from Designer News Feed https://www.designernews.co/click/stories/69753
Tag: blog
How to Make Use of the User Centered Design Canvas

How to Make Use of the User Centered Design Canvas
UX design is not something you can do overnight. It’s a long process consisting of numerous tasks out of which each has to be thought over carefully and approached with diligence. And though they can be done separately: in different time periods and by different people, what is crucial is that they are all consistent, forming together a unified whole and serving the same goals.
Specifying these goals is a hell of a challenge and so is organizing the whole UX design process around them. I have to admit my team struggled with it at first. Frustrated with the search for a tool that could help us, we’ve invented our own: User Centered Design Canvas. We already shared it with the community on UX magazine, so if you’d like to download the tool or get the basic manual of using it, feel free.
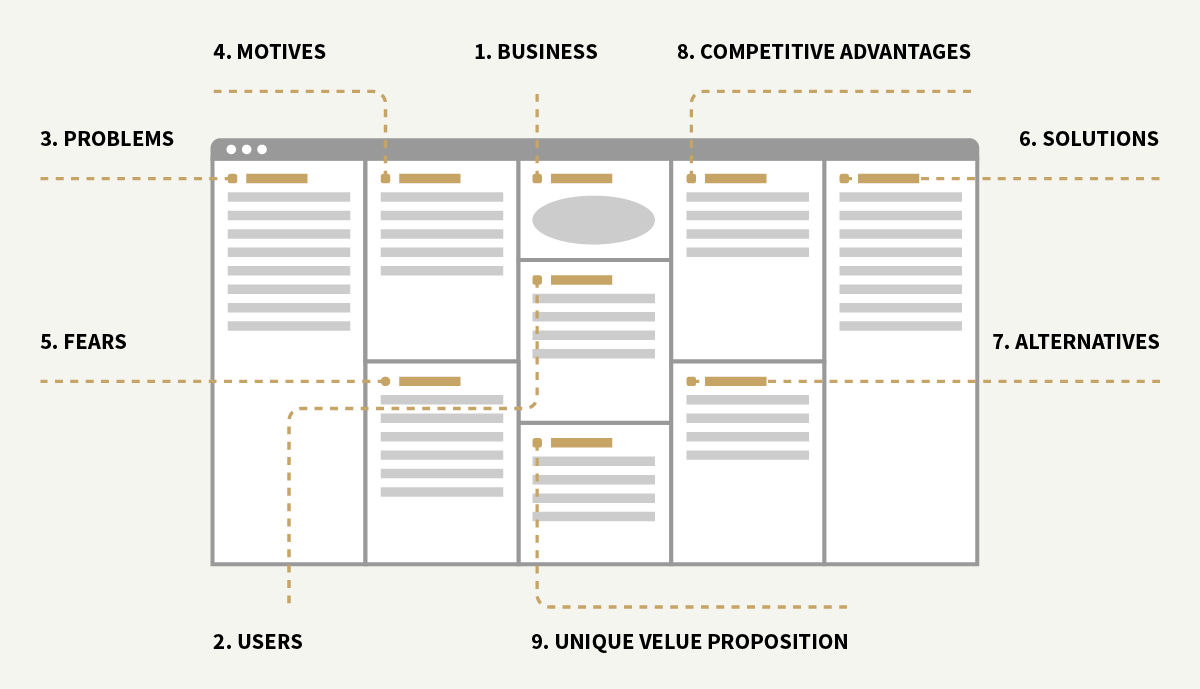
Inspired by the useful features of the Business Model Canvas and enriched with the user-centered approach, User Centered Design Canvas made it much easier for us to organize our UX design process and keep it consistent with the main goals. 9 fields, one A4 piece of paper, few hours of discussion and all the information about the users and the business are gathered in one place. But it’s not only in this early stage of UX design, when the canvas can be helpful, we found it useful in various other areas of the UX process.
Working with the Client
There are various types of clients for whom the designs are made. If you’re lucky to work with those fully engaged in the process and excited about every part of it, User Centered Design Canvas may turn out very useful. If that’s possible for you to meet the client in person, brainstorming on the canvas together is a great solution. More people, always means more ideas and the client can suggest things you would never think of. You can also ask them to complete the fields on their own as a form of the project brief. In this case, it’s really useful to compare the client’s version of the canvas with your team’s version and highlight the entries that are the same for both — it’s clearly a sign to pay special attention to them.
