
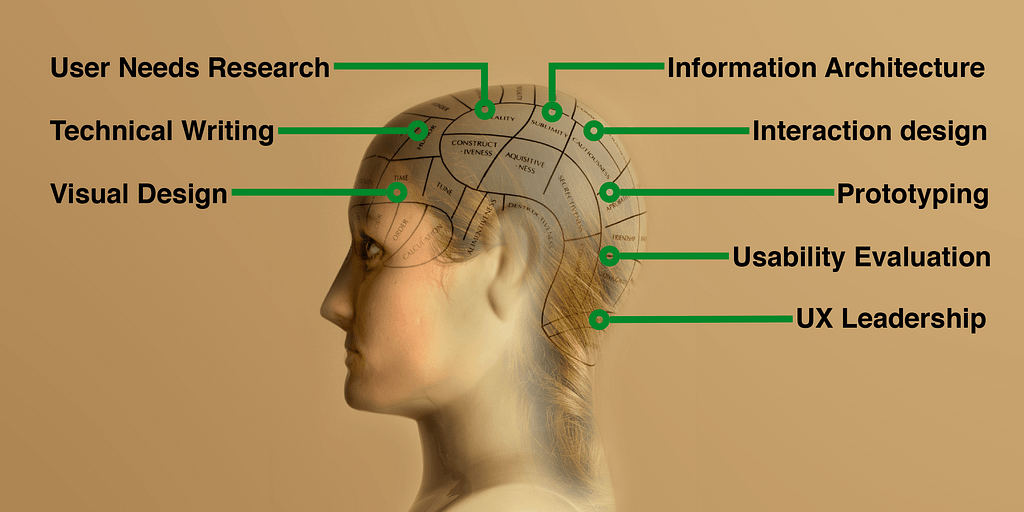
A UX practitioner demonstrates 8 core competencies. By assessing each team member’s ‘signature’ in these eight areas, managers can build a fully rounded user experience team. This approach also helps identify the roles for which each team member is most suited alongside areas for individual development.
I’ve written before about the fact that a full-stack user experience professional needs to be like a modern day Leonardo da Vinci, but I’m still often asked: ‘What skills does a UX designer need?’ It’s true that the term ‘UX Designer’ is problematic but that doesn’t mean we should avoid identifying the competences in which an individual needs to be accomplished to work in the field of user experience. Managers still need to identify the gaps in their user experience team and HR departments still need to set proper criteria for hiring and writing job postings (instead of just scanning CVs for keywords that they may not understand).
Key competencies
I’ve previously argued that the key competences you need as a user experience practitioner fall into 8 areas:
- User needs research
- Usability evaluation
- Information architecture
- Interaction design
- Visual design
- Technical writing
- User interface prototyping
- User experience leadership
These are ‘competencies’ but to properly understand them we need to identify the behaviours that underlie them. What behaviours describe the knowledge, skills and actions shown by the best performers in each of these competency areas?
In the following sections, I describe the behaviours behind each of these competences along with a downloadable star chart that you can use to create a ‘signature’ for each member of your team. Then I’ll review the canonical signatures for a range of different practitioners so you can build a fully rounded user experience team.
User needs research
This competence is defined by the following behaviours:
- Articulate the importance of user research, not just before the system is designed but also during design and after deployment.
- Identify the potential users of the system.
- Plan site visits to end users, including deciding who to sample.
- Structure an effective interview that gets beyond the surface opinions (what users say) to reveal user goals (what users want).
- Keep appropriate records of each observation.
- Analyse qualitative data from a site visit.
- Present the data from a site visit in ways that can be used to drive design: for example, personas, user stories, user journey maps.
- Analyse and interpret existing data (for example web analytics, user surveys, customer support calls).
- Critically evaluate previous user research.
Usability evaluation
This competence is defined by the following behaviours:
- Choose the most appropriate evaluation method (e.g. formative v summative test, moderated v unmoderated test, lab v remote test, usability testing v expert review, usability testing v A/B test, usability testing v survey).
- Interpret usability principles and guidelines and use them to identify likely problems in user interfaces.
