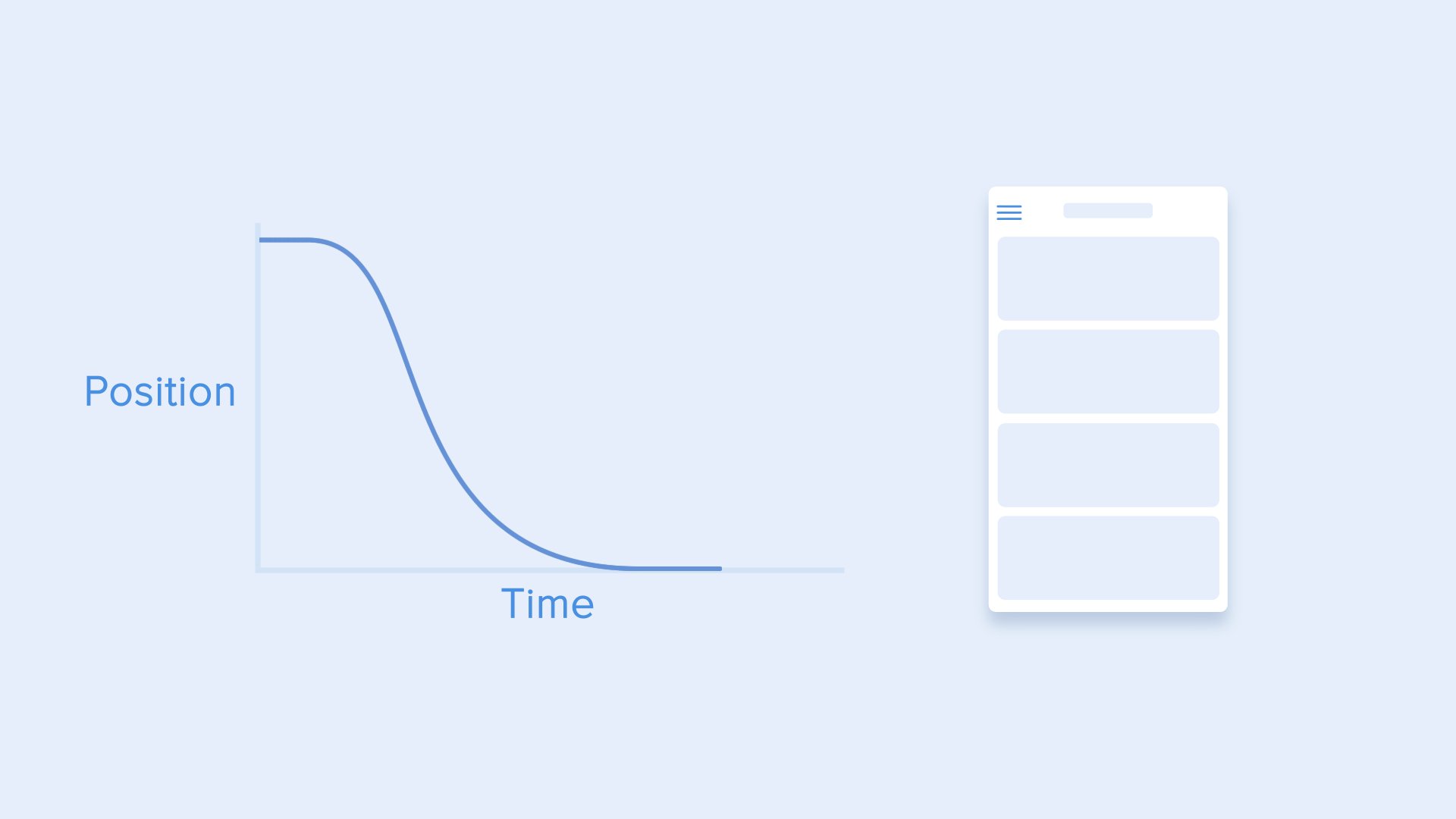
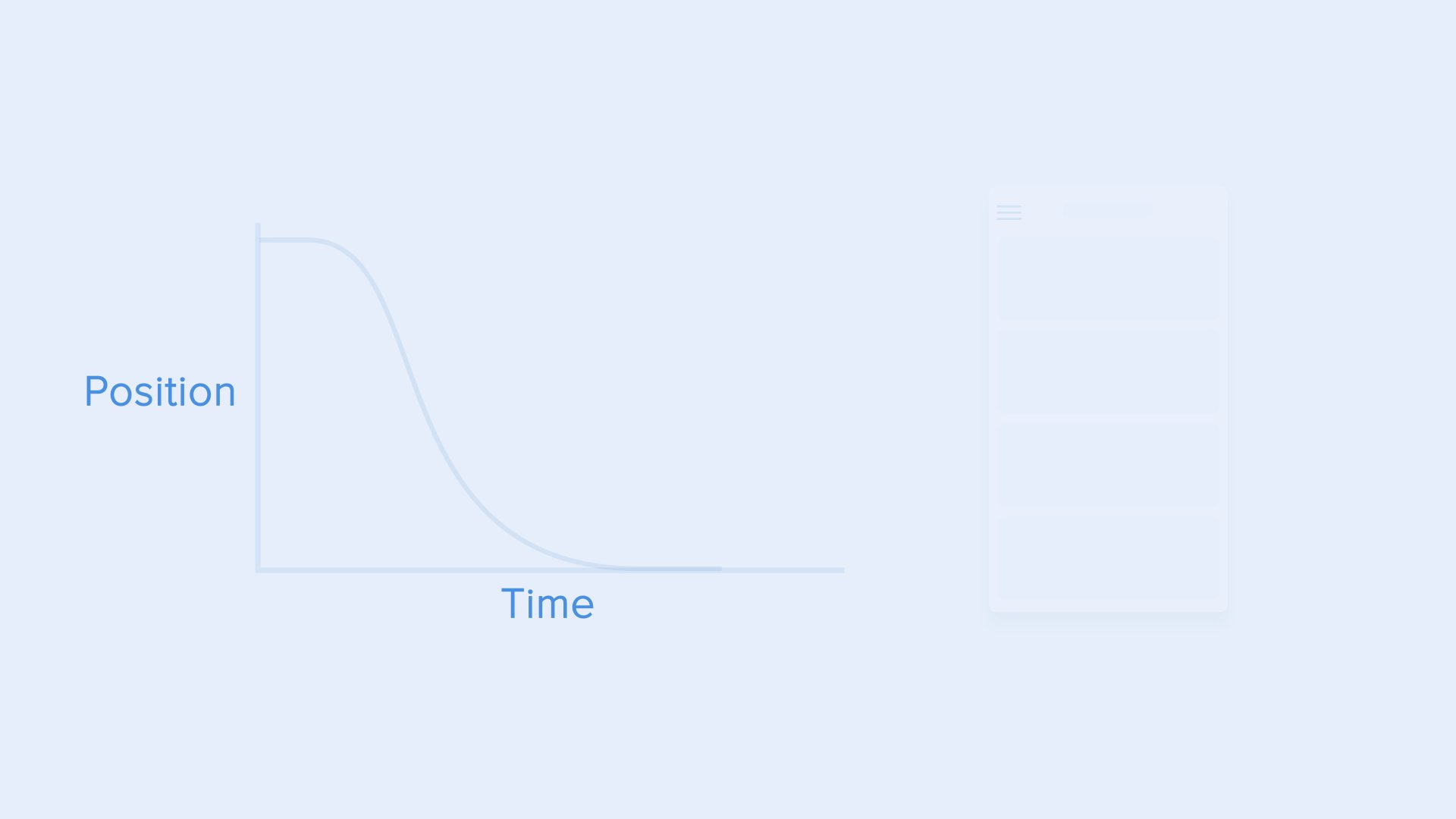
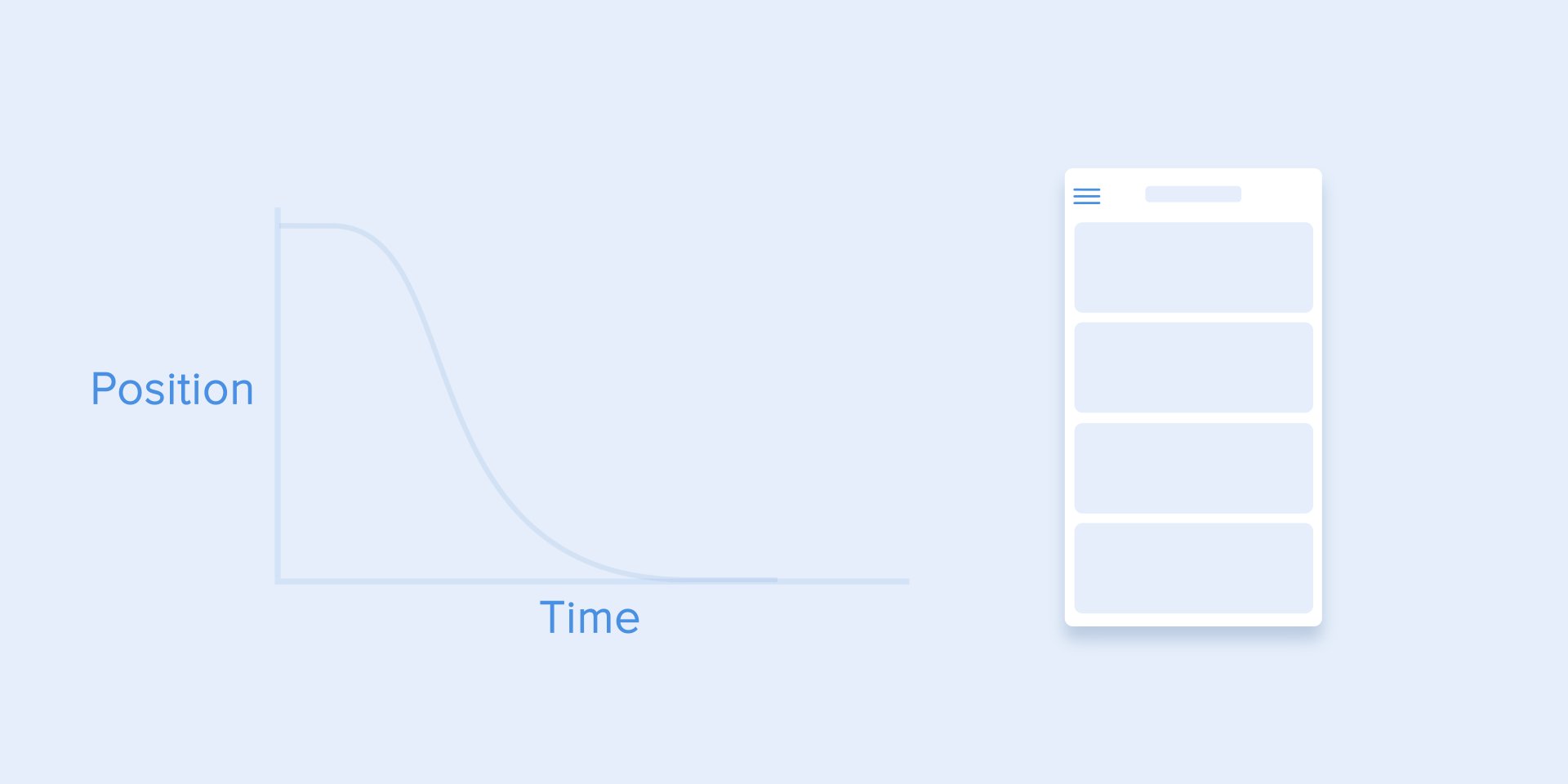
This curve should be used when the objects fly out of the screen at full speed. Those can be system notifications or just cards of the interface. But keep in mind that such type of curve should only be used when the objects leave the screen forever and we cannot recall or return them.


The animation curve helps to express the right mood. At the example below, we can see that the duration of movement and the distance for all objects is the same, but even small changes in the curve give you the possibility to influence the mood of animation.
And of course, by changing the curves, you can move the object as similar to the real world as possible.


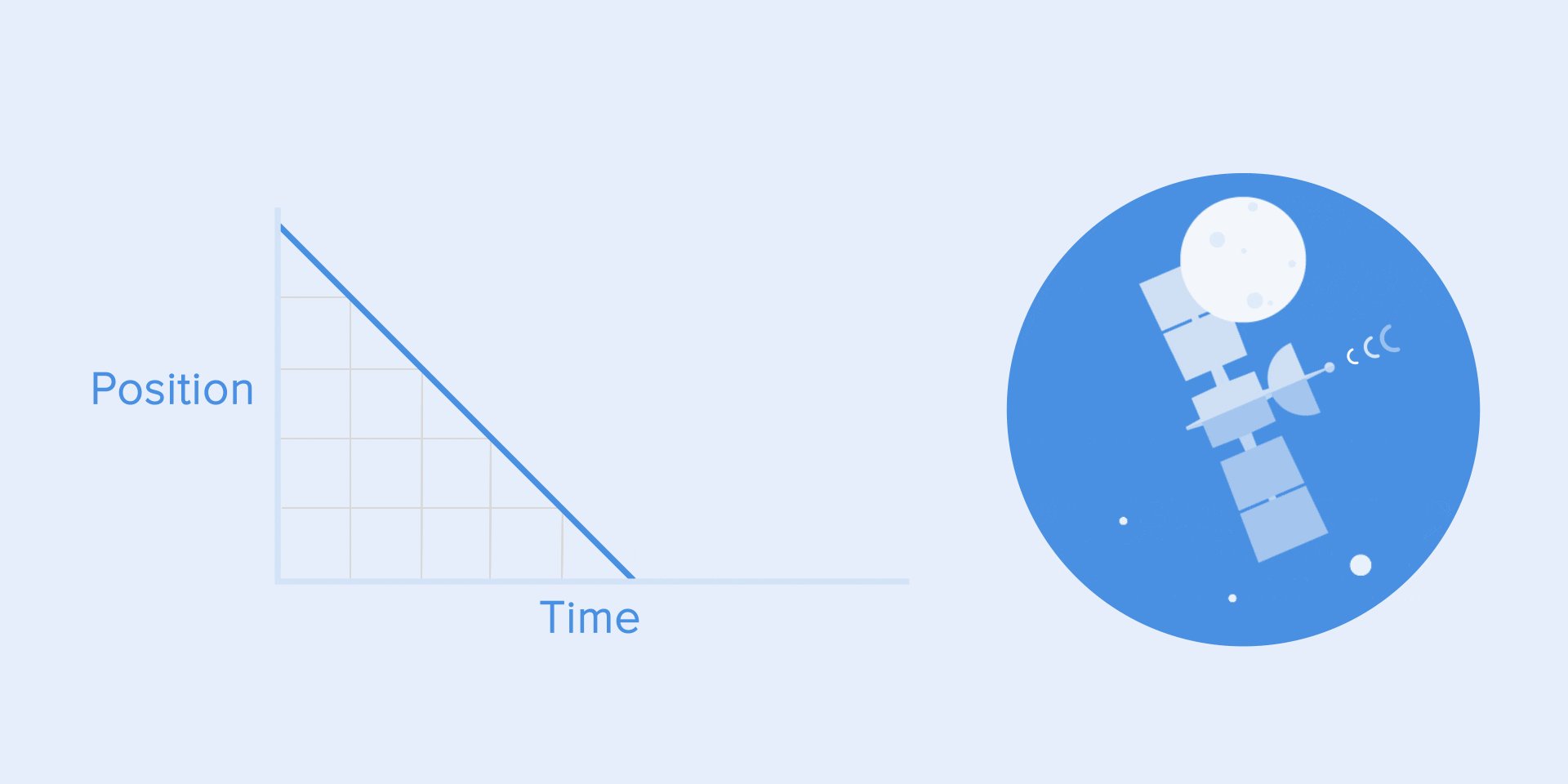
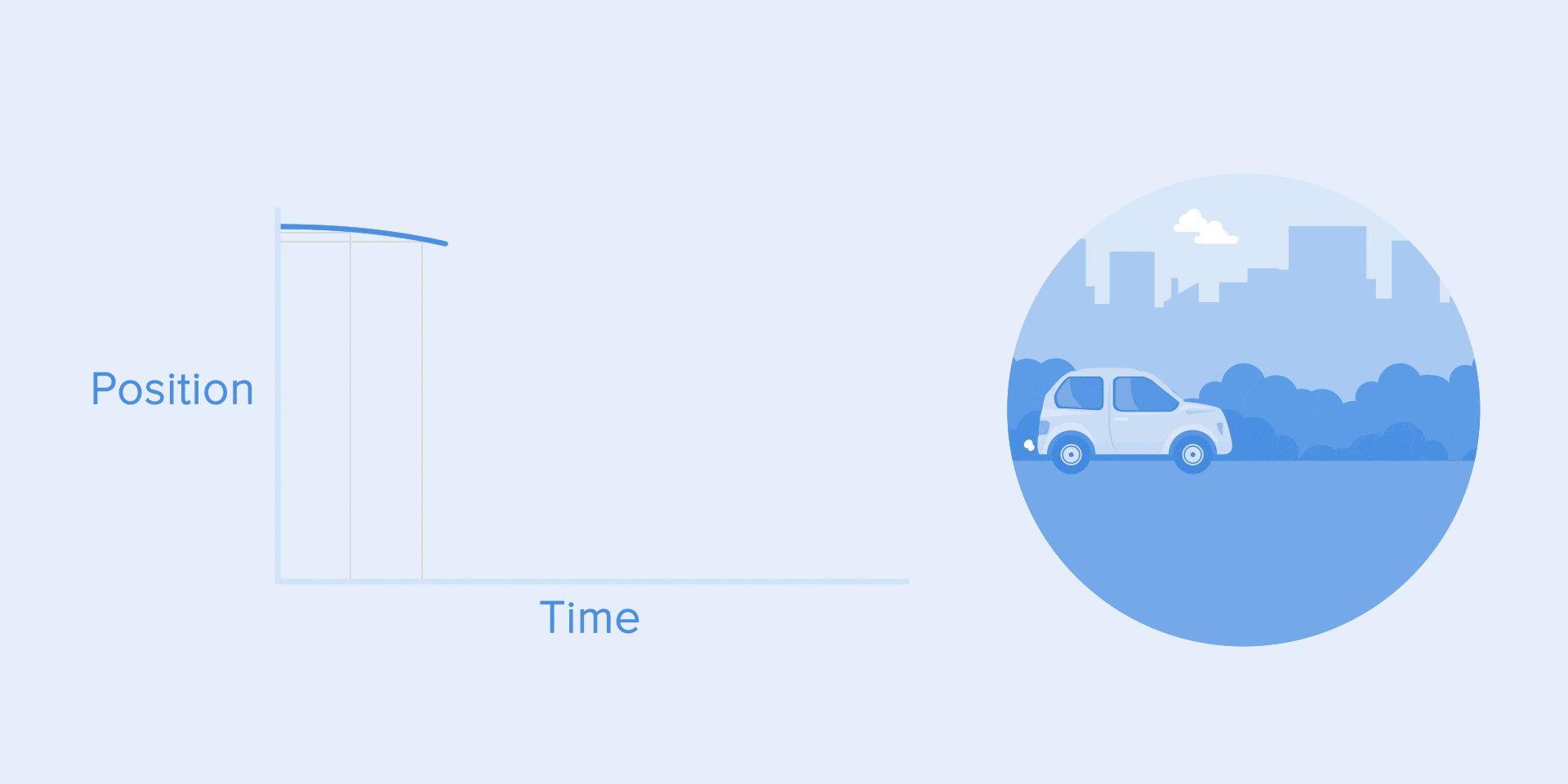
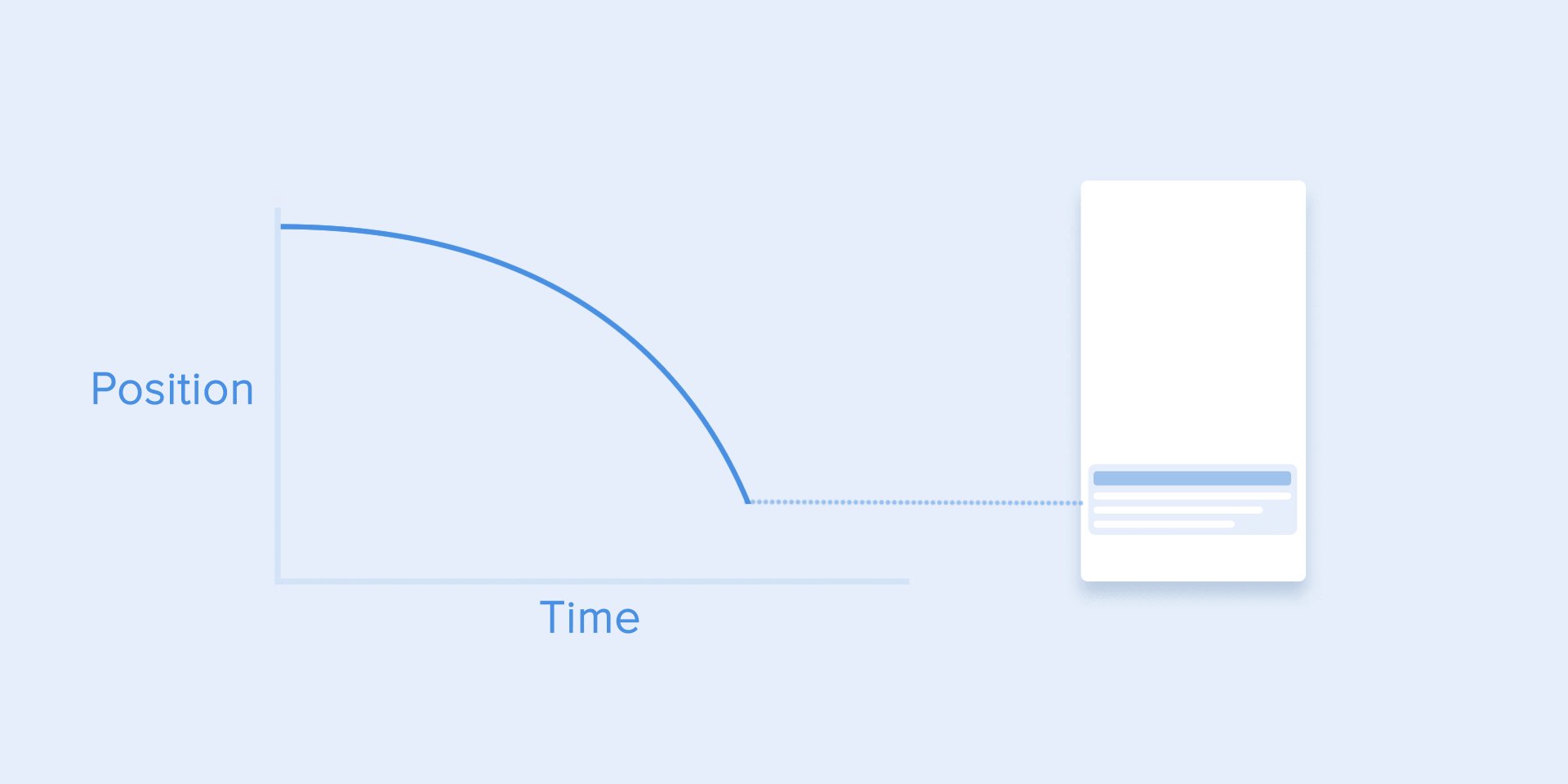
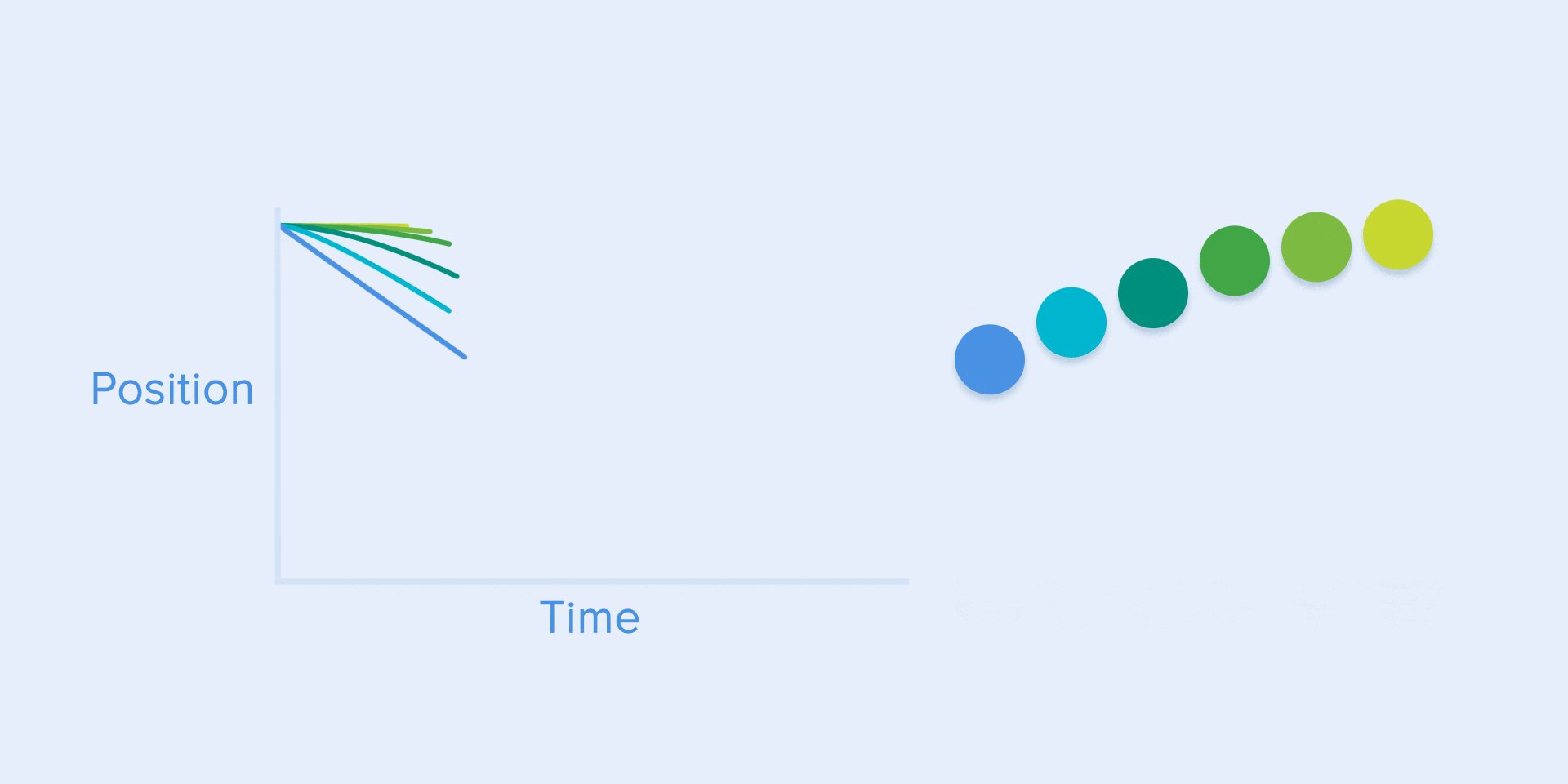
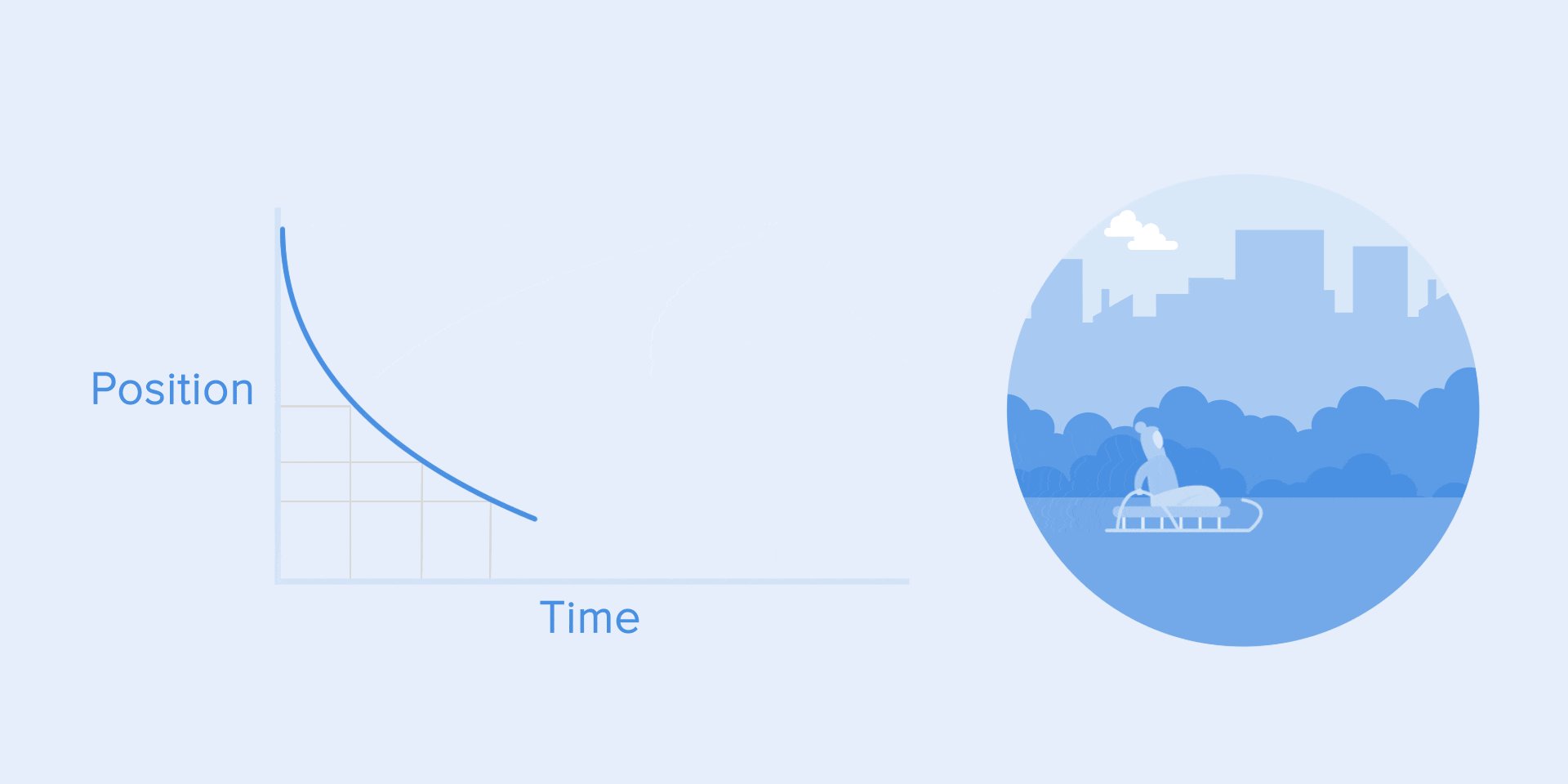
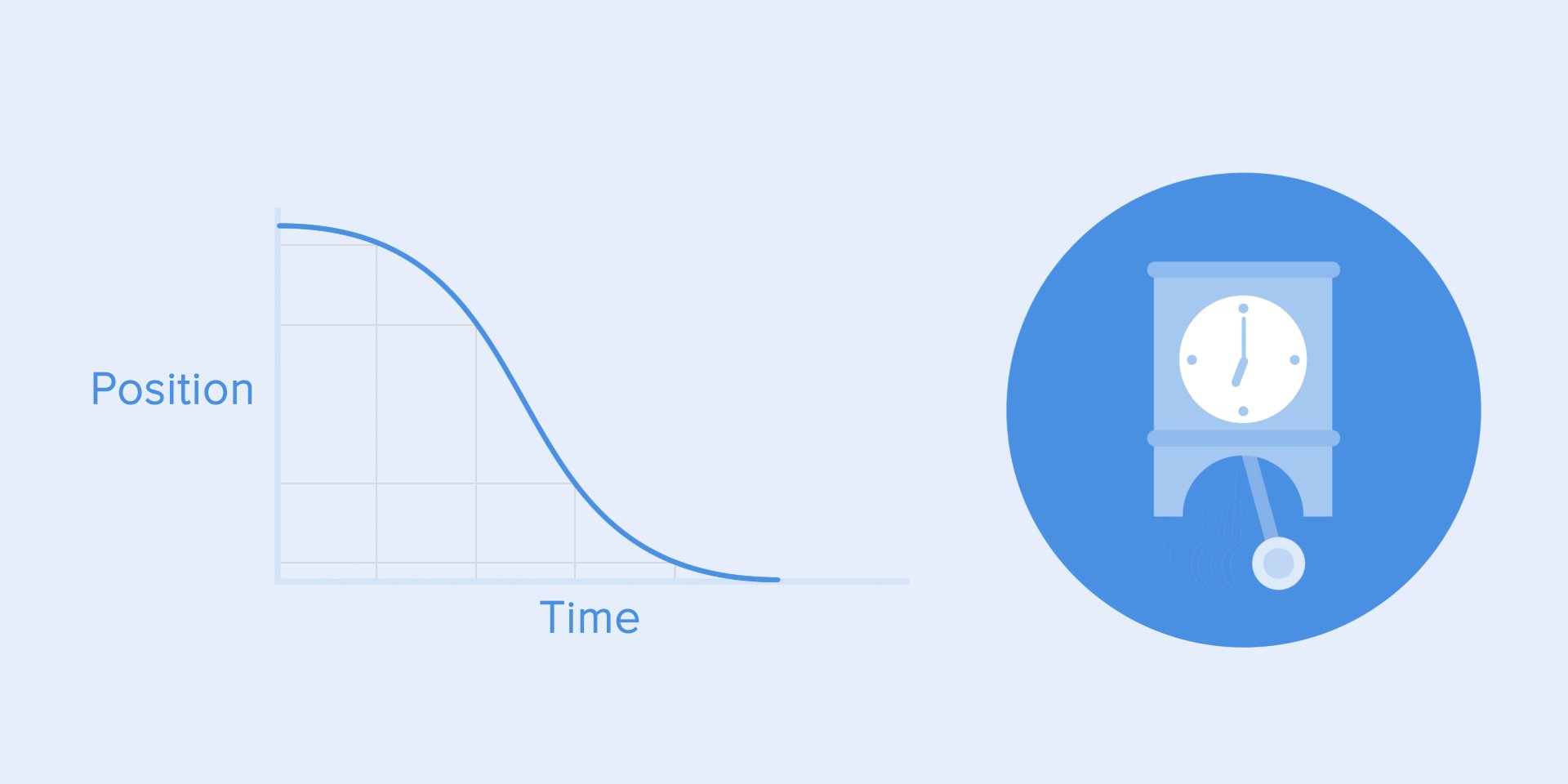
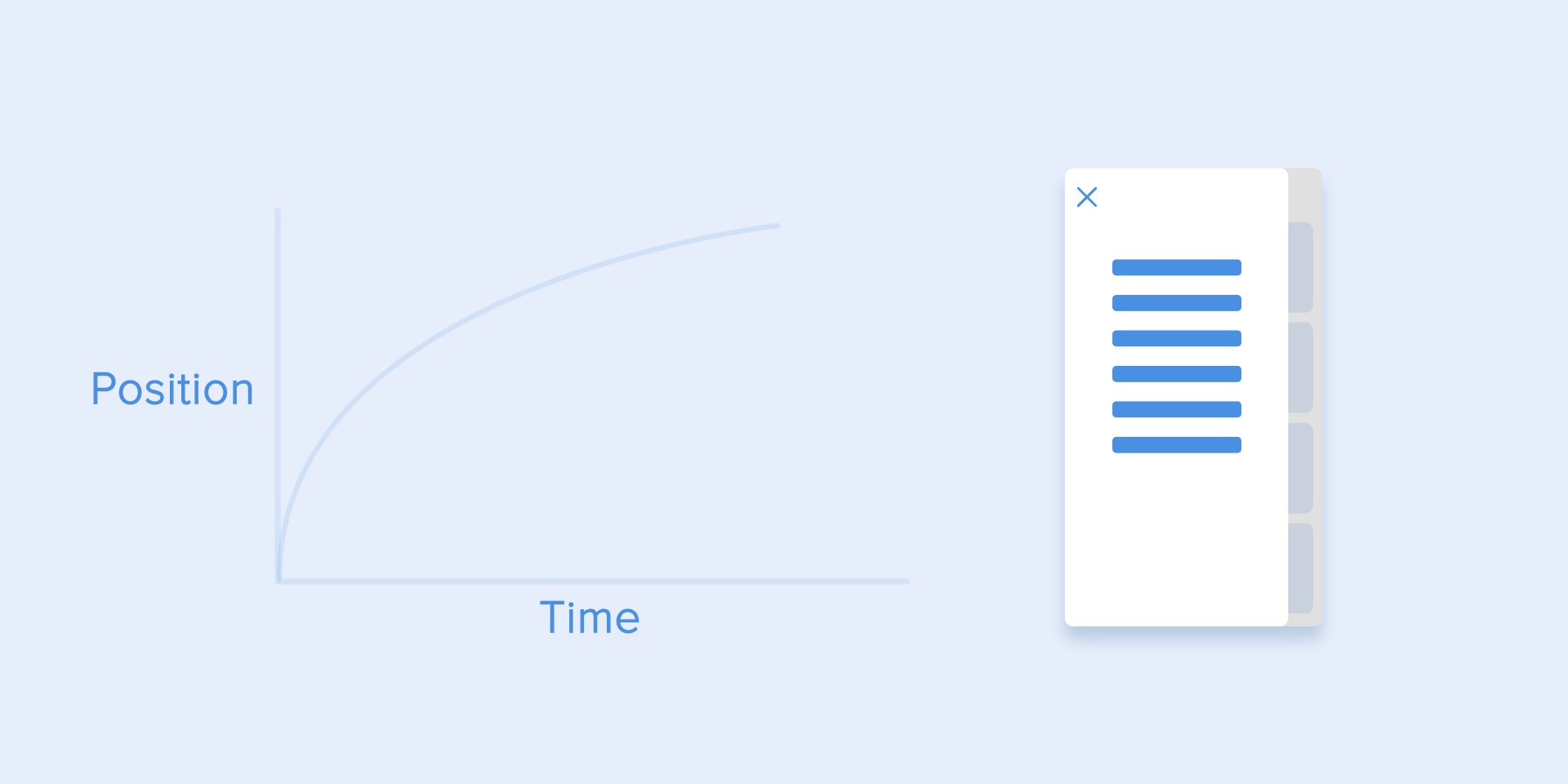
It’s opposite to ease-in curve, so the object quickly covers long distance then slowly reduces the speed till it finally stops.