Personas
To create personas you need to do extensive research: starting from such basic things as demographics, education and professional background, finishing at much deeper levels of the users’ needs, motives and fears. That’s a huge amount of data and it’s easy to get lost among them, especially if there is more than one person involved in the research. We’ve found User Centered Design Canvas a great way to deal with that chaos. Filling the fields from 2 to 5 helps to prioritize the information gathered and neatly organize them into different categories. In our team, this process is accompanied by brainstorming which often adds additional value. After that’s done, it is usually possible to distinguish a framework of at least 3 user profiles.
Highlight with the same color the entries that correspond to one another and voila! Another advantage is that you can see which type of the user got highlighted most often, which makes it clear who the main target is.
User Journey
Filling the fields in the suggested order, you’ve probably noticed that some of them are correlated (actually all are correlated but there’s a more evident connection between some). For instance, motives may follow directly from problems, fears often prompt to look for safer alternatives and business solutions should address the users’ problems specified before. This logical chains can prove very useful when creating user journey.
Look: the user has a problem — he needs some car part, his motive is saving money so he decides to buy online, but he fears the parts won’t be original and that he won’t be able to mount them himself. It’s much easier to form a user journey having such picture in mind. Our user will probably start by looking at prices, seeing their low, he would check if the products are original so certificates and reviews are the next steps and then he’ll probably look for some instruction or tutorial to make sure he’ll be able to mount the parts on his own. The framework of basic user journey is ready!
Information Architecture and Wireframes
Just as in the case of user journey, correlations between various fields of the canvas can prove very useful when planning the websites’ information architecture. Choosing the site sections and their order gets much easier when the most significant entries are highlighted. Left side of the canvas helps to prioritize the information that the users will be looking for and the right side enables to address the aspect that are crucial from the business point of view. Having the users and the business goals specified on one piece of paper helps also with wireframes. Juxtaposing the problems field (fears may be useful as well) with the solutions field helps to come up with design ideas that are relevant to the users’ expectations and needs.
The user doesn’t have time or mood to read long software specifications — give her summary of the features and demo right away; he pays attention to every detail — provide him with a comprehensive specs PDF he can print and discuss with the team. As you see coining the right calls-to-action gets easier with the canvas as well.
Content Writing
Some claim that content writing is not a part of UX design, I disagree. The textual layer influences the users experience as much as the visual. I’ve used User Centered Design Canvas many times, planning communication strategy and writing website content. I found it useful not only in determining what would appeal to the users but also in choosing the information that could best benefit the business. Completing the field 8 and so having the competitive advantages specified, it’s much easier to decide which aspects should be emphasized in the text. And UVP or some part of it almost always works perfectly as the main heading or subheadings in the above the fold section.
from uxdesign.cc – User Experience Design — Medium https://uxdesign.cc/how-to-make-use-of-the-user-centered-design-canvas-2f725f5d552a?source=rss—-138adf9c44c—4
The Wrong Way to Prototype

TLDR: The wrong application of high-fidelity prototyping harms UX design more than you think.
In this article, I’ll draw from my own experiences to explain the dangers of prototyping in high fidelity too early in the process.
The Undeniable Growth of UX Design
I feel extremely lucky to be part of the UX industry. I followed my passion in the early 2000s when the field was just taking off, and years later, the power of UX became universally understood.
Yes, we have many reasons to be optimistic about the future of UX. Ten years ago, it was a hardly recognizable part of the digital product development. Today, UX plays a vital role in any product-oriented organization. We’ve earned our seat at the table.
The following Google Trends chart (keyword: UX) illustrates this amazing growth:

People do talk and ask about UX more and more. We definitely benefited from this growth at UXPin. Six years ago, we were a company of three people selling paper prototyping notepads. Today, over 70 people help bring our design collaboration platform to customers in 150 countries.
