It’s increasingly understood that design informs technology and technology inspires design. So why do most product development cycles still begin with design and end with development?
I’m a firm believer that the best products are made by bringing design and technology together at the outset. Creating an environment where the mindset considers both technology and design can reduce handoffs (and their inherent inefficiencies) and unleash the creative potential of both skill sets.
Related: Get over yourself—collaboration is the secret to great products
It’s with this collaborative approach that Work & Co has been able to launch products like Virgin America’s iOS and Android apps, a project that relied on an inventive technical solution in order to bring our design vision to life.
The value of collaboration pays back in spades, so we wanted to share 5 ways to start building a team that thrives together—and builds better products.
Act as one team
We work as one integrated team from the start. This includes our clients, who are often involved in regular reviews and standups. We don’t wait to validate feasibility or understand what’s possible. Instead, we integrate business, design, and technology perspectives into projects from day one.
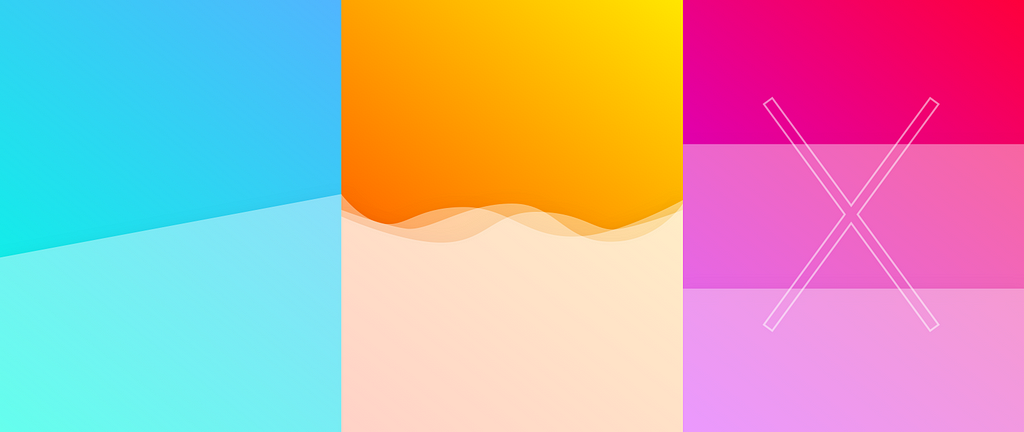
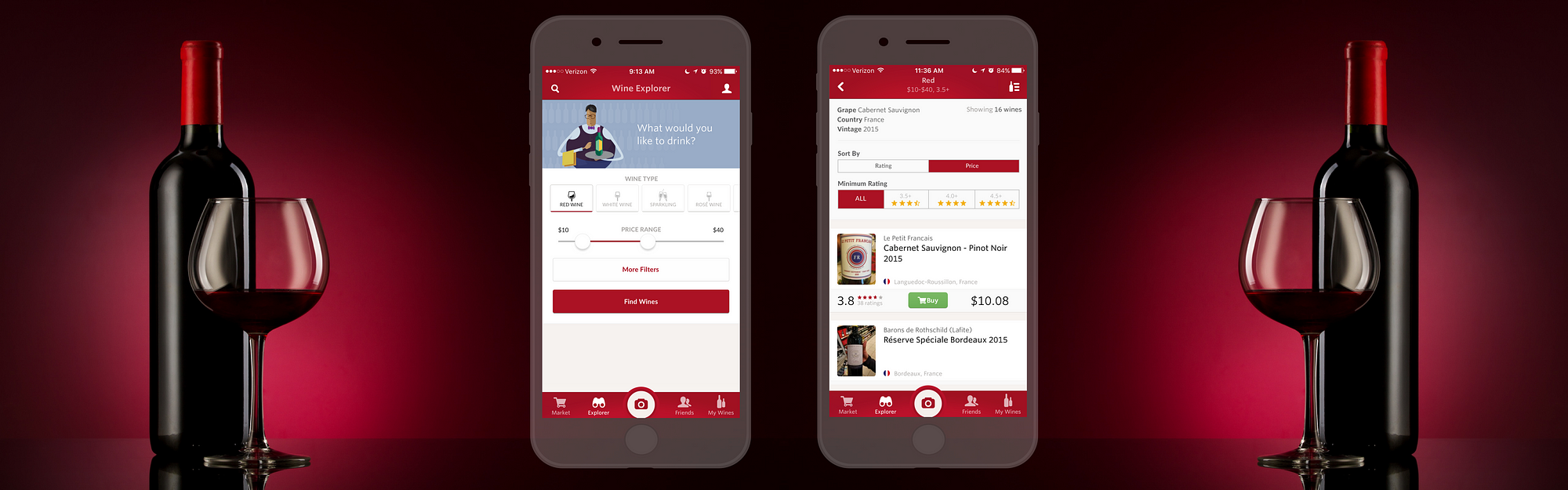
We recently created an app for a leading video platform that would not have been possible without this approach. The concept revolved around an innovative color sampling technology that could adjust the color of the UI to match the video in realtime.