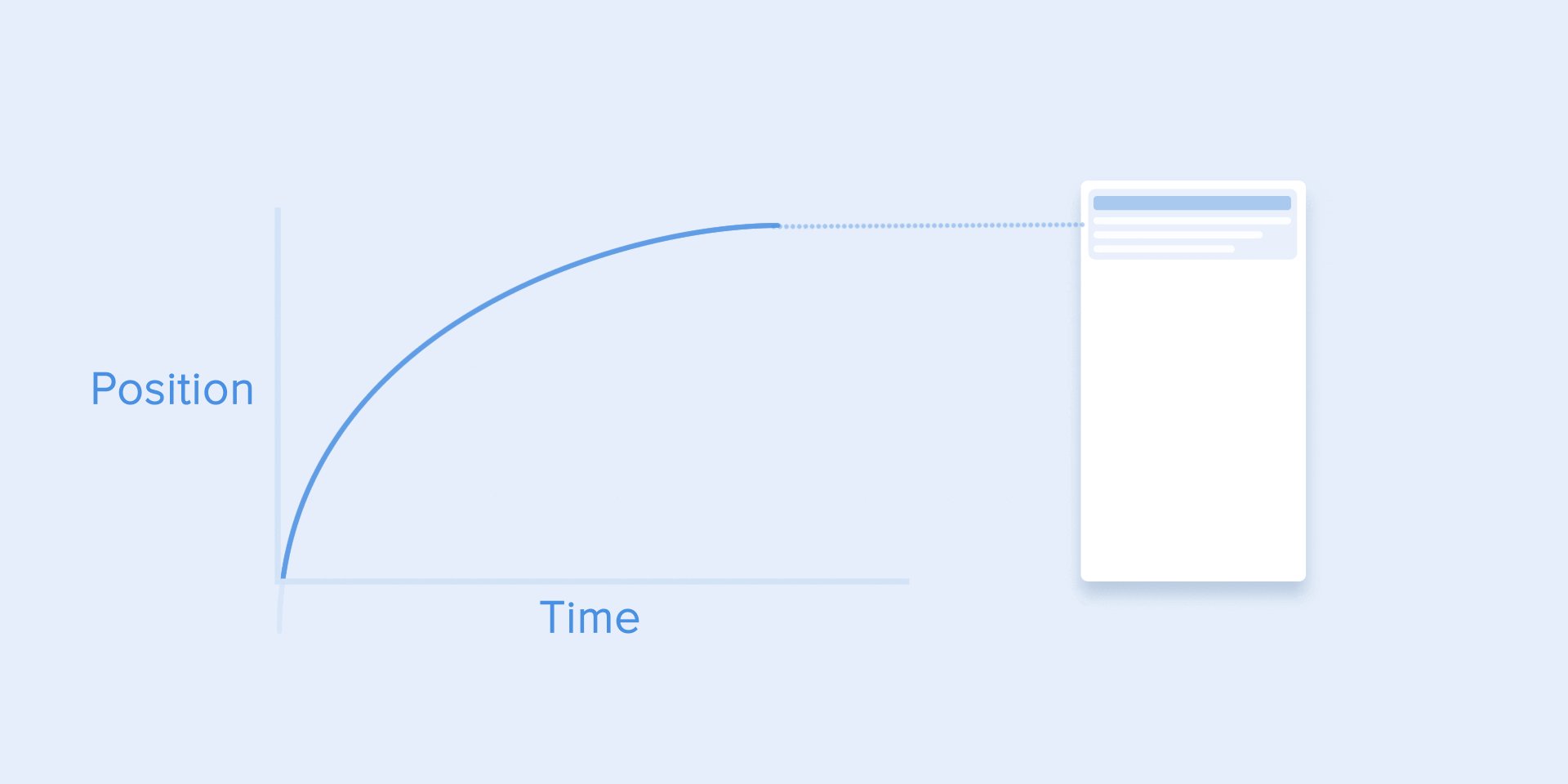
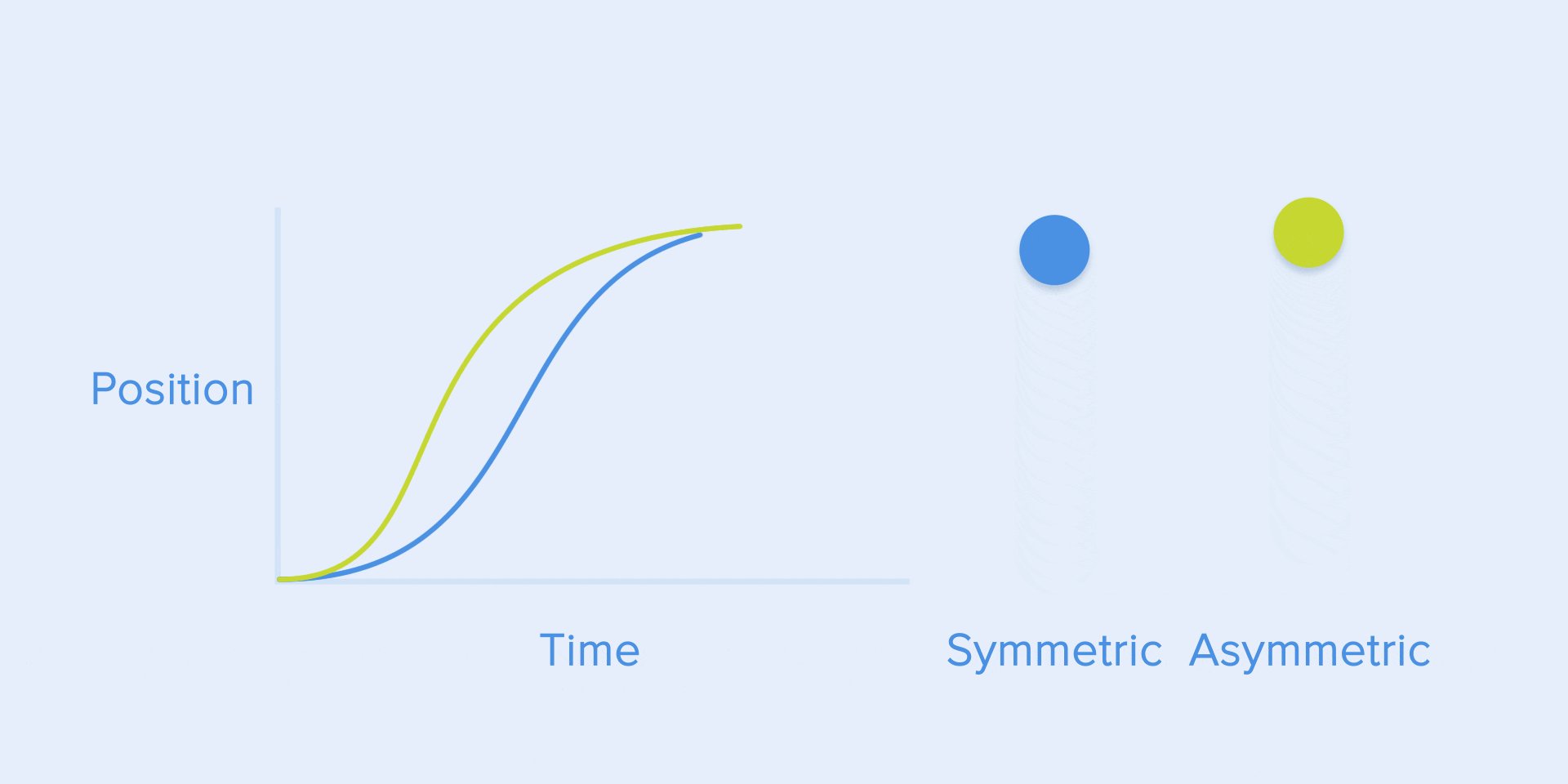
This type of curve should be used when the element emerges on the screen — it flies up on the screen at full speed, gradually slows down until it completely stops. This can also be applied to different cards or objects that appear from the outside of the screen.


This curve makes the objects gain speed at the beginning and then slowly drop it back to zero. That type of movement is the most frequently used in interface animation. Whenever you doubt what type of motion to use in your animation, use standard curve.


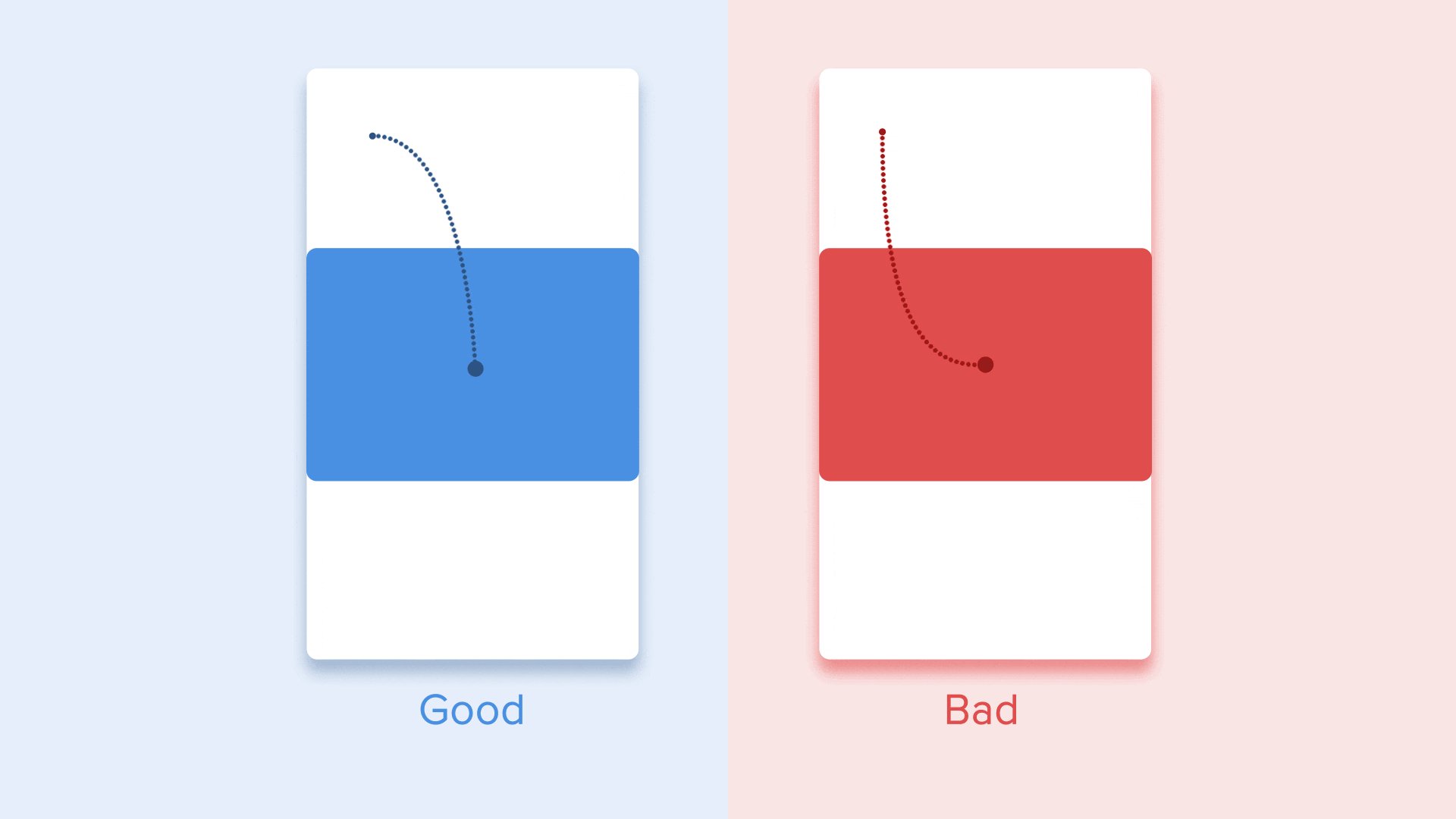
According to Material Design Guidelines, it is better to use an asymmetric curve to make the movement look more natural and realistic. The end of the curve must be more emphasized than its beginning, so that the duration of acceleration is shorter than that of slowing down. In this case, the user will pay more attention to the final movement of the element and thus to its new state.


Ease-in-out is used when the objects move from one part of the screen to another. In such case, animation avoids the eye-catching and dramatic effect.


The same movement type should be used when the element disappears from the screen but the user can return it to the previous place at any time. It concerns the navigation drawer, among others.


From these examples follows a fundamental rule that many beginners neglect — the beginning animation is not equal to the ending animation. As in the case with the navigation drawer — it appears with deceleration curve and disappears with the standard curve. Besides, according to Google Material Design, the time of the object’s emergence should be longer to attract more attention.