Along the way, we’ve conducted plenty of user research. We’ve seen multiple Lean, Agile, and waterfall variations of the design process. We noticed that even the most Lean or Agile companies can still prematurely jump into high fidelity in hopes of shortening project timelines.
When that happens, the team might save some time in initial delivery, but they almost always pay it back multiple times over in fixes or teardowns. Do it long enough, and UX loses its real value in identifying the right idea through eliminating the wrong ones.
The Danger of Prototyping the Wrong Way
I’m afraid that our most powerful weapon is turning into a toy detached from reality.
Prototyping is too often used to merely animate hi-fidelity design mockups. In many cases, it leads to expensive, bloated, siloed, and confusing design processes.
In my past life in ecommerce design, I remember working with a few UX designers from visual design backgrounds who would fall into this trap. Because Photoshop felt like second nature, they’d dive into high fidelity out of habit (I’ve admittedly also made this mistake a few times earlier in my career). Stakeholders would offer feedback on the wrong details, and users would sometimes uncover issues with the interaction model that required a complete rebuild.
While there are situations when high fidelity prototyping makes a lot of sense, it shouldn’t be our default prototyping mode. And while our product does integrate with Photoshop and Sketch, we always hope that step happens much later in the design process.
First, we have to step back and reconsider when and why we’re actually prototyping.
The Triple Cost-Cutting Value of Prototyping
Prototyping is not a new concept, nor is it exclusive to interaction design. As Michael Guggenheim argues in his excellent article “The Long History of Prototypes”:
“…prototyping is not simply understood as the development of “first forms” or “first strikes” as beta-versions of products as in industrial design, but as a more general mode of doing culture: a mode that is tentative, based on bricolage, user involvement and ongoing change and improvements of products and practices, as “open innovation”, rather than on an expert in a closed lab who turns out a finished product to be used by an unknowing user.”
Prototyping should set the shortest possible path to the user. During the early stages of product development, prototypes connect the vision with its recipient – the customer. This is its true value. Effective prototyping empowers:
- Validation of the product idea
- Correction of the product details
- Expansion of the product vision
Validation, correction, and expansion, when driven by inexpensive prototyping (hence, not focused on visual fidelity) can dramatically cut the cost of product development. The faster you test your prototypes with the end user, the lower the probability of expensive errors in later stages. That’s why you should prototype early, using the cheapest means possible (play with fidelity, good enough is perfect for a prototype) and plan to iterate after user feedback.

If you spend a lot of time polishing the visuals, or you code animations in a script language only used for prototyping, you might create something that won’t survive first contact with users. What a waste of time and energy.
In most cases, it doesn’t make sense to create a hi-fi mockup in a graphic design tool, then connect everything into a prototype. We delay our path to the user, making exploration more difficult since we start falling in love with what we slowly perceive as a near-perfect design. The design process loses its spirit of iteration.
To make the most out of prototyping, start in low to mid fidelity, work fast, collaborate with your team and iterate based on user research.
Grab design ebooks created by best designers
All for free

Do you want to know more about UI Design?
Download ‘The Guide to UX Design Process & Documentation’ FOR FREE!
When Does Hi-fi Prototyping Makes Sense?
That being said, there are definitely cases when prototyping with high-fidelity mockups makes perfect sense.
Simple changes to existing assets
First of all, if you’re making simple changes to existing assets, there’s no point in redrawing the whole thing as a low or mid-fidelity prototype. You can make easy changes (like rearranging patterns) easily in your graphic mockup or in code. The shortest path is the best one – in that particular case, the shortest path leads through the hi-fi mocks.
Preparing a customer presentation
High fidelity prototypes based on graphic mockups also make a lot of sense if you’re preparing a customer presentation. Based on some time freelancing, I know that explaining “the fidelity level” of a prototype might destroy the wow effect of your presentation. If you already tested your design with users and you’re confident in your final interface, tie it together as a prototype for the customer. Presenting interactive, high-fidelity, prototypes to a customer greatly increases the chances for faster sign-off.
Complex products
Some projects of great importance and no urgency, or extreme complexity, might require high fidelity prototypes with access to real, dynamic, data. That usually means you have to code the prototype to fully simulate the experience.

