
Are you looking for tips on how to design high-converting landing pages? If so, you have come to the right place. In this brief but informative guide, you will learn the top 7 user experience principles you need to know to design landing pages which convert, and have a high conversion rate.
Before we begin, let us again remind ourselves what a landing page is and what its goals are. A landing page is a dedicated online page built solely for accomplishing one or more marketing goals such as generating leads or getting clicks. When designed and promoted correctly such pages can become valuable marketing instruments. Building high-converting landing pages requires extensive knowledge in such areas as consumer psychology, marketing, copywriting, design, and most importantly, UX — user experience.
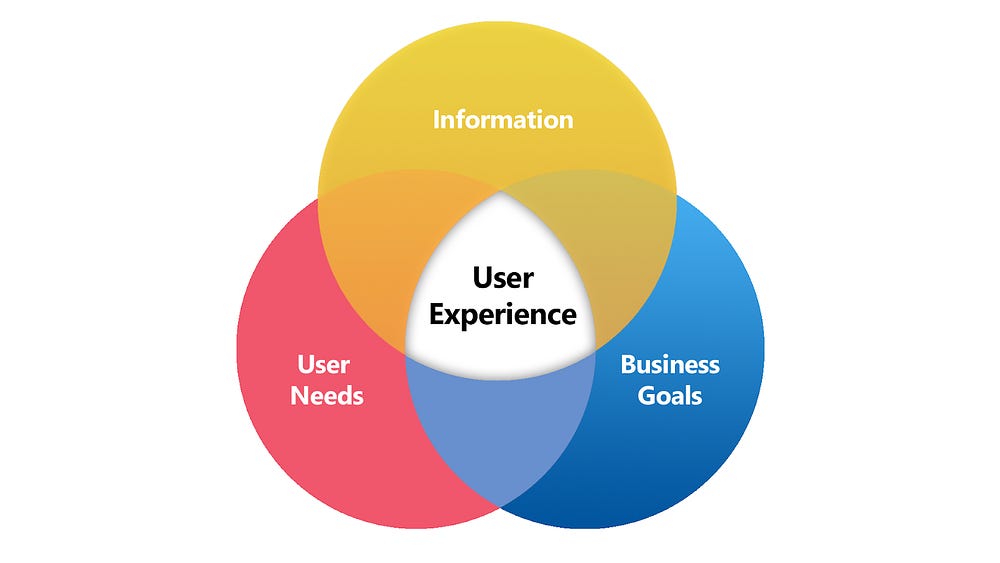
Some readers might be unfamiliar with the science of user experience. We must therefore also remind ourselves what this science is about. By user experience, we mean a set of emotions and experience in general, related to using some product or service. User experience as science seeks to determine the key principles and factors which are responsible for creating a certain user experience and discover ways to build the desired UX based on these findings.

(Source: https://upload.wikimedia.org/wikipedia/commons/8/80/User-experience-diagram.png)
As such, UX design services can be successfully applied to designing landing pages and increasing their effectiveness, i.e. conversion rate and other important indicators. So with this in mind, let us review in detail the exact UX principles you should apply to design your landing pages in the future.
Principle #1: No Distractions (No Navigation)

(Photo by Stefan Cosma on Unsplash)
Distractions are the enemies of high conversion. You don’t want your reader to be distracted by irrelevant elements on your web page. You want him or her to be focused on only one thing — your page’s content to persuade him to take the desired action. Therefore, you must ensure the complete absence of any distracting and irrelevant elements on the web page such as for example, navigation.
Yes, you heard that right, navigation bars must be absent on landing pages. As such, it is an irrelevant element which distracts users from the landing page. Therefore, it must be removed. Don’t give your page’s visitors a single chance to get distracted. Besides navigation bars, there may be present some other distractive elements such as pop-up forms, etc. Carefully scan your landing pages to identify anything which may distract visitors and get rid of those.
Principle #2: Minimalism

(Photo by Thomas Quaritsch on Unsplash)
Even among the elements which seem relevant and necessary, there may prove to be some non-essential ones which your landing page can do without. For example, unnecessary links which can take visitors away from a page, irrelevant useless content, etc. Once again, carefully scan a landing page to see if there are any non-vital elements which you can get rid of.
This will allow to further improve a visitor’s focus, and correspondingly, your conversion rate. Minimalism is a real deal. Think of Apple’s success. Minimalism is the cornerstone of the brand’s philosophy which is largely responsible for its success. If Apple always seeks minimalism, wouldn’t it make sense for you to do so as well?
#Principle 3: One Purpose, One CTA (Call-To-Action)

(Photo by Smart on Unsplash)
This principle once again demonstrates the importance of clear focus in landing page design. No distractions, minimalism and one purpose — this is what makes a high-converting landing page. Some landing pages oftentimes have more than one CTA. This confuses visitors and can decrease the conversion rate. A landing page must have only one goal, not two or more. You must have only one call-to-action throughout your entire page. If you want to add more than one CTA, you need to create separate pages for each.
Principle #4: Don’t Use Too Many Fields in Your Forms
Many landing pages have forms which request personal information from visitors. A logical question arises: what affects the conversion rate of a form, and correspondingly the conversion rate of your landing page? The answer is simple — what kind of information you request.
Oftentimes we can see forms with a million of fields starting from your address and ending with your pet’s name. Needless to say, such forms don’t usually enjoy high conversions. You must strive to request only the most essential information which you cannot do without. The fewer fields you use, the better.
Principle #5: Use the Right Color Scheme

(Photo by Scott Webb on Unsplash)
Remember once and for all, color is everything. What colors you use affects the behavior of your visitors, their mood and emotions i.e. the entire user experience. It is therefore important to select the right color scheme for your landing page. Now, how do you go about it? Ideally, you should have a UX expert/designer who can select the right palette using his or her knowledge of color theory. Otherwise, you may want to dive into the subject yourself or find ready-to-use color templates such as this one.
Principle #6: Use the Right Fonts

(Photo by Mr Cup / Fabien Barral on Unsplash)
What fonts you use greatly affects a user’s perception of the text. You may have the best content in the world, but if it is laid in a horrible font, then nothing will help. Therefore, it is not enough to just have the right copy. That copy must be laid out with the right font. There is a separate division in the science of UX which deals with fonts — typography.
It is a good idea to learn some basic UX principles of typography. Usability Geek has prepared a great article on the subject. The bottom line is, ensure that you use the right fonts which perfectly align with other elements of your landing page.
Principle #7: Use Lists and Bullet Points

(Photo by Glenn Carstens-Peters on Unsplash)
Using bullets and lists is a great way to highlight the key points you want your readers to see. Also, it can serve as a great way to catch and focus a user’s attention. Information presented in form of bullets and lists is more easily perceived. Therefore, always put the key takeaways in such form. It is a good idea to list the main advantages in such a way. Use them wherever and whenever you can.
Final Thoughts
We hope you found this brief overview helpful. User experience is real science. If you learn the basic principles of effective UX and apply them to landing page design you should expect much higher conversions and overall business success. We wish you good luck on your journey:)
from Hacker Noon https://hackernoon.com/top-7-ux-principles-for-designing-high-converting-landing-pages-3e4cb951c8e2?source=rss—-3a8144eabfe3—4