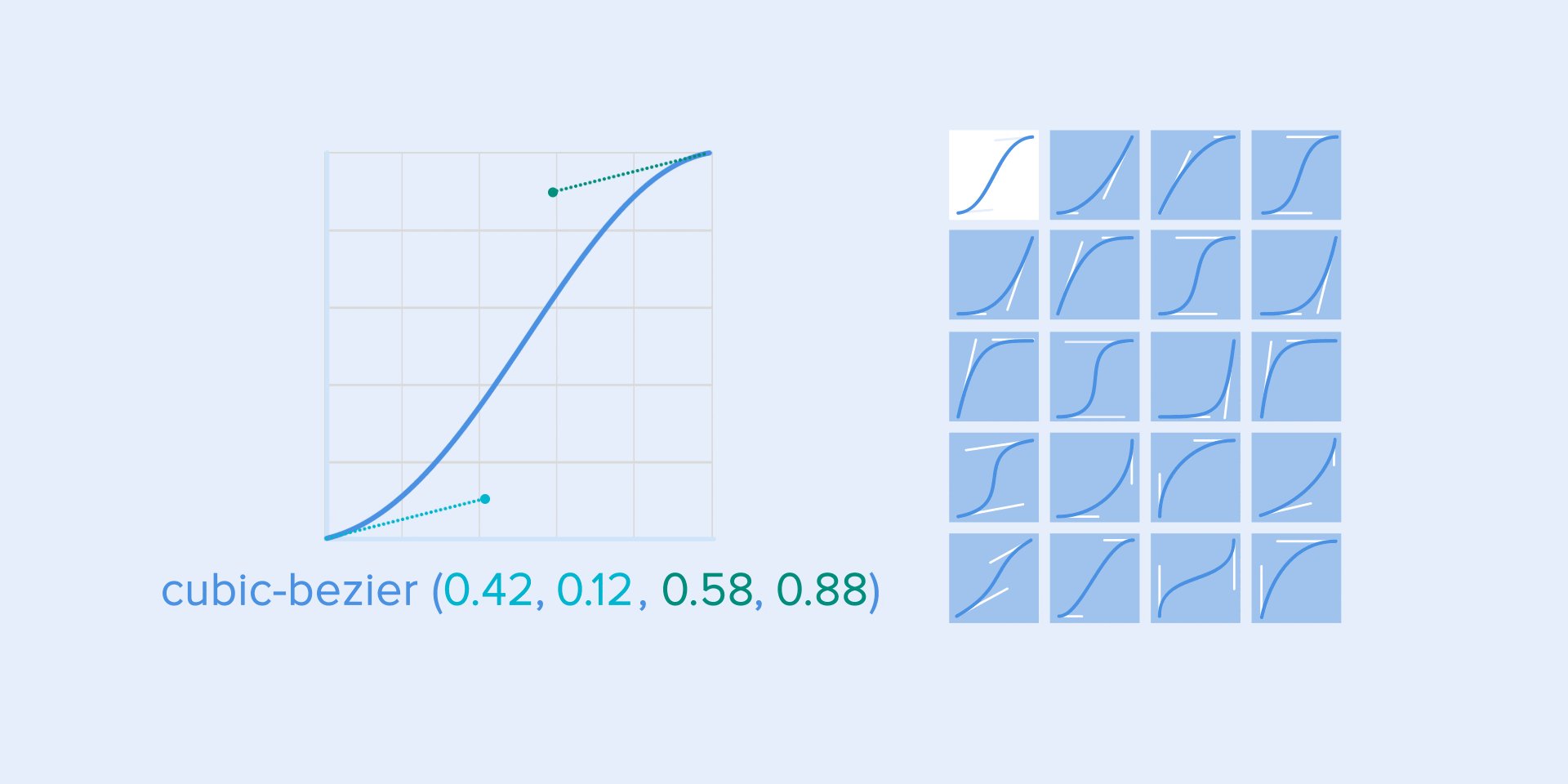
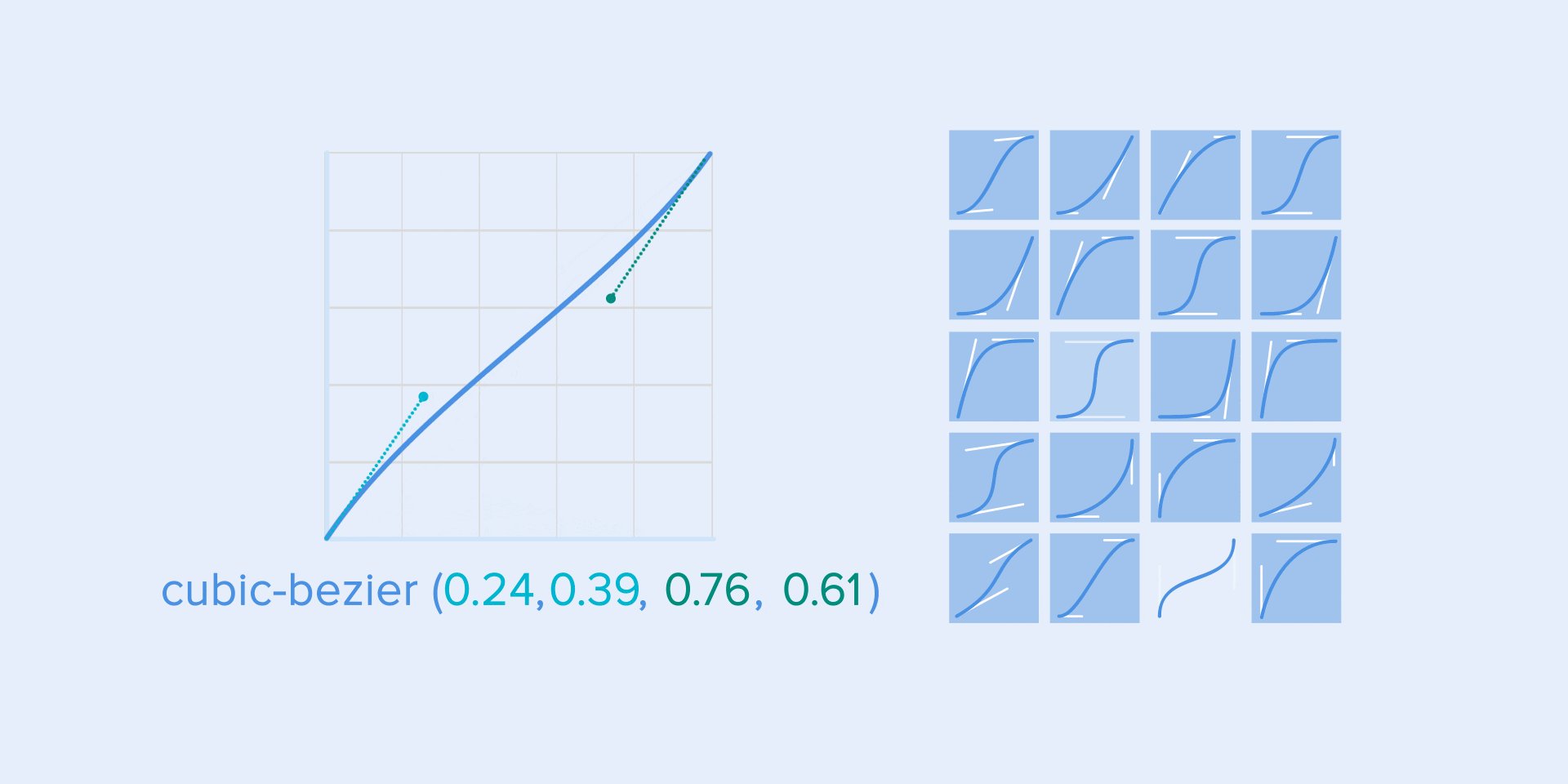
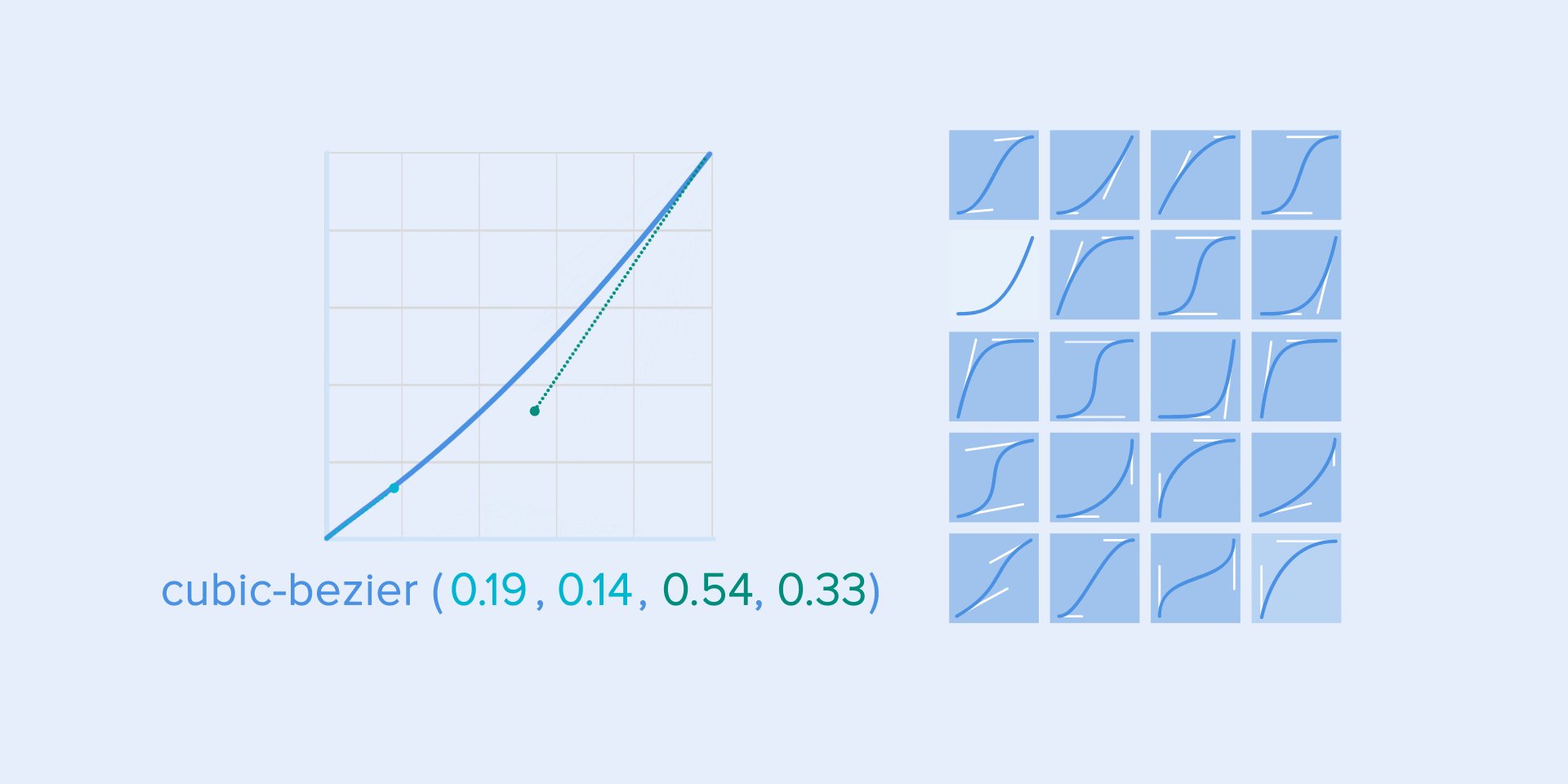
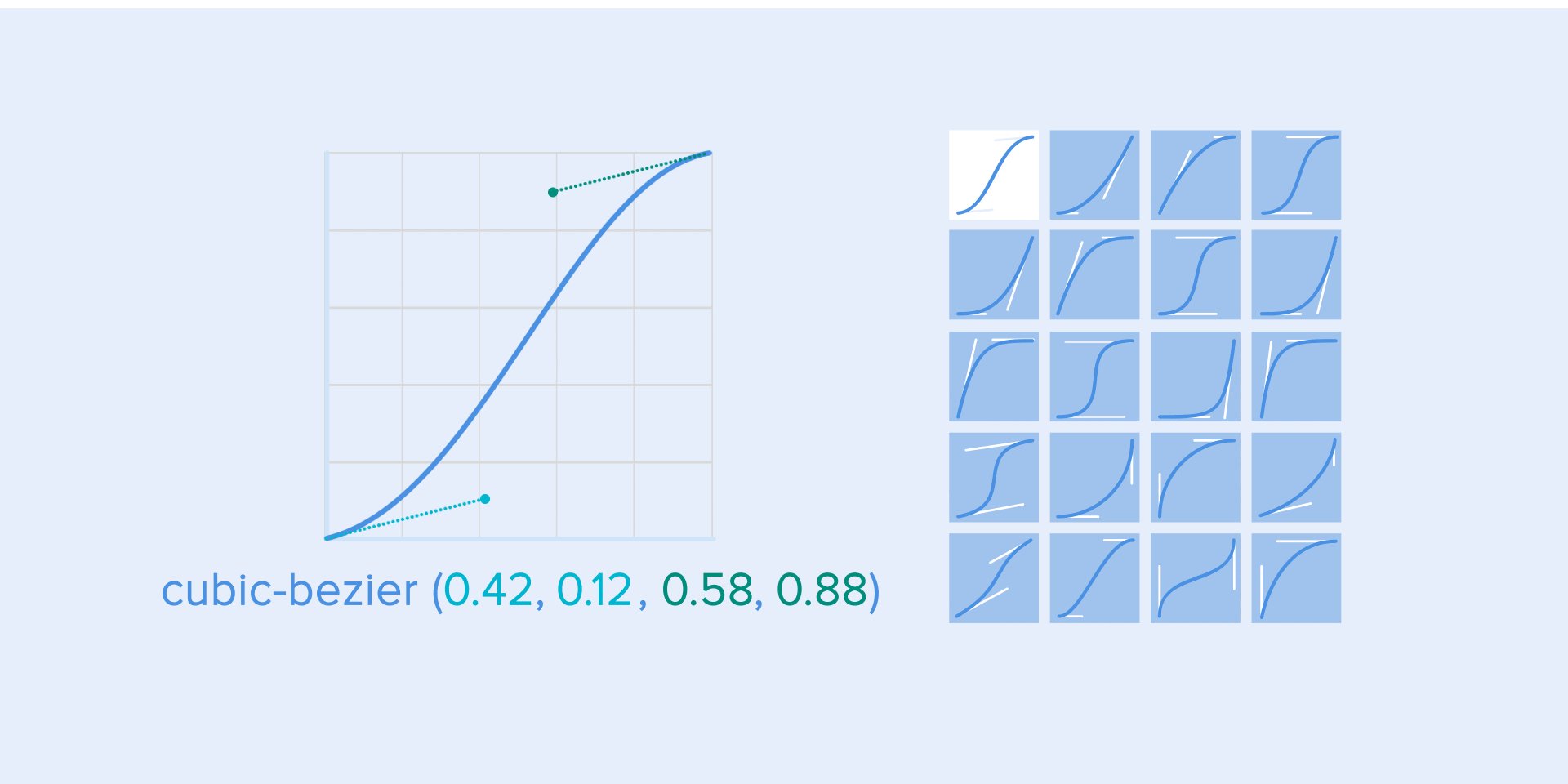
A function cubic-bezier() is used to describe the curves. It’s called cubic because it’s based on four points. The first point with coordinates 0;0 (bottom left), and the last one with coordinates 1;1 (top right) are already defined on the graph.
Based on that we need to describe only two points on the graph, which are given by four arguments of the function cubic-bezier(): the first two are the coordinates x and y of the first point, the second two are the coordinates x and y of the second point.
To simplify your work with curves I suggest using sites easings.net and cubic-bezier.com. The first one contains the list of the most frequently used curves, parameters of which you can copy to your prototyping tool. The second source gives you a possibility to play with different parameters of the curve and immediately see how the objects will move.


