ISUX Design Trend Report




In this article, we will share the last part of design trends: “the UX design trend”.
User experience is the feelings of users when using products, under the joint action of products, people and the environment. As technologies develop, and new products and services emerge in an endless stream, the behavior and psychology of consumers are constantly changing. We will analyze and summarize the user experience trends from four latitudes: technology, hardware, environment and users. In this changeable industry, we have to understand these trends when we are designing and improving new designs, and preparing for the upcoming future.
In order to better understand why there are these trends, we have summarized some signals from the objective conditions that influence the trend:
2019 is the first year of 5G
The latest research from Cisco shows that, nearly 12% of the world’s mobile data traffic comes from 5G connections in 2022. The 5G extreme high rate makes the content recommendation more personalized and precise. The Internet of everything will bring more intelligent terminals and more subdivision scenarios, and AR will have more application scenarios.
The Post-00s entering 20 years old in 2019
Their characteristics are more diverse, and there are a thousand Hamlets in a thousand people’s eyes. They like to be more social and interactive, and content is a tool that motivates them to interact and invest more time and money in areas of interest.
AI technology accelerates landing and expands applications
In recent years, AI technology has been widely used in mobile internet. The research report of artificial smart phone indicates that the most commonly used AI functions of consumers are voice assistant, face unlocking, intelligent map, smart shooting and beautifying. The core application scenario technology surrounding by voice and vision will continue to be upgraded.
The differentiation of smart phones
The emergence of the full screen, Face ID gradually replaced the Touch ID; major mobile phone manufacturers also tried to innovate in the form of products, launched a folding screen phone.




Internet products have switched from popularization to personalization, and more and more products are finding new chances via targeting segmentation. The design has changed from the experience of homogenization to a pursuit of personalization and innovation. Designers have to understand the target population that is completely different from their own, conduct segmentation user researches, and improve the product values by excellent user experience to retain users.


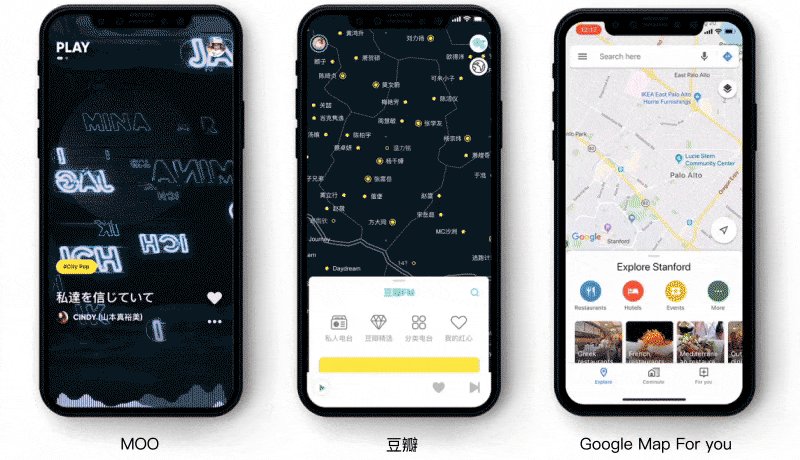
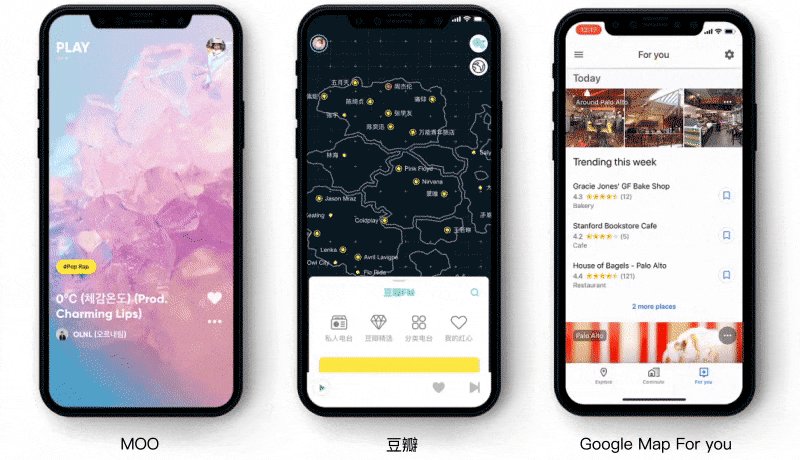
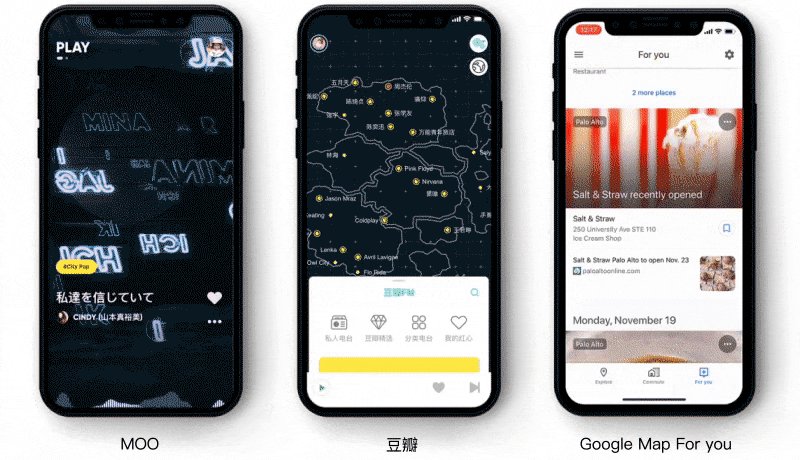
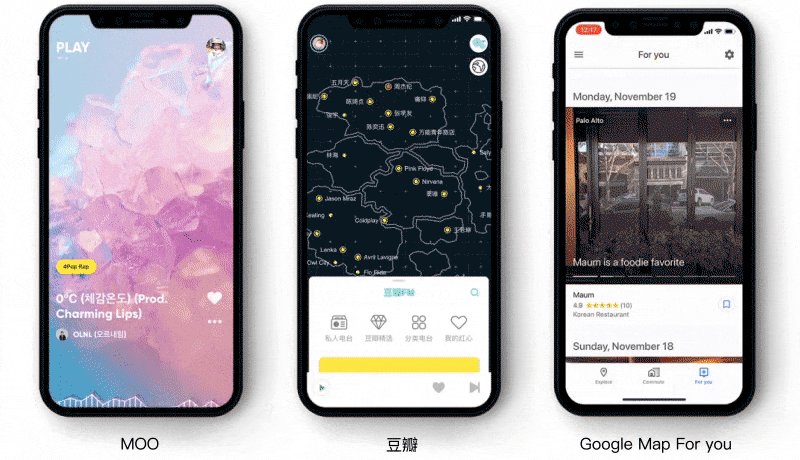
In the background of big data, there are multiple individual interests, and with the technical development of machine learning and artificial intelligence, products should focus more on personalized recommendations.


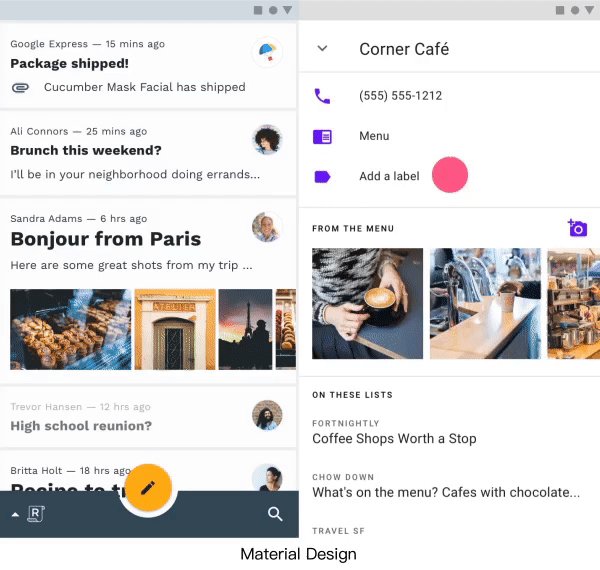
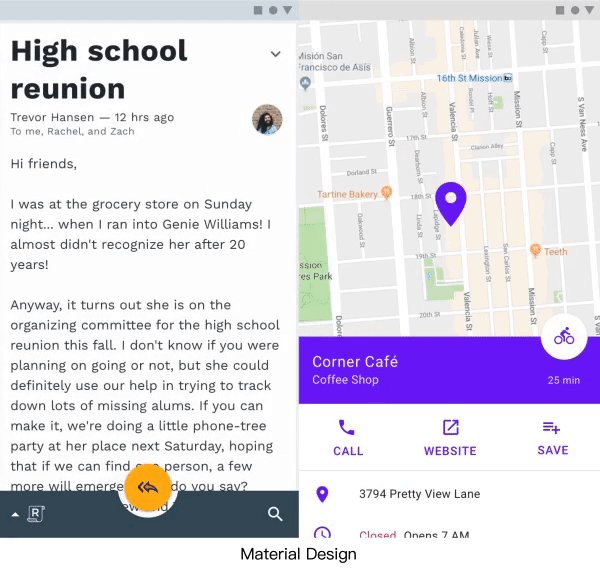
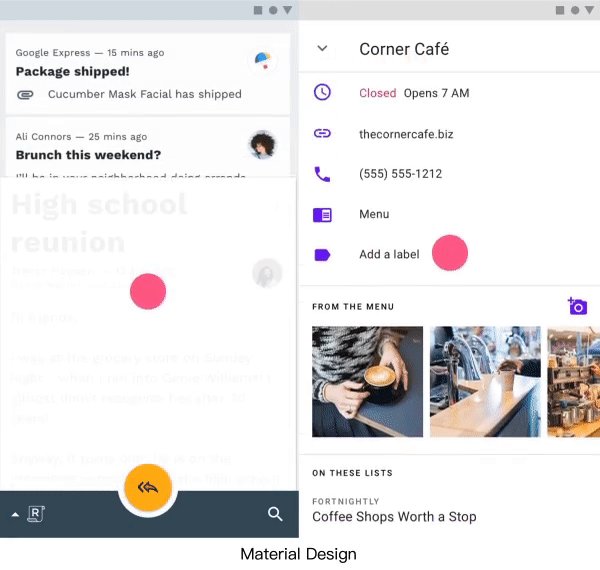
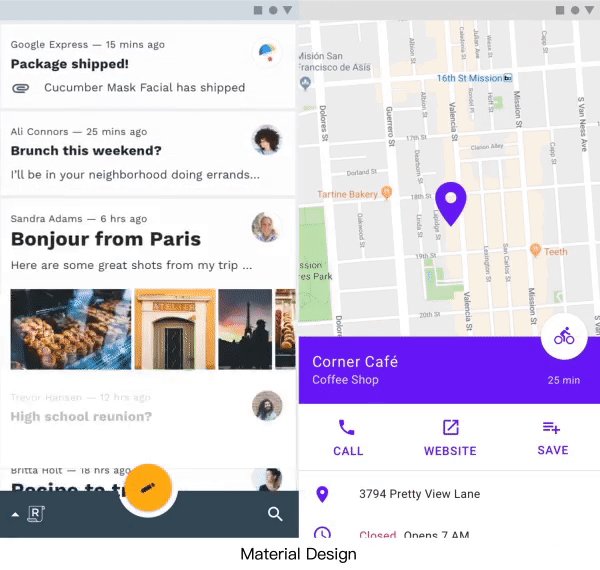
The “More understand you” information stream does not need users to search for songs they like from a bunch of song lists. Douban music map and Google Map For you to make your preferences clear.


Users are often using their phones in different places, and scenarization life characteristics can be perceived by internet devices. Designers need to perceive the current scene of users, and design accurately by understanding the requirements of the current scene, in order to improve the sense of surprise and happiness.


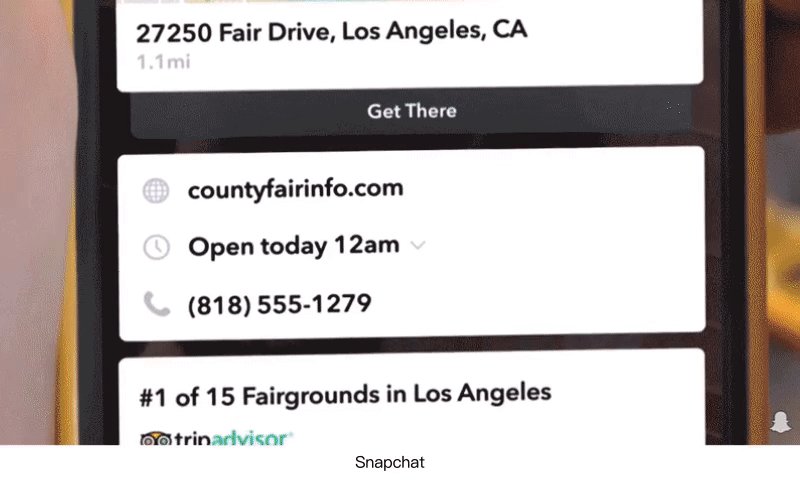
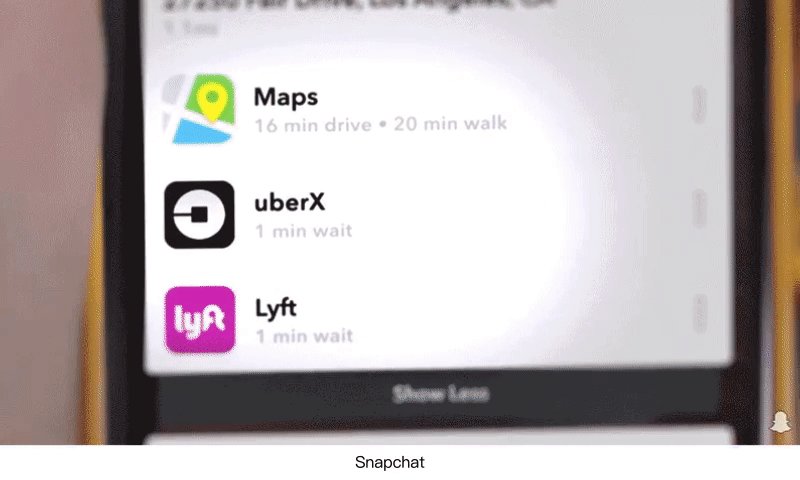
Snapchat can recognize the locations of where people are photographing in a party, and then they can book a taxi to this place online in the app.


