I wish I could say I invented the following approach to product roadmapping.
But the reality is that I’m not the first product manager who tried planning with quarterly and feature roadmaps before coming to the conclusion that there’s no room for product innovation here.
I’m also not the first to realize that you need more space and flexibility to lead a product than a feature roadmap can give you.
When I came around planning with the simple card-based roadmap known as theme-based roadmapping, it was because it just made sense.
Theme-based roadmapping isn’t a methodology, so it doesn’t force you to follow any particular set of rules. It wasn’t invented by a company, so it doesn’t force you to work with any particular software or product.
It’s simply an approach to product strategy that looks like this:
And talks like this:
“Hey, we don’t know what the future holds. So this is an outline of what we’d like to do, and we’ll fill in the blanks as we go.”
But what’s there to love? Well, this open-ended approach creates space for the experimentation, collaboration, and creativity that make truly innovative product solutions possible.
Theme-based roadmaps start with a problem statement and move towards a solution, rather than start with features and struggle to keep up with a far more rigid roadmap.
It’s freedom from dates and dependencies on a flexible document that you can bend as much as you need to solve customer problems and meet your goals.
Theme-based roadmapping is essentially a plan for figuring out the plan—a perfect way to make space for a breakthrough.
“Theme-based roadmapping is a perfect way to make space for a breakthrough.”
In this post, I’ll show you how it works and how to use it to surface your best product ideas for your roadmap.
What is a theme-based roadmap?
Theme-based roadmapping reflects the way a healthy organization works by establishing clear priorities that everyone at the company can understand so everyone can work towards the same goal.
What problems do you want to solve right away? What do you want to achieve now? What could wait until later?
Each column of the roadmap represents a time horizon, communicating the rough order of your priorities:
- Current: Stuff that you’re currently working on
- Near term: Stuff that’s coming up soon
- Future: Stuff that you’d like to work on in the future, but need to do a bit more research before you move it forward
You can have more columns if you want, and you can label them as you wish. Our own roadmap consists of 3 columns, but Slack has 5.
Each card stands for a theme, or problem you want to solve. You can shift these cards around when your business priorities change—and they most certainly will.
This gives you a great deal of flexibility to push a card up when your customer feedback shows that what you thought was a small problem is actually affecting your entire user base. It lets you push up and prioritize a major project because you’ve finally managed to put a team together around it.
So for example, let’s say you’ve been wanting to overhaul your digest emails (high impact, high effort) but you just haven’t had the resources for it. But then you hire an email specialist. That means you can move that task straight to the top of your priorities.
Conversely, if you realize the scope of a problem is bigger than you can handle right now, you can move it down your priorities.
Now let’s take a closer look at how to actually define these themes.
Define roadmap themes by sniffing out the root of the problem
The best place to start setting out themes is by looking at your product backlog and your stream of customer feedback for clues.
“Product managers usually have hundreds of things on this sort of list, somewhere in Excel, of feature requests or feature ideas that they try their best to prioritize,” says product consultant Bruce McCarthy.
“But they haven’t usually gone and dug underneath the request to understand the real underlying need, to understand the problem that the customer wants solved.”
When people give their inputs—whether users or colleagues—they tend to offer you symptoms and pain points.
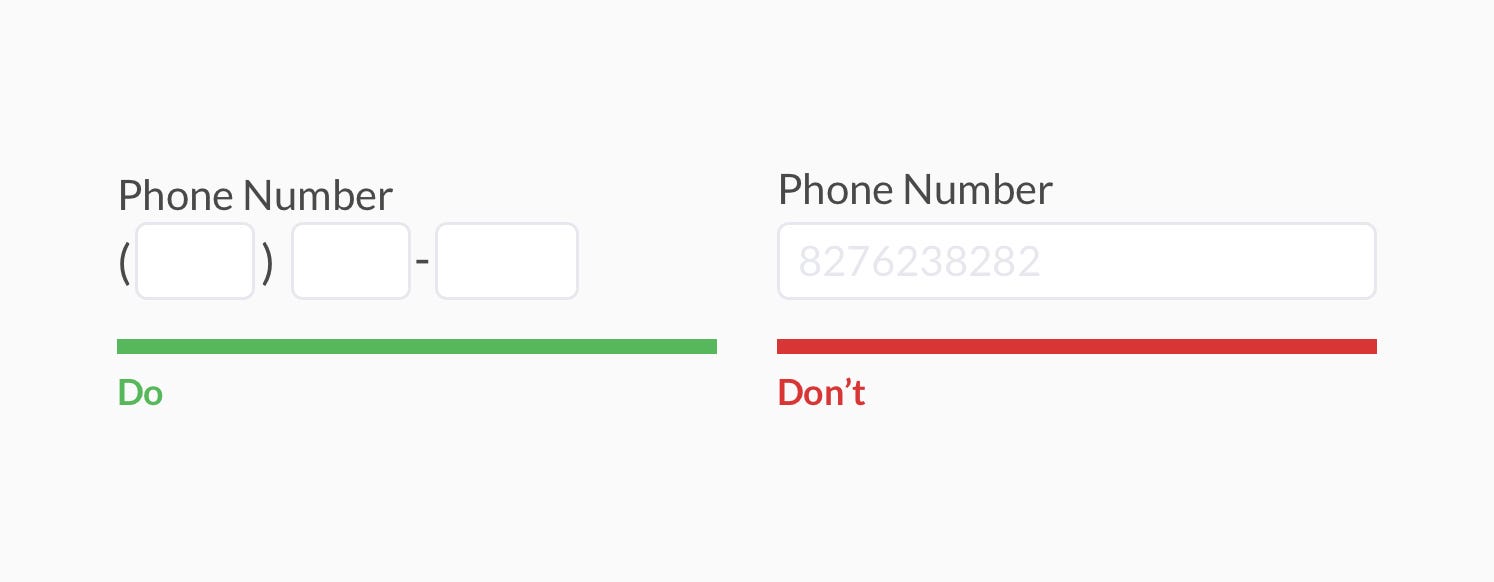
“It’s hard to tell if I’m putting an item in my wishlist or in my shopping cart.”