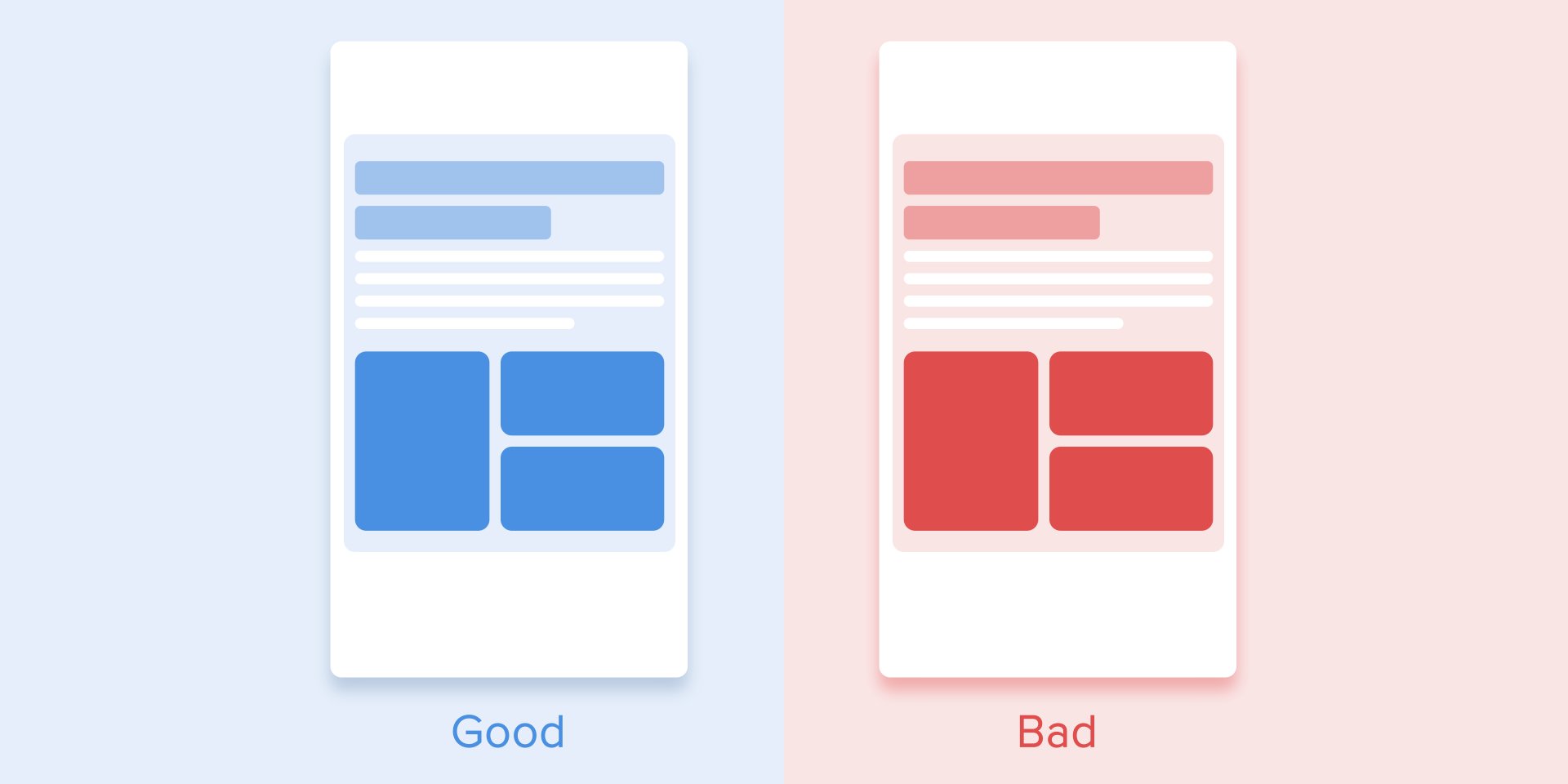
Just like in ballet choreography, the main idea is to guide the user’s attention in one fluid direction during the transition from one state to another.
There are two types of choreography — equal and subordinate interaction.
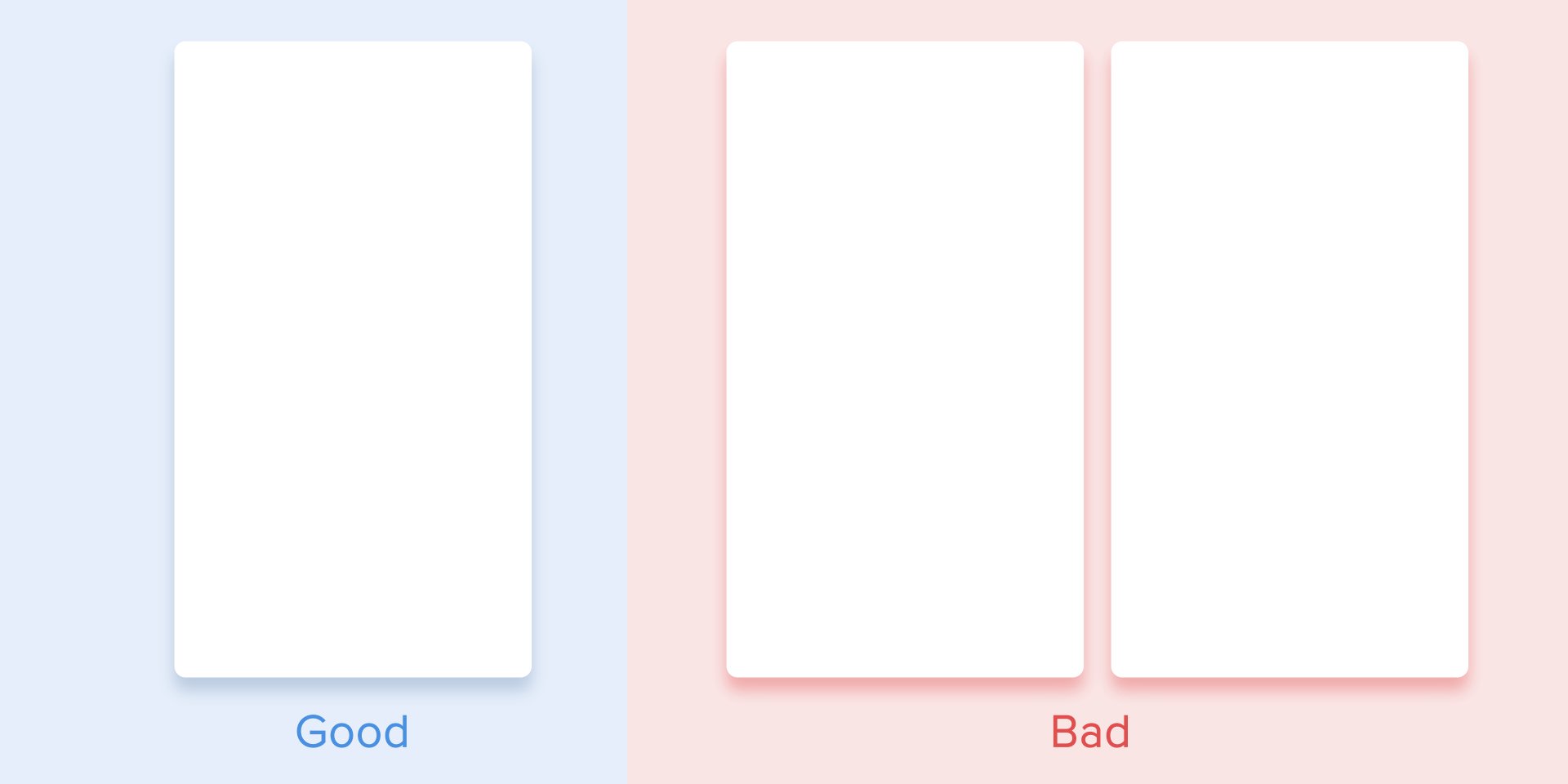
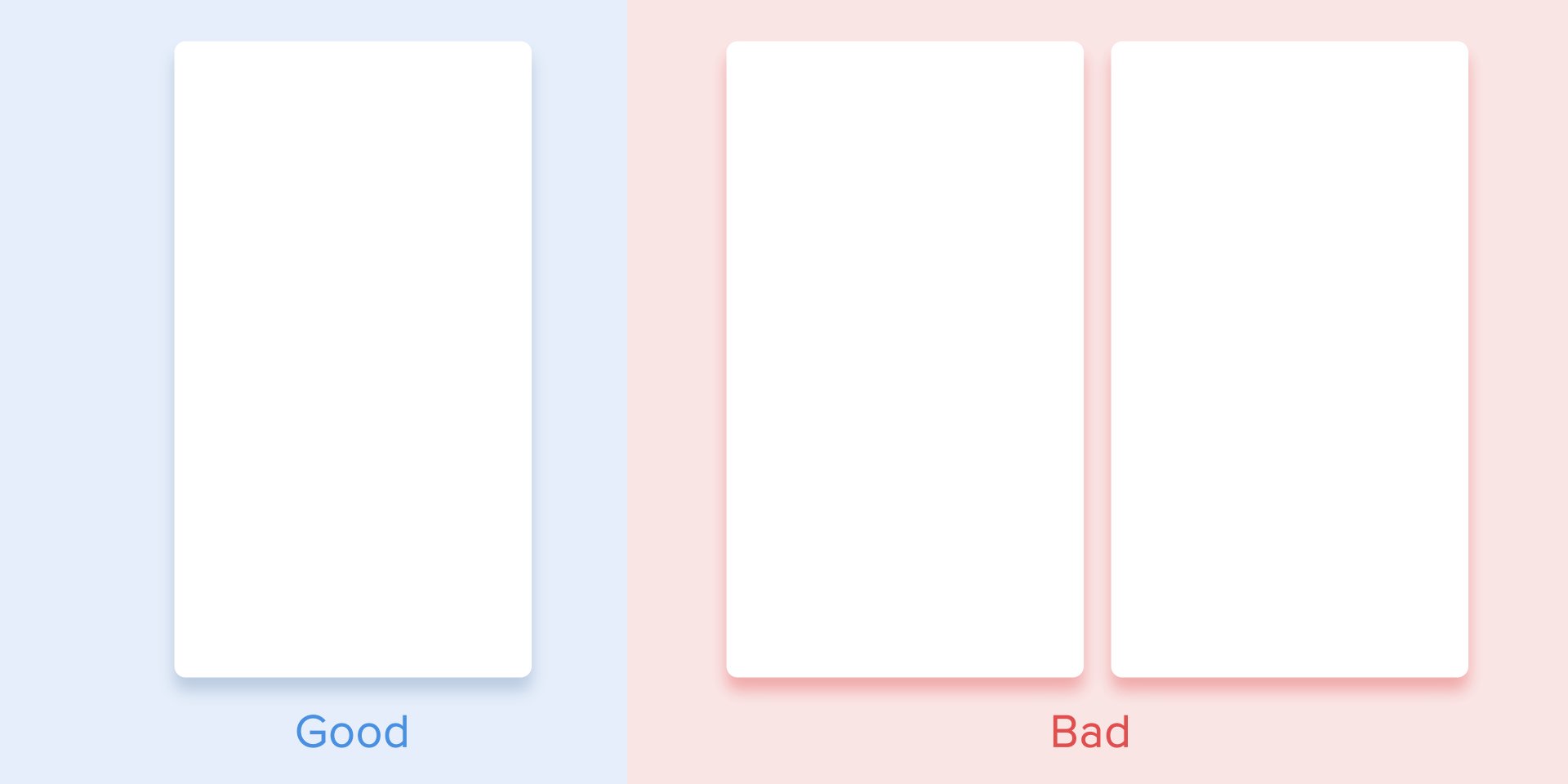
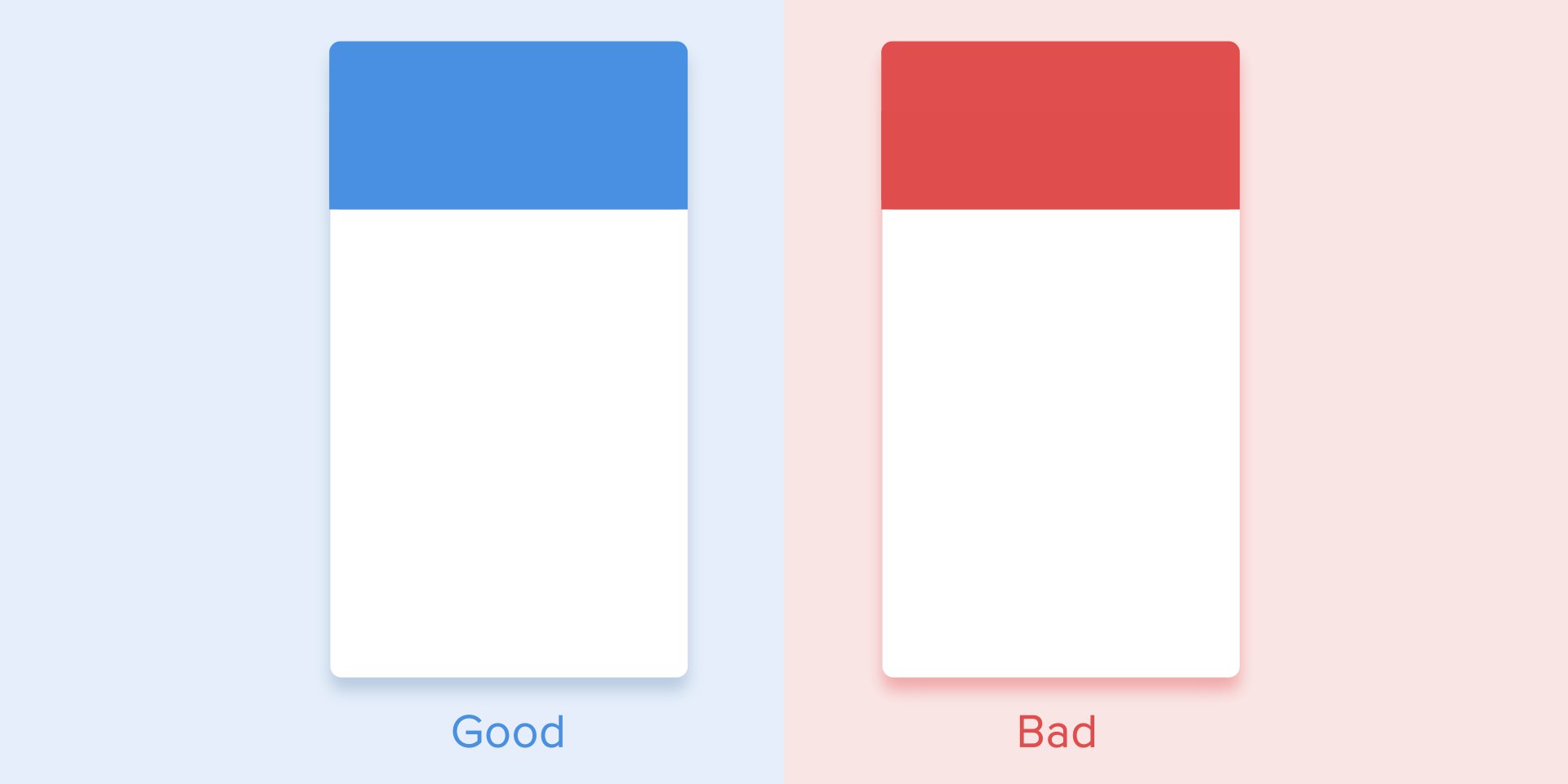
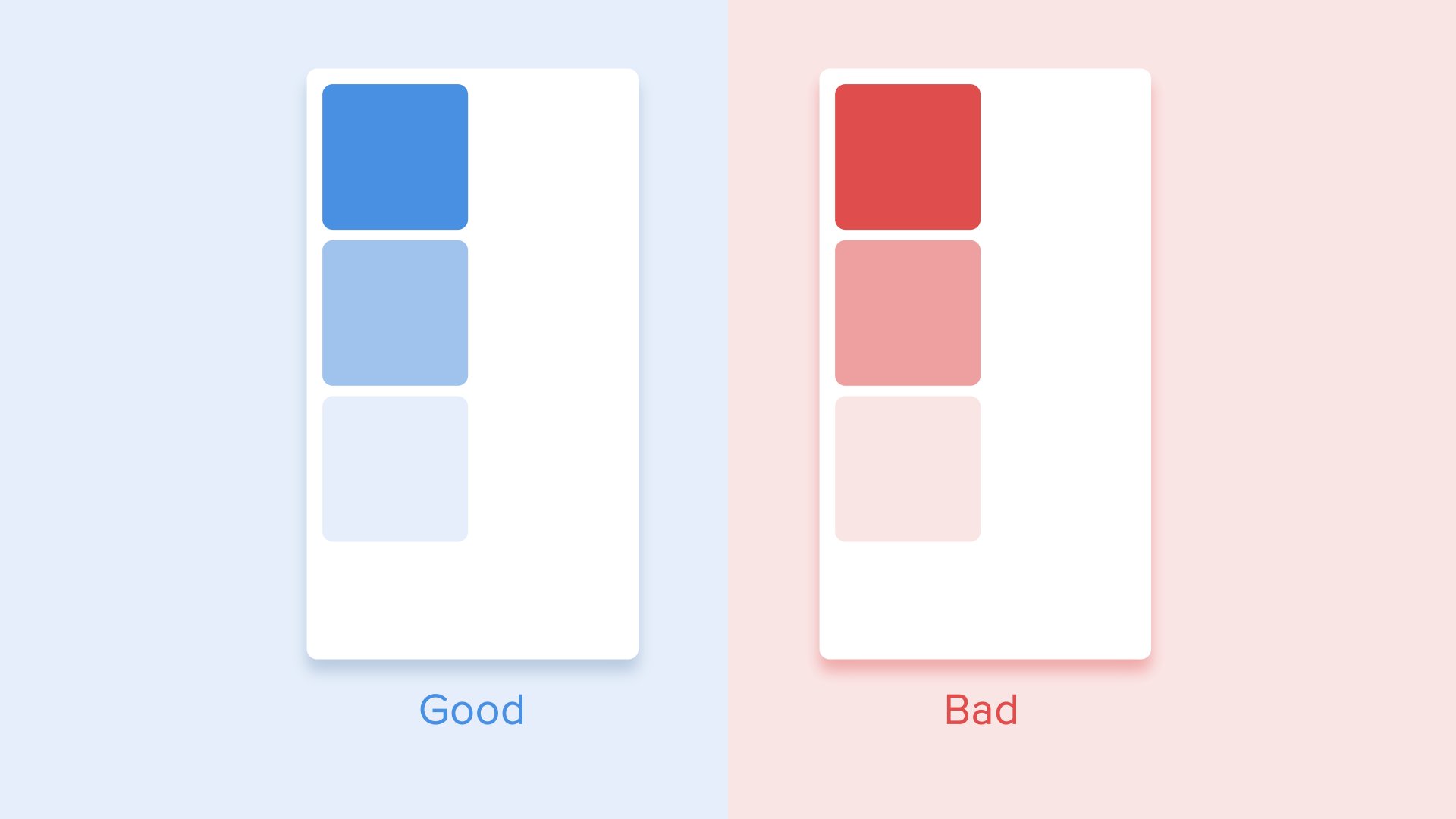
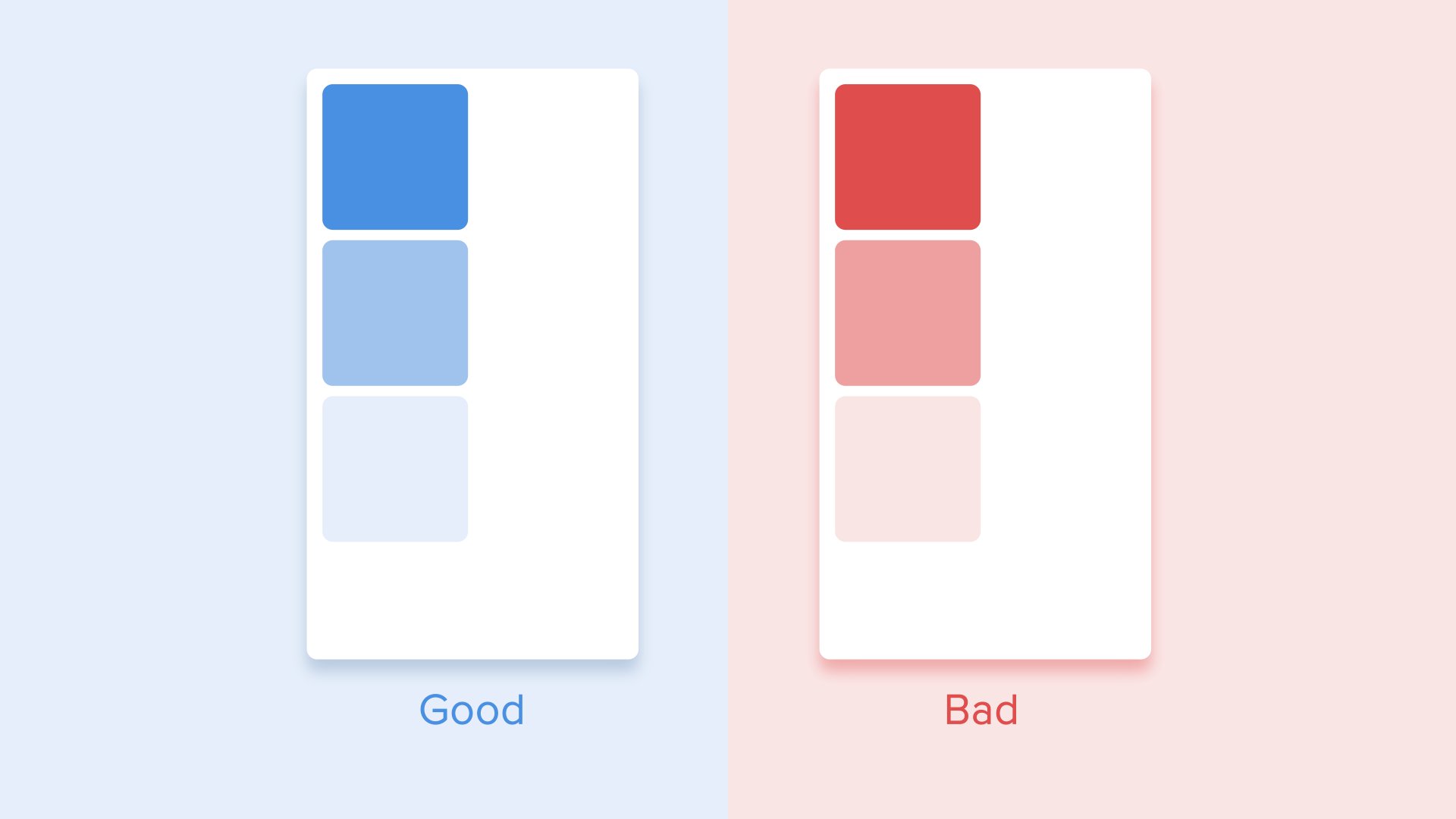
Equal interaction means that the appearance of all objects obeys to one particular rule.
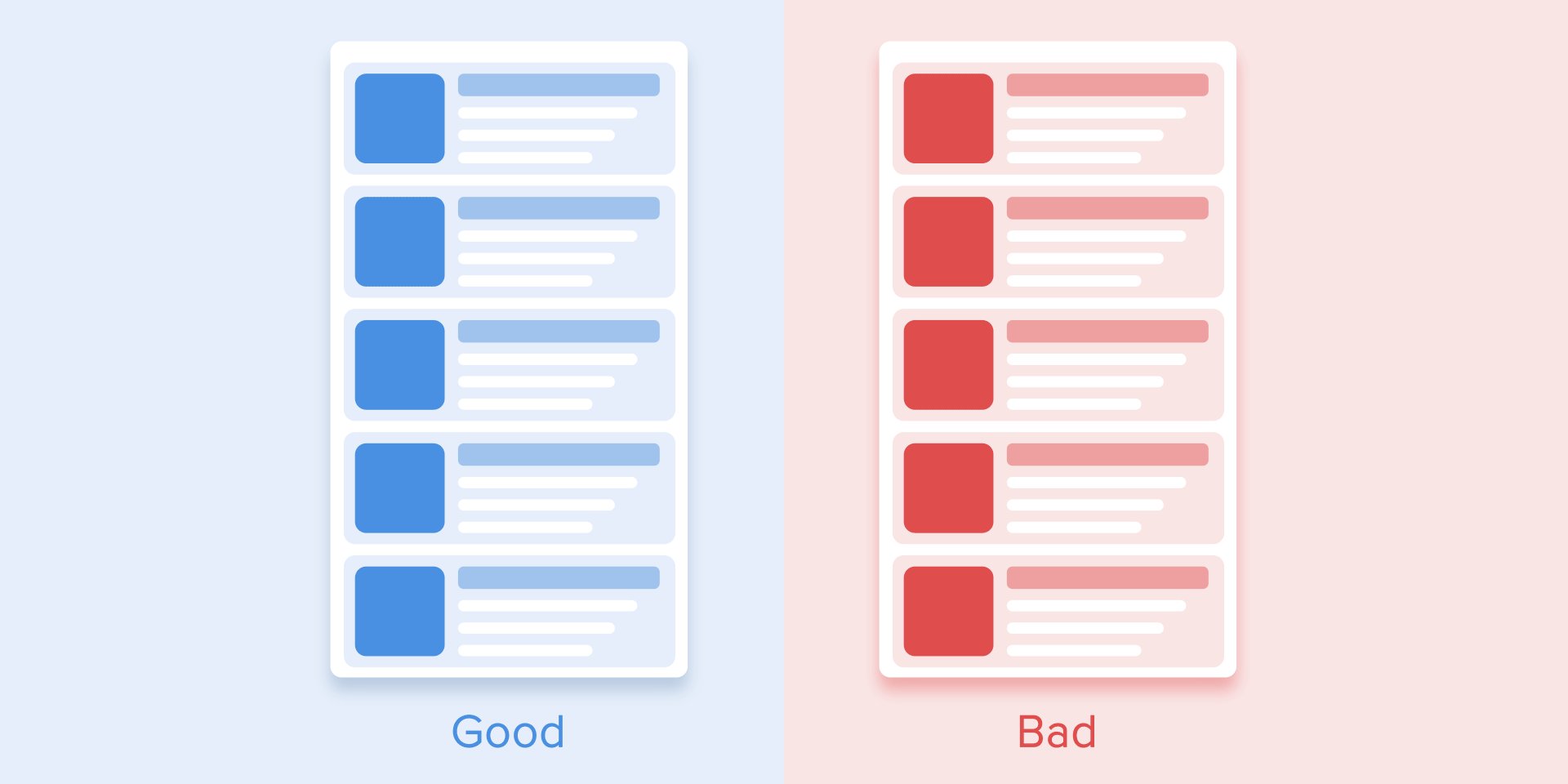
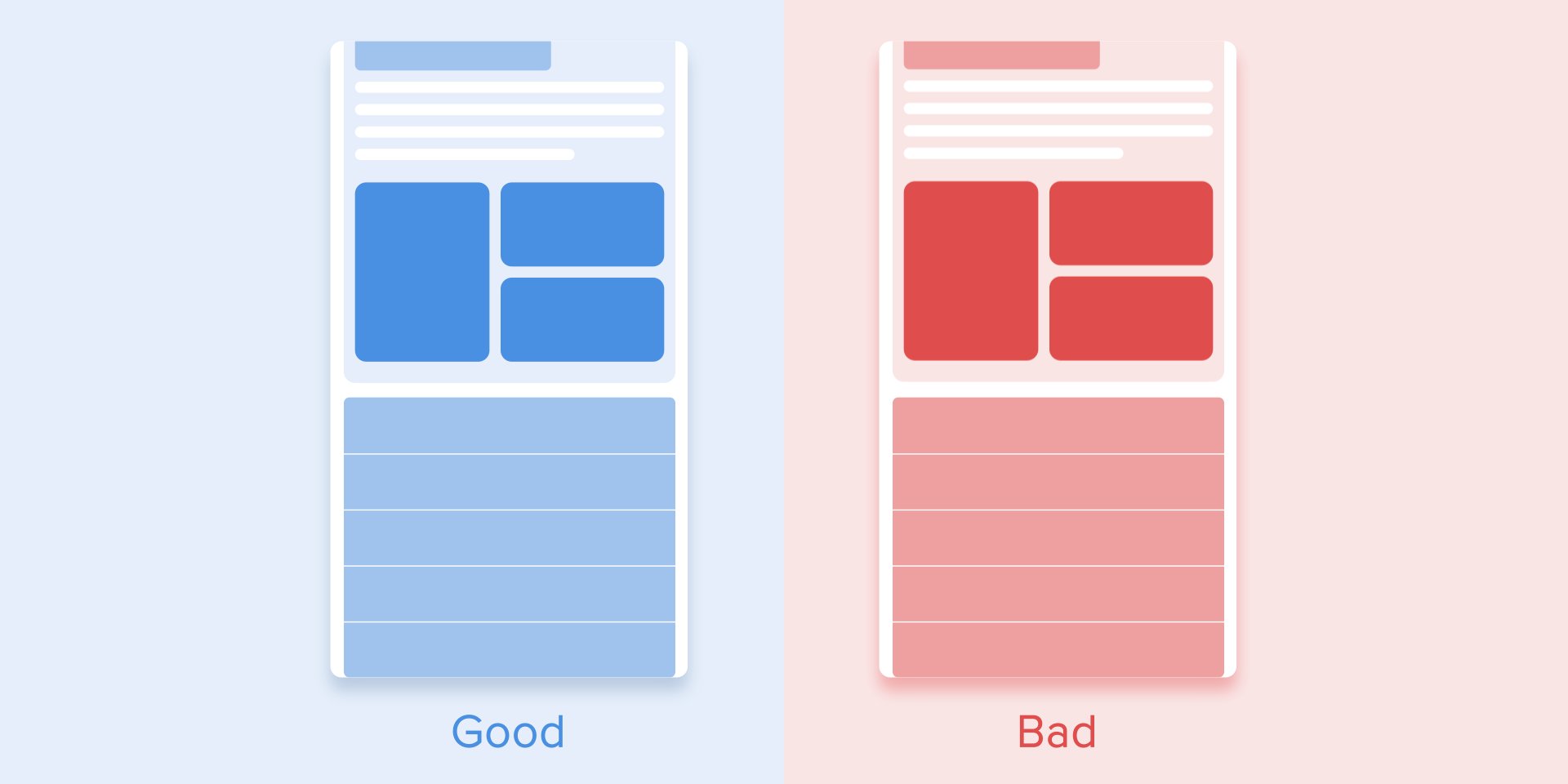
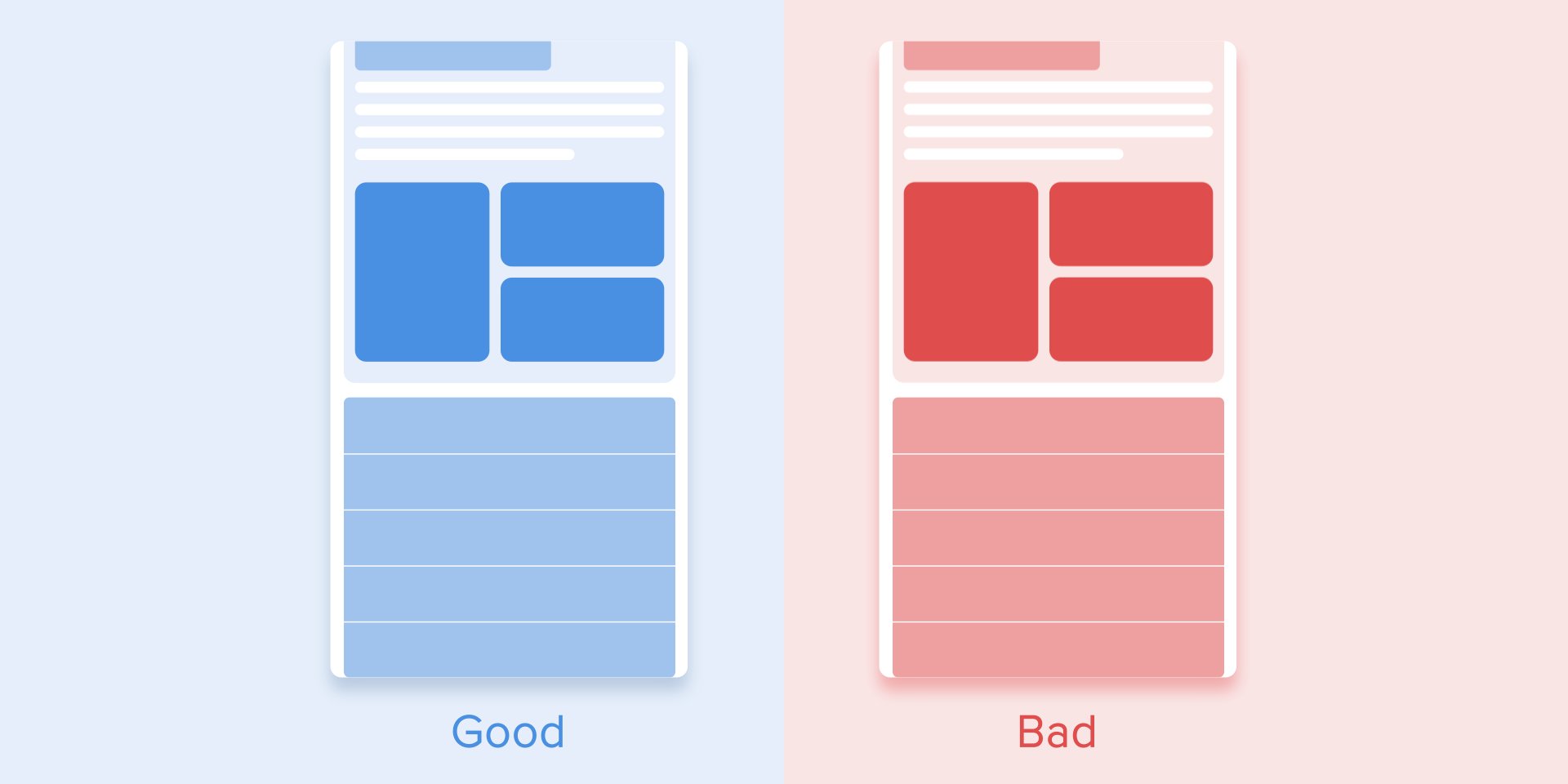
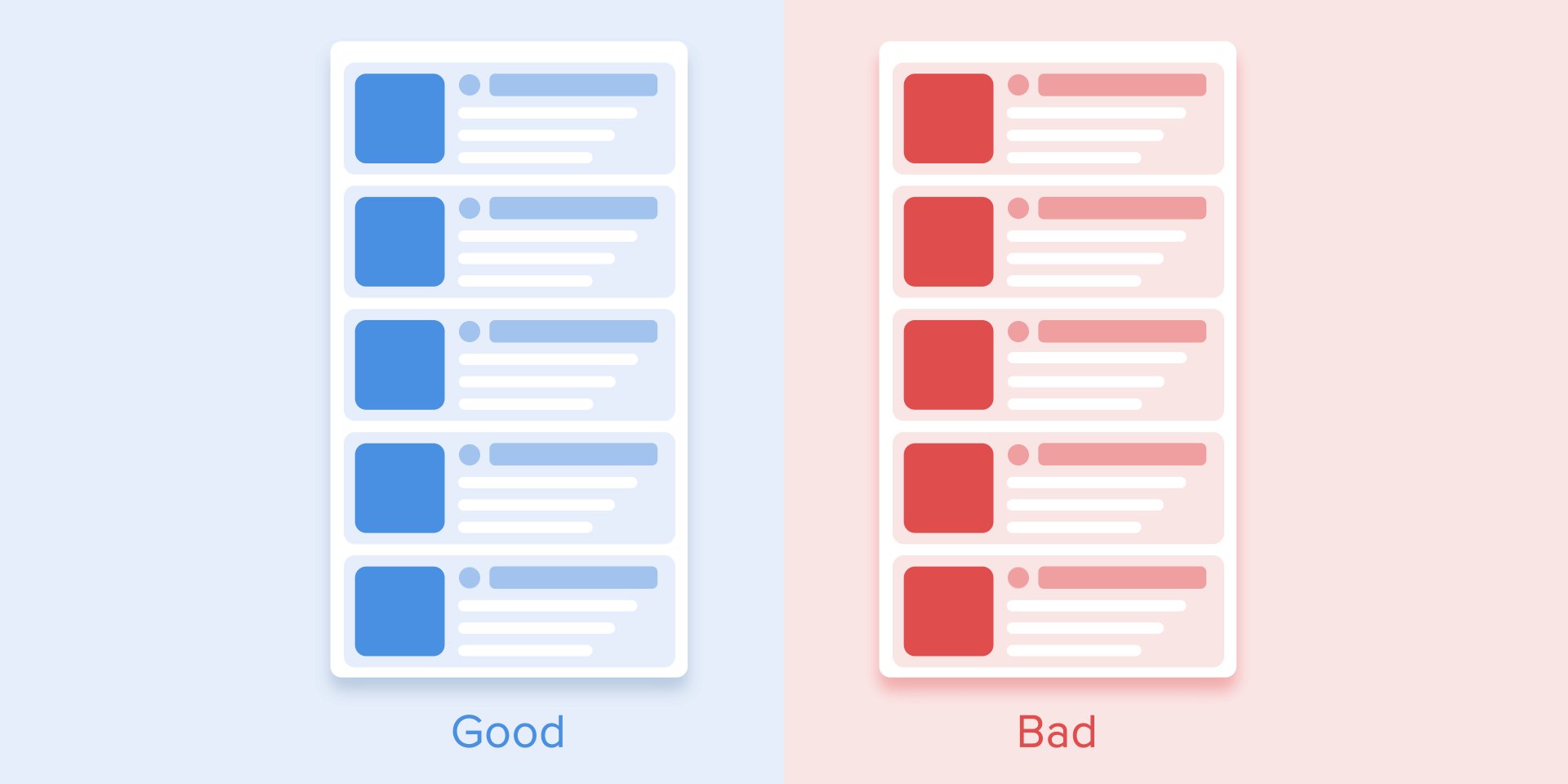
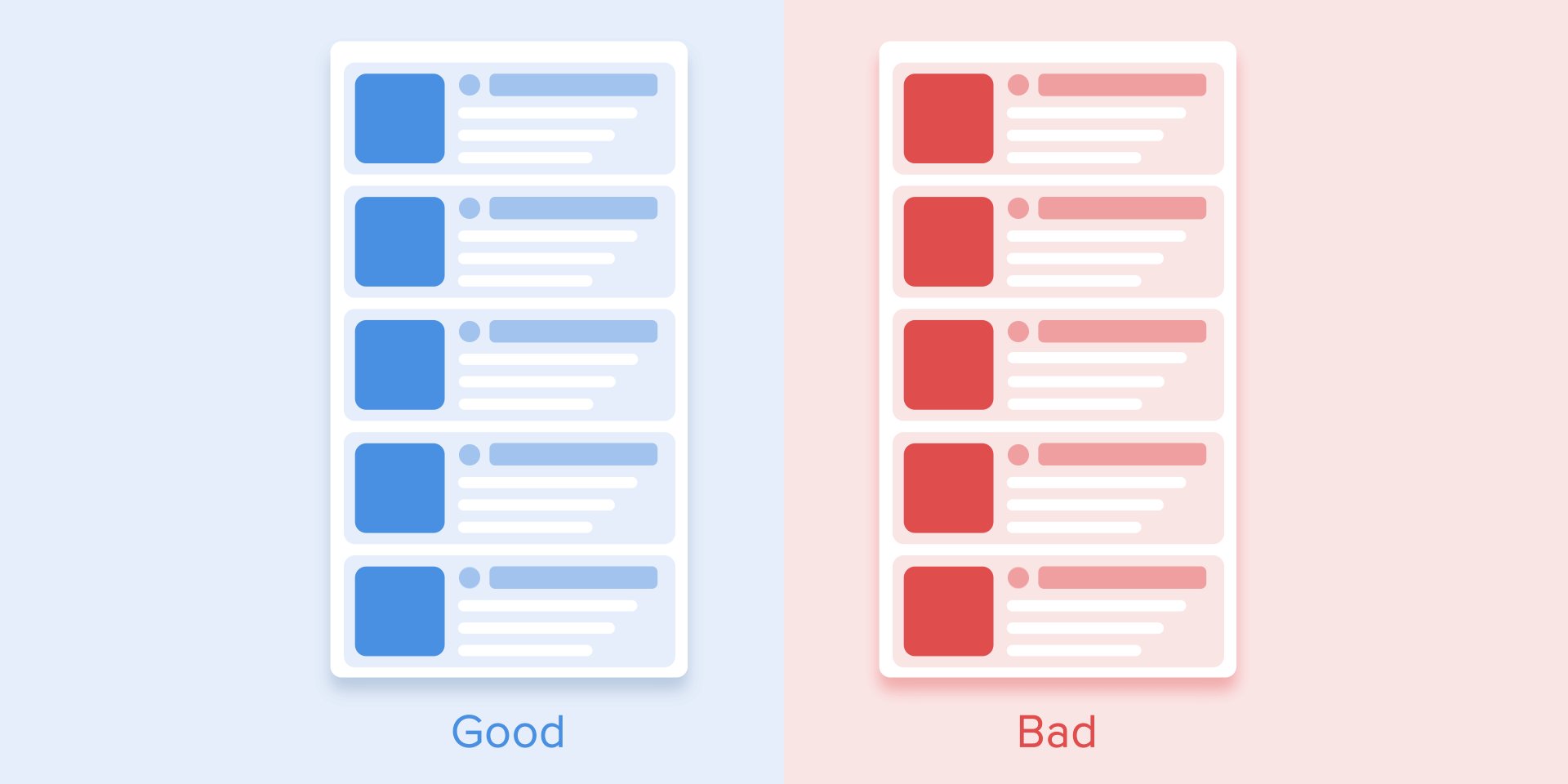
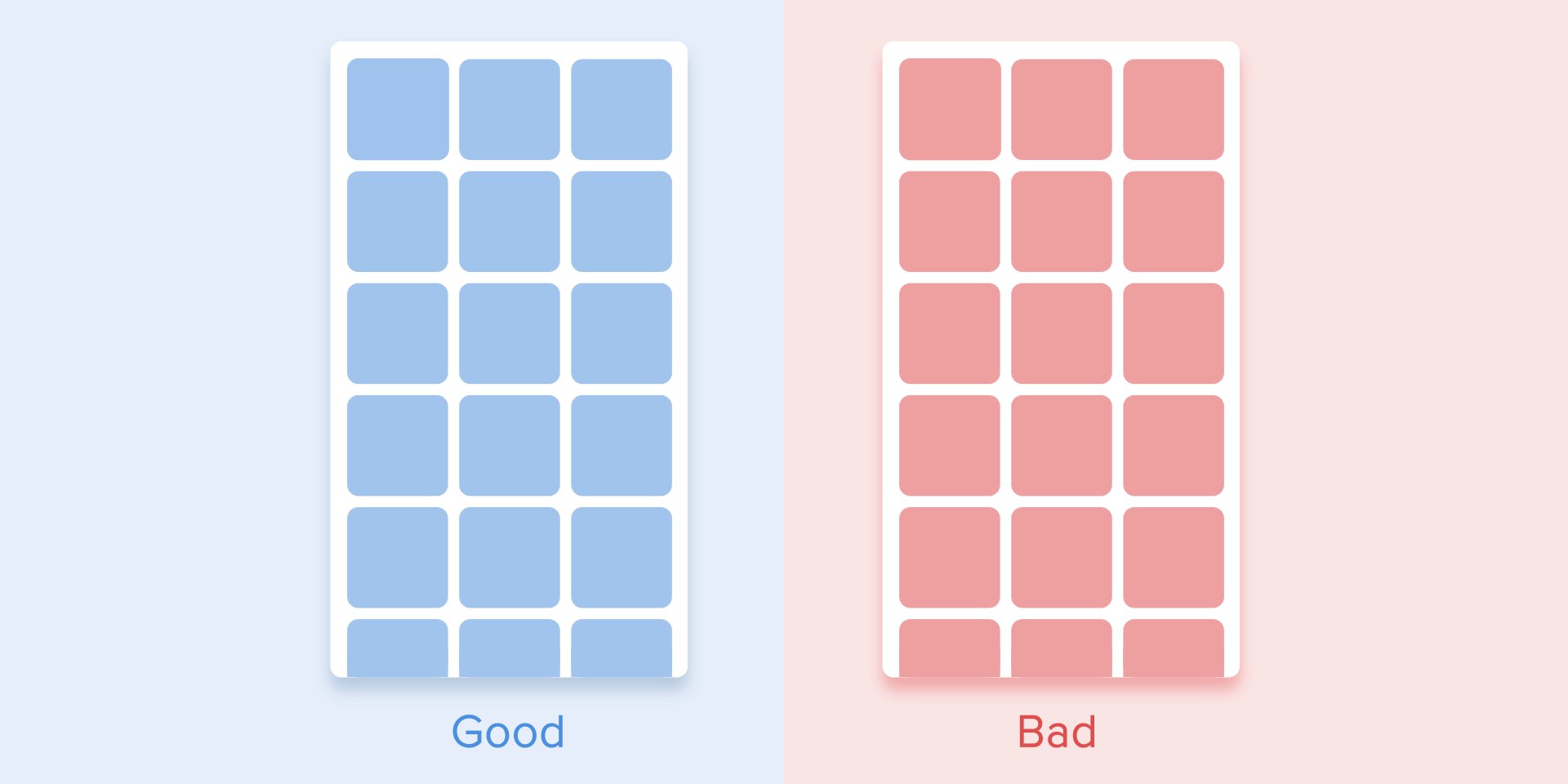
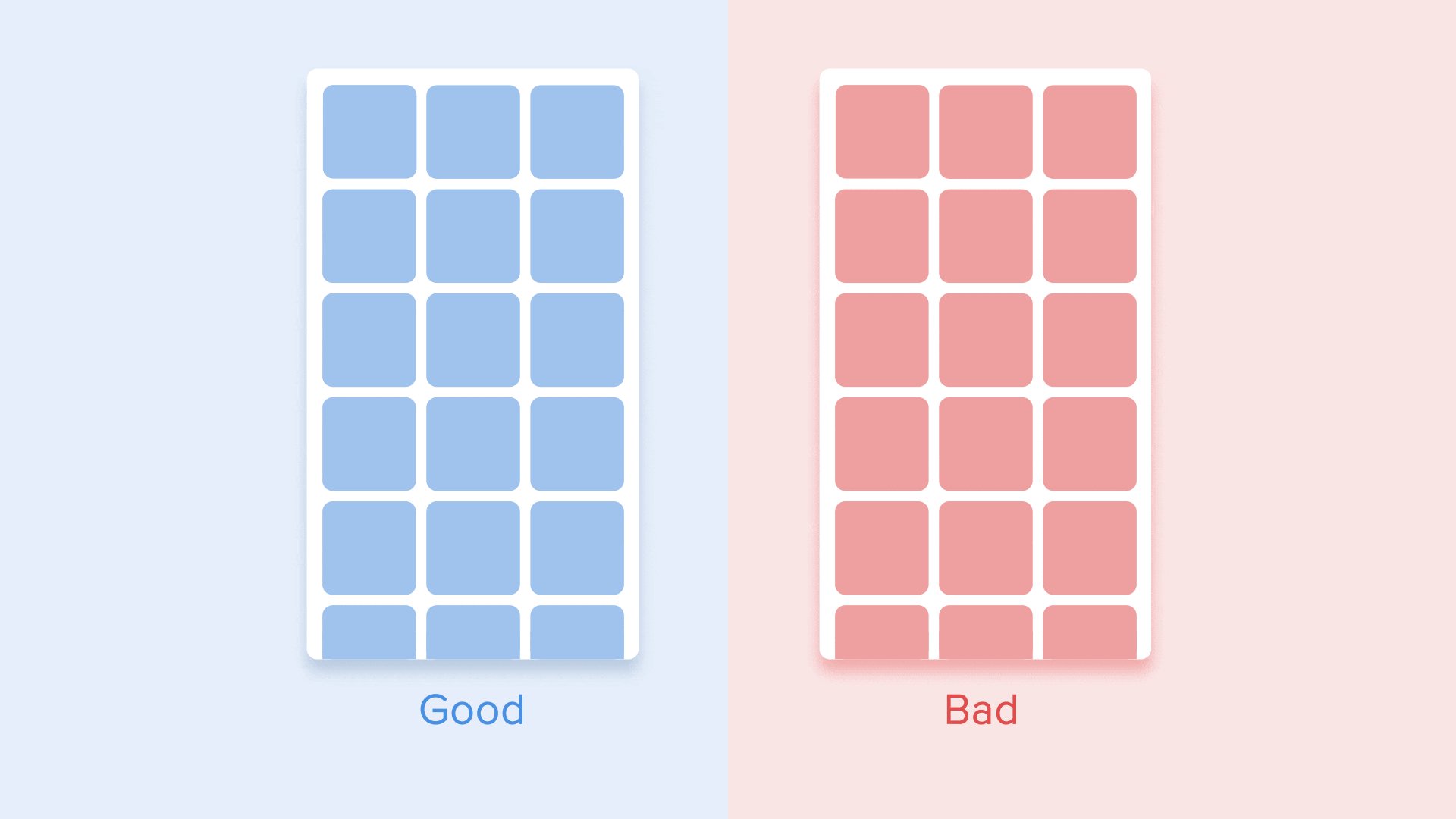
In that case, the appearance of all cards is perceived as one flow that guides user’s attention in one direction, namely from the top to down. If we don’t follow the order, the user’s attention will be scattered. The appearance of all elements at once would look bad as well.