In any of these cases, hi-fidelity prototypes are the right choice. Though expensive, they are a necessary means to meet the objectives. In any other situation, however, we should strongly consider whether investing time into a high fidelity prototype actually helps us validate risky decisions.
A Real-Life Example of Iterative Design
At UXPin, we believe that prototyping should be rapid and collaborative. We practice what we preach: unless our projects meet the criteria in the previous section, our design leadership urges our teams to start in lo-fi or mid-fi.
The recent redesign of our design editor interface is a great example of this process in action.
The overall process
After reviewing customer feedback and known issues gathered by customer support , our design team established the design principles (for example: “No distractions”, “Predictable Architecture”, “Visual consistency”…).
Afterwards, we spent two days sketching our ideas before finally prototyping multiple mid-fidelity UI concepts. Prototypes were tested with 20 users and after multiple iterations, we felt ready to invest more in the best-performing concept.
This is when we started work on the visual design. All in all, the final design was ready for development in less than two weeks (including user testing).
Below you can see the three early concepts of the redesigned UXPin prototype inside the final version of the new UI.
What we learned (and avoided)
Version 1

We tested multiple versions of the architecture to establish the best position of the key parts of the interface, including the navigation. The image above presents one of the first versions of the UI. Notice the sitemap placed in the bottom right corner. Through our testing, we luckily learned that the placement was inconsistent with user’s expectations.
Version 2

Designing a design editor is challenging because the interface must be simple, clear, and offer enough canvas real estate – all while housing enough advanced features.
The screen above uses a tab-like system to switch between different edit modes. While it looks elegant and users find it easy to switch between different options, we learned:
- The lack of icons’ labels harmed discoverability of features.
- The loss of about 80px of space was also hard to accept on smaller screens.
Since we didn’t invest more than 30 minutes into building this version (based on the previous version) we rejected it after a single round of testing.
Version 3

The final version of the prototype was really similar to what we launched on production servers. It incorporated all the learnings from Version 1 and Version 2.
If we heavily invested in a hi-fidelity design of Version 1, users would have trouble finding and using their sitemap (a core feature for design context). If we fell in love with Version 2, we might face an even worse problem – users wouldn’t be able to discover core features for editing their designs.
In either case, not only would the process be very expensive, we’d undoubtedly launch an inferior product.
The Final Word
UX design, like any design field, needs prototyping.
From car design to architecture, no great design exists without effective prototyping. But prototyping shouldn’t be just another step in the process. It must serve its purpose – validation of the product idea, correction of the product details, and expansion of the product vision. All done through a collaborative customer-centered process.
Let’s apply the right processes at the right time for the right reasons.
Join the world’s best designers who use UXPin.
Sign up for a free trial.
The post The Wrong Way to Prototype appeared first on Studio by UXPin.
from Studio by UXPin https://studio.uxpin.com/prototyping/wrong-way-prototype/
Measuring time is tricky
A lot of people ask me how do I get all my work done on time and so fast, and how I find a balance between designing and the rest of my…
from Luboš Volkov on Medium https://medium.com/@0therplanet/measuring-time-is-tricky-8faa088209ff?source=rss-cd53f73f208d——2
Complete Beginner’s Guide to Information Architecture
Complete Beginner’s Guide to Information Architecture
from UX Mill http://uxmill.com/post/144877553801
Universal.css: The only CSS you will ever need
universal.css
The only CSS you will ever need.
Features:
- Self-documented classnames
- Zero dependencies
- Classnames are reusable accross projects
- Removes the need for a CSS preprocessor
- Removes the need for a CSS bundler
- No more custom CSS required
- No need to switch between HTML and CSS file while developing
- HTTPS ready
- No more debate about rule naming (dash, double dash or underscore?). The CSS spec is all we need!
