Take your CSS animations to the next level with our Animating with CSS course by Donovan Hutchinson, the man behind CSS Animation Rocks.
Frontend web design has been through a revolution in the last decade. In 2007, most of us were still designing static magazine layouts – in 2017 we’re building ‘digital machines’ with thousands of resizing, coordinated, moving parts.
Quite simply, great UI designers need to be great animators too – with a solid working understanding of the web animation techniques.
This is the latest update to our guide to helping you choose the right animation library for each task. We’re going to run-through 9 free, well-coded animation libraries best-suited to UI design work – their strengths and weaknesses and when to choose each one.
Keep in mind that we’re looking at each library from the perspective of a code-savvy UI designer – not as a ‘code guru’ developer. Some of these libraries are pure CSS. Others are JavaScript, but none require anything more than basic HTML/CSS understanding to be useful. Link the library – add a CSS class.
The 2017 Top 9 Animation Libraries List
Animate.css is one of the smallest and most easy-to-use CSS animation libraries available. Applying the Animate library to your project is as simple as linking the CSS and adding the required CSS classes to your HTML elements. You can also use jQuery to trigger the animations on a particular event if you prefer.
As of mid-2017, it still one of the most popular and widely-used CSS animation libraries and its minified file is small enough (16.6kb) for inclusion in mobile websites as well. It has 41,000 stars on Github and is often packaged as a component in many larger projects.
Animate.css is still under active development after 4 years. This is one of the simplest and most robust animation libraries and we wouldn’t hesitate to use this in any project.
Bounce.js is a JavaScript animation library that focusses on providing a selection of unique fun, bouncy, ‘Warner brothers-esque’ animations to your website.
Bounce.js is a neat animation library that ships with about ten animation ‘pre-sets’ – hence the small size of the library. As with animate.css, the animations are smooth and flawless. You might want to consider using this library if your needs center around ‘pop and bubble’ style animation types and could benefit from a lower file size overhead.
AnimeJS is the only newcomer to our list – but has won a great many converts in the 12 months since it’s creation. It’s incredibly versatile and powerful and wouldn’t be out of place powering HTML game animations. The only real question is ‘is it overkill for simple web apps‘?
Maybe. But as it’s also fast, small and relatively easy to learn, it’s hard to find fault with it.
AnimeJS is described as a lightweight JavaScript animation library that ‘works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects’. It’s pretty awesome – so awesome, in fact, that the GIF capture I took below can’t do justice to how smooth and buttery the motion is.
This project is available on GitHub.
Most impressively, Anime.JS has stunning ‘documentation’ that demonstrates HTML, JavaScript code and working examples in a beautiful app environment.
Iin short, if you’re comfortable with a JavaScript animation solution, it’s hard to find reasons to ignore Anime.JS.
Magic Animations has been one impressive animation libraries available. It has many different animations, many of which are quite unique to this library. As with Animate.css, you can implement Magic by simply importing the CSS file. You can also make use of the animations from jQuery. This project offers a particularly cool demo application.
Magic animations file size is moderate as compared to animate.css and it is known for its signature animations, such as the magic effects, foolish effects, and bomb effects.
If you’re looking for something a little out of the ordinary, I would definitely recommend you to give this animation library a shot in your next project. You won’t be disappointed.
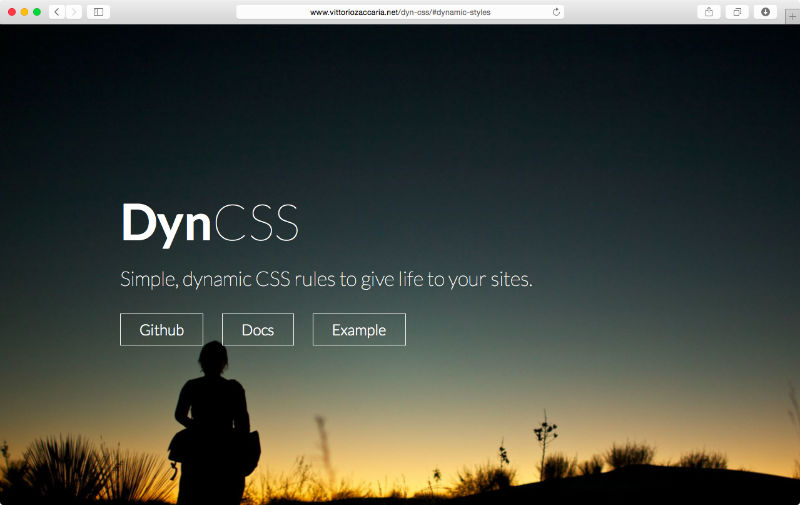
DynCSS is an animation library that you might like to use in your website along with parallax effect. To get a clearer idea of what you can do with this library, take a look at this demo.