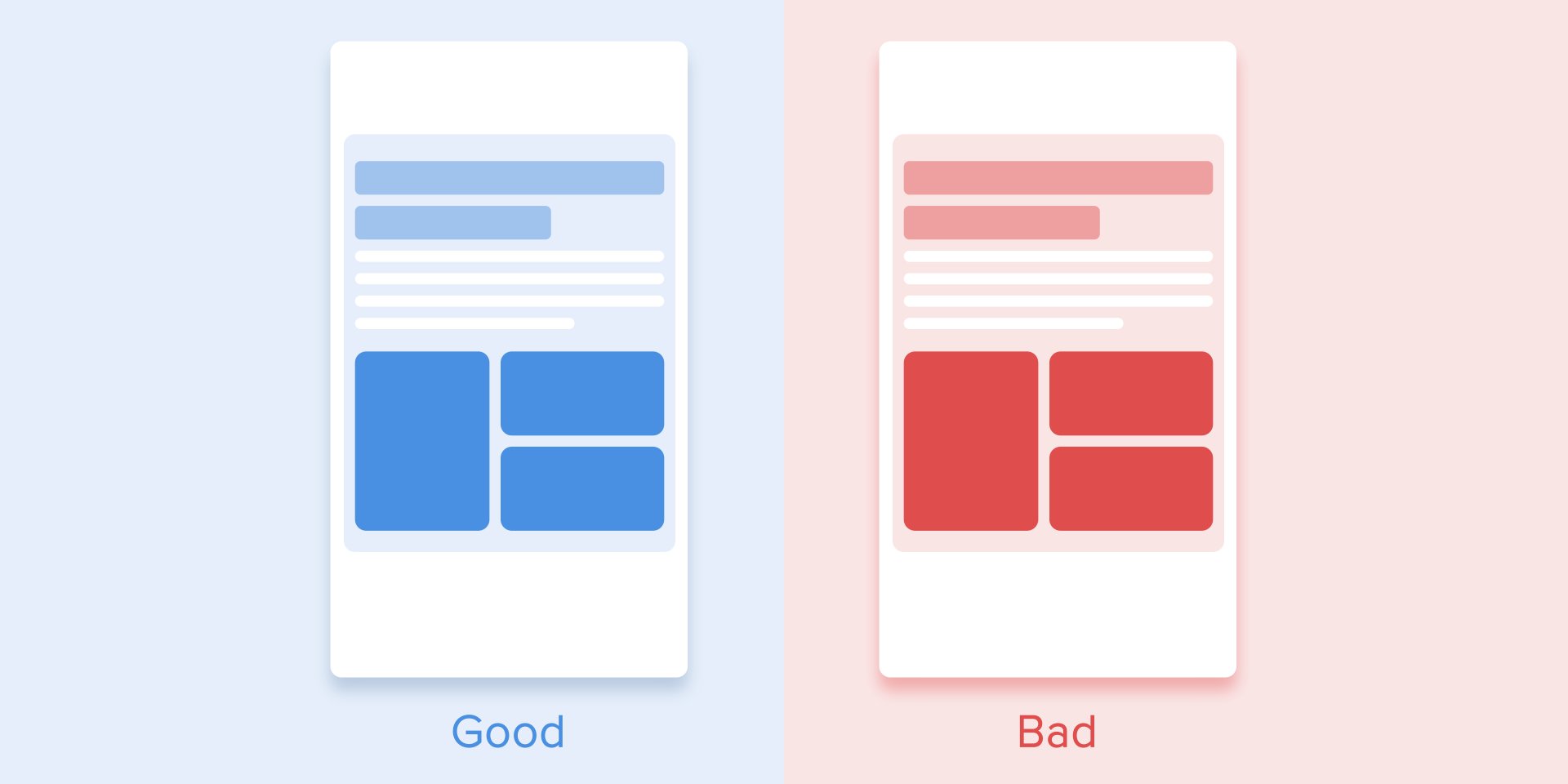
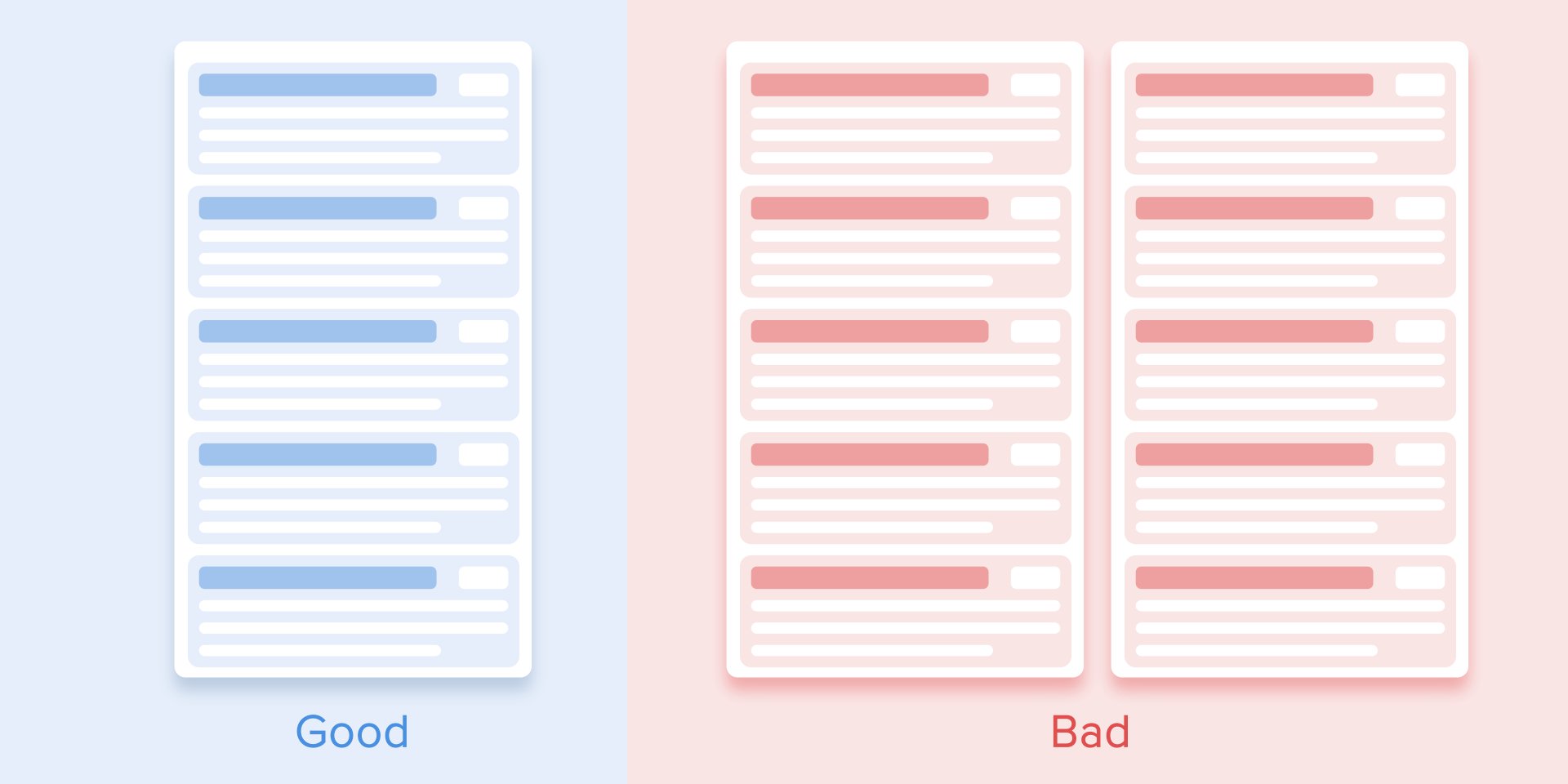
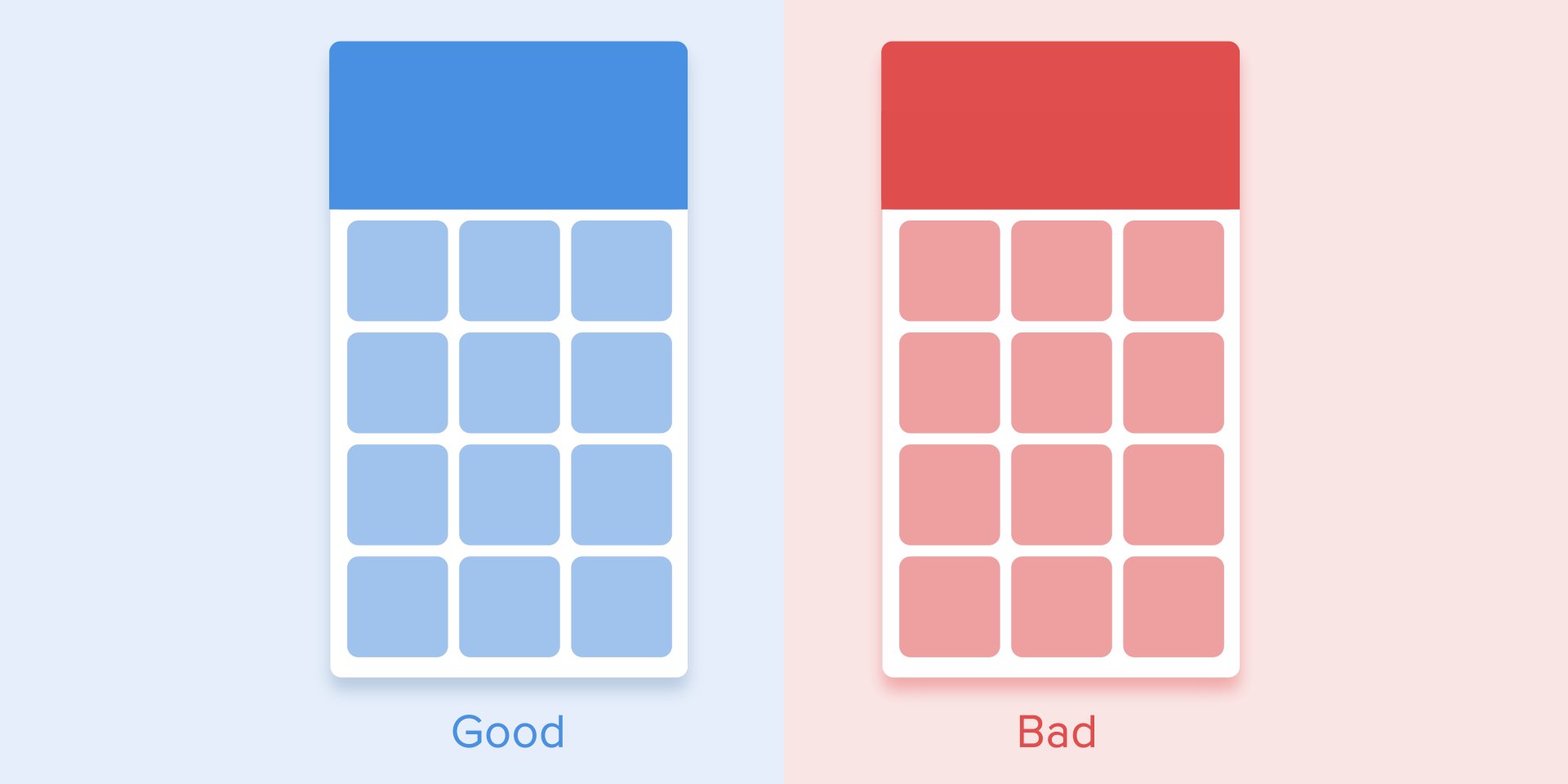
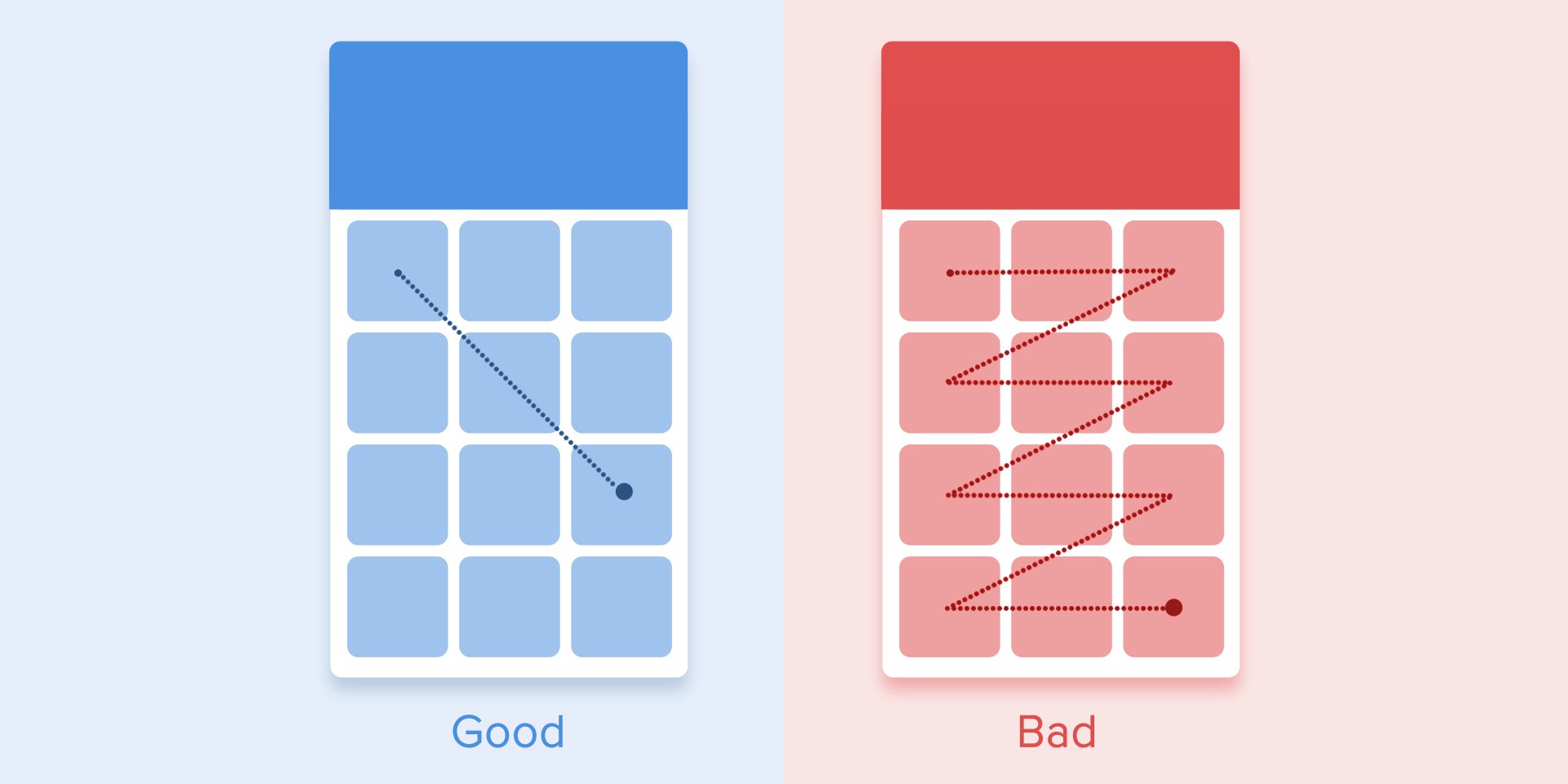
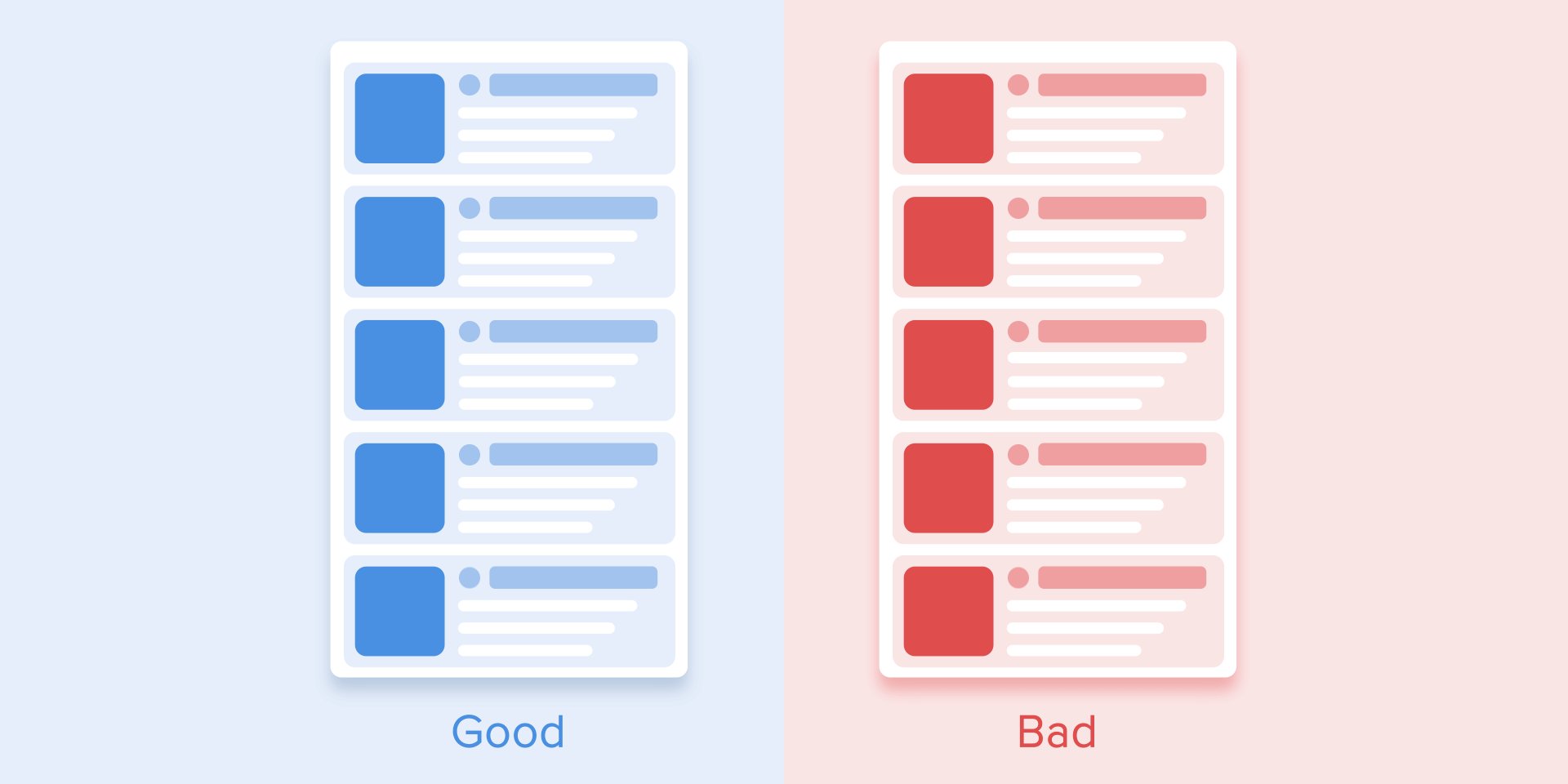
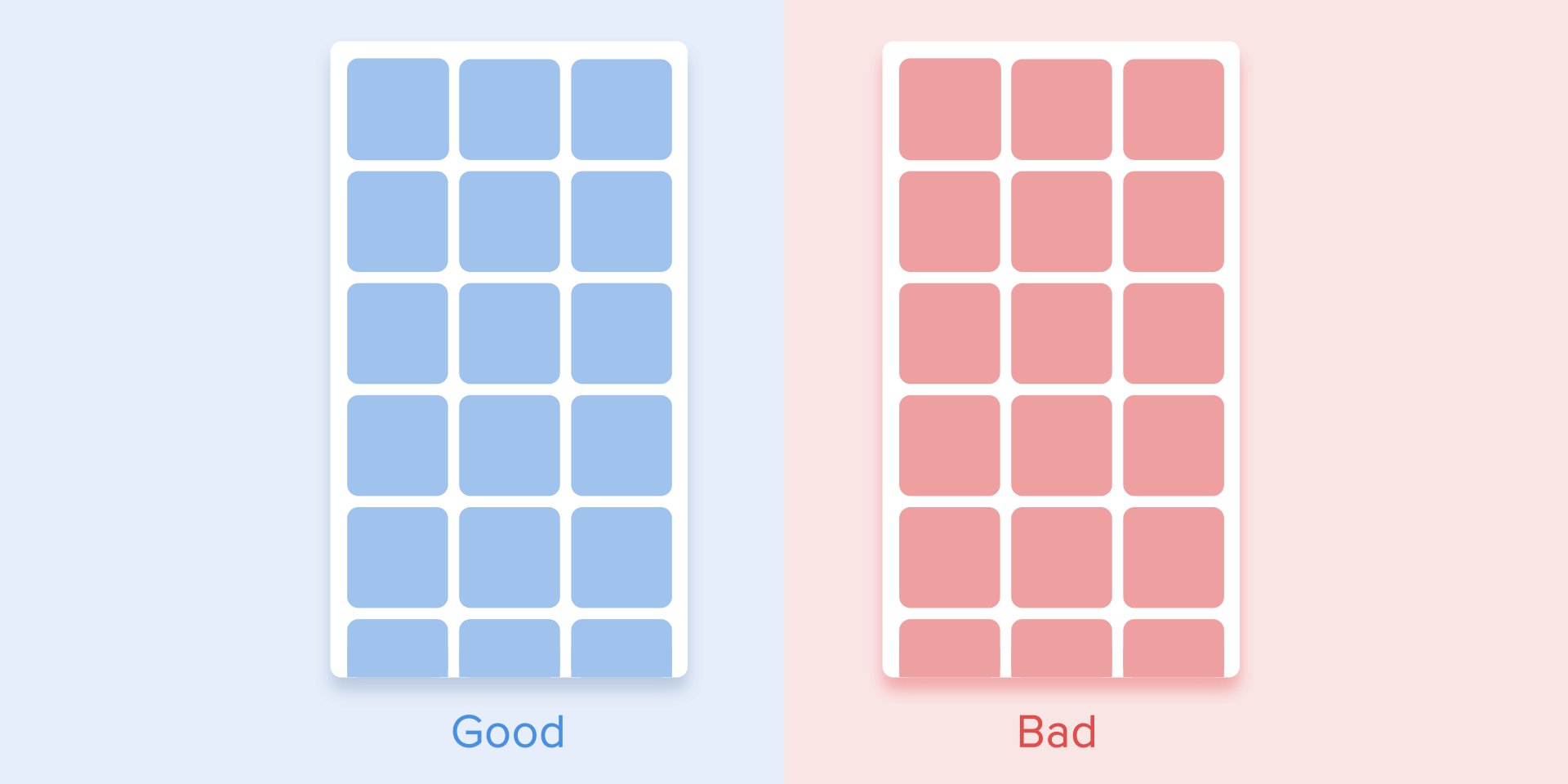
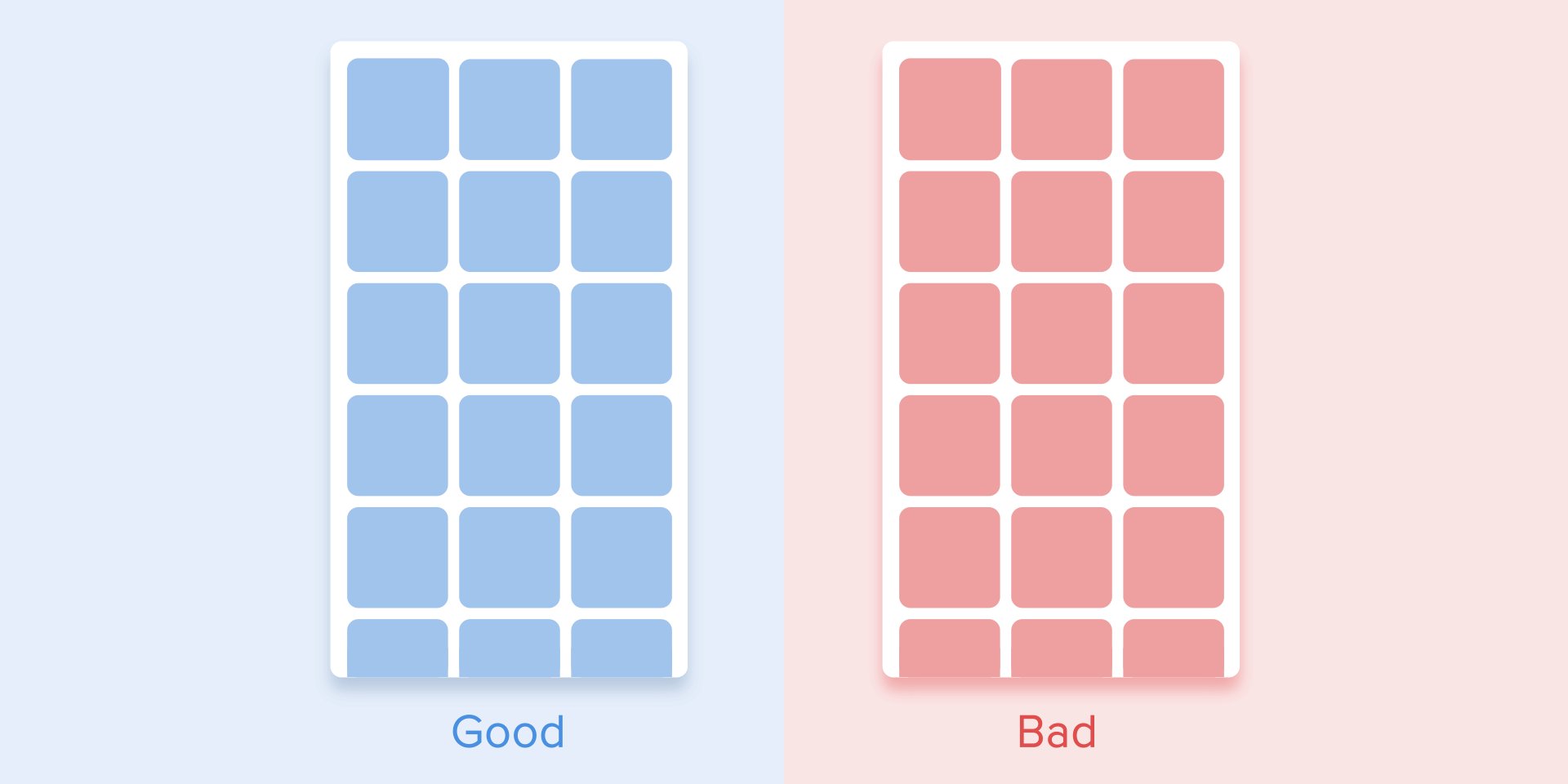
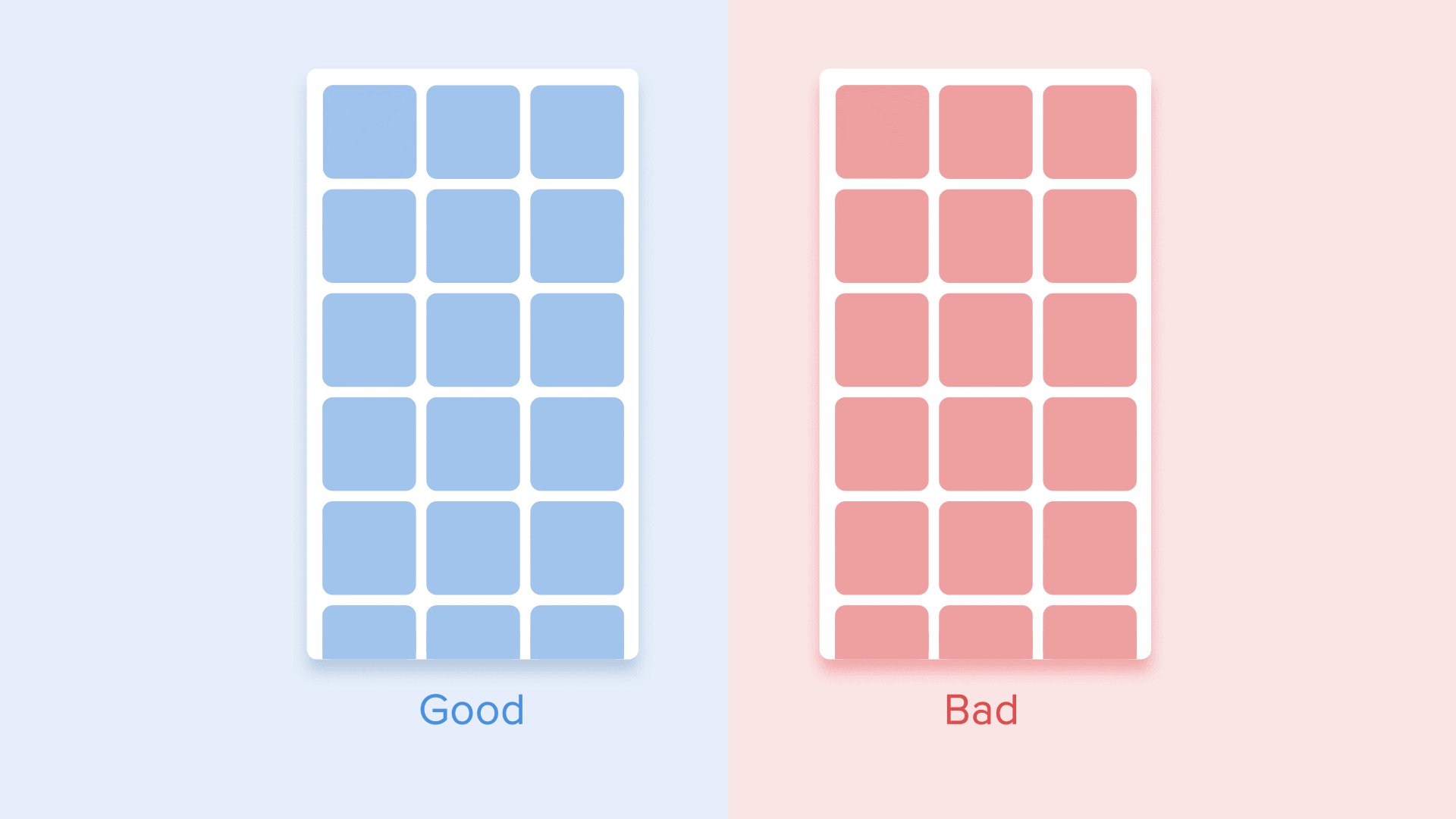
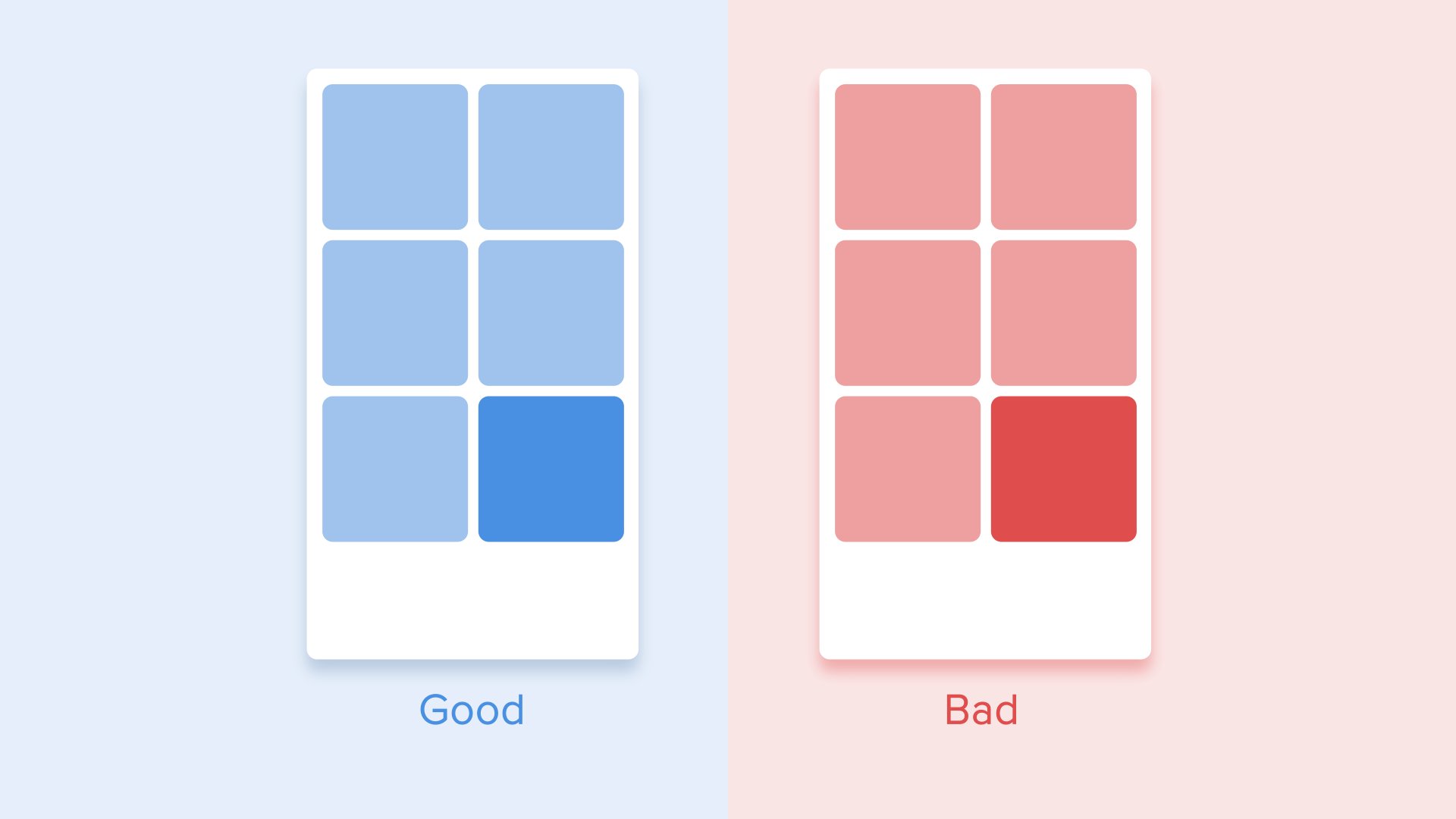
As for the tabular view, it’s a bit more complicated. Here the user’s focus should be directed diagonally, so showing elements one by one is a poor idea. Revealing each element one by one will make animation excessively long, and the user’s attention will be zigzag-like, which is wrong.