Usage
Insert this one line in your HTML source file:
<link rel="stylesheet" src="https://cdn.rawgit.com/marmelab/universal.css/master/universal.css" />
Then you can change the CSS classes in your HTML to universal CSS classes:
Before:
<!-- index.html -->
<div class="sidebar">
<!-- sidebar content -->
</div>
/* main.css */
.sidebar {
border-top: 1.04em dotted lightgrey;
border-bottom: 12px solid cornflowerblue;
border-top-right-radius: 1.60em;
padding: 5px;
margin-left: 10px;
background-color: fuchsia;
}
After:
<!-- index.html -->
<div class="
border-top-width-1-dot-04em
border-top-style-dotted
border-top-color-lightgrey
border-bottom-width-12px
border-bottom-style-solid
border-bottom-color-cornflowerblue
border-top-right-radius-1-dot-60em
padding-5px
margin-left-10px
background-color-fuchsia
">
<!-- sidebar content -->
</div>
/* main.css */
/* Nothing! */
FAQ
Where is the documentation?
You don’t need documentation. Take any CSS rule you want to apply, replace : by -, and dots by -dot-, and you get the name of the corresponding universal css classname. For instance,
border-top-right-radius: 1.60em => .border-top-right-radius-1-dot-60em
How can you know which classes I need?
We use a smart CSS generator, based on statistical analysis of most used CSS rules, and coupled with a sophisticated prediction engine. Check out the source code for details.
Do you provide a minified version?
universal.css is already highly optimized, and wouldn’t benefit much from minification. Check this extract of the source code for a glimpse of the universal.css file syntax.
.color-black { color: black; }
.background-color-black { background-color: black; }
.border-color-black { border-color: black; }
.color-blanchedalmond { color: blanchedalmond; }
.background-color-blanchedalmond { background-color: blanchedalmond; }
.border-color-blanchedalmond { border-color: blanchedalmond; }
But universal.css weights several MBs. How can I optimize the rendering time?
You’re covered! If you don’t want your users to download a large CSS file, replace the <link> tag with a <script> tag:
<script src="https://cdn.rawgit.com/marmelab/universal.css/master/universalCssGenerator.js" />
That’s right! Our generator works both in the backend and in the frontend – it is truly universal. The JavaScript file is much lighter, and will load very quickly. Once loaded, it generates the universal.css styles directly in the browser.
I need a class for Webdings Fonts.
Universal.css is a community effort, currently at an early stage. We don’t yet cover all CSS rules, but we welcome every Pull Request helping us to achieve feature completeness.
How can I deal with responsive designs and break points?
We’re studying the question, please open an issue if you have a good idea about how to do it.
Where did you get the inspiration from?
Bootstrap V4 recently introduced spacing utility classes like m-t-1 (which translates to margin-top: 1rem!important), and we thought we’d expand this idea to more classes.
Is this a joke?
Of course it’s a joke. Use semantic CSS class names.
License
Universal.css is provided free of charge, courtesy of marmelab, under the WTFPL License.
from Sidebar http://sidebar.io/out?url=https%3A%2F%2Fgithub.com%2Fmarmelab%2Funiversal.css
OnTheGrid — Designer Curated City Guides
http://www.onthegrid.city/
from Designer News Feed https://www.designernews.co/click/stories/69510
A curated list of everything that goes in the of your document
HEAD
A collection of HTML head elements.