“Integrate business, design, and technology perspectives into projects from day one.”
To test the idea, the team—including the designers and product managers—immediately began prototyping the concept. Doing so let them understand whether color shifts had to be quicker, slower, or timed a certain way. We saved time and validated faster than a process where wireframes and PSDs get handed down the line. It also means that when it comes time to develop it, we know the true design intent.
By removing handoffs, there’s none of the usual finger pointing for why something may not have worked. We continually refine it together, as one team, with one shared objective.
Which brings me to my second point:
Include developers at the onset of every project
In many organizations, developers are excluded until it’s time to develop design concepts.
But developers can validate designs and uncover technical considerations that might cause trouble down the road (or be an exciting new territory).
A developer’s insight is essential knowledge for the success of any project. Without this perspective, creative teams risk investing in ideas that can’t be implemented as envisioned. Bringing technology into the design process can uncover new ideas while ensuring concepts get delivered on.
“A developer’s insight is essential knowledge for the success of any project.”
To further tighten collaboration, developers and designers don’t sit by discipline. We sit side-by-side by project team. We discuss each other’s work as we go, not just during major reviews. The result is shorter feedback loops and products that are better thought through.
Build an environment of open communication
Open dialogue helps everyone on the team stretch thinking and explore new ideas. Developers get involved in early design reviews. Designers keep refining as we build. By breaking down barriers, we create an environment where each team member seeks the feedback and ideas of others.
As one of our design partners says, “respect is the ultimate currency.” Our teams have to trust each other, and respect everyone’s opinions. This enables more constructive conversations throughout, and alignment towards the same goal.
Get into the habit of experimenting
We want to help our clients take bigger risks and launch more innovative products, but we also have a responsibility to ensure greater likelihood of success.
We’ve found that by experimenting at the outset, we can more rapidly identify which strategies will work. We constantly iterate and try new ways to solve problems. As a result, we produce dozens of concepts and prototypes, often within the first few weeks of kicking off. For the video app we conceived, we prototyped over 75 interfaces and interactions before arriving at the final solution.
This approach allows us to run highly targeted experiments, whether they be related to UX, technical feasibility, or any other aspect of each product.
Put energy into prototyping over presentations
We start prototyping as early as week one in a project. Working as one team means we can limit presentations in favor of reviewing in-progress prototypes. We take the time and energy that often gets funneled into presentations, and instead run user tests or get clients to interact with a functioning product. The result? Designers and developers collaborating on the product within the first week, instead of months down the line. On average, we’re delivering at least one prototype within the first month of kicking off a project.
The next time you’re ready to kick off a new project, spend some time really evaluating the perspectives and expertise you bring into the process and how talent will work together. Can you minimize handoffs and expand communication outside of formal reviews?
The investment in these adjustments will lead to happier, more productive teams—and better digital products.
You’ll love these posts, too
from InVision Blog http://blog.invisionapp.com/designers-developers-collaborate/

































 Impressionist art is more about feelings than realism, but have you ever wondered what Monet actually saw when he created pieces like Low Tide at Varengeville (above)? Thanks to researchers from UC Berkeley, you don’t need to go to Normandy and wait…
Impressionist art is more about feelings than realism, but have you ever wondered what Monet actually saw when he created pieces like Low Tide at Varengeville (above)? Thanks to researchers from UC Berkeley, you don’t need to go to Normandy and wait…


















 Vivaldi Browser, the brainchild of Opera co-founder Jon von Tetzchner, is launching a new feature that’s downright historic. Today, the browser reveals its History feature, which provides users with detailed insight into their browsing behavior.
Vivaldi Browser, the brainchild of Opera co-founder Jon von Tetzchner, is launching a new feature that’s downright historic. Today, the browser reveals its History feature, which provides users with detailed insight into their browsing behavior.