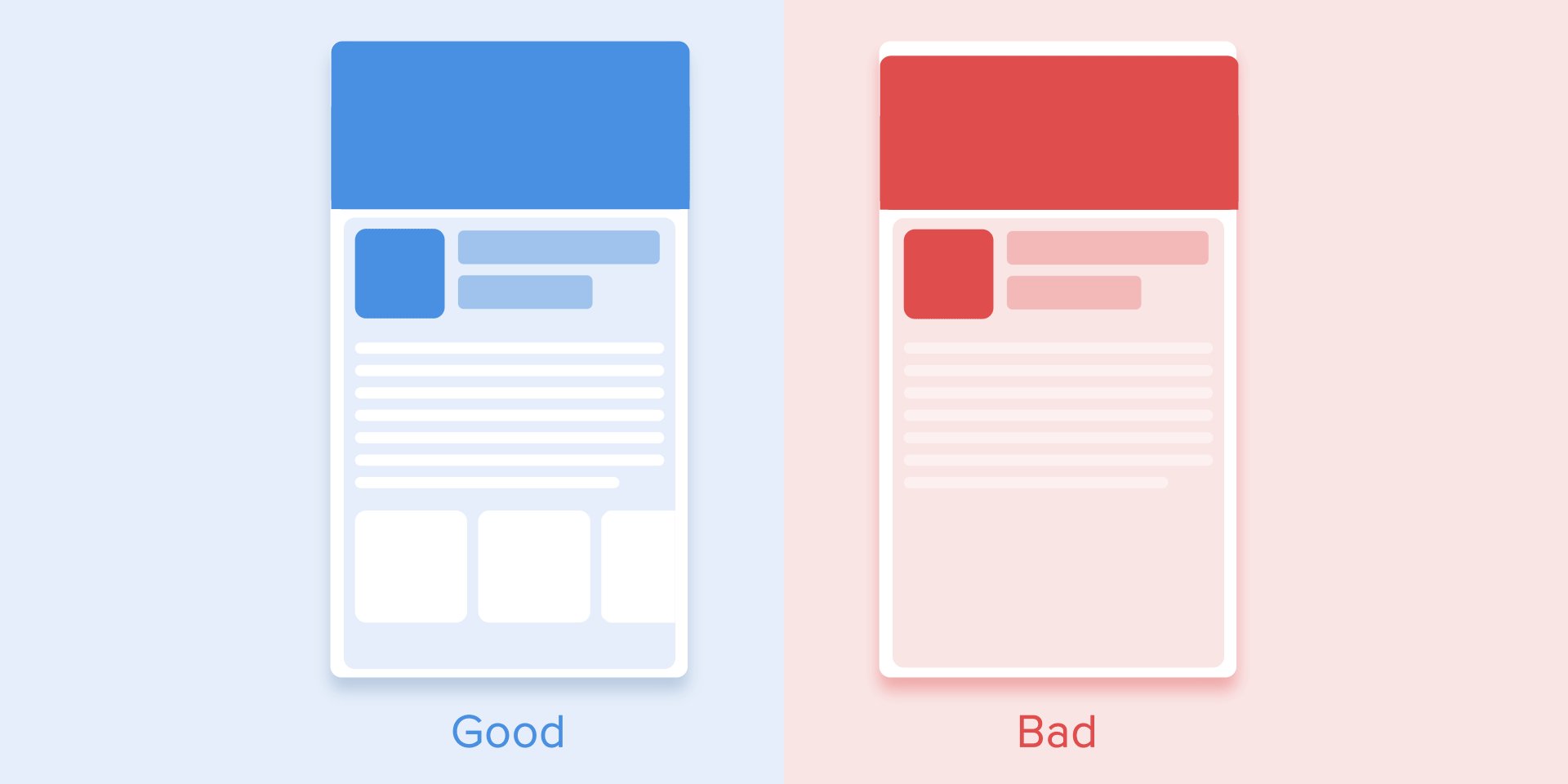
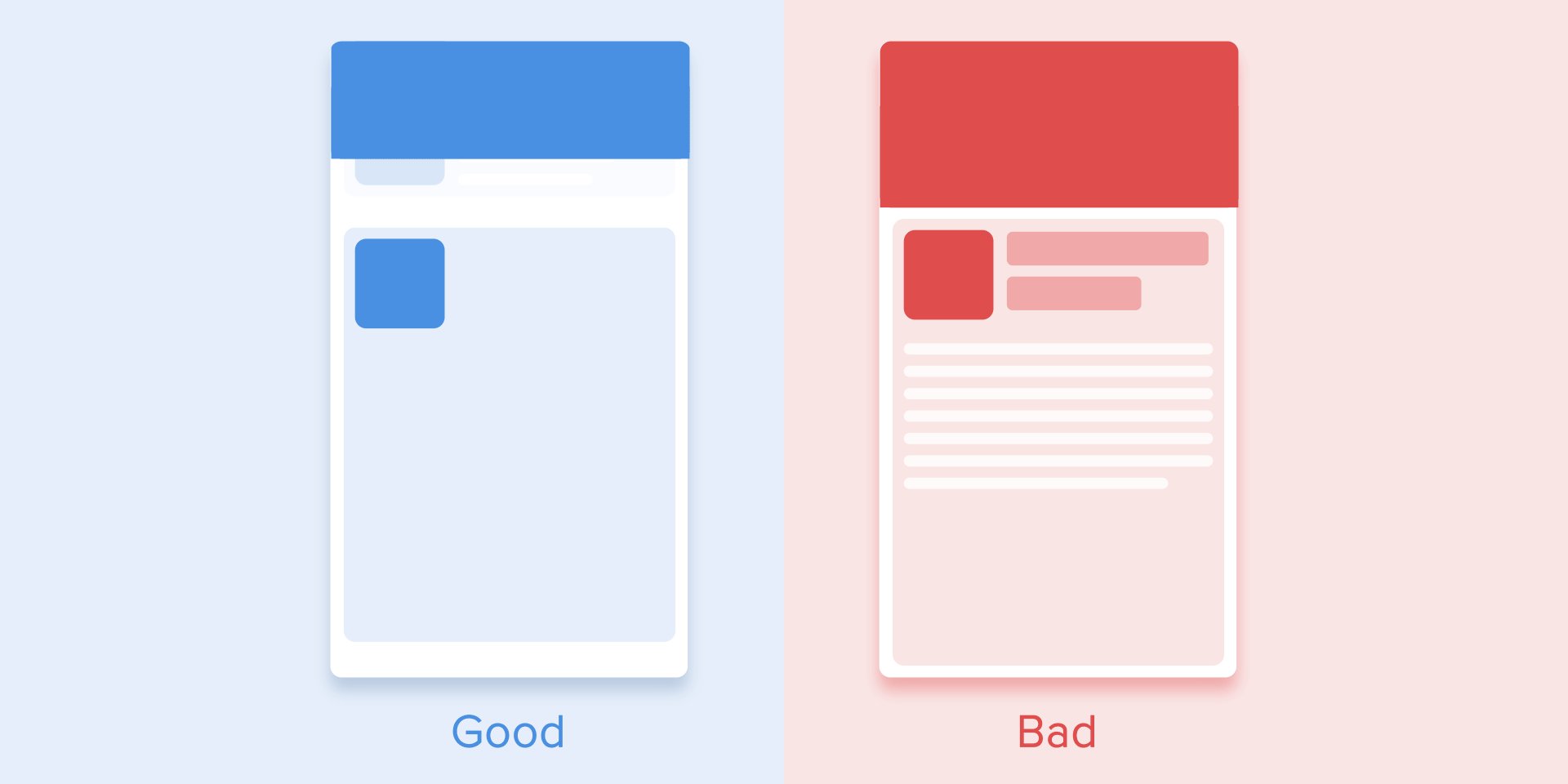
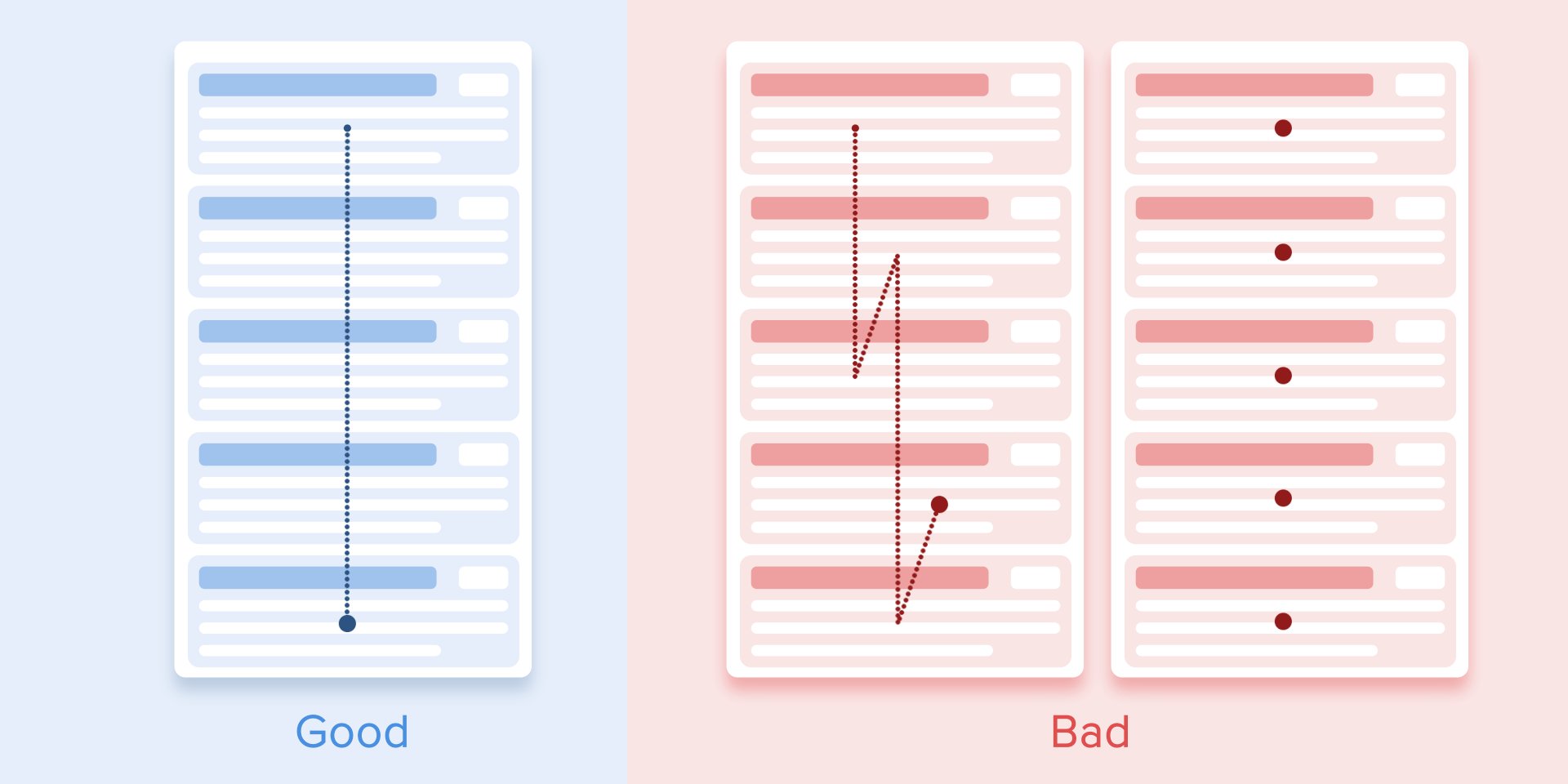
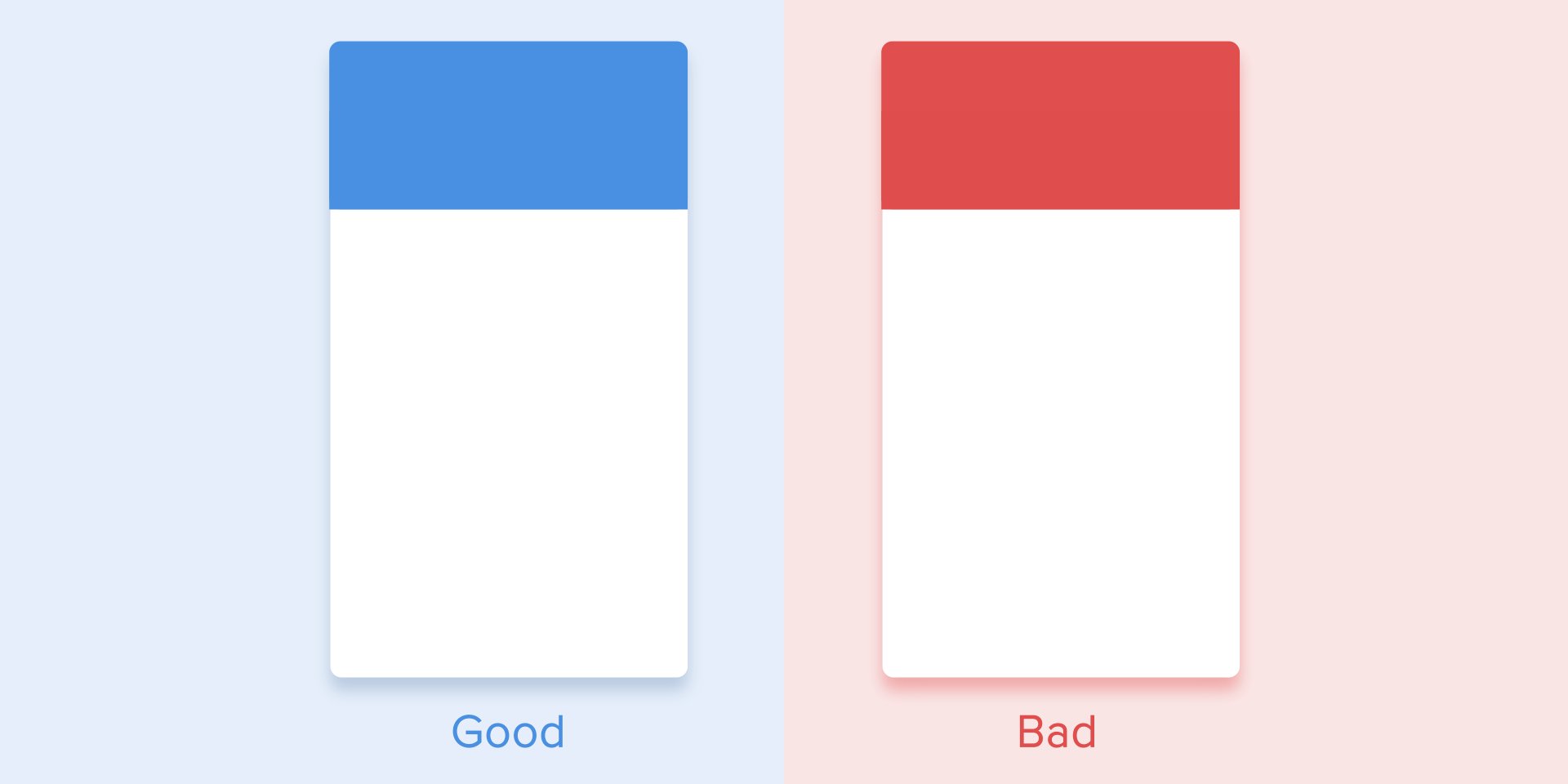
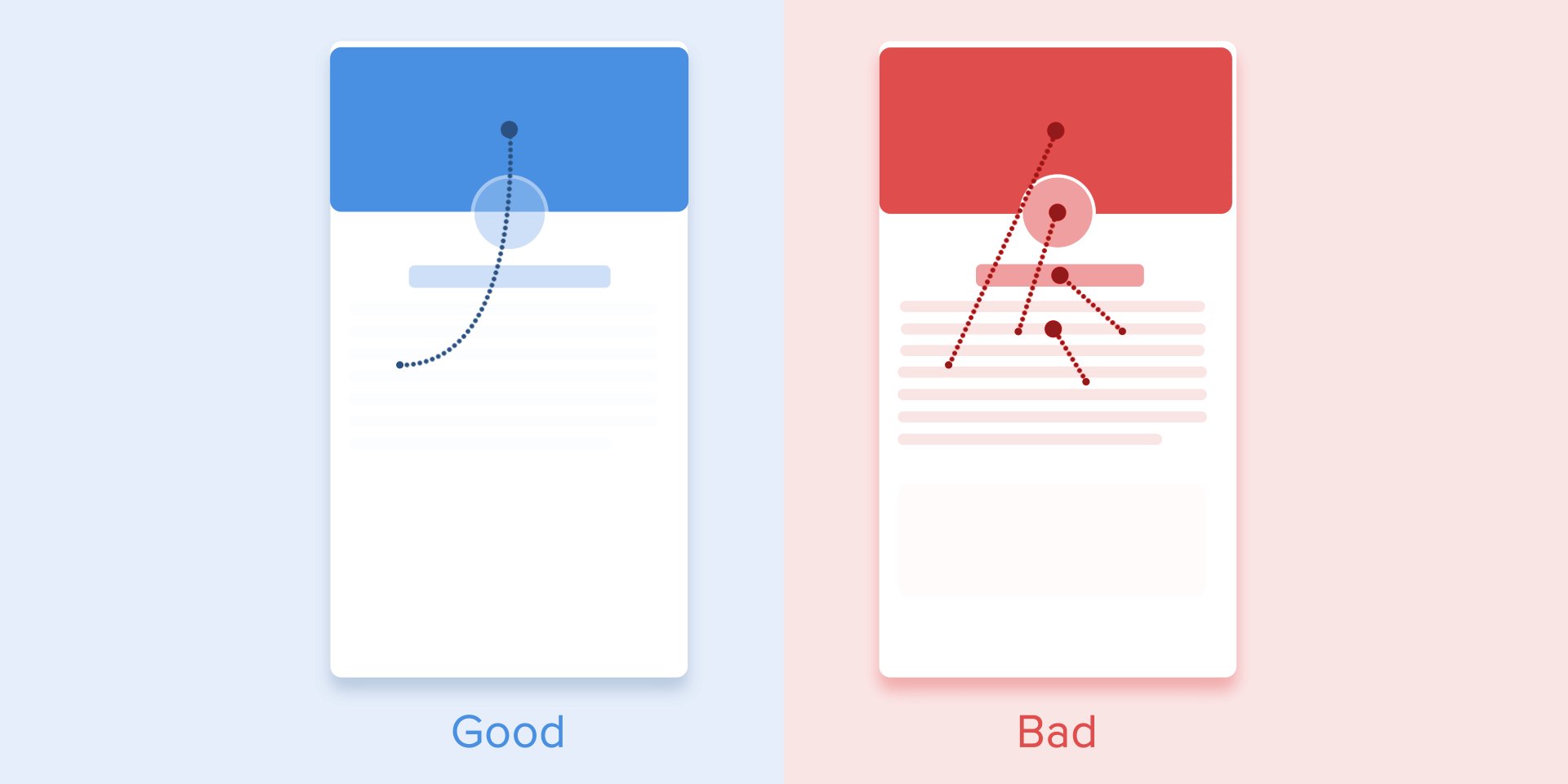
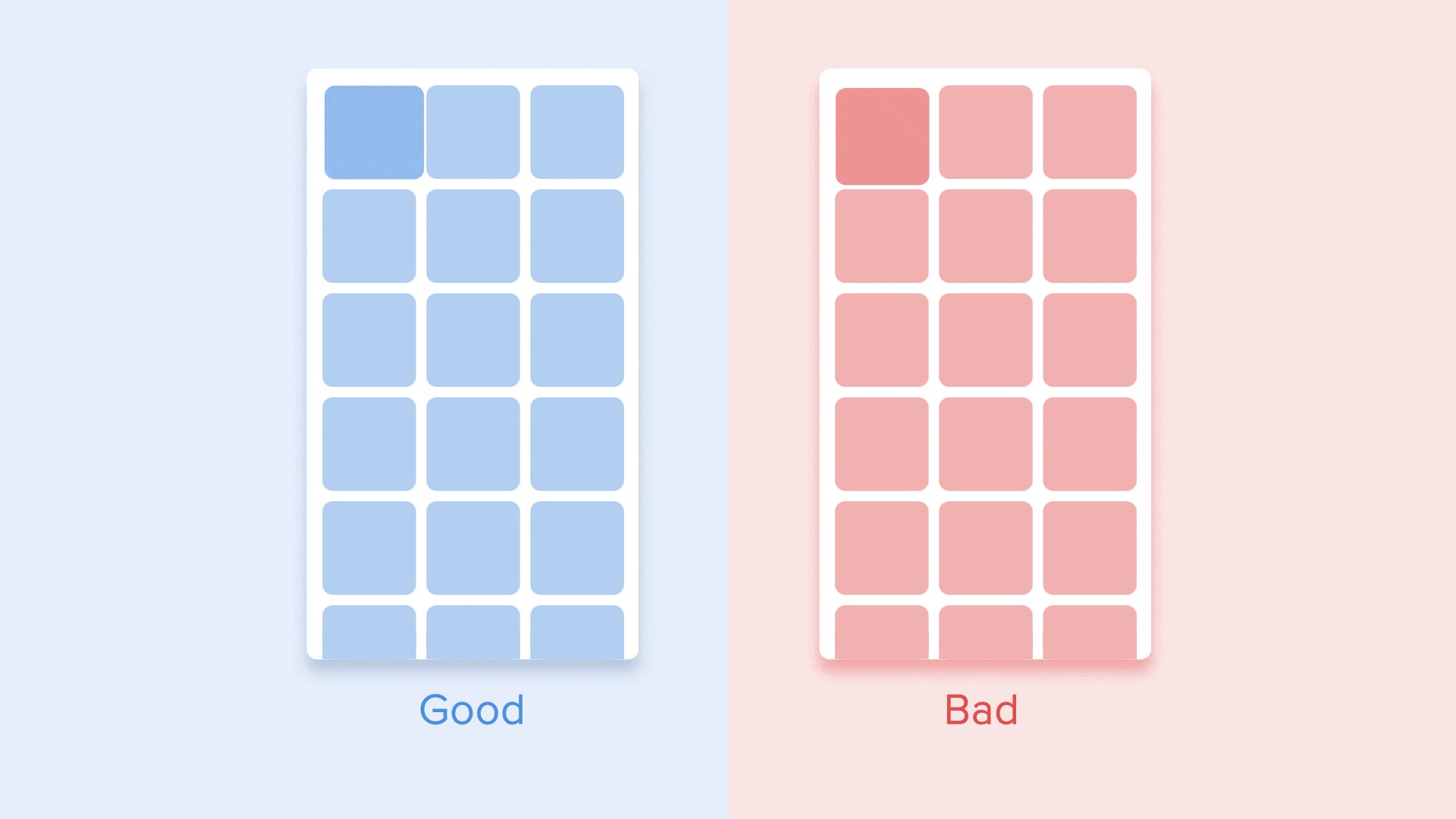
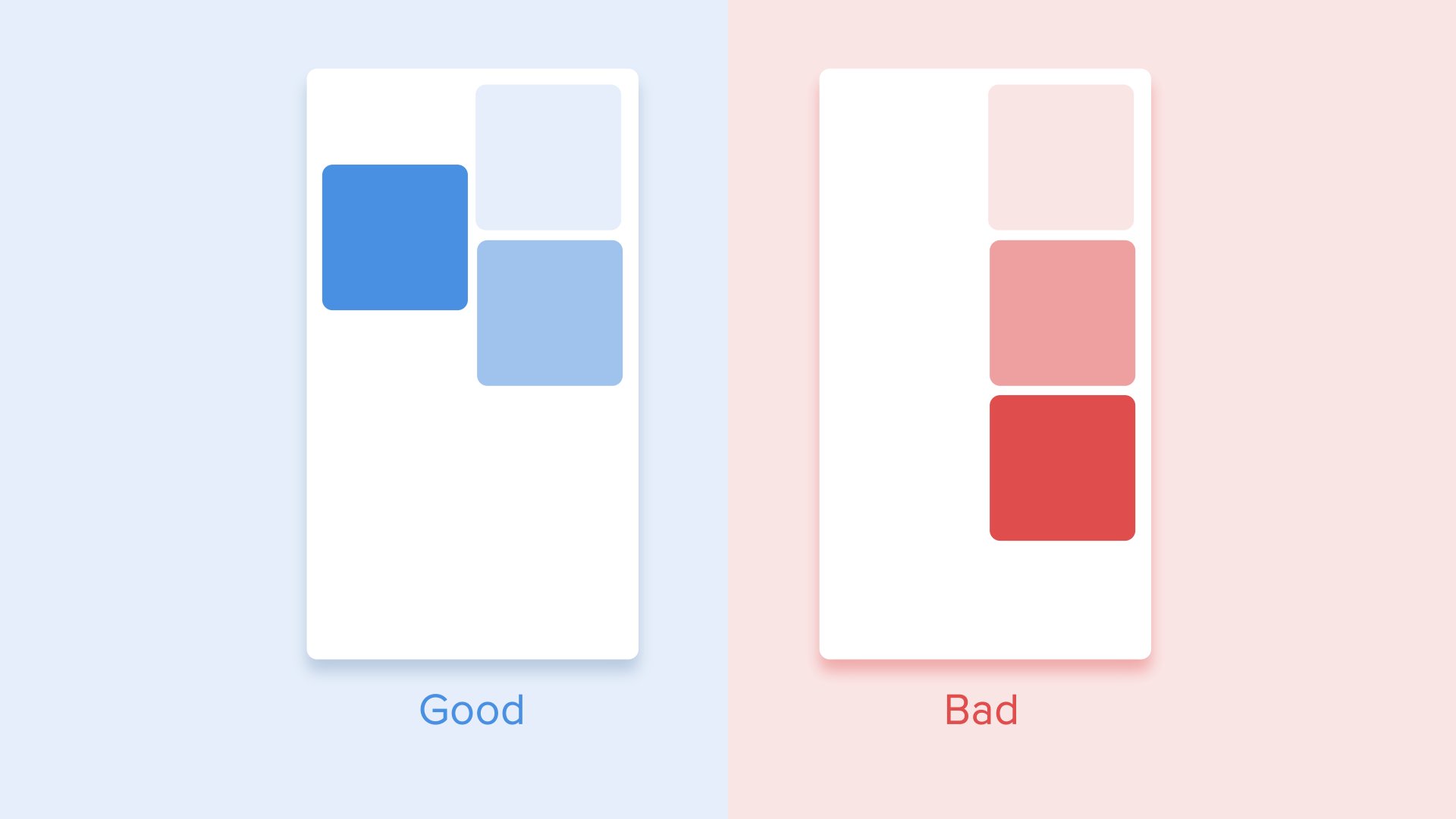
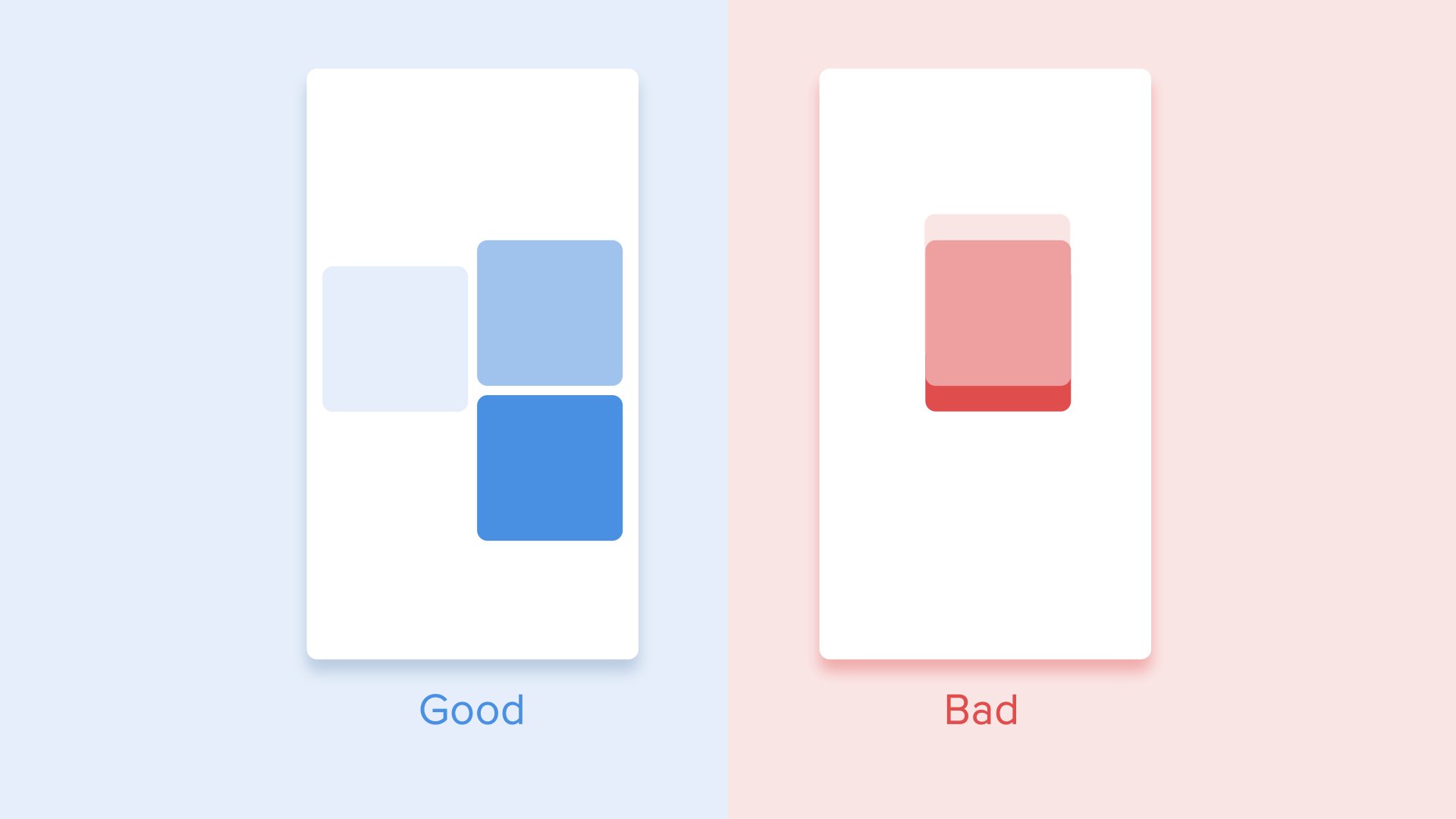
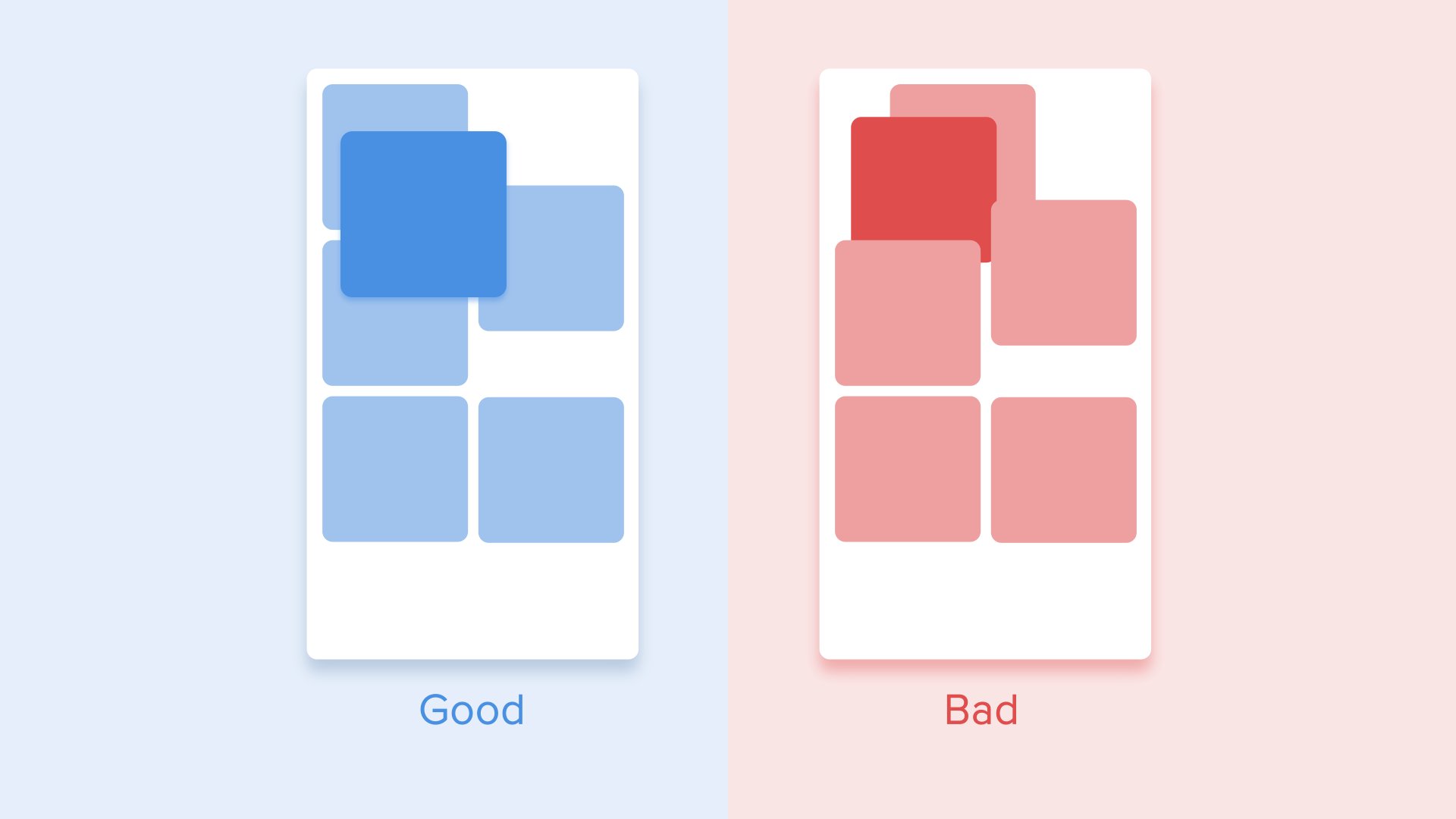
Subordinate interaction means that we have one central object which attracts all user’s attention, and all other elements are subordinate to it. This type of animation gives the sense of order and draws more attention to the main content.
In other cases, it would be very difficult for the user to know which object to follow so his attention would be dispersed. Therefore, if you have several elements that you want to animate, you need to clearly define the sequence of their motion and to animate as minimum objects as possible at one time.