Elements
<title>Page Title</title>
<base href="https://example.com/page.html">
<style>
body { color: red; }
</style>
<script src="script.js"></script>
Meta Element
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="application-name" content="Application Name">
<meta name="keywords" content="your,keywords,here,comma,separated,no,spaces">
<meta name="description" content="150 chars">
<meta name="subject" content="your website's subject">
<meta name="robots" content="index,follow,noodp">
<meta name="googlebot" content="index,follow">
<meta name="google" content="nositelinkssearchbox">
<meta name="google-site-verification" content="verification_token">
<meta name="abstract" content="">
<meta name="topic" content="">
<meta name="summary" content="">
<meta name="classification" content="business">
<meta name="url" content="https://example.com/">
<meta name="identifier-URL" content="https://example.com/">
<meta name="directory" content="submission">
<meta name="category" content="">
<meta name="coverage" content="Worldwide">
<meta name="distribution" content="Global">
<meta name="rating" content="General">
<meta name="referrer" content="never">
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
Not Recommended
Below are the meta attributes which are not recommended for use:
<!-- Used to declare the document language, but not well supported. Better to use <html lang=""> -->
<meta name="language" content="en">
<!-- No evidence of current use in any search engines -->
<meta name="revised" content="Sunday, July 18th, 2010, 5:15 pm">
<!-- Provides an easy way for spam bots to harvest email addresses -->
<meta name="reply-to" content="email@example.com">
<!-- Better to use <link rel="author"> or humans.txt file -->
<meta name="author" content="name, email@example.com">
<meta name="designer" content="">
<meta name="owner" content="">
<!-- Tells search bots to revisit the page after a period. This is not supported because most Search Engines now use random intervals for re-crawling a webpage -->
<meta name="revisit-after" content="7 days">
<!-- Google strongly advises not to use this. Better to set up Apache redirects instead -->
<meta http-equiv="refresh" content="300;url=https://example.com/">
<!-- Cache Control -->
<!-- Better to configure cache control server side -->
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
Link Element
<link rel="copyright" href="copyright.html">
<link rel="stylesheet" href="https://example.com/styles.css">
<link rel="alternate" href="https://feeds.feedburner.com/martini" type="application/rss+xml" title="RSS">
<link rel="alternate" href="https://example.com/feed.atom" type="application/atom+xml" title="Atom 0.3">
<link rel="alternate" href="https://es.example.com/" hreflang="es">
<link rel="me" href="https://google.com/profiles/thenextweb" type="text/html">
<link rel="me" href="mailto:name@example.com">
<link rel="me" href="sms:+15035550125">
<link rel="archives" href="https://example.com/2003/05/" title="May 2003">
<link rel="index" href="https://example.com/" title="DeWitt Clinton">
<link rel="start" href="https://example.com/photos/pattern_recognition_1_about/" title="Pattern Recognition 1">
<link rel="prev" href="https://example.com/opensearch/opensearch-and-openid-a-sure-way-to-get-my-attention/" title="OpenSearch and OpenID? A sure way to get my attention.">
<link rel="search" href="/open-search.xml" type="application/opensearchdescription+xml" title="Search Title">
<link rel="self" type="application/atom+xml" href="https://example.com/atomFeed.php?page=3">
<link rel="first" href="https://example.com/atomFeed.php">
<link rel="next" href="https://example.com/atomFeed.php?page=4">
<link rel="previous" href="https://example.com/atomFeed.php?page=2">
<link rel="last" href="https://example.com/atomFeed.php?page=147">
<link rel="shortlink" href="https://example.com/?p=43625">
<link rel="canonical" href="https://example.com/2010/06/9-things-to-do-before-entering-social-media.html">
<link rel="amphtml" href="https://www.example.com/url/to/amp-version.html">
<link rel="EditURI" href="https://example.com/xmlrpc.php?rsd" type="application/rsd+xml" title="RSD">
<link rel="pingback" href="https://example.com/xmlrpc.php">
<link rel="webmention" href="https://example.com/webmention">
<link rel="manifest" href="manifest.json">
<link rel="author" href="humans.txt">
<link rel="import" href="component.html">
<!-- Prefetching, preloading, prebrowsing -->
<link rel="dns-prefetch" href="//example.com/">
<link rel="preconnect" href="https://www.example.com/">
<link rel="prefetch" href="https://www.example.com/">