- Understand how to design an experiment, and how to control and measure variables.
- Plan and administer different types of usability evaluation.
- Log the data from usability evaluations.
- Analyse the data from usability evaluations.
- Measure usability.
- Prioritise usability problems.
- Choose the most appropriate format for sharing findings and recommendations: for example, a report, a presentation, a daily stand-up or a highlights video.
- Persuade the design team to take action on the results.
Information architecture
This competence is defined by the following behaviours:
- Establish the flow between a person and a product, service, or environment (‘service design’).
- Uncover and describe users’ models of the work domain.
- Organise, structure and label content, functions and features.
- Choose between different design patterns for organising content (such as faceted navigation, tagging, hub and spoke etc).
- Develop a controlled vocabulary.
- Articulate the importance and use of metadata.
- Analyse search logs.
- Run online and offline card sorting sessions.
Interaction design
This competence is defined by the following behaviours:
- Choose between different user interface patterns (for example, Wizards, Organiser Workspaces and Coach Marks).
- Use the correct user interface ‘grammar’: e.g., choosing the correct control in an interface, such as checkbox v radio button.
- Describe how a specific user interface interaction will behave (for example, pinch to zoom).
- Create user interface animations.
- Create affordances within a user interface.
- Create design ideas toward a solution.
- Sketch and tell user-centred stories about the way an interaction should work.
Visual design
This competence is defined by the following behaviours:
- Use fundamental principles of visual design (like contrast, alignment, repetition and proximity) to de-clutter user interfaces.
- Choose appropriate typography.
- Devise grids.
- Lay out pages.
- Choose colour palettes.
- Develop icons.
- Articulate the importance of following a common brand style.
Technical writing
This competence is defined by the following behaviours:
- Write content in plain English.
- Phrase content from the user’s perspective (rather than the system’s perspective).
- Create content that helps users complete tasks and transactions.
- Express complex ideas concisely.
- Create and edit macro- and micro-copy.
- Write content in the tone of voice that matches the organisation’s identity or brand.
- Choose the right kind of help for the situation: tutorials v manuals v contextual help v micro-copy.
User interface prototyping
This competence is defined by the following behaviours:
- Translate ideas into interactions by developing prototypes and simulations.
- Choose the appropriate fidelity of prototype for the phase of design.
- Articulate the benefits of fast iteration.
- Create paper prototypes.
- Properly explore the design space before deciding on a solution.
- Create interactive electronic prototypes.
User experience leadership
This competence is defined by the following behaviours:
- Plan and schedule user experience work.
- Constructively critique the work of team members.
- Argue the cost-benefit of user experience activities.
- Lead a multidisciplinary team.
- Assemble team members for a project.
- Promote ongoing professional development of the team.
- Liaise with stakeholders.
- Manage client expectations.
- Measure and monitor the effect of UX on the company’s success.
- Evangelise UX throughout the company.
How to assess the competence of your team
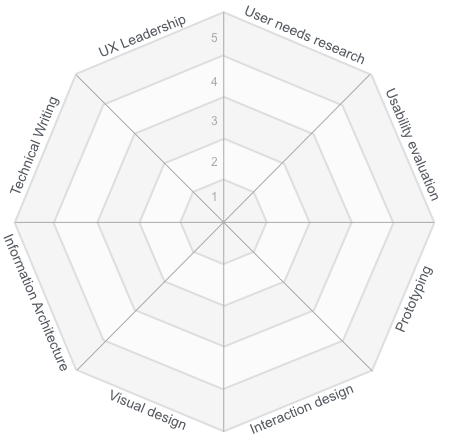
When I’m coaching people in these competences, I’ve found it useful to formalise the discussion around a simple star chart. The purpose of the star chart is simply to provide a framework for our conversation, although people tell me they find it a useful reference that they can return to and assess their progress over time.

You’ll notice that the star chart contains the 8 competences that I’ve reviewed in this article along with a 5-point scale for each one. This 5-point scale is to frame a discussion only; it’s there to help people identify their strengths and weaknesses.