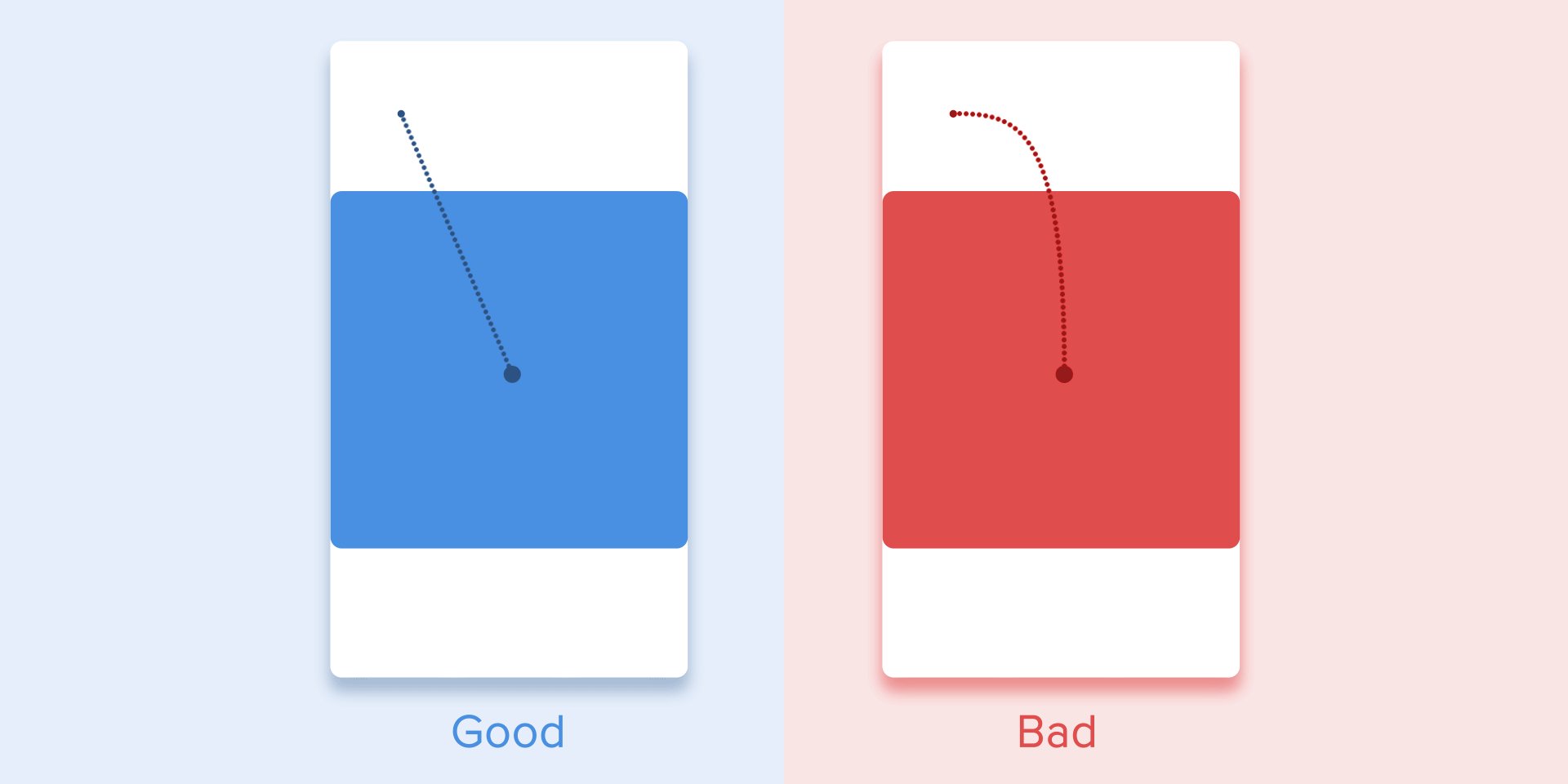
According to Material Design, when the moving objects transform their size disproportionally, they should move along the arc rather than in a straight line. It helps making the movement more natural. By “disproportionally” I mean that the change of height and width of the object by increase/decrease is carried out asymmetrically, that is with different speed (for example, a square card turns into a rectangle).