<link rel="prerender" href="https://example.com/">
<link rel="subresource" href="styles.css">
<link rel="preload" href="image.png">
<!-- More info: https://css-tricks.com/prefetching-preloading-prebrowsing/ -->
Not Recommended
Below are the link relations which are not recommended for use:
<link rel="shortcut icon" href="path/to/favicon.ico">
Favicons
<!-- For IE 10 and below -->
<!-- No link, just place a file called favicon.ico in the root directory -->
<!-- For IE 11, Chrome, Firefox, Safari, Opera -->
<link rel="icon" href="path/to/favicon-16.png" sizes="16x16" type="image/png">
<link rel="icon" href="path/to/favicon-32.png" sizes="32x32" type="image/png">
<link rel="icon" href="path/to/favicon-48.png" sizes="48x48" type="image/png">
<link rel="icon" href="path/to/favicon-62.png" sizes="62x62" type="image/png">
<!-- More info: https://bitsofco.de/all-about-favicons-and-touch-icons/ -->
Social
Facebook / Open Graph
<meta property="fb:app_id" content="123456789">
<meta property="og:url" content="https://example.com/page.html">
<meta property="og:type" content="website">
<meta property="og:title" content="Content Title">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:description" content="Description Here">
<meta property="og:site_name" content="Site Name">
<meta property="og:locale" content="en_US">
<meta property="article:author" content="">
<!-- Facebook: https://developers.facebook.com/docs/sharing/webmasters#markup -->
<!-- Open Graph: http://ogp.me/ -->
Facebook / Instant Articles
<meta charset="utf-8">
<meta property="op:markup_version" content="v1.0">
<!-- The URL of the web version of your article -->
<link rel="canonical" href="http://example.com/article.html">
<!-- The style to be used for this article -->
<meta property="fb:article_style" content="myarticlestyle">
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@site_account">
<meta name="twitter:creator" content="@individual_account">
<meta name="twitter:url" content="https://example.com/page.html">
<meta name="twitter:title" content="Content Title">
<meta name="twitter:description" content="Content description less than 200 characters">
<meta name="twitter:image" content="https://example.com/image.jpg">
<!-- More info: https://dev.twitter.com/cards/getting-started -->
<!-- Validate: https://dev.twitter.com/docs/cards/validation/validator -->
Google+ / Schema.org
<link href="https://plus.google.com/+YourPage" rel="publisher">
<meta itemprop="name" content="Content Title">
<meta itemprop="description" content="Content description less than 200 characters">
<meta itemprop="image" content="https://example.com/image.jpg">
Browser/Platform
Apple iOS
<!-- Smart App Banner -->
<meta name="apple-itunes-app" content="app-id=APP_ID,affiliate-data=AFFILIATE_ID,app-argument=SOME_TEXT">
<!-- Disable automatic detection and formatting of possible phone numbers -->
<meta name="format-detection" content="telephone=no">
<!-- Add to Home Screen -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="App Title">
<!-- Touch Icons -->
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon-precomposed.png">
<!-- In most cases, one 180×180px touch icon in the head is enough -->
<!-- If you use art-direction and/or want to have different content for each device, you can add more touch icons -->
<!-- Startup Image -->
<link rel="apple-touch-startup-image" href="startup.png">
<!-- More info: https://developer.apple.com/safari/library/documentation/appleapplications/reference/safarihtmlref/articles/metatags.html -->
Apple Safari
<!-- Pinned Site -->
<link rel="mask-icon" href="icon.svg" color="red">
Google Android
<meta name="theme-color" content="#E64545">
<!-- Add to homescreen -->
<meta name="mobile-web-app-capable" content="yes">
<!-- More info: https://developer.chrome.com/multidevice/android/installtohomescreen -->
Google Chrome
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/APP_ID">
<!-- Disable translation prompt -->
<meta name="google" value="notranslate">
Microsoft Internet Explorer
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta http-equiv="cleartype" content="on">
<meta name="skype_toolbar" content="skype_toolbar_parser_compatible">
<!-- Disable link highlighting on IE 10 on Windows Phone (https://blogs.windows.com/buildingapps/2012/11/15/adapting-your-webkit-optimized-site-for-internet-explorer-10/) -->
<meta name="msapplication-tap-highlight" content="no">
<!-- Pinned sites (https://msdn.microsoft.com/en-us/library/dn255024(v=vs.85).aspx) -->
<meta name="application-name" content="Contoso Pinned Site Caption">
<meta name="msapplication-tooltip" content="Example Tooltip Text">