McDonald’s has a personalized recommendation technology, which can allow the restaurant to adjust the menu according to the weather, time and order records of consumers.


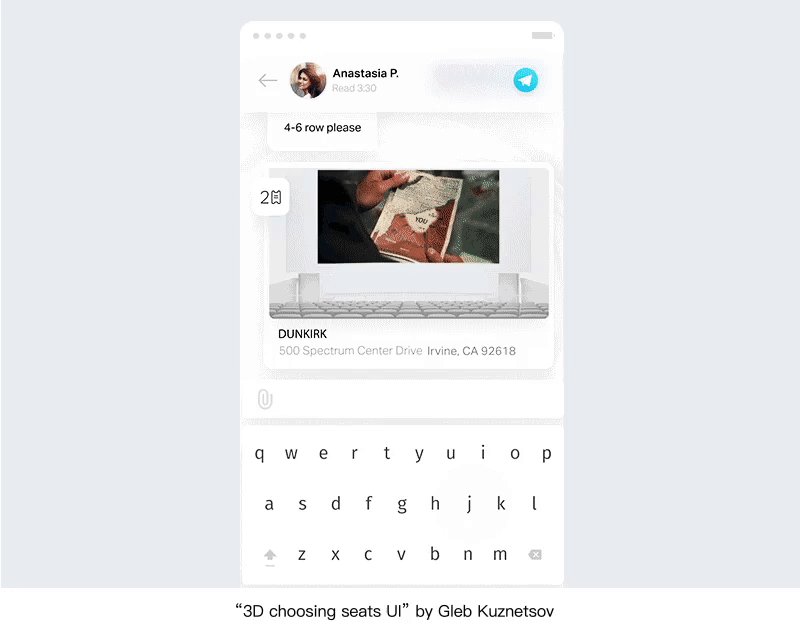
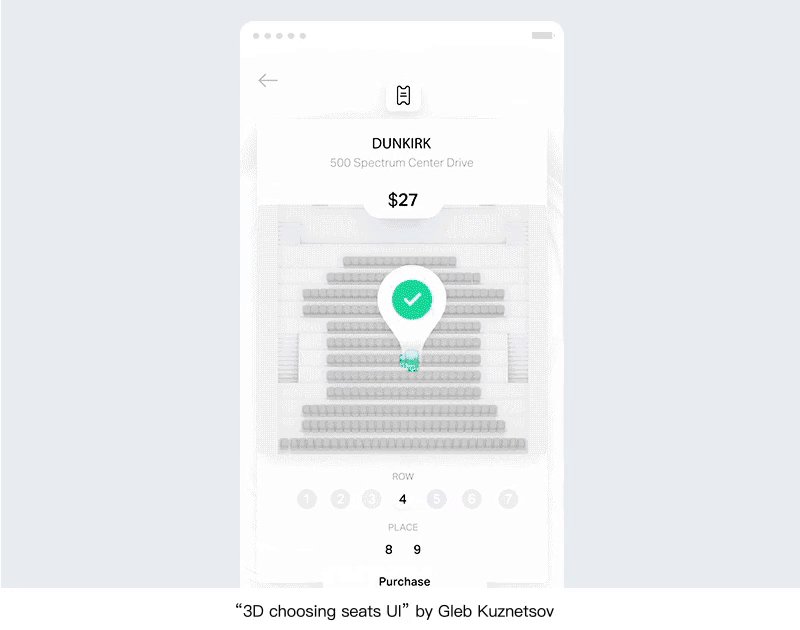
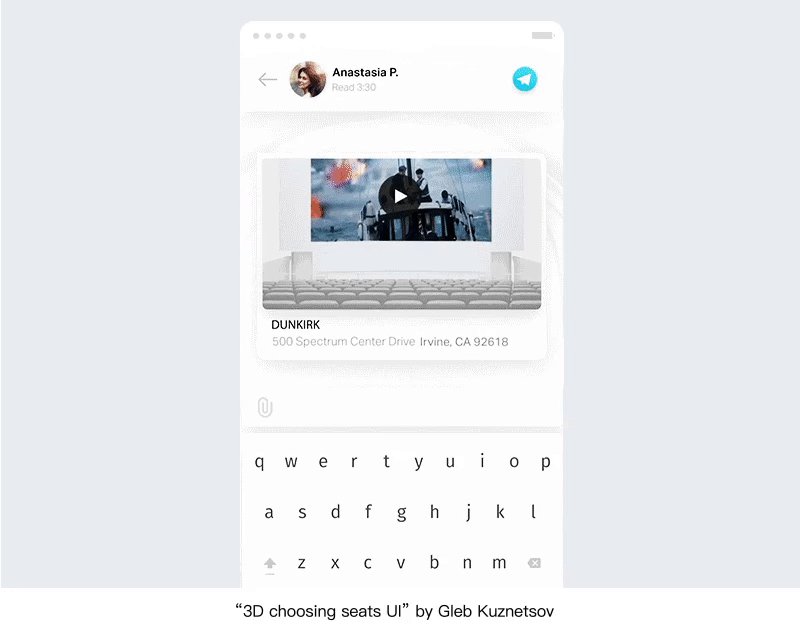
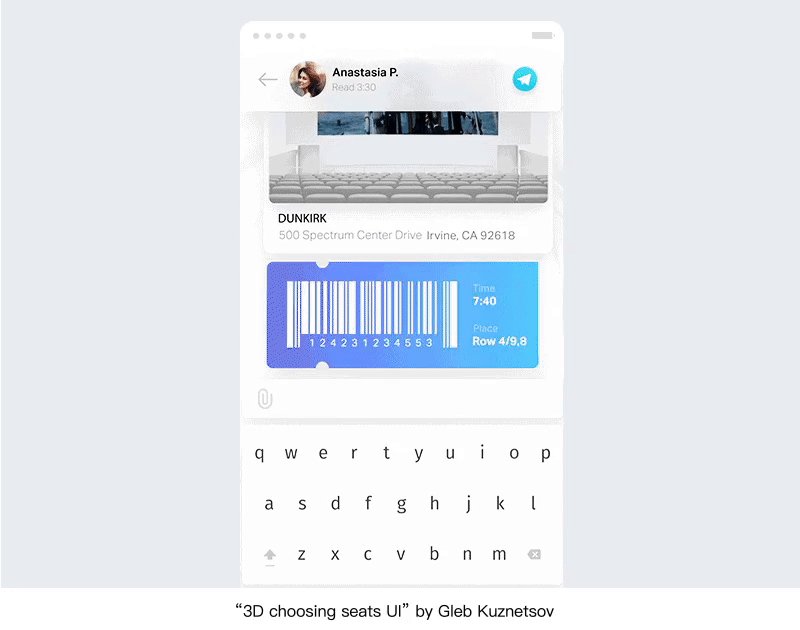
Users can experience the real viewing angle of the seat when they choose a seat in the cinema. The app will provide the ticket QR code when a user has nearly arrived at the cinema.


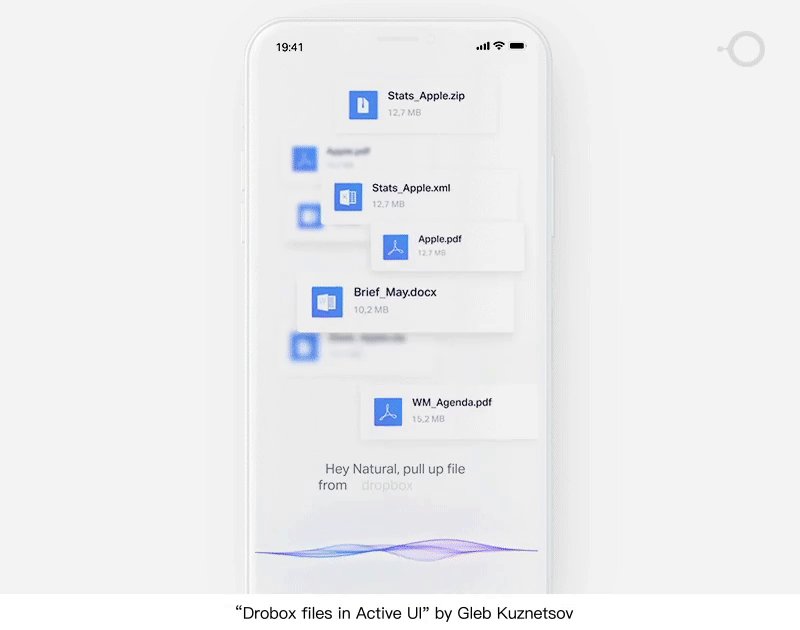
As AI voice technologies rapidly popularize, which helps people change habits and concepts, the users are increasingly using voice interaction. According to the report from ComScore, 50% of all searches will be voice searches in 2020; and 72% of users who have a voice assistant said that this has become part of their lives. Lots of tech-companies show their own smart speaker, and AI devices have changed the interaction with interfaces from GUI to VUI, and it doesn’t rely on the touch screen input, and provides the no navigation, no buttons, and no menus interfaces. Currently, domestic AI speakers are still a relatively primitive AI, and are often called by users as an artificial foolish voice system.




