(This branded content is brought to you by UseItBetter)
The European e-commerce market has witnessed substantial growth over the past several years. Last year, online shoppers contributed 455.3 billion euros to the market, and this figure goes up each year.
20 Gorgeous Mobile App Landing Pages
Most mobile app developers have an accompanying site that introduces and describes what their mobile app can do.…Read more
If you’re working in e-commerce, your list of resolutions for the New Year should include optimizing your registration and checkout forms for small screens. And, unless you are planning to quit smoking, it should be on the top of that list.
A great way to start is to compare how big brands design their forms. Well, the good news is that UseItBetter, the company behind highly effective form analytics, has done all the hard work.

UseItBetter conducted a comparative analysis of mobile registration forms on 40 top e-commerce websites from the perspective of a UK mobile shopper. They compiled all form fields, buttons and labels and turned this information into numbers and charts.
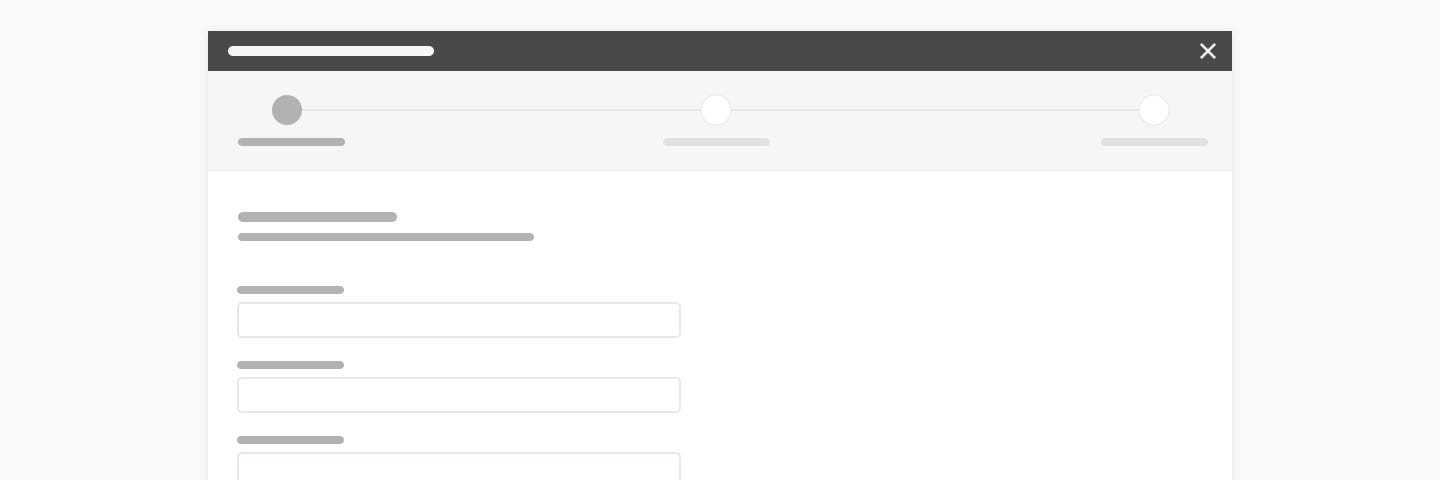
You can see the full study, including screenshots of those forms here. But let’s look together at some of the points that we found interesting.
Number of fields in registration forms
Customers prefer registration forms they can fill out quickly and easily. Especially when they are shopping on mobile. They accept information requests that seem appropriate, but usually balk at requests they regard as intrusive.
The business on the other hand, wants or needs certain data, and at times, data that can be used for marketing purposes, or to personalize a user’s shopping experience.
A rough rule of thumb is that for every additional question asked, the greater is the risk of abandonment. So how far websites are pushing their luck?
Out of the 40 websites that UseItBetter studied, 33 require users to take 10 or more actions (complete form fields and click buttons) in order to register an account.

Considering that all websites in the study are big successful online stores, we can assume that the risk pays off for them, and at their scale even a small percentage of users abandoning forms are worth a lot of money.
No “One-Form Fits All”
It’s interesting how similar some of those forms look like. Some of them have absolutely no branding, and so it’s practically impossible to say which is which. Yet, after a closer look at all those forms, it seems that there’s no fixed formula for building a perfect registration form.

The UseItBetter study allows you to compare side by side, forms from different websites.
The number of form elements ranged from as few as five, to as many as 34, but it’s difficult to spot any patterns. Multi-department stores like jdwilliams.co.uk or very.co.uk requires 20 interactions but their competitor johnlewis.com just 5: email address, password, password confirmation, newsletter signup, and the registration button. Fashion brand hm.com has 8 form elements and zara.com has 17 – twice as many.
Requirement to enter the password
The UseItBetter study also revealed that 72% of the online retailers require users to enter their passwords twice, to correct any problems due to negligence. Even though it places an added burden on users, very few users object to this, as they are more prone to making typo errors using their mobile.
Roughly 20% of the retailers give the user an option to see their password while writing. A third requires user email addresses to be repeated.
For instance, qvick.com has the most complex registration process. Users must enter and confirm their email and password, respond to a security question, provide a security answer, and enter a PIN number.
Requirement of entering the Birth Dates
Birth dates are typically used by hospitals and clinics to ensure that patients do not receive the wrong treatments or medications, as well as to keep patient files organized. Retailers usually request this information for marketing and demographic reasons, to better personalize customers’ accounts, or to offer birthday greetings or birthday discounts. Some retailers require this information for security reasons. Or because they sell certain age-restricted items.
Examples:
- asos.com – If you tell us, you’ll get a birthday treat.
Providing a birth date would appear to be optional in this example. However, in the following examples, it appears to be mandatory.
- jdwilliams.co.uk – Please provide your date of birth as an additional security measure.
- next.co.uk – You must be 18 years old or over to shop at nextco.uk
- qvcuk.com – We request your date of birth because we sell certain age-restricted products.

How retailers put these requests forward is equally important as how a UX specialist presents these requests. A dropdown form, a calendar, and type and text are the most common options. Most retailers appear to prefer the dropdown menu approach. They also prefer that the number of input fields be kept to a minimum, due to issues that an empty field can sometimes cause.
How personal data is used
How retailers use personal data has been an important, and at times, a controversial topic. The study indicated that 85% of online retailers request this information for marketing purposes (for marketing strategy and demographic research, rather than for promotional activities), while 15% request this information for 3rd party marketing.
Approximately two-thirds of European retailers’ websites can take personal information by default, to be used for marketing purposes. Users can opt out, but mobile users especially may find it difficult to fathom the fine print.
Combine best practices with real data
Even when registration forms are designed in keeping with business practices, any attempt to create a perfect form for a given business will fail, and that’s because of the users. Different users have different mindsets and varying histories of online experience. A form that does not present a problem for one user, may present a challenge, or even appear objectionable, to another.
That’s why it is necessary to go beyond best-practices, usability testing and start looking at your real users with analytics. The analytics can provide the retailers field-after-field conversion funnels, tracks form validation errors and even auto-detects critical issues by comparing patterns among failed and successful user visits.
If not, then at least check their guidelines for form tracking which you can implement using Google Analytics or any other tool you use.
4 Form Design UX Tips You Should Know (With Examples)
We tend to think about forms as simply a means to collect user data, but they are also…Read more
from Hongkiat.com http://www.hongkiat.com/blog/mobile-registration-forms-ecommerce-websites/