<meta name="msapplication-starturl" content="/">
<meta name="msapplication-config" content="http://example.com/browserconfig.xml">
<meta name="msapplication-allowDomainApiCalls" content="true">
<meta name="msapplication-allowDomainMetaTags" content="true">
<meta name="msapplication-badge" content="frequency=30; polling-uri=http://example.com/id45453245/polling.xml">
<meta name="msapplication-navbutton-color" content="#FF3300">
<meta name="msapplication-notification" content="frequency=60;polling-uri=http://example.com/livetile">
<meta name="msapplication-square150x150logo" content="images/logo.png">
<meta name="msapplication-square310x310logo" content="images/largelogo.png">
<meta name="msapplication-square70x70logo" content="images/tinylogo.png">
<meta name="msapplication-wide310x150logo" content="images/widelogo.png">
<meta name="msapplication-task" content="name=Check Order Status;action-uri=./orderStatus.aspx?src=IE9;icon-uri=./favicon.ico">
<meta name="msapplication-task-seperator" content="1">
<meta name="msapplication-TileColor" content="#FF3300">
<meta name="msapplication-TileImage" content="images/tileimage.jpg">
<meta name="msapplication-window" content="width=1024;height=768">
Microsoft Internet Explorer (LEGACY DO NOT USE)
<!-- Disable the image toolbar when you mouse over images in IE 6 (https://msdn.microsoft.com/en-us/library/ms532986(v=vs.85).aspx) -->
<meta http-equiv="imagetoolbar" content="no">
<!-- Disable Windows theming to form inputs/buttons (https://support.microsoft.com/en-us/kb/322240) -->
<meta name="MSThemeCompatible" content="no">
<!-- Disable a feature that only appeared on IE 6 beta (https://stackoverflow.com/q/2167301) -->
<meta name="MSSmartTagsPreventParsing" content="true">
<!-- Interpage Transitions (https://msdn.microsoft.com/en-us/library/ms532847(v=vs.85).aspx) -->
<meta http-equiv="Page-Enter" content="revealtrans(duration=2,transition=2)">
<meta http-equiv="Page-Exit" content="revealtrans(duration=3,transition=12)">
<meta http-equiv="Site-Enter" content="revealtrans(duration=2,transition=2)">
<meta http-equiv="Site-Exit" content="revealtrans(duration=3,transition=12)">
360 Browser
<!-- select rendering engine in order -->
<meta name="renderer" content="webkit|ie-comp|ie-stand">
UC Mobile Browser
<!-- Locks the screen into the specified orientation -->
<meta name="screen-orientation" content="landscape/portrait">
<!-- Display this page in fullscreen -->
<meta name="full-screen" content="yes">
<!-- UC browser will display images even if in "text mode" -->
<meta name="imagemode" content="force">
<!-- Page will be displayed in "application mode"(fullscreen,forbiding gesture, etc.) -->
<meta name="browsermode" content="application">
<!-- Disabled the UC browser's "night mode" in this page -->
<meta name="nightmode" content="disable">
<!-- Simplify the page to reduce data transfer -->
<meta name="layoutmode" content="fitscreen">
<!-- Disable the UC browser's feature of "scaling font up when there are many words in this page" -->
<meta name="wap-font-scale" content="no">
QQ Mobile Browser
<!-- Locks the screen into the specified orientation -->
<meta name="x5-orientation" content="landscape/portrait">
<!-- Display this page in fullscreen -->
<meta name="x5-fullscreen" content="true">
<!-- Page will be displayed in "application mode"(fullscreen,etc.) -->
<meta name="x5-page-mode" content="app">
App Links
<!-- iOS -->
<meta property="al:ios:url" content="applinks://docs">
<meta property="al:ios:app_store_id" content="12345">
<meta property="al:ios:app_name" content="App Links">
<!-- Android -->
<meta property="al:android:url" content="applinks://docs">
<meta property="al:android:app_name" content="App Links">
<meta property="al:android:package" content="org.applinks">
<!-- Web Fallback -->
<meta property="al:web:url" content="http://applinks.org/documentation">
<!-- More info: http://applinks.org/documentation/ -->
Other Resources
Contributing
Open an issue or a pull request to suggest changes or additions.
Author
License
from Designer News Feed https://www.designernews.co/click/stories/69587
UX Books: the foundational reading list
There are hundreds of UX Design Books out there — which can be a little overwhelming for designers who are just trying to find their next…
from User Experience Design (UX) — Medium https://medium.com/user-experience-design-1/ux-books-fundamental-reading-list-8ba3f36f6bd8?source=rss—-138adf9c44c—4
Ask DN: The Product Designers Handbook survey
http://goo.gl/forms/lUiCc0GIr7
from Designer News Feed https://www.designernews.co/click/stories/68381