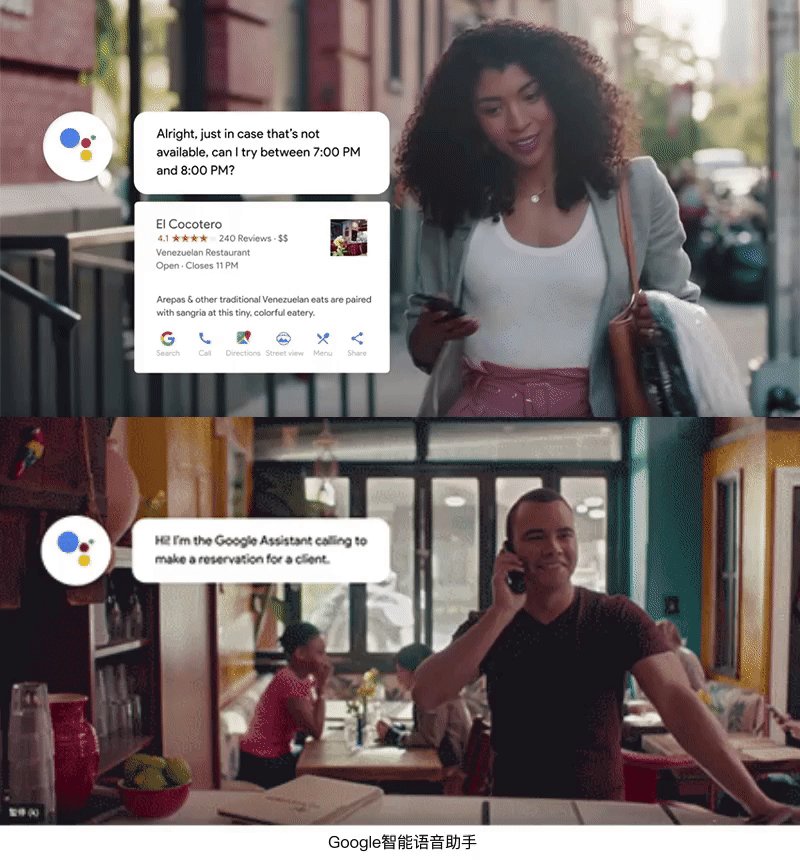
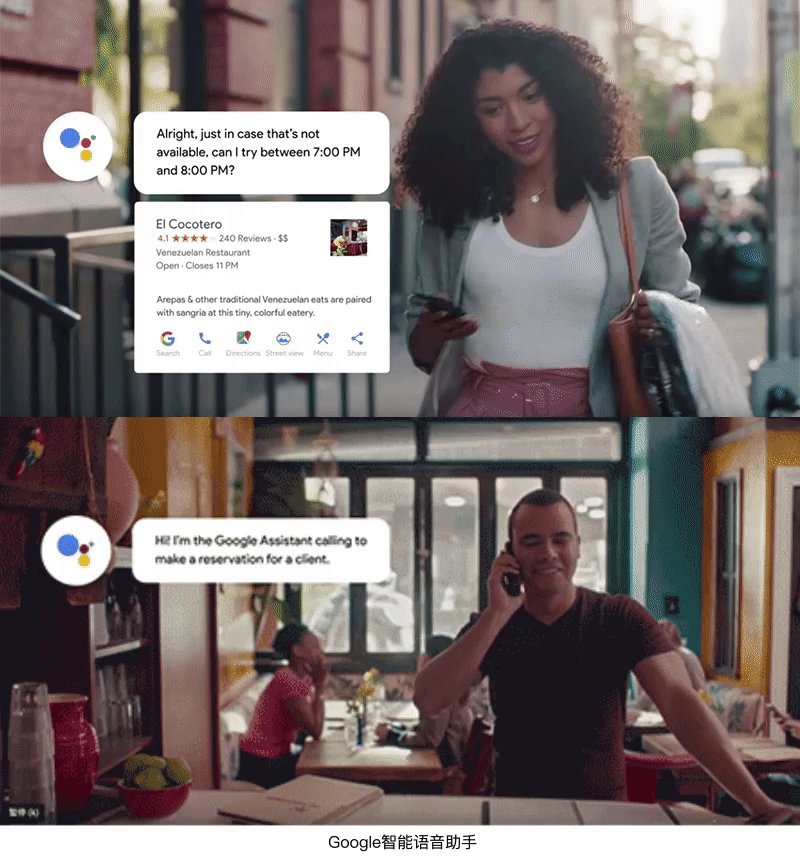
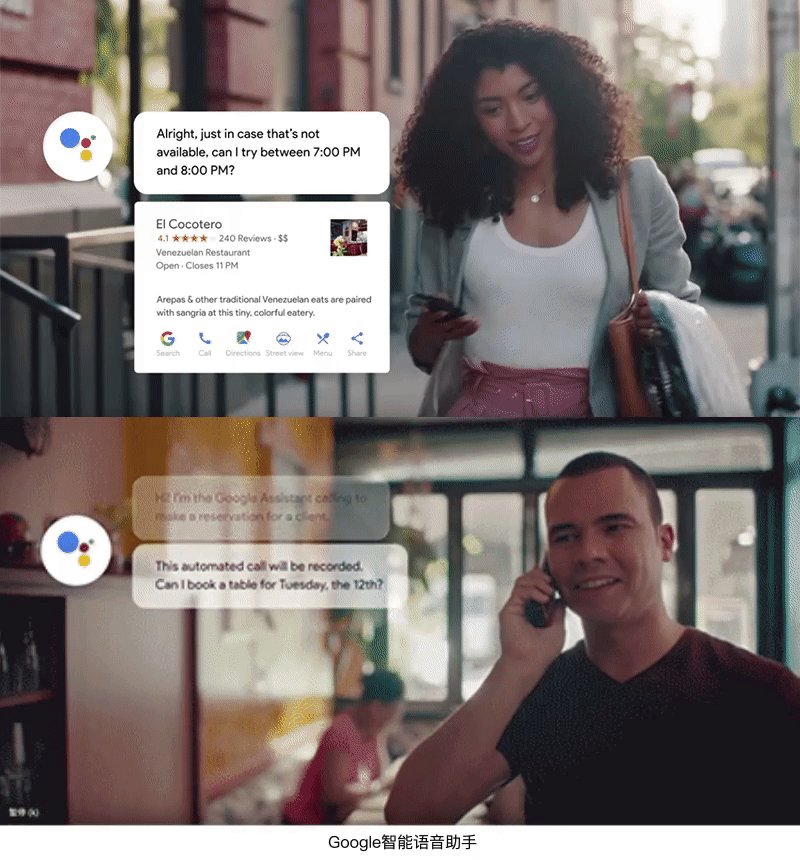
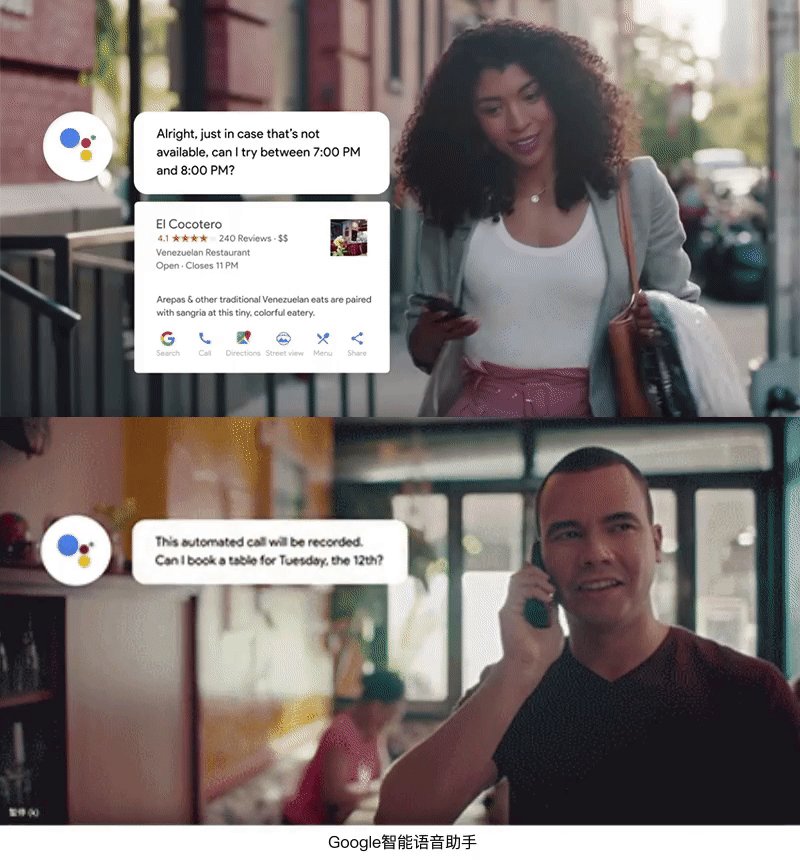
With the continuous development of artificial intelligence and machine learning, Google’s intelligent voice assistant has evolved rapidly. From the Continued Conversation published at last year’s I/O, users do not have to say ‘Hi Google’ for every instruction, and this year, the users do not need to say wakeup words, but just pick up the phone and let it help them.
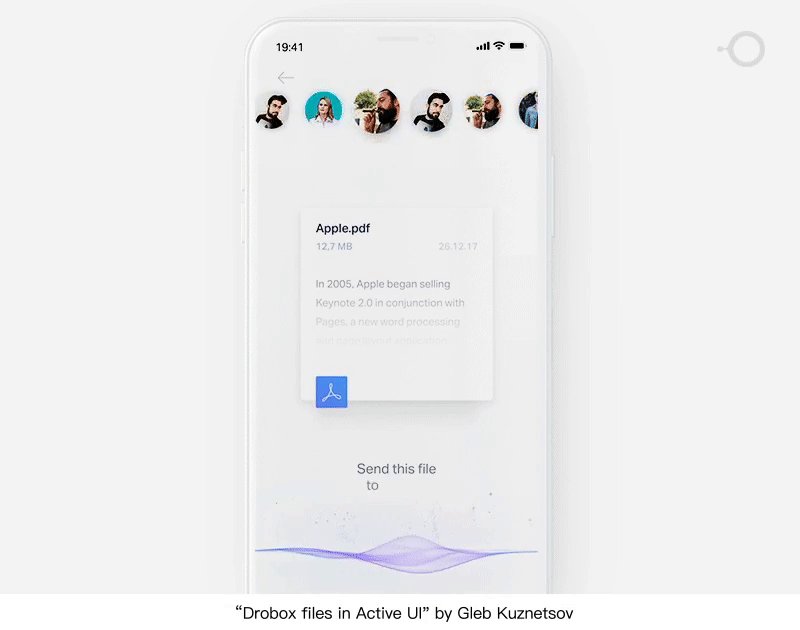
Released last year, Google Duplex can call a restaurant or a barbershop to make a booking for you. This year, it can help you rent a car, reply to messages, find photos to share with friends, write emails, and do other cross-app tasks.


The technological advancement will inevitably lead to efficiency improvement, as AI can more and more completely understand the highly personalized requirements put forward by users, and the voice interaction can be as natural as a human’s, and it can fast process the multi-tasks that are cross-app as well. VUI can reduce user-operating costs and shorten the operation process chains, and it becomes the daily “assistant” of the users.




For the user, the use of voice is not only its convenience, but entertainment is also one of the important factors. Short videos are complemented in voice interaction and speech recognition. Snapchat introduces a sound filter that not only responds to sound volume, but also recognizes voice commands and then triggers corresponding animations.


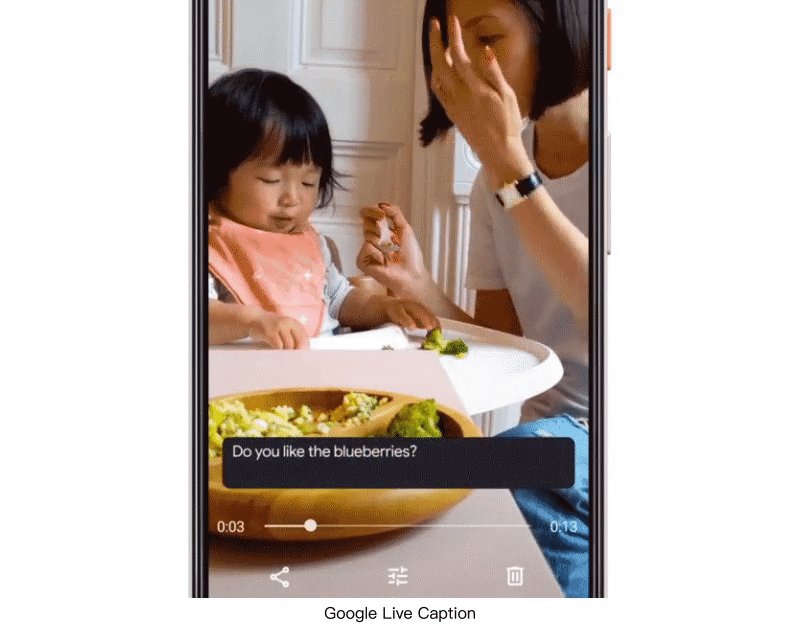
Live Caption voice recognition technology from Google converts video voice content into text subtitles and displays them in the conversation interface. It also recognizes keywords and forms text links, and then users can click and jump directly.


With the constant rise of the voice-controlled game and voice social media, voice makes the interaction more diverse. Tencent NEXT new work “Mystery Chasing” expresses the story with sound, listens to the sound and makes the reasoning and solve the case, and uses the sound to create an immersive experience.




Login app authentication is optimized from the previous “user name + password” mode to get the mobile phone dynamic verification code. Identity verification is not easy to use in the experience. The receiving and inputting of the verification code requires the user to spend a certain amount of time and effort. The appearance of full-screen phones has replaced Touch ID with Face ID. As the full-screen devices become more popular, more and more apps will be added with face recognition authentication, to achieve real-time and a more accurate one-click login.