Unless you have worked with each of your team members for several years, I recommend that you ask team members to assess their own competency. I usually give people the following instructions:
Pick one of the competency areas on this star chart that you are most familiar with. Read over the behavioural descriptions for this competency area and then rate your own competency between 0 and 5, using the following scale:
0 I don’t understand this competence or it is non-existent
1 Novice: I have a basic understanding of this competence
2 Advanced beginner: I can demonstrate this competence under supervision
3 Competent: I can demonstrate this competence independently
4 Proficient: I can supervise other people in this competence
5 Expert: I develop new ways of applying this competence
Then move onto the other competency areas and complete the diagram.
There are problems when you ask people to rate their own competence. The Dunning-Kruger effect tells us that novices tend to overestimate their competency and experts tend to underestimate their competency. For example, a novice who should rate themselves a ‘1’ may over-rate themselves as a 2 or 3 whereas an expert that should rate themselves a ‘5’ may under-rate themselves as a 3 or 4. To counteract this bias, I recommend that you either (a) ignore the absolute ratings and instead look at a team member’s general pattern across the 8 competencies; or (b) you follow up each chart with an interview where you ask team members to provide specific examples of behaviours to justify their rating. I have some other suggestions on how you can use the star charts in the ‘Next Steps’ section at the end of this article.
Mapping the competences to UX design roles
The field of user experience has a bewildering array of job titles (I wrote about this in the past in The UX Job Title Generator). So to map these competencies onto different user experience roles, I’ve taken some of the practitioner roles from Merholz and Skinner’s (2016) recent book, ‘Org Design for Design Orgs’. I’ve chosen this book because it’s both up-to-date and written by acknowledged experts in the field.
If you skip ahead to the star charts, you’ll notice that I would expect every practitioner in every role to have at least a basic understanding of each competence area: this is the level of knowledge someone would have that has acquired the BCS Foundation Certificate in User Experience. Beyond that, there are different patterns for each role.
The following charts show the mapping for both junior and senior practitioners. The solid line shows the minimum levels of competence for a junior practitioner and the arrows show the areas where a senior practitioner should extend into (the ‘4’ and ‘5’ areas). Because of their breadth of experience, I would expect senior practitioners to show an expansion into 2s and 3s in other competencies too. However, to keep the diagrams simple, I’ve not shown this.
The question of what an optimal star chart looks like is ultimately going to vary with each person, their personal goals, and the needs of the organisation. But the following role-based descriptions may help you with this discussion. And just as importantly, this approach should prevent your team from trying to recruit clones of themselves. It should help everyone realise the range of competencies needed by a fully rounded user experience team.
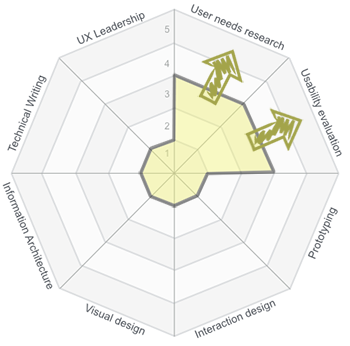
UX Researcher
Merholz and Skinner describe the UX Researcher as responsible for generative and evaluative research. Generative research means field research to generate “insights for framing problems in new ways” and evaluative research means testing the “efficacy of designed solutions, through observing use and seeing where people have problems”. The competence signature I would expect to see of someone in this role would show expertise in user needs research and usability evaluation.

The solid line shows the minimum competence levels for a junior UX Researcher. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
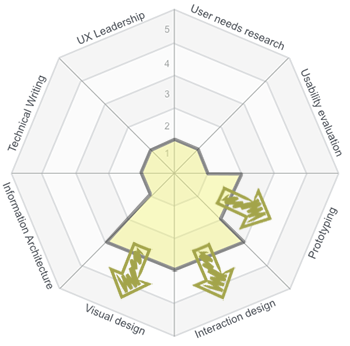
Product Designer
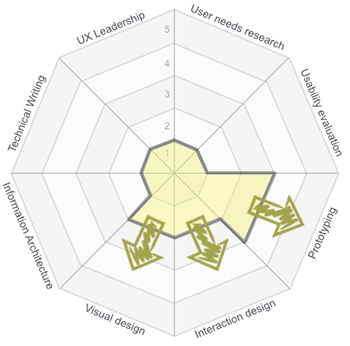
Merholz and Skinner describe the Product Designer as “responsible for the interaction design, the visual design and sometimes even front-end development”. The competence signature I would expect to see of someone in this role would show expertise in visual design and interaction design and to a lesser extent, prototyping.

