
How to Make Use of the User Centered Design Canvas
UX design is not something you can do overnight. It’s a long process consisting of numerous tasks out of which each has to be thought over carefully and approached with diligence. And though they can be done separately: in different time periods and by different people, what is crucial is that they are all consistent, forming together a unified whole and serving the same goals.
Specifying these goals is a hell of a challenge and so is organizing the whole UX design process around them. I have to admit my team struggled with it at first. Frustrated with the search for a tool that could help us, we’ve invented our own: User Centered Design Canvas. We already shared it with the community on UX magazine, so if you’d like to download the tool or get the basic manual of using it, feel free.
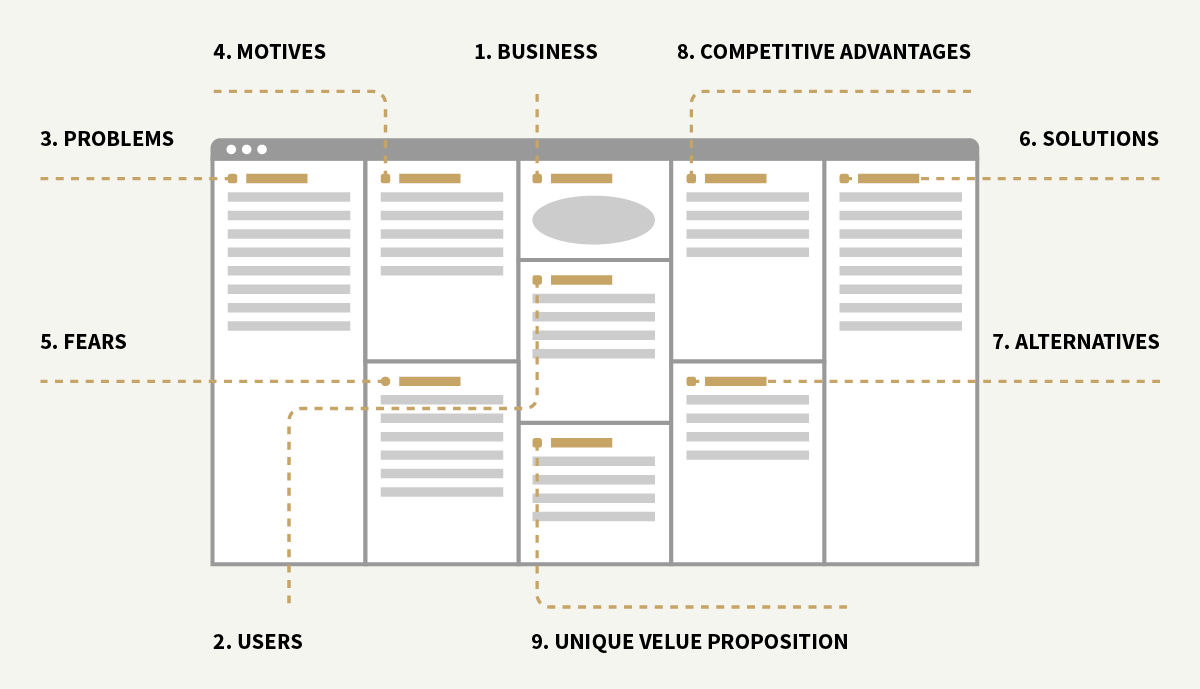
Inspired by the useful features of the Business Model Canvas and enriched with the user-centered approach, User Centered Design Canvas made it much easier for us to organize our UX design process and keep it consistent with the main goals. 9 fields, one A4 piece of paper, few hours of discussion and all the information about the users and the business are gathered in one place. But it’s not only in this early stage of UX design, when the canvas can be helpful, we found it useful in various other areas of the UX process.
Working with the Client
There are various types of clients for whom the designs are made. If you’re lucky to work with those fully engaged in the process and excited about every part of it, User Centered Design Canvas may turn out very useful. If that’s possible for you to meet the client in person, brainstorming on the canvas together is a great solution. More people, always means more ideas and the client can suggest things you would never think of. You can also ask them to complete the fields on their own as a form of the project brief. In this case, it’s really useful to compare the client’s version of the canvas with your team’s version and highlight the entries that are the same for both — it’s clearly a sign to pay special attention to them.
Personas
To create personas you need to do extensive research: starting from such basic things as demographics, education and professional background, finishing at much deeper levels of the users’ needs, motives and fears. That’s a huge amount of data and it’s easy to get lost among them, especially if there is more than one person involved in the research. We’ve found User Centered Design Canvas a great way to deal with that chaos. Filling the fields from 2 to 5 helps to prioritize the information gathered and neatly organize them into different categories. In our team, this process is accompanied by brainstorming which often adds additional value. After that’s done, it is usually possible to distinguish a framework of at least 3 user profiles.
Highlight with the same color the entries that correspond to one another and voila! Another advantage is that you can see which type of the user got highlighted most often, which makes it clear who the main target is.
User Journey
Filling the fields in the suggested order, you’ve probably noticed that some of them are correlated (actually all are correlated but there’s a more evident connection between some). For instance, motives may follow directly from problems, fears often prompt to look for safer alternatives and business solutions should address the users’ problems specified before. This logical chains can prove very useful when creating user journey.
Look: the user has a problem — he needs some car part, his motive is saving money so he decides to buy online, but he fears the parts won’t be original and that he won’t be able to mount them himself. It’s much easier to form a user journey having such picture in mind. Our user will probably start by looking at prices, seeing their low, he would check if the products are original so certificates and reviews are the next steps and then he’ll probably look for some instruction or tutorial to make sure he’ll be able to mount the parts on his own. The framework of basic user journey is ready!
Information Architecture and Wireframes
Just as in the case of user journey, correlations between various fields of the canvas can prove very useful when planning the websites’ information architecture. Choosing the site sections and their order gets much easier when the most significant entries are highlighted. Left side of the canvas helps to prioritize the information that the users will be looking for and the right side enables to address the aspect that are crucial from the business point of view. Having the users and the business goals specified on one piece of paper helps also with wireframes. Juxtaposing the problems field (fears may be useful as well) with the solutions field helps to come up with design ideas that are relevant to the users’ expectations and needs.
The user doesn’t have time or mood to read long software specifications — give her summary of the features and demo right away; he pays attention to every detail — provide him with a comprehensive specs PDF he can print and discuss with the team. As you see coining the right calls-to-action gets easier with the canvas as well.
Content Writing
Some claim that content writing is not a part of UX design, I disagree. The textual layer influences the users experience as much as the visual. I’ve used User Centered Design Canvas many times, planning communication strategy and writing website content. I found it useful not only in determining what would appeal to the users but also in choosing the information that could best benefit the business. Completing the field 8 and so having the competitive advantages specified, it’s much easier to decide which aspects should be emphasized in the text. And UVP or some part of it almost always works perfectly as the main heading or subheadings in the above the fold section.
from uxdesign.cc – User Experience Design — Medium https://uxdesign.cc/how-to-make-use-of-the-user-centered-design-canvas-2f725f5d552a?source=rss—-138adf9c44c—4