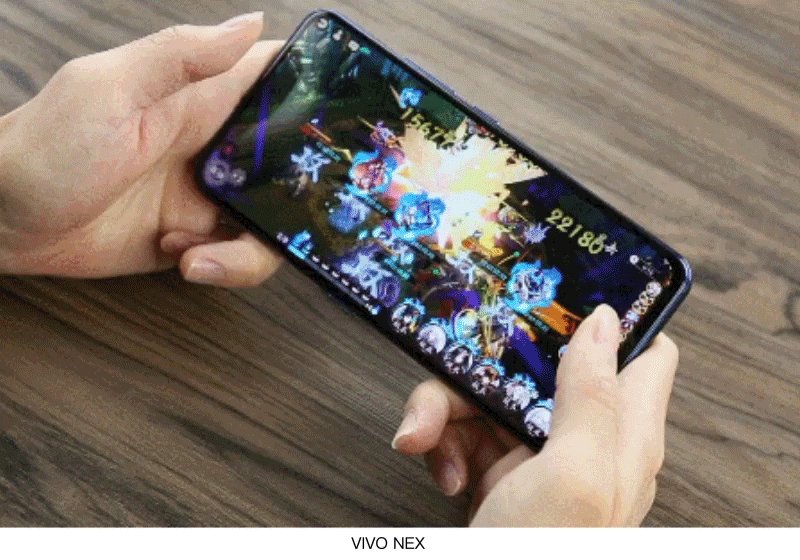
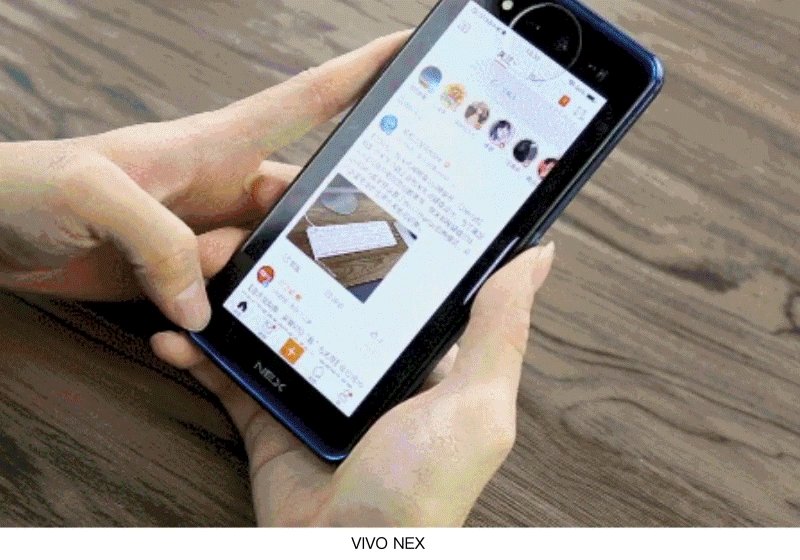
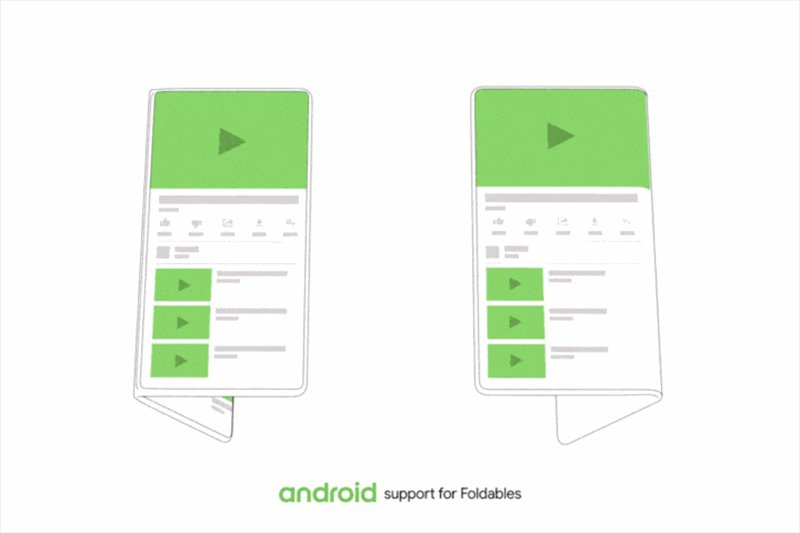
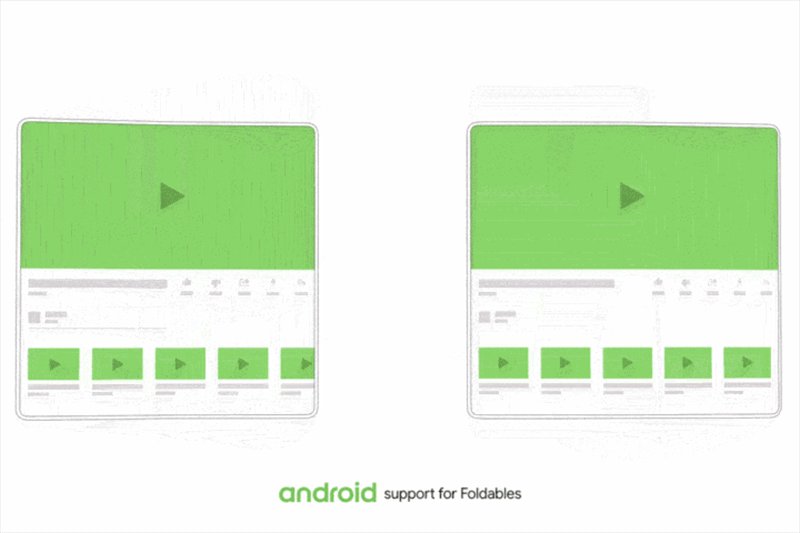
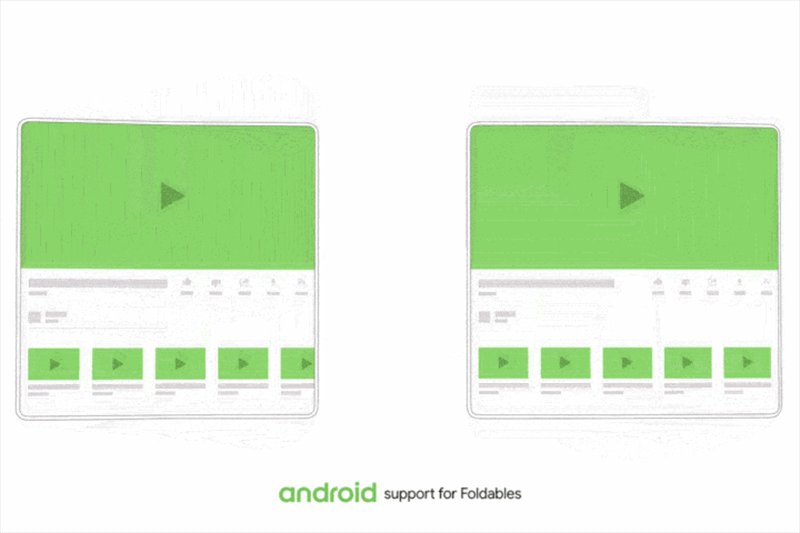
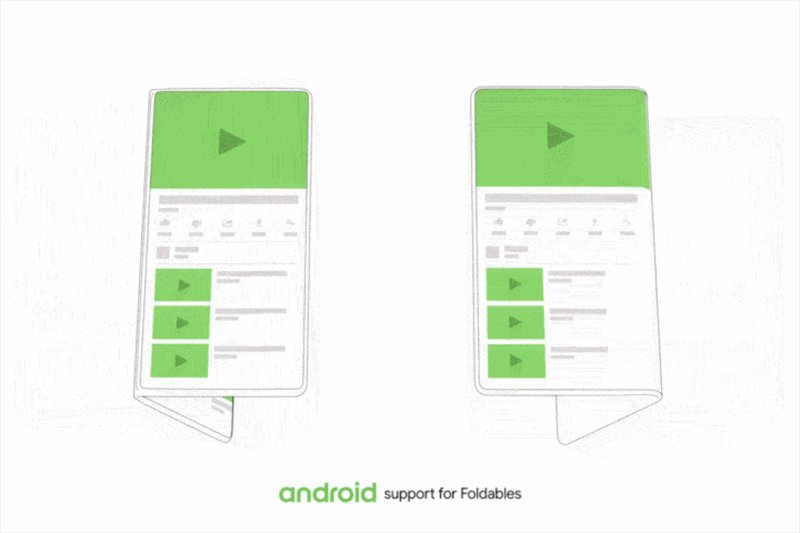
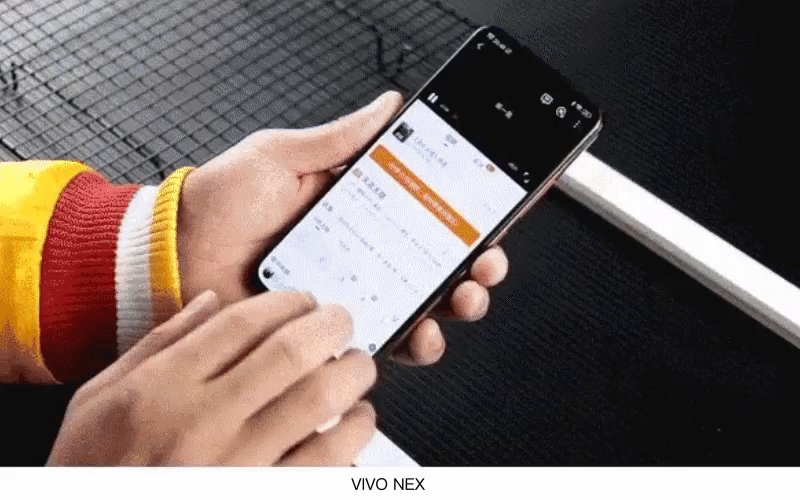
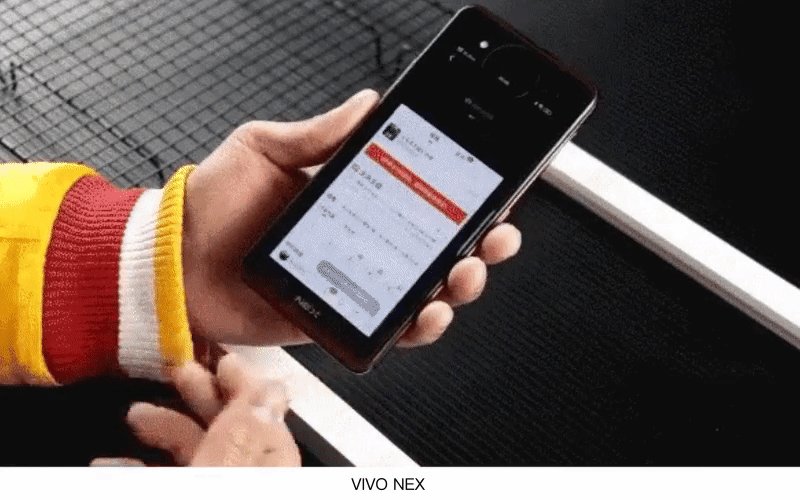
In order to mobilize the enthusiasm of consumers, the mobile phone manufacturer has developed it products from the full screen, lifting camera, and double-sided screen to the recent folding screen, and the emergence of new forms of mobile phones will bring a different operating experience.


A foldable screen can make the back of the phone become an additional interactive space, which is convenient for the user, as they can use two screens at the same time for different app operations. For example, a user is playing a game, meanwhile without switching out of the game the user can be directly turning over the screen to process social messages.


Foldable screen expansion can make the space bigger, and has an app running in the smaller screen. The screen can automatically adjust the size to match large layout, and show more functions. It can also perform multi-window operations, to avoid switching back and forth frequently between multiple applications.


The appearance of full-screen phones allows gestures operation to replace physical buttons.With the appearance of a folding-screen, the operation of a dual-screen will have more gesture operations, and it is necessary to simulate the natural, customary gestures of the person in the devices.


AR technology will play more of a valuable role with 5G and create more new scenarios. People can integrate the original fictional digital world into the real physical world via AR. According to the Gartner survey in 2018, about 46% of retailers plan to integrate AR/VR technology into their shopping experience in 2020.


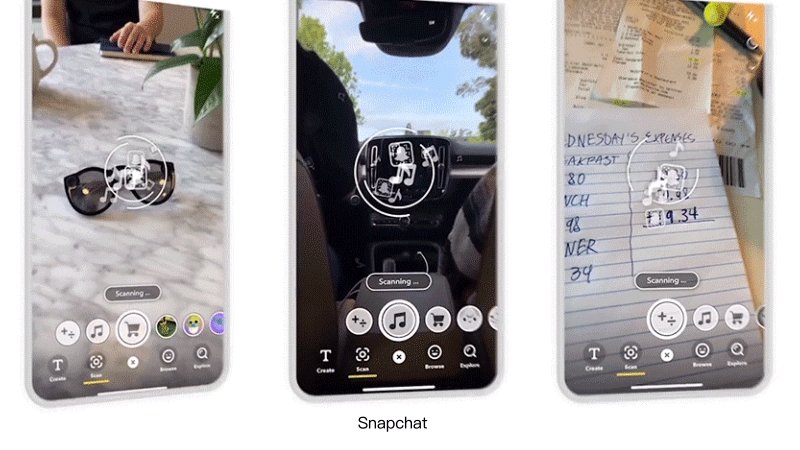
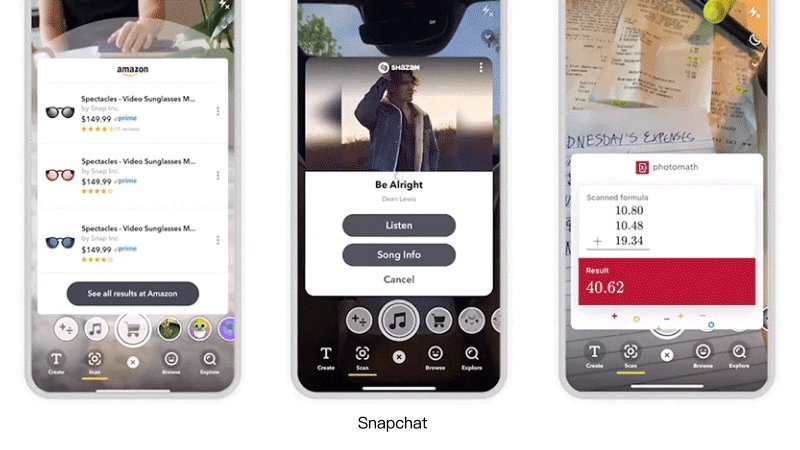
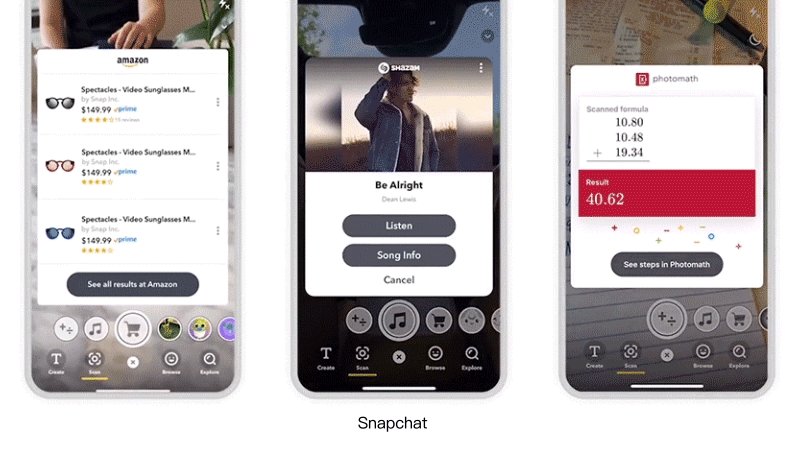
Snapchat can use the camera to scan physical objects, display Amazon’s purchase links, and scan songs or math problems.


The “Scan” of the Nike app can fully scan and evaluate feet, and displays the length and width of the left foot and the right foot. According to the selected sports shoes, the most suitable shoe size will be recommended.