The solid line shows the minimum competence levels for a junior Product Designer. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
Creative Technologist
Merholz and Skinner describe the Creative Technologist as someone who helps the design team explore design solutions through interactive prototyping. This role is distinct from front-end development: “The Creative Technologist is less concerned about delivery than possibility”. The competence signature I would expect to see of someone in this role would show expertise in prototyping and to a lesser extent, visual design and interaction design.

The solid line shows the minimum competence levels for a junior Creative Technologist. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
Content Strategist
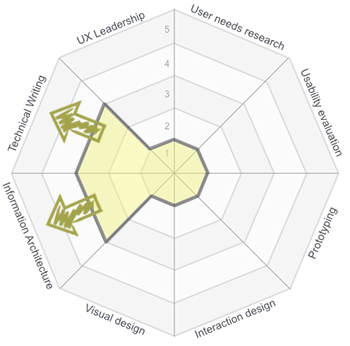
Merholz and Skinner describe the Content Strategist as someone who “develops content models and navigation design” and who “write[s] the words, whether it’s the labels in the user interface, or the copy that helps people accomplish their tasks”. The competence signature I would expect to see of someone in this role would show expertise in technical writing and information architecture.

The solid line shows the minimum competence levels for a junior Content Strategist. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
Communication Designer
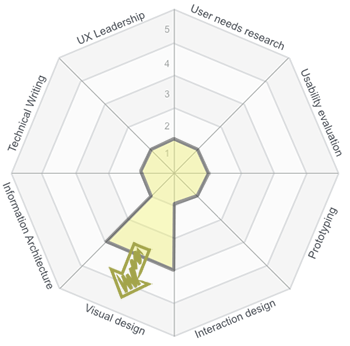
Merholz and Skinner describe the Communication Designer as someone with a background in the visual arts and graphic design and is aware of “core concepts such as layout, color, composition, typography, and use of imagery”. The competence signature I would expect to see of someone in this role would show expertise in visual design.

The solid line shows the minimum competence levels for a junior Communication Designer. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
Next steps
If you manage a user experience team:
- Download the PDF template and ask each member of your team complete the star chart as a self-reflection exercise. Discuss the results as a group and use the discussion to identify the competency areas where your team thinks it needs support.
- Given the environment where your team works, what would an ‘ideal’ team composition look like?
- Discuss the results individually with each team member in a 1–1 to objectively identify areas where your rating of their competence differs from their rating. What behaviours do you expect them to demonstrate to prove they actually are a 3, 4 or 5?
- The diagram could also serve as a way to set performance goals for evaluation and professional development purposes.
If you are a practitioner who works in the field, I encourage you to download the PDF template and sketch out your own competence signature.
- Use the diagram as a benchmark (current state) to identify areas for improvement.
- Compare your signature with the ones in this article to discover if you are in the role you want and if not, see what competencies you need to develop to move into a different role.
- Use the 8 competency areas as a structure for your portfolio.
If you do not work in the field but are responsible for recruiting people to user experience teams:
- Use the competency descriptions in this article to set behavioural-based criteria for hiring and writing job postings.
Acknowledgements
Thanks to Philip Hodgson and Todd Zazelenchuk for comments on an earlier draft of this article.
Originally published at userfocus.co.uk.
from Stories by David Travis on Medium https://medium.com/@userfocus/the-8-competencies-of-user-experience-a-tool-for-assessing-and-developing-ux-practitioners-631770c6d2da?source=rss-934fcb05e8b5——2