DynCSS is a simple library that might grow in popularity in the near future, but it is currently a fairly new project, as demonstrated by its number of stars on GitHub. One of the cool features that this library offers is the rotation of elements with respect to scrolling, which Vittorio demonstrates beautifully on the DynCSS home page (which makes a perfect use case for parallax related pages).
CSShake delivers exactly what it says on the box – a CSS library designed specifically for shaking elements within your webpage. As you might expect, there are a quite a number of variations available for shaking your web components.
Apple popularized the UI trope of vigorously shaking a UI element (a dialog, modal or textbox) when a user enters an incorrect response – mimicking a person shaking their head ‘no’. CSShake provides a range of interesting “shake” animations and there is no lack of variation in this library.
Though currently, the library is more popular than DynCSS, I feel that often file-size might not be justified by the functionality it adds. While the animations are clever, I can’t think of a great many use cases where you wouldn’t still need to include a second animation library for non-shaking effects.
But perhaps I’m simply lacking imagination?
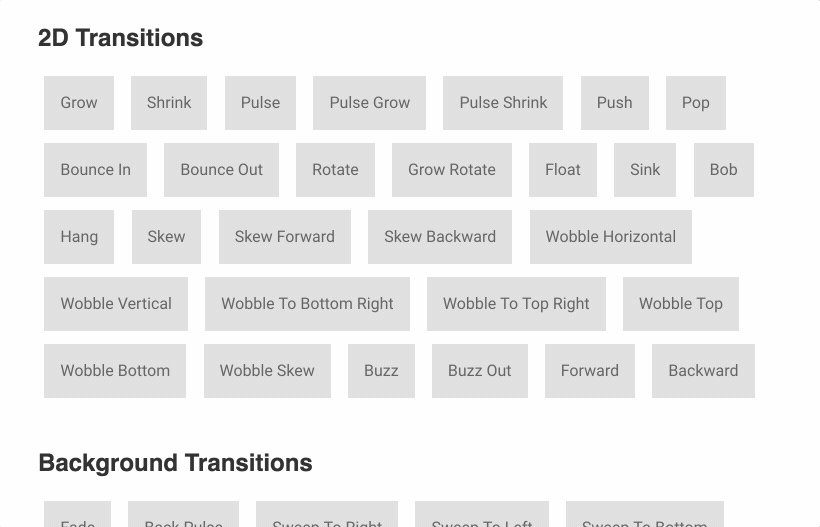
Hover.css is a CSS animation library designed for use with buttons and other UI elements in your website. It has really nice 2D transitions, along with a host of other well-crafted animations.
- Current Version:
- Popularity:
- Description: “Easily apply to your own elements, modify or just use for inspiration.”
- Library Size: 104.2 kB
- GitHub: https://github.com/IanLunn/Hover
- License:
Hover.css is best suited for animating discrete page elements such as buttons, logos, SVG components or featured images more than larger, complex page animations. It has a comprehensive list of routines and this accounts for its relatively large size (however, I still feel that the size can be much more optimized). Arguably its most notable animation effects are its distinctive speech bubbles and curls.
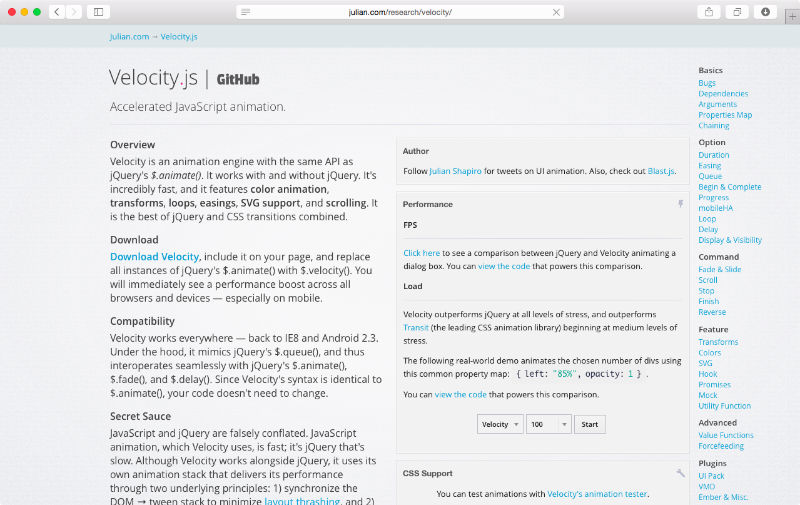
Velocity.js is another sophisticated, full-featured JavaScript animation suite including functions such as Fade & Slide, Scroll, Stop, Finish, Reverse and many others.
It currently boasts an impressive list of big-name users, including Tumblr, WhatsApp, MailChimp, Scribd, Gap and HTC, so you know it’s been battle-tested against large userbases and weird edge cases.