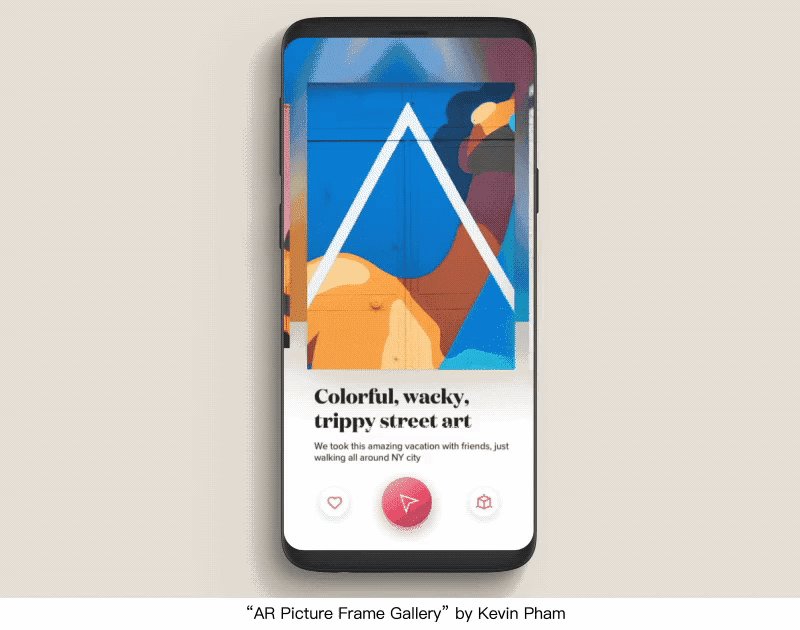
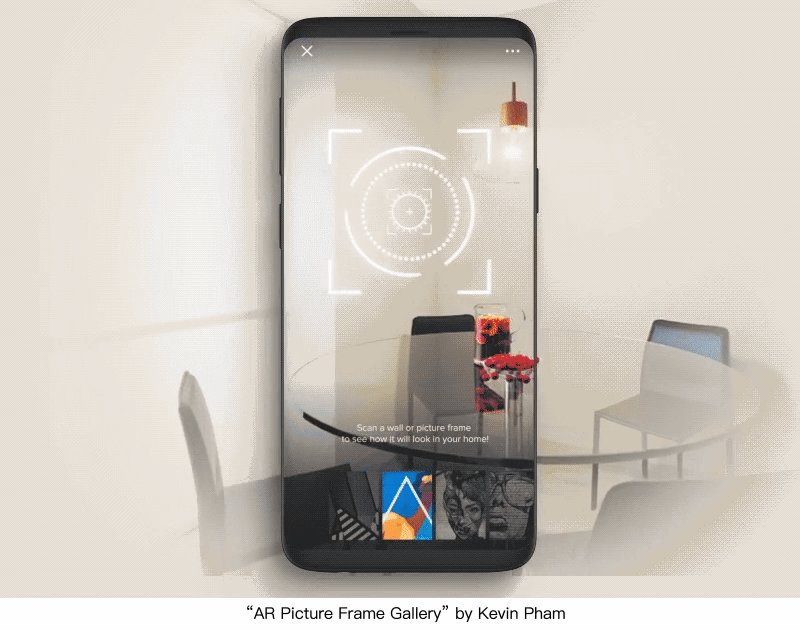
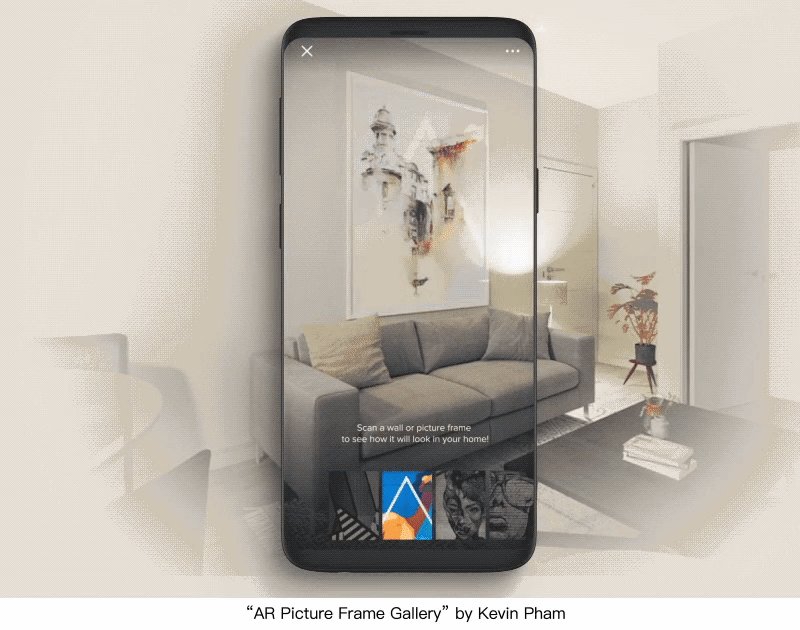
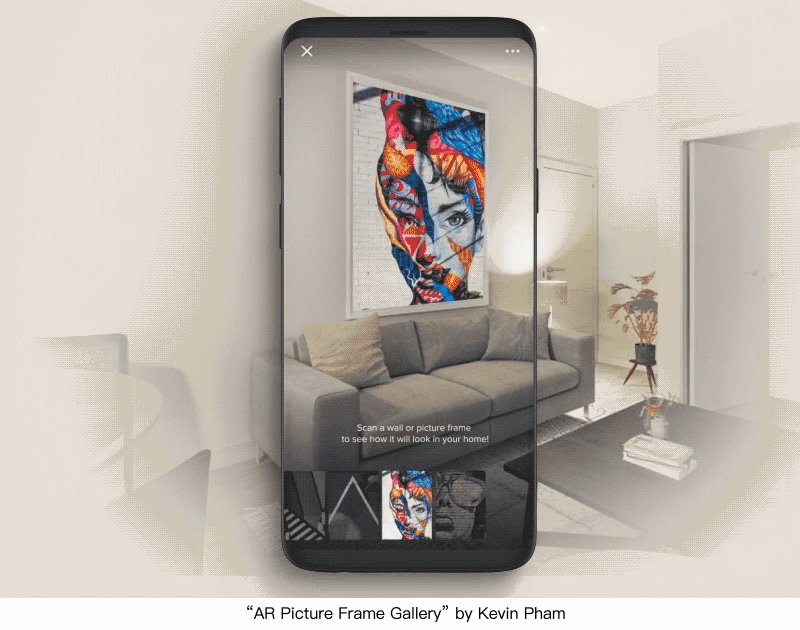
AR makes objects in the digital world more figurative. The user can put the painting into the real scene through AR when they want to search for a painting and want to buy one. The painting can be set in a real scenario via AR, and the user can check out the size, and color and whether it matches their home style.

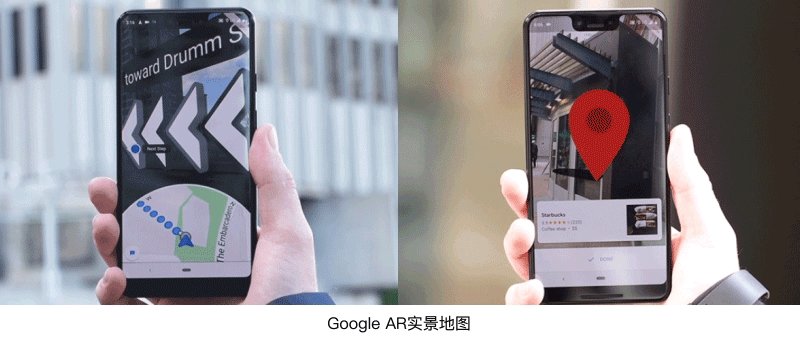
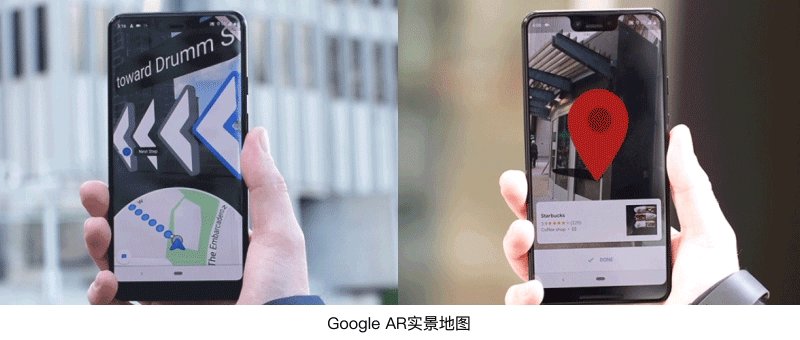
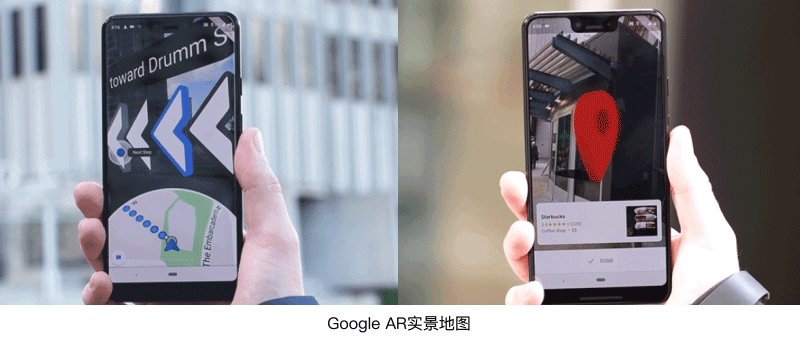
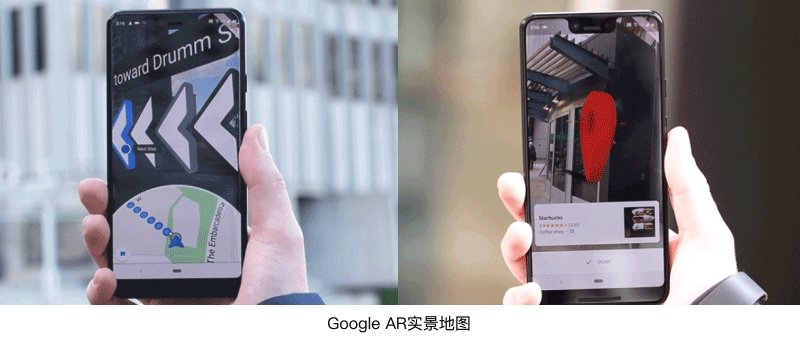
Google Maps provides AR real-world navigation. The top area of the screen will show the real scene content, while the bottom shows the digital map, and there is a large 3D arrow to guide the orientation. The interactive behavior of AR simulates user behavior in the real world, allowing users to quickly understand how to use it. Therefore, the core information needs to be transmitted through the simplest simulation of the real environment. The design of 3D elements can focus on visually guiding user operations, and produce physical effects, gravity and inertia simulation in real life, by making the 3D elements look more realistic and natural.

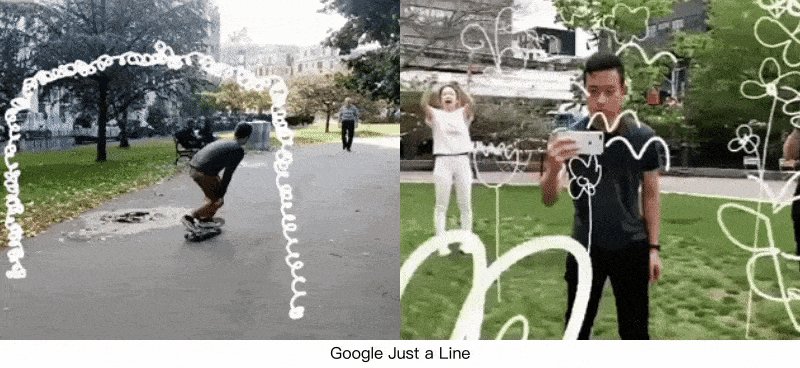
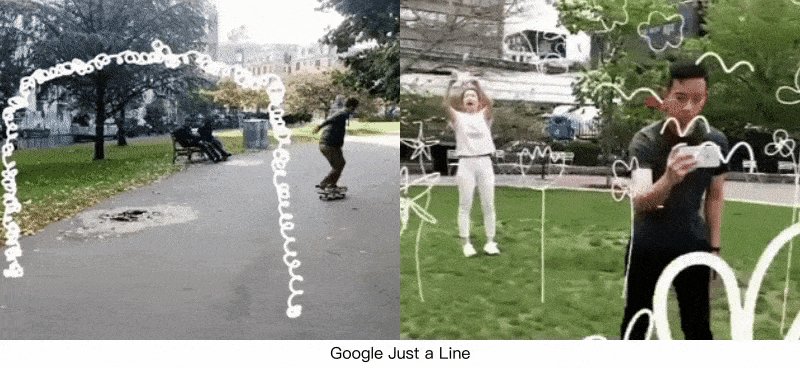
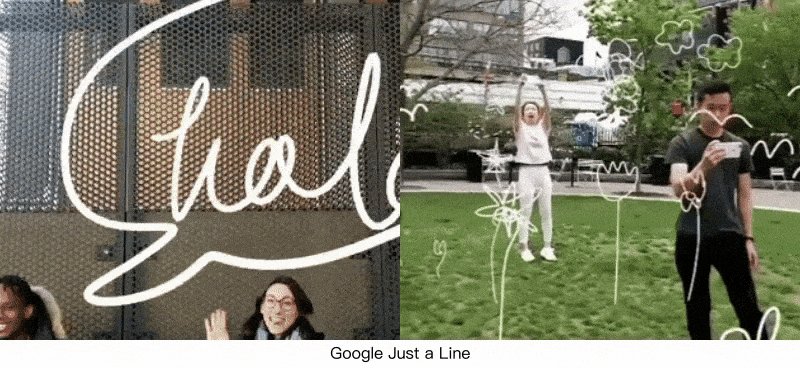
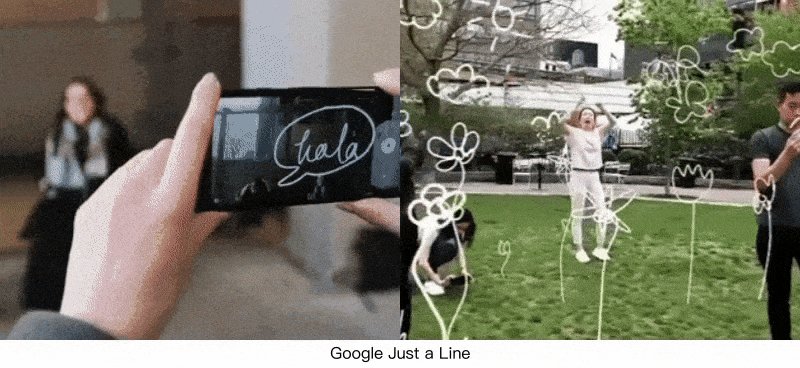
Google provides the first app, which supports the multi-user AR interaction, “Just a Line”, according to shoots through the camera, and then taps the screen to draw, and draws the picture you want to express.