“I didn’t get a notification email after I made my purchase.”
“Why can’t I pay with PayPal?”
Each of these at face value adds up to a lot of little fixes. But if you dig in to find the root of the problem, you’ll see a theme emerge: Your checkout process isn’t working.
So the question you ask yourself isn’t “What odds and ends can we deliver on to improve our checkout process?”
The better question is: “How can we best approach our checkout process to benefit a maximum number of users?”
Themes represent the underlying problem you really want to solve for your users.
Your precision around this—knowing exactly where your users are struggling or what they want to achieve—is more than half the battle.
As McCarthy says, “A bunch of the little onesie-twosie-type of requests like, ‘Move this button, or change this color!’ will all evaporate from your list of 150 things to do, because you solved that one underlying need that you didn’t know existed.”
Explore many possible solutions to a single problem
The exciting thing about understanding the root problem really well first, is that now you can get creative about how you might solve it.
No idea is too big or ridiculous. It’s all about creating choices and thinking outside the box so you’re not using your time and resources to deliver myopic solutions.
It’s at this “divergent thinking” stage that Spotify came up with its popular Discover Weekly. It’s how Facebook’s Newsfeed became a thing. It’s how we at ProdPad ended up building the customer feedback tool we had once said we never would.
Each of these features were a departure from linear thinking, and the risk paid off. Facebook’s move from simple, static profiles to the real-time Newsfeed was a radical approach to solve a user engagement problem. Today, it’s the company’s defining feature.
Let’s think about everyday problem solving. Say your customers are suggesting that you need some “social stuff” in your app. Here are the kind of questions you might ask yourself to figure it out:
- Are a lot of customers asking for it? Is it something that would help you meet your business goals? Your most vocal customers might make you feel like a problem is bigger than it is, while a silent majority is perfectly happy with how things are. Is this issue really a deal breaker or a nice-to-have for a minority of customers?
- If you don’t offer social sharing options today, how are users solving the problem right now? Look to their current behavior for clues: Do they copy/paste links into tweets manually? What are they linking to? Maybe they aren’t trying to solve it at all, which indicates that it might not be as big a priority as you think it is.
- Why do they want to share it? What do they expect to get out of it? Why do they think it’s important for their social circles? You might realize that no one actually wants to share something as publicly as a tweet. They would rather just send it to individual friends or family via FB Messenger or Whatsapp.
As you converge onto a solution, your theme-based roadmap makes any idea genuinely possible as long as it aligns with your product strategy.
Just pop them under your roadmap card and keep rolling.
Final thoughts
Successful products don’t succeed because they build incrementally better features—they succeed because they solve problems in the best way possible.
This is why you should pay attention to theme-based roadmapping—it gives you the superpower to rally your entire organization around your best ideas.
“Successful products solve problems in the best way possible.”
Here’s what you’ve always known: There are no benefits to building features before you know what the problem really is. You don’t score points for trying to predict the future on your product roadmap.
Your real advantage is building up an ability to observe and reconcile what your users need with what’s viable for your company, and aligning every team at your company to work towards that outcome.
Gantt chart roadmaps and feature roadmap planning can’t hold a candle to this kind of agile.
Want to move fast? Be competitive? Move to the front of the pack? It’s time to reconsider the way you plan your products.
Keep reading about product design
from InVision Blog http://blog.invisionapp.com/product-design-roadmap/