Velocity might not a perfect fit for some as it is a JavaScript animation engine and it is actually an animation engine using the same API as jQuery’s $.animate(). This works both with and without the presence of jQuery. That said, it’s incredibly fast and it features include color animation, transforms, loops, easing – essentially it’s the best of jQuery and CSS transitions combined.
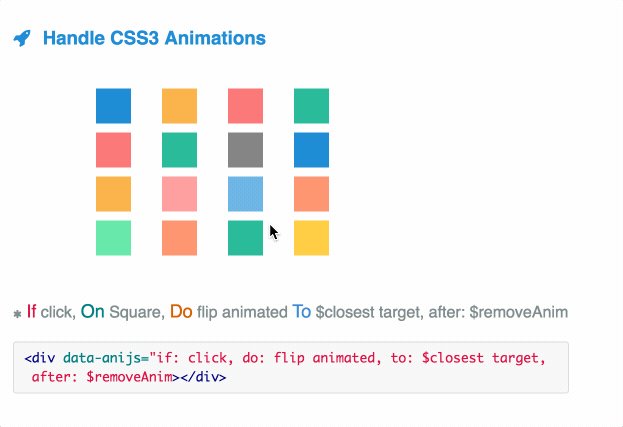
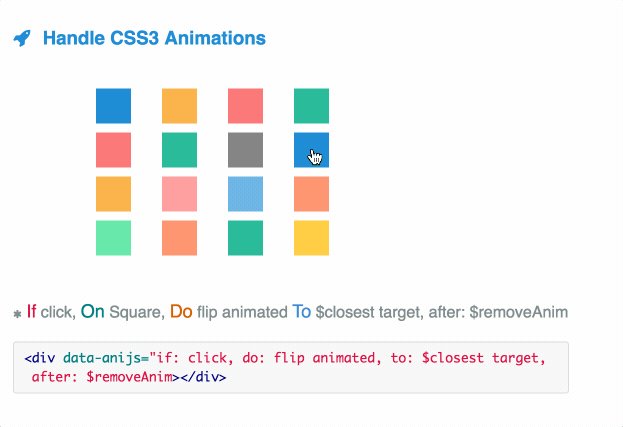
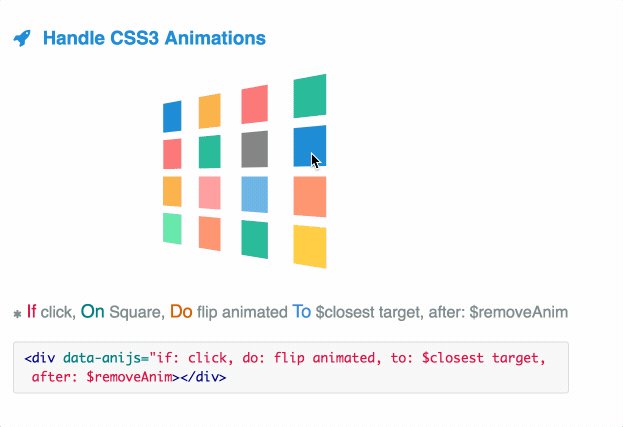
Our final library is interesting for its unique approach. AniJS is an animation library that allows you to add animations to elements in a simple ‘sentence-like’ struture. Take the following format:
If click, On Square, Do wobble animated To .container-box
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>If you don’t have a long familiarity with JavaScript, this may well be a great way to step into JS-choreographed movements.
- Creators: anijs
- Released: 2014
- Most Recent Update:
- Popularity:
- Description: “A Library to Raise your Web Design without Coding.”
- Library Size: 10.5 kB
- GitHub: https://github.com/anijs/anijs
- License:
AniJS is a library with a very reasonable size factoring in its functionality. The format it uses for implementation is quite original and different as compared to other animation libraries (which many other might find unconventional).
Nevertheless, this library is worth giving a try at least once for your projects. It may lack the overall power and polish of some of the competition but it has the potential to grow in the future.
Which library should you choose?
There are many animation libraries out there ready and waiting to be implemented in your project. Those listed above are a few with the best combination of sophistication and stability.
If you’re looking for a simple-to-use, robust CSS solution, Animate.CSS is probably the most versatile, ‘bang-for-buck’ option available.
If you’re looking for a more complete, powerful JavaScript option, VelocityJS and Anime.JS are very hard to split. Velocity currently has the track record and larger install base, but Anime.JS is incredibly polished and exciting for such a new project. Right now, Anime.JS’s beautiful documentation might be enough to win us over.
Although using an animation library in your web application can certainly improve interactivity, overdoing it defeats the purpose and often confuses the user. Be careful and use them judiciously.
Do you use animation libraries for your projects? What are your favorite animation libraries?
Take your CSS animations to the next level with our Animating with CSS course by Donovan Hutchinson, the man behind CSS Animation Rocks.
from WebdesignerNews https://www.sitepoint.com/our-top-9-animation-libraries/