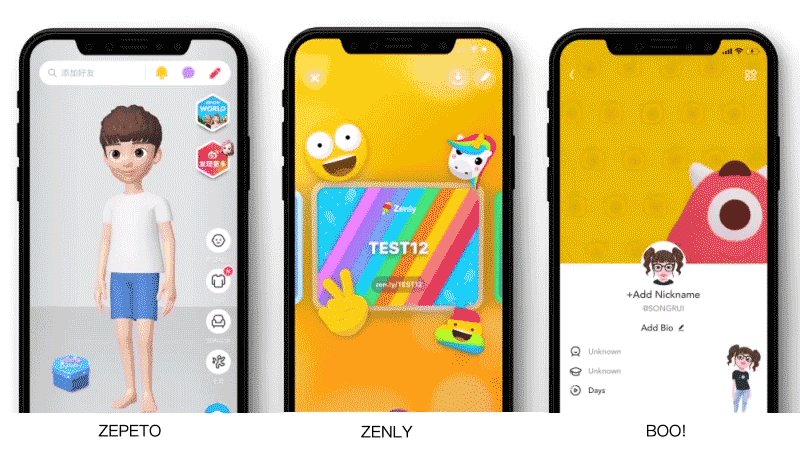
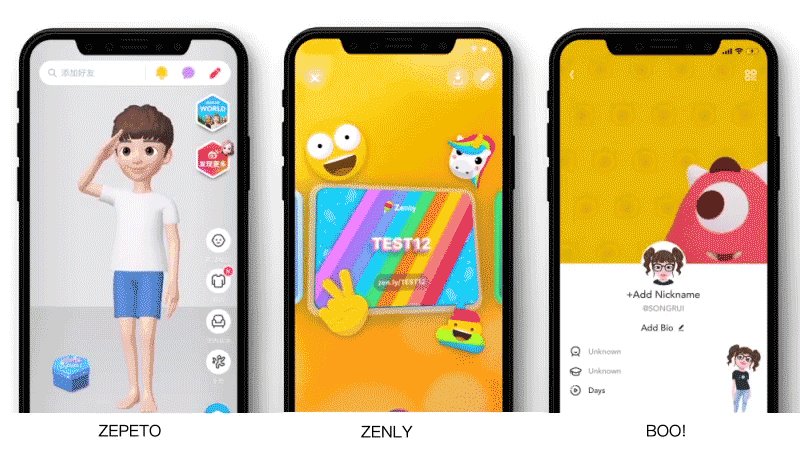
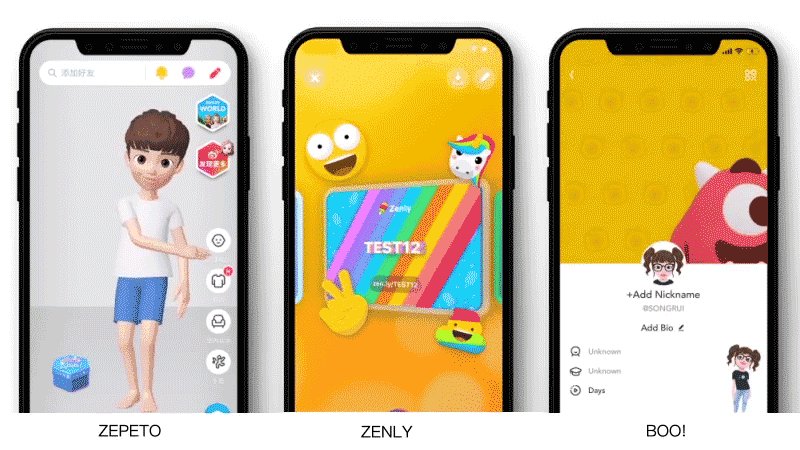
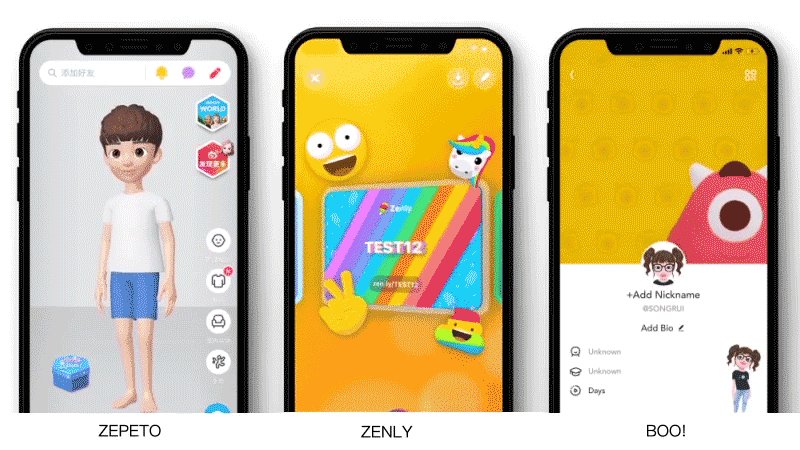
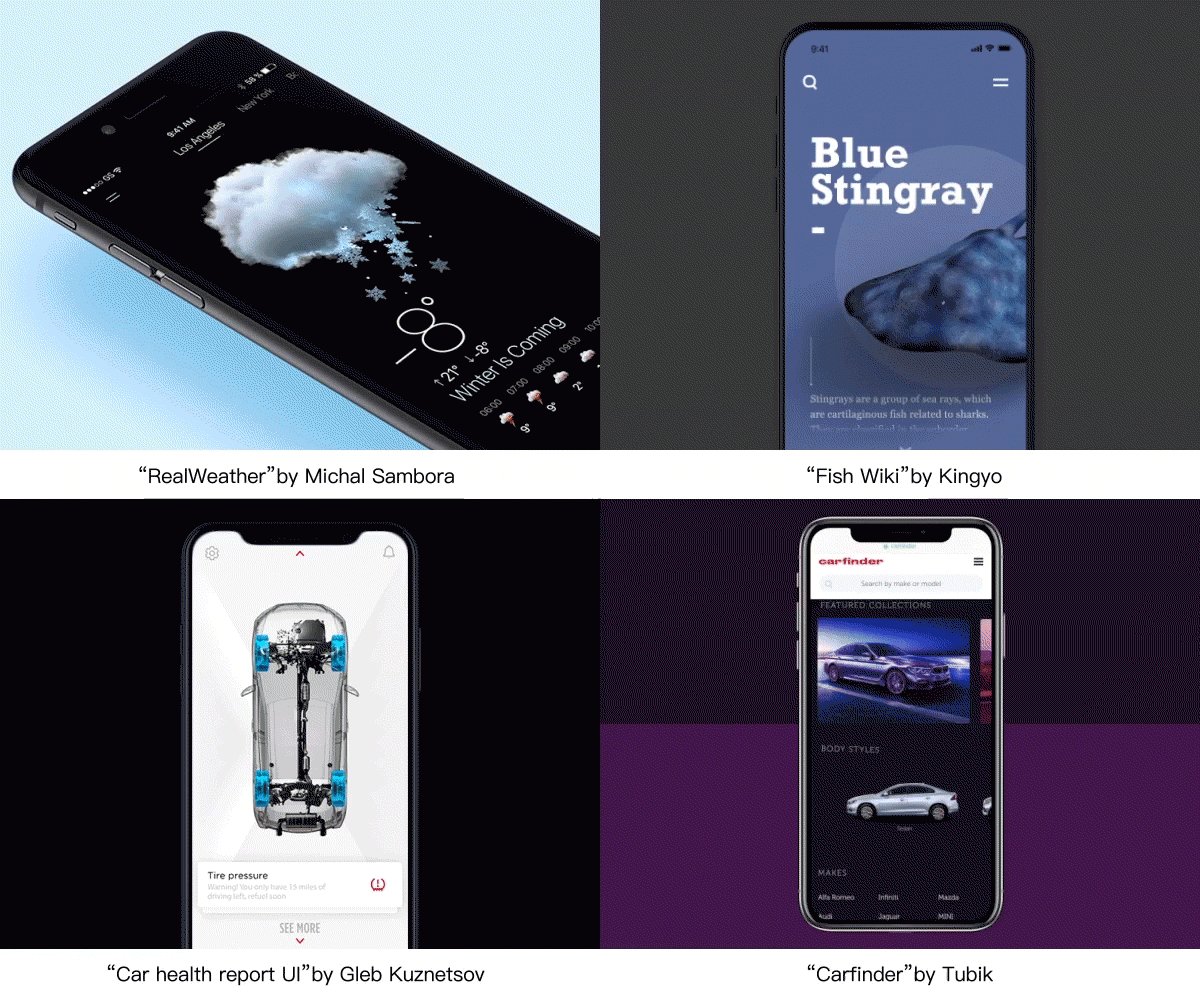
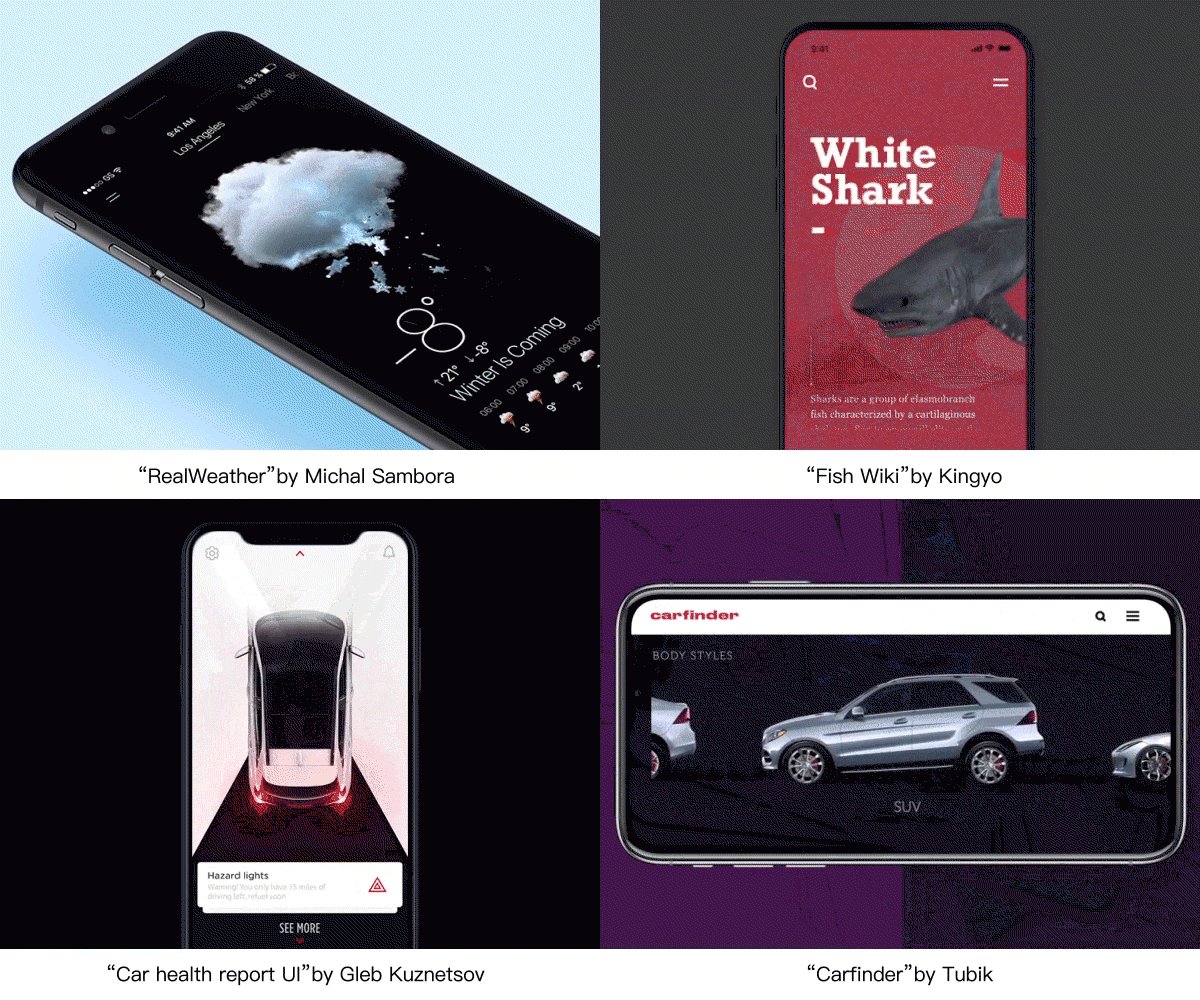
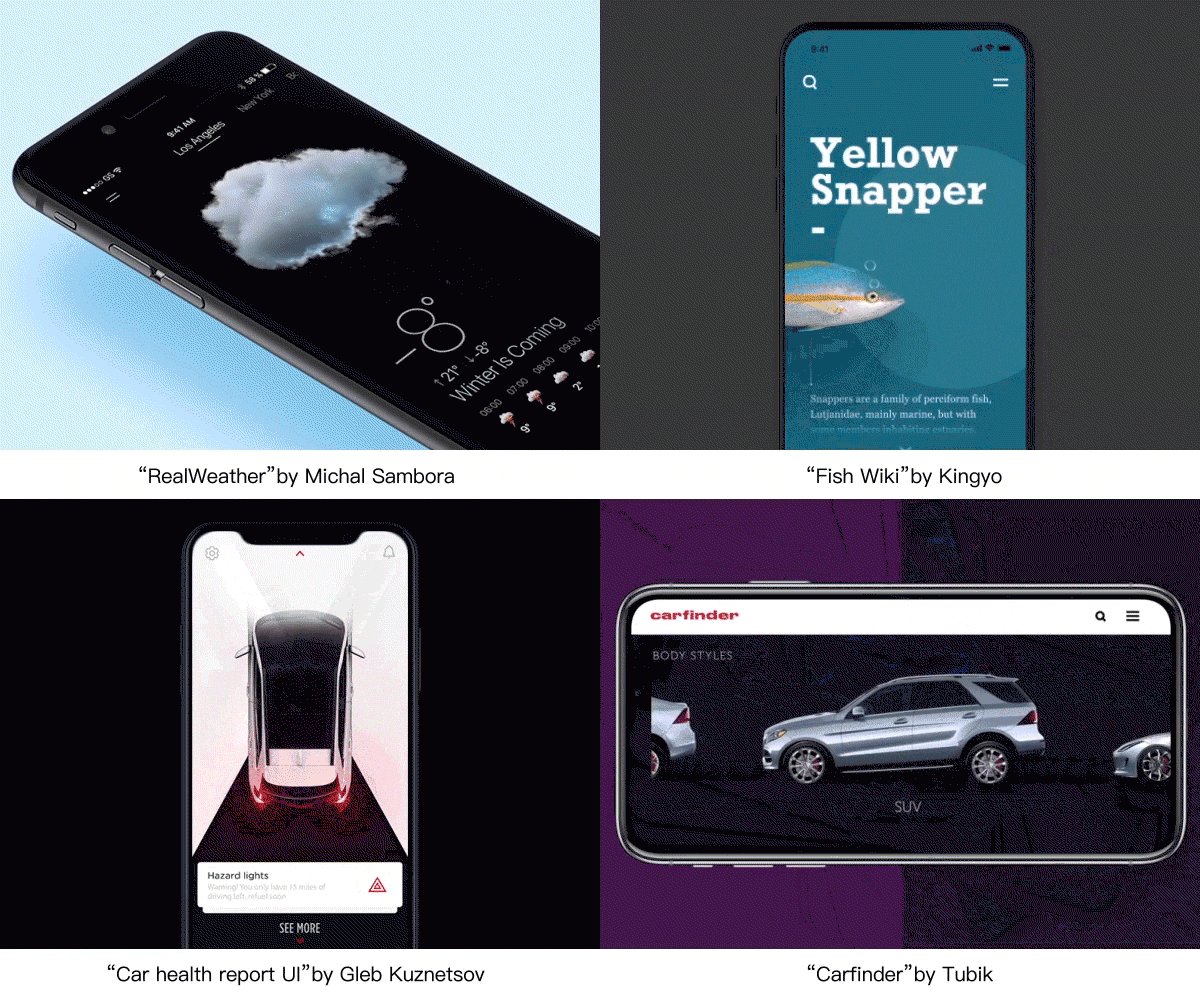
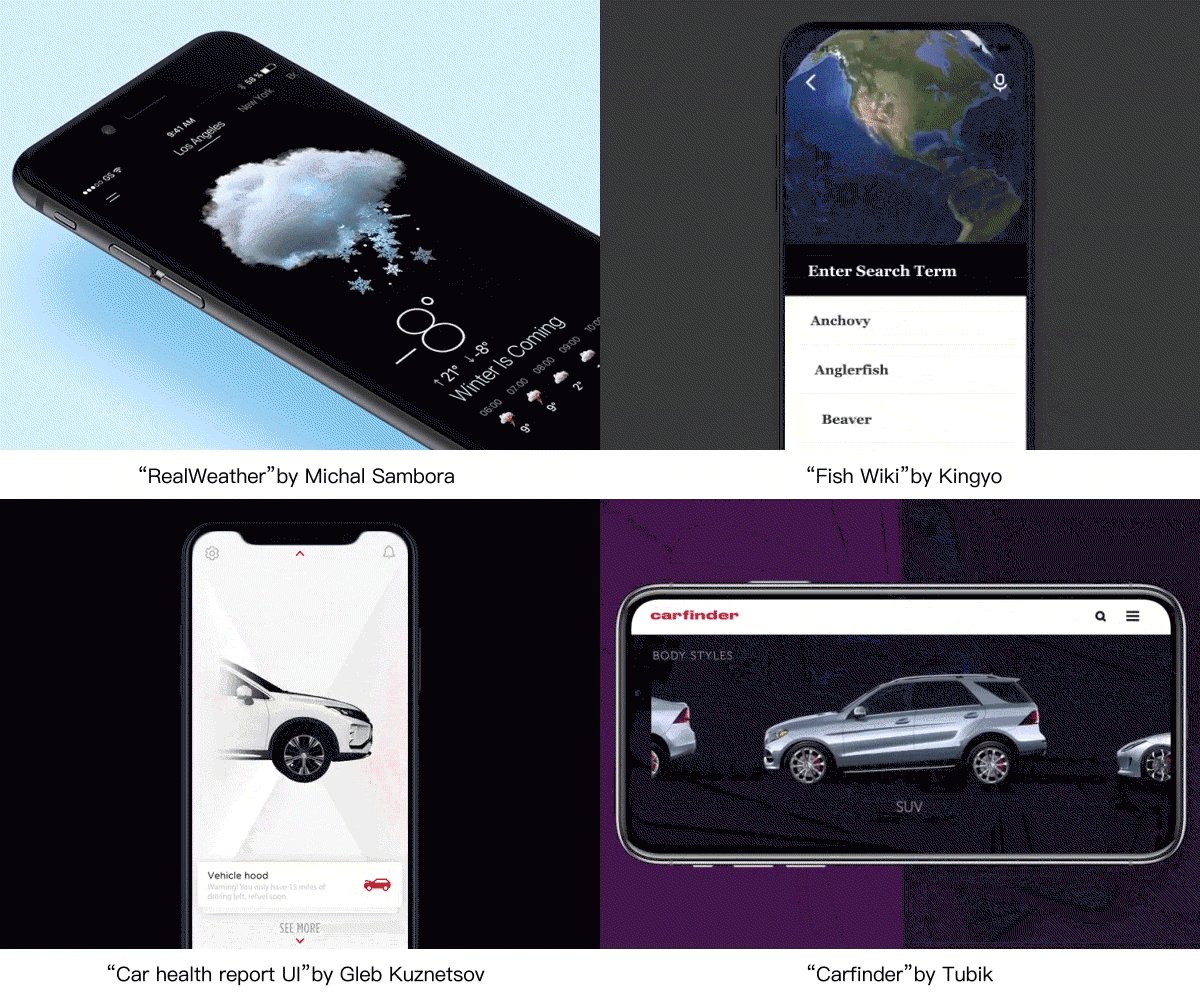
In addition to games, there are many products in the 3D display style, such as “ZEPETO” and “IMVU”, which use 3D Avatar to customize the image for users; “BOO!” uses 3D characters as interface design elements, and “ZENLY” uses the gyroscope effect on the interface card to make the card have a stereoscopic effect change. 3D techniques have been used more frequently in product design.