The movement along the line is used when the object changes its size proportionally. Since the implementation of such movement is much easier, the rule of disproportional arc movement is often neglected. Looking at the real examples of applications, you’ll see the domination of the linear movement.


The motion on the curve can be achieved in two ways: the first called Vertical out — object starts moving horizontally and ends with a vertical movement; the second — Horizontal out — object begins to move vertically and ends with a horizontal motion.
The path of the object’s movement along the curve must coincide with the main axis of the scrolling interface. For instance, on the next image we can scroll interface up and down and accordingly the card unfolds in a Vertical out way — at first to the right and then down. The reverse movement is done in the opposite way — that is the card first rises vertically and ends up moving horizontally.


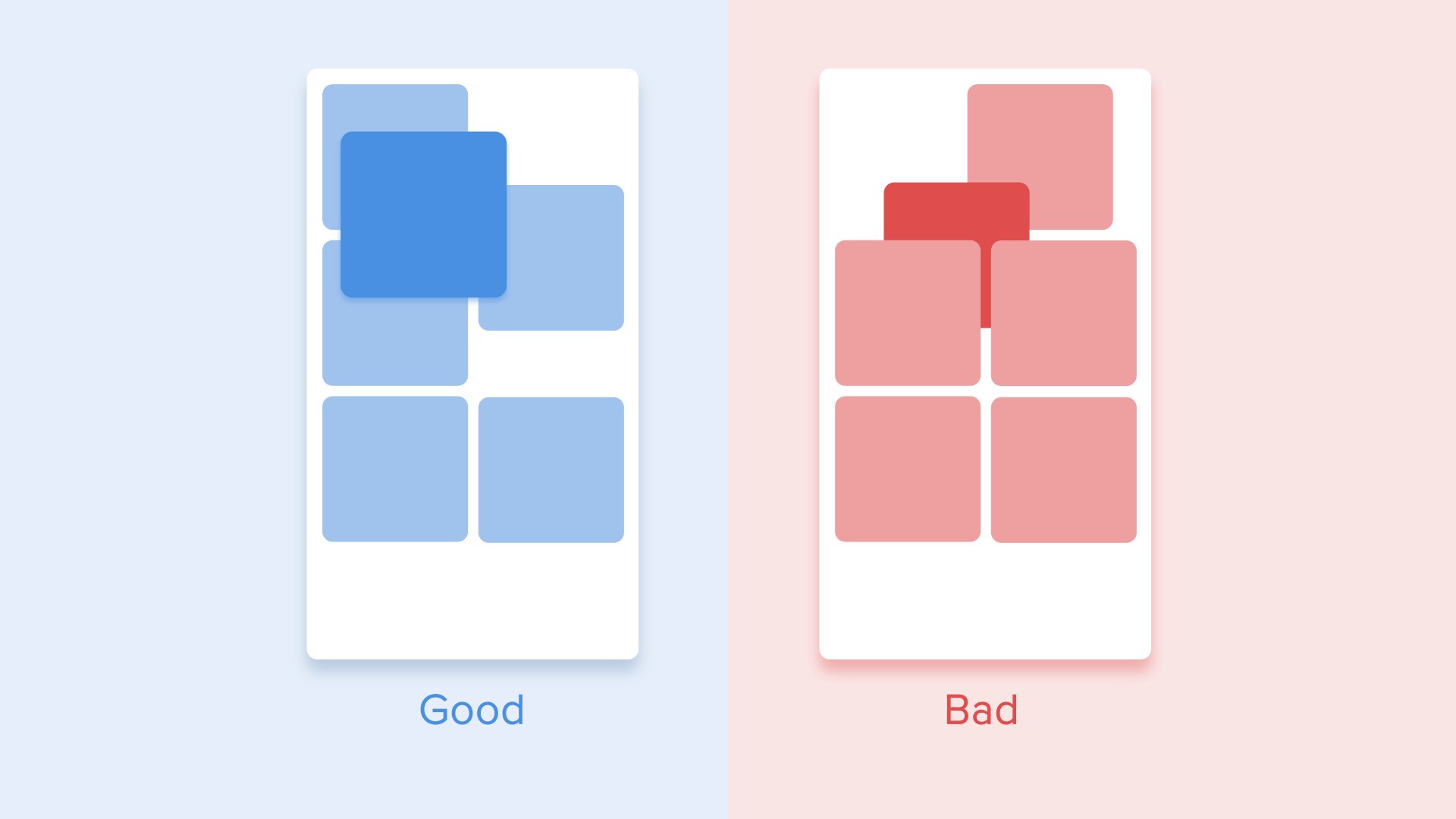
If the paths of the moving objects intersect one another, they cannot move through each other. The objects should leave enough space for the movement of another object by slowing down or accelerating their own speed. Another option — they just push away other objects. Why that? Since we assume that all objects in the interface lie in one plane.


In another case, the moving object can rise above other objects. But again no dissolving or movement through other objects. Why? Since we believe that the elements of the interface behave in accordance with the laws of physics, and no solid objects in the real world are capable of doing that.


So, if we sum up all of the above-mentioned rules and principles, the animation in the interface should reflect the movements that we know from the physical world — friction, acceleration, etc. Imitating the behavior of objects from the real world we can create a sequence that allows users to understand what to expect from the interface.
If the animation is built correctly, then it is unobtrusive and does not distract the users from their goals. If it does, you either need to soften it or even remove at all. That means that the animation shouldn’t slow down the user or prevent from performing the task.
But do not forget that animation is more of an art than science, so it’s better to experiment and test your decisions on users.
If you enjoyed this post, click on the applause button to help other people find it.
Feel free to get in touch with me on Facebook
from UX Collective https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9
This article originally appeared on VICE Canada.
It was 8 PM and I was at Toronto’s Sony Center waiting for the start of what was being called the “debate of the century” between Slavoj “I found this shirt” Žižek and Jordan “Why would I leave a good tip if the service was bad” Peterson when I overheard some terrible news.
“Excuse me,” I asked a kindly usher, "did you just say the debate is going to last two hours and 40 minutes?” He nodded.
As a look of horror washed over my face, he tried to comfort me, “Since it’s starting late, they might skip some parts so it’s done by 10:15, but it is scheduled for 2 hours and 40 minutes.”
Two hours and 40 minutes! Was this a Ken Burns documentary about ruining parties? There were people in the audience of this thing who have had sex for less cumulative time than this talk would take. Specifically, I am talking about the young guy a few rows back from me dressed in a MAGA hat and a Joy Division t-shirt who was giving off serious “I got kicked off of Reddit” vibes.
Damnit, I had a plan. I wanted to catch Žižek/Peterson Mind Derby 2019 (officially titled “Happiness: Capitalism vs. Marxism”) because I wanted to see Peterson fandom in its element. Who are these guys? What do they get out of listening to the aggrieved meanderings of the dark prince of YouTube? Are their sideburns wild and untamed or curt and efficient? At the same time, my brother was in town visiting and my beloved Raptors, whose playoff run is currently my emotional ballast, were playing. I was thinking the talk would be like an hour. I could swoop in, do a brief character sketch of somebody who spends his days playing Axis & Allies, make fun of Žižek’s slovenliness, and rejoin my brother for the end of Raptors game and grow our familial bond by screaming at lanky millionaires.
Discovering this talk was going to be longer than Infinity War (but thankfully shorter than Endgame) was not my first disappointment of the evening. I had been expecting freaks in attendance; squirrelly-eyed weirdos sporting t-shirts emblazoned with right-wing manifestos and deluded loners with wispy chin-straps and embarrassing necklaces. And sure, there were a couple of delightfully cargo-panted, amateur magician-types roaming the venue, but the actual makeup of the crowd was distressing for a different reason: they were completely normal.
As an acquaintance I ran into described it, “Everyone here just looks like us.” This was a hip, young crowd dressed for a goddamn night out. Clear-framed glasses, nice haircuts, shiny shoes, baristas I recognize—this could have been a War on Drugs concert. There was also a surprising amount of dates. I listened to one as I waited in line; him imploring her to at least keep an open mind. There were fancy old couples, moneyed vampires recharging their cultural cache. This was not a gathering of scuzzy commies or crazed alt-righters, no, this was what passed for the Toronto elite: the beautiful, the educated, the privileged.
This isn’t to say there wasn’t something sinister in the air. As I was entering, a group of beefy dudes started wondering if there were going to be any agitators. One of them kept taking quick glances to see what I was writing in my notebook. While a fair chunk of the audience was there due to intellectual or, at least, ironic curiosity, the Peterson fans began to stand out. A huge tell, a friend noticed, was of course posture: ramrod straight as if they had just been rapped across the knuckles by a grumpy nun. A strange phenomenon is how many dressed like him; tie and a blazer, skinny dress pants or dark-washed jeans ending in nice, pointy shoes. Peterson and his flock all dressed like I did the first time I went to a wedding after making a little bit of money, like, “Look at me, I can dress nice now, look at my pointy shoes.”
While many people were laughing and jovial, there was also a troubling seriousness amongst Peterson’s followers. It was in the eyes, equal parts flat but vulnerable. They were filled with a hollow anticipation, a readiness to be filled with purpose and action. Maybe they unnerved me because it was the first time I was witnessing what a believer looked like.
I took my seat. I had to ask a duo of men, the most common arrangement of people I see tonight to let me through. They were polite. In front of me there was a couple, his arm draped around her in an almost violent fashion, as if he was trying to absorb her. An announcement went over the loudspeaker informing us that any hecklers will be removed immediately. It was met with a roar of approval from the audience, the polite duo beside me bellowing along. I could only imagine the beefy dudes I met earlier cracked their knuckles at the thought of removing the agitators.
A man named Stephen Blackwood, a philosopher, defender of the private sphere, and potentially an aristocratic werewolf came out to introduce the pair. Calling them, “towering figures,” Blackwood promised us, “Real thinking about hard questions,” and that’s exactly what we got, if by “real thinking” you mean “ego-driven meanderings” and by “hard questions” you mean Peterson not knowing what books Žižek was talking about. Throughout the debate, Peterson seemed like the kind of guy who purchases many an impressive tome, lies about reading them, and actually rereads Game of Thrones.
Outside of the reference gap, the contrast between the two could not have been more stark. Dressed like a John Wick cosplayer, Jordan Peterson sat in front of an open laptop and a field of San Pellegrino bottles, his legs crossed and fingers splayed across his chin, in a pose that seemed to say, “I’m thinking so hard right now.” When he spoke, he paced and bounded around his podium, his fingers constantly poking at and prodding at the air, or he would hunch over, his face pained with torment as if the marvels of his ideas were just too much for a man to bear.
Žižek, meanwhile, had all the grace and style of a 90s sitcom dad. Grouchy and slouched, a pale white calf permanently exposed at the bottom of his pants, I would bet money that there was a toothpaste stain somewhere on his person. He was also undeniably charismatic and charming in a way that Peterson is not (Peterson admitted as much, fawning over him at one point, by saying, “You are a character… it’s what makes you attractive” to titters from the audience around me). As his tongue darted from his mouth like some sort of mad ferret, Žižek won over the audience thanks to a wily combination of Slovenian dad jokes, self-deprecation, and irreverence. The largest applause breaks and laughs belonged to him throughout the night.
There wasn’t really a debate. That would require points being made. Instead Žižek free-wheeled and riffed around a variety of hazily related ideas: the Chinese social model as a synthesis of tyranny and capitalism; how belief in God or a higher project or morality allows men to do the evilest things; the occasional Himmler quote; how happiness should never be a goal; the coming ecological crisis that may also not happen because Europe has more forest than ever now; the scourge of political correctness as a sign of the weakness on the left; the cowardice of optimism and insurmountable inner evil of man. Žižek was less a cognizant thinker and more a pathological sacred cow tipper. His main goals seemed to be to provoke and get applause breaks.
But at least he said things that were interesting. Peterson, meanwhile, was completely vacuous. He played his greatest hits: hierarchies are natural; Judeo-Christian values and myths represent fundamental truths; capitalism is making things better for poor people; one of the West’s biggest obstacles is divorce rates going up. It was like getting an Economics 101 lesson from a man who tried peyote exactly once. He made ludicrous claims like no one has ever gotten power through exploiting people (this after boasting about tickets for the event being scalped for higher than Leafs tickets). He lightly denied climate change by saying the crisis, “…is dismal but not as dismal as the people saying it is.” He said profit is an excellent motivator because it discourages people from acting stupid, to a room of people that had paid for tickets (I saw some resale tickets that were over $400) to hear him speak. He excoriated Marx for ignoring the glorious labor that managers do. At one point, he said, 100 percent sincerely: “To reassure the sheep, you invited the dragon into the house.” Will somebody get this guy a sword collection so he will leave us alone?
The biggest thing I took from Peterson, though, is that this guy is emo as hell. For Peterson, human suffering is not a product of society or economics. No, it is our inherited state of being. We are born into it; to be human is to constantly be warring with the evil that resides within us all and the pain that exists outside of us. Again and again he brought up the evil we must overcome. He continually reiterated a vision of life as a slog of sadness and misery. It was all very My Chemical Romance, I would not be surprised if he had a “Life Is Pain” tattoo somewhere.
Beyond everything, I think it is this Bert McCracken-approved theory of life that draws people to Peterson—why he has become the bard of the reactionary elite. If you are one of the privileged, Peterson is here to protect your glorious suffering from any agitators that would question it. He values your pain, it is as valid as anybody else’s. For Peterson, the only political struggle that matters is against your own personal demons. This view of life flattens everything and scrubs out injustice. Oppressor or oppressed, poor or rich; these are meaningless categories. All that matters is your reckoning with your beautiful, mythic suffering. It’s the most important thing, certainly more important than asking if you are part of the problem.
I guess this is all to say, I should’ve just hung out with my brother and yelled at sports. If I’m going to suffer it might as well be fun.
Sign up for our newsletter to get the best of VICE delivered to your inbox daily.
Follow Jordan Foisy on Twitter.
from VICE https://www.vice.com/en_us/article/bj9znv/what-i-learned-at-the-debate-between-jordan-peterson-and-slavoj-zizek
In order for messages to be clearly transmitted, many factors play an important role. Depending on the type of communication, factors such as stuttering, poor grammar, bad alignment of letters, incorrect use of punctuation marks, mumbling, and others set apart unclear and clear messages. In oral speech, diction, proper intonation, a calm tempo of spoken words, the intensity of the voice are all skills that anyone who wants to be a good communicator has to achieve. In written speech, readable caligraphy, correct alignment of letters, words, sentences, and paragraphs, will make any text accessible to the reader.
Why are all these important? Designers have a major responsibility to make the latter type of communication possible without any obstacle. There are a few notions any designer should be familiar and able to work with: Kerning, Leading, and Tracking.
What is Kerning?
Kerning: Definition
Kerning is the stylistic process that made you read the first word of this sentence “KERNING” and not “KEMING”. You’ve probably already guessed it. Kerning is the act of adjusting the space between two letters in order to avoid the irregular flow of the words and to improve legibility.
Kerning: Meaning
Back in the good old days, people used to use
Read More at Kerning in Typography, everything you need to know
from Web Design Blog, Tutorials and Inspiration | Web Design Ledger https://webdesignledger.com/kerning-in-typography-everything-you-need-to-know/