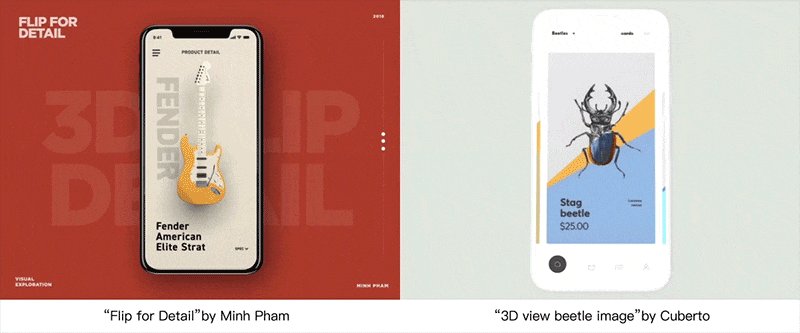
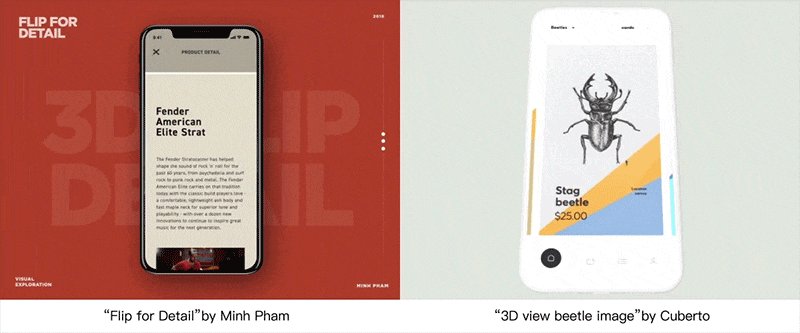
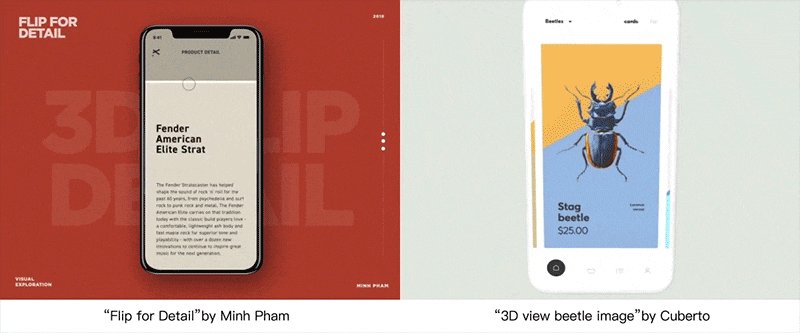
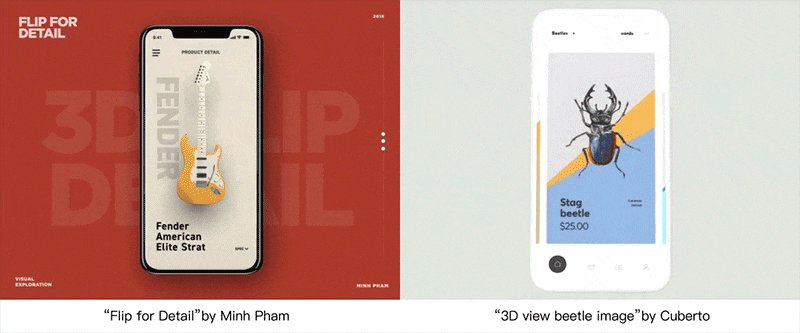
In addition to a fresher visual experience, 3D’s approach can also better serve the display of “goods”, giving users a more intuitive understanding of the product. We can see more real-world environments or product presentations using a three-dimensional approach.

Designers can also use the expressive power of 3D space to create a more solid and real space for product pages. In the process of the user’s operation of the screen, it brings a smoother and more realistic experience.

There are more and more people who “know that it’s too late but do not sleep at night”, and they have more fragmentation and leisure time to consume content, so the app design needs to be more immersive.



The increasing size of the screen affects the convenience of the user’s daily operations. How can the interface design improve the operating efficiency and experience of large-screen mobile phones? Samsung’s One UI divides the phone display screen into two areas: the upper area for viewing content and the lower area for interactions.

In order to facilitate page level switching, a gesture of a sliding exit is added.

The operations and content on the screen change according to the user’s actions, making it easier for users to notice the completed operation and prompting for the next step. The information is presented when the user needs it, reducing the user’s cognitive load.

More flexible and continuous page transition effects can help users better to remember product routes during page jumps, while providing a more comfortable experience. The conversion between pages is no longer only a simple four directions of entry or pull, but a flexible conversion process related to the content form. A consistent operation experience will be obtained when the user performs a directed operation on the page through gestures.


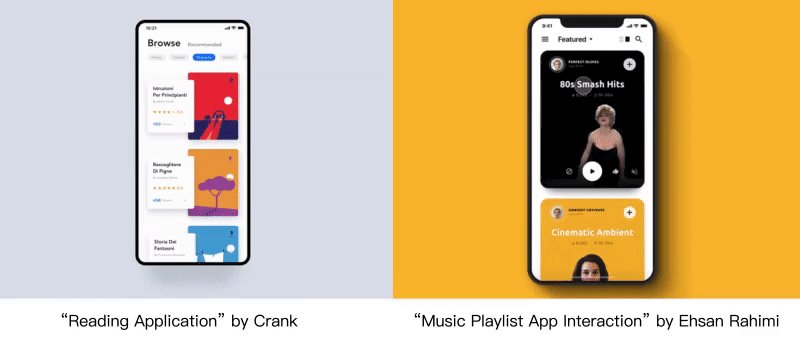
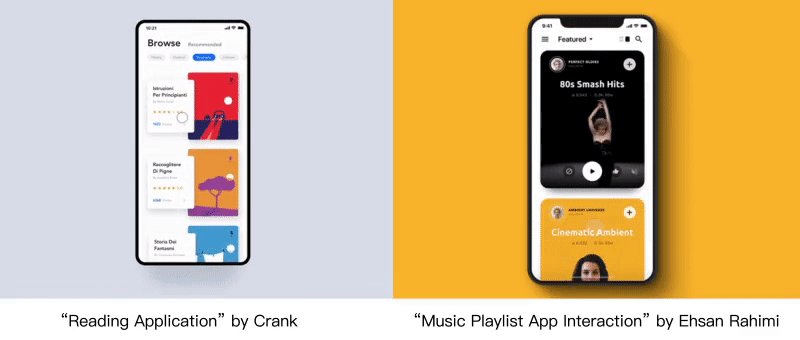
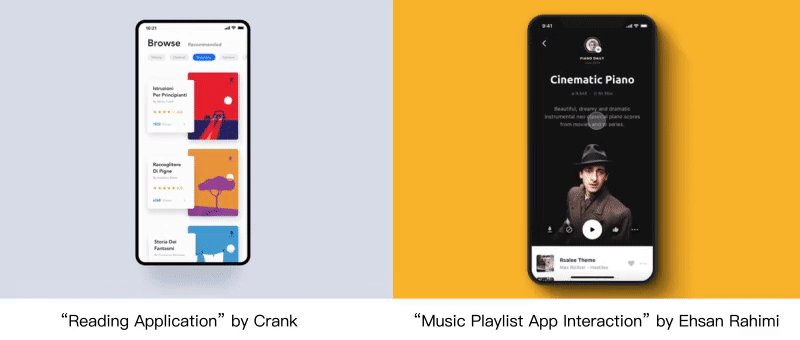
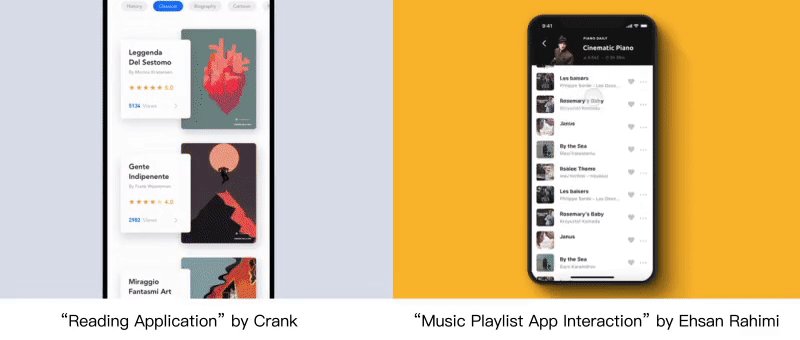
In order to serve the content better, we saw many products removed from the design of the “color block” at the top area. To bring users to a more immersive experience all “hard” segmentations will no longer be popular. Among them, the white and black full-screen background color can highlight the differentiation of the product content itself, rather than the difference in page performance.

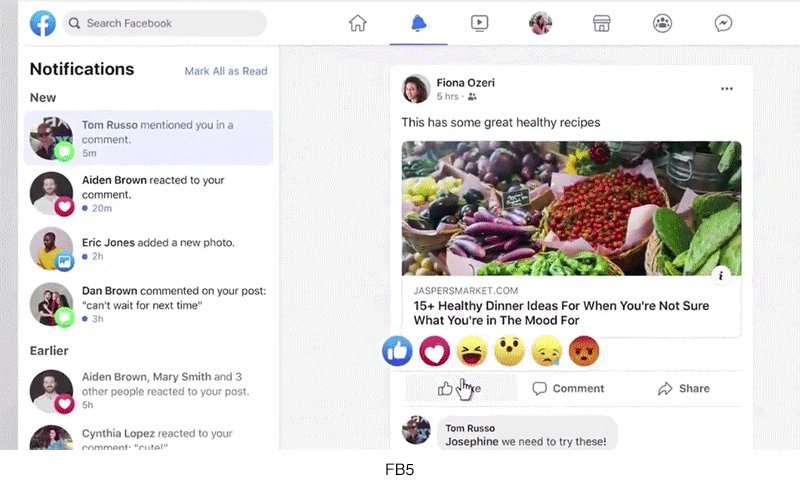
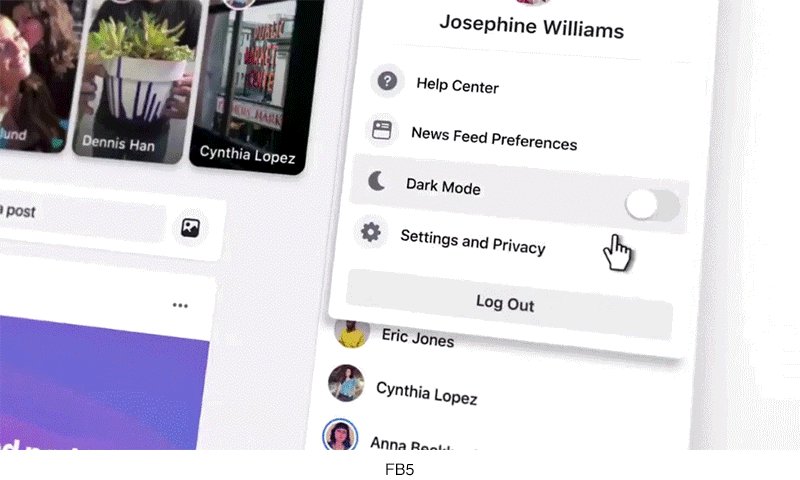
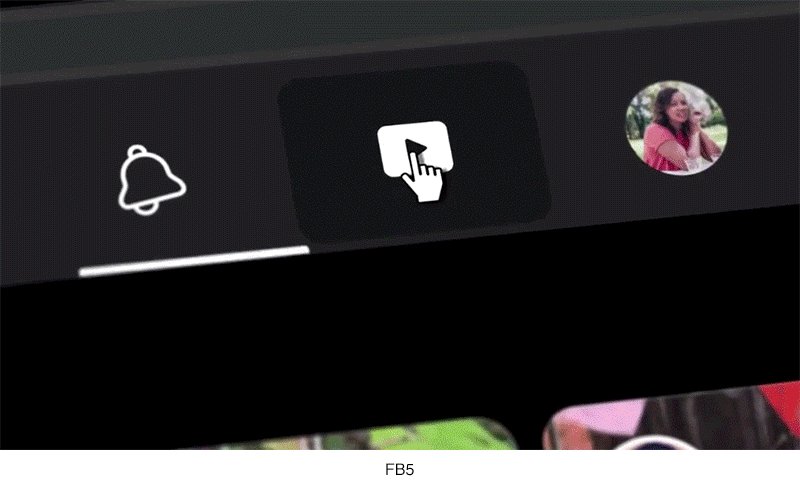
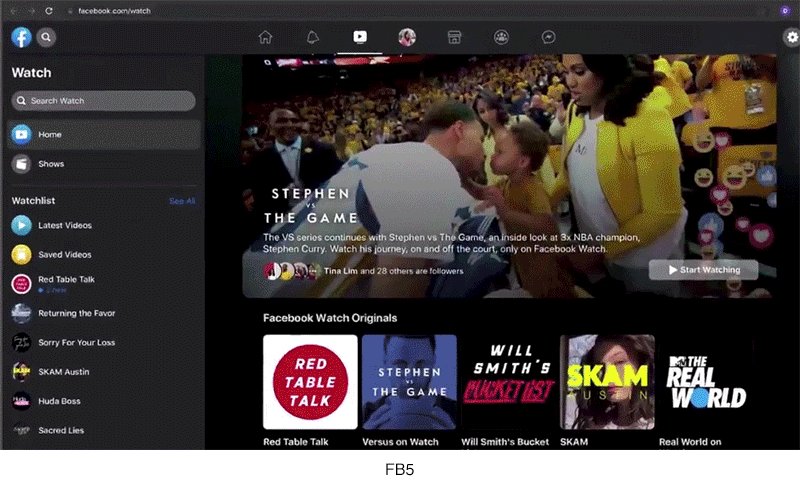
At the end of April, Facebook introduced a new simpler and more immersive “FB5” design style. In addition to removing the heavy top blue block design, the newly added “dark mode” will appear first in the video watching module, which will better serve the watching of video content.

The “dark mode” will appear in more app design. While the “immersion” of the user during browsing the content, the APP can help the user to turn on the “dark mode” at night, serving the user in the dark environment at night, and reducing the visual fatigue of the screen.

The Post-00s likes multiple interactive experiences, and the content+interaction gives new possibilities for content. The interactive video allows users to increase their sense of participation and get a personalized game experience, moreover making the content more entertaining and a dose of novelty.

Movies, games, and online dramas have all launched interactive works, and users have taken the initiative to participate in the selection from the third perspective to the first perspective, and these works are becoming highly personalized content. Interactive videos not only guarantee the quality of the story content, but also guarantee the interactive experience. The interaction of the content must be meaningful and affect the development of the story. This kind of interaction is effective and can touch the user’s emotions.

The Post-00s does not like to watch TV, but mainly use smart phones to get goods and services. Mobile payment changes the user’s payment habits, and users are willing to pay for the content that they are interested in.

The content-based E-commerce provides users with a more information-rich and entertaining experience that allows users to shop while they consume contents.

Young Internet users are growing up in a fast-growing technology and cultural environment. Naturally, these users have made a higher aesthetic pursuit of these products. In recent years, the “small and beautiful” design with a self-personality has also made it easier to impress users.


From the new icon design of Office 365, we can see more abstract and symbolic icon representation. Reduce the proportion of concretization (text areas) on the icon, and use more abstract shapes to express the meaning of the icon. The icon evolves in a more concise and geometric direction, while using rich color and texture changes to satisfy the icon’s recognition.
In addition, the design of the icon is more about the efficiency of the adaptation. Office uses resources in the SVG format to accommodate application extensions on different platforms.

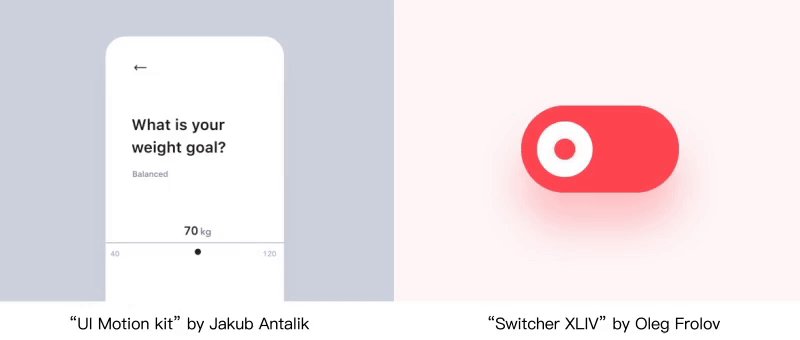
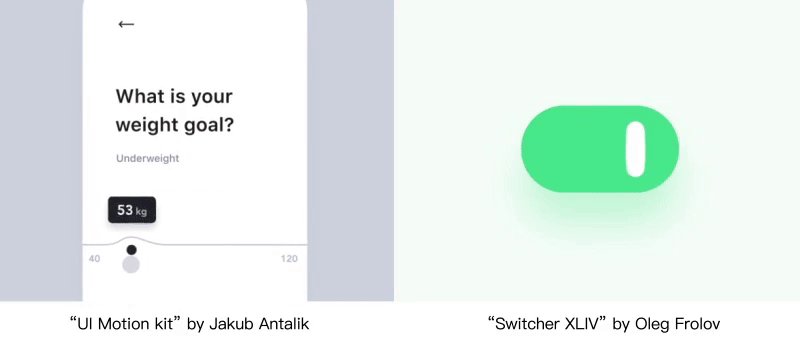
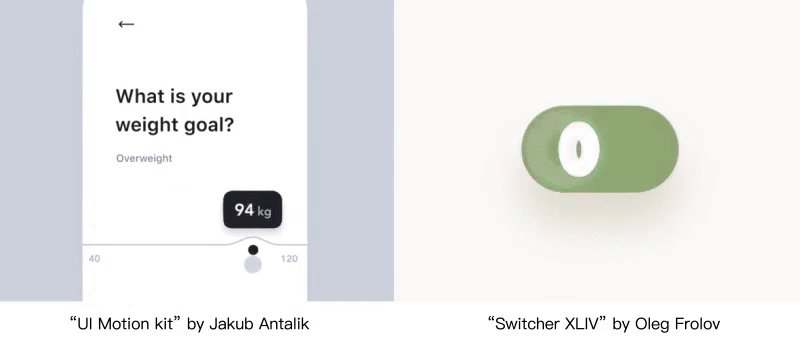
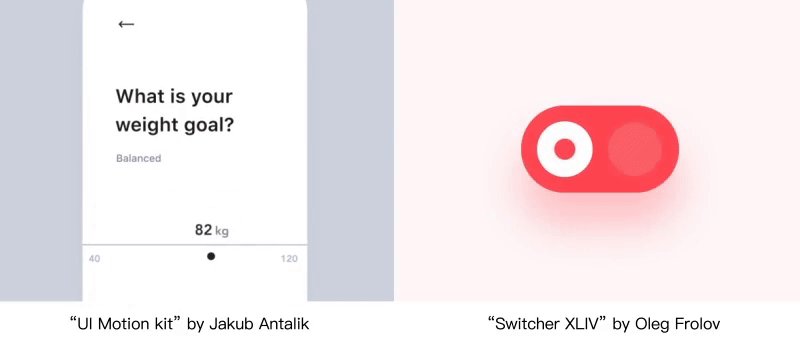
With the advancement of performance techniques, such as the use of 3D elements, and the development of animation implementation technology, the performance of the response animation will be more delicate. The laws of motion that mimic nature will also become more popular, such as “arc motion”, “light perception”, “particle performance”, and “three-dimensional space”, etc., which will also enhance the design performance of products.

For the controllers in the interface, the design of the controllers will be closer to the real physical rules. Designers can give them a more realistic feel by expressing the controllers via animation performance.

Interesting response animation can also give users a more enjoyable and intimate feeling, while the more “human taste” in the animation is the key to providing a pleasant experience. We can feel the emotions and the character conveyed by the icons.


The most intuitive feeling brought about by the improvement of aesthetics is the progress pursued by the graphics itself. Therefore, in the interface illustration, the pursuit of visual art is more important. Users are tired of the same geometric figures or simple linear icons, and a more personalized character performance and painting techniques will be more popular with young people.

There are more and more Easter eggs become popular in movies, a small Easter egg can bring users a sense of surprise and ritual. Some exciting designs can be provided to users while meeting user requirements and creating a user experience.

Google search added the Easter eggs of the Thanos in the “Avengers: Endgame”. Click the Infinity Gauntlet button then the search results will randomly “disappear” half. Google Maps launched a “Snake” Easter egg game for April Fool’s Day, which allows the snake (metro or bus) to become longer via eat the targets on different maps.


Google set up a small Easter egg for Chrome’s birthday and added a party element to the Dino Game: the little dinosaur will wear a birthday hat after it ate the cake.
In 2019, we can see the huge impact of technology on design and experience. The book “The innovator’s dilemma” describes that “every technology from slow to fast to the bottleneck, another subversive technology will quietly sprout and replace the previous technology.” Therefore, some design trends will suddenly disappear due to being technology-driven, and may also disappear due to the subversion of technology. As a designer, we should to learn how to recognize changes and constants in design trends for innovation and design improvement.
Technology and products are ultimately returning to becoming people-oriented, so designers need to understand the requirements of the bottom of human nature, not only to focusing on the design inside the screen, but also to pay attention to the design outside the screen, and improving the design for people using products or services is the future trend.
from Medium https://medium.com/@tencent.isux/2019-2020-design-trend-ux-7b10ae1872bb