Machine learning libraries are becoming faster and more accessible with each passing year, showing no signs of slowing down. While traditionally Python has been the go-to language for machine learning, nowadays neural networks can run in any language, including JavaScript!
The web ecosystem has made a lot of progress in recent times and although JavaScript and Node.js are still less performant than Python and Java, they are now powerful enough to handle many machine learning problems. Web languages also have the advantage of being super accessible — all you need to run a JavaScript ML project is your web browser.
Most JavaScript machine learning libraries are fairly new and still in development, but they do exist and are ready for you to try them. In this article, we will look at some of these libraries, as well as a number of cool AI web app examples to get you started.

Brain
Brain is a library that lets you easily create neural networks and then train them based on input/output data. Since training takes up a lot of resources, it is preferred to run the library in a Node.js environment, although a CDN browser version can also be loaded directly onto a web page. There is a tiny demo on their website that can be trained to recognize colour contrast.

FlappyLearning
FlappyLearning is a JavaScript project that in roughly 800 lines of unminifed code manages to create a machine learning library and implement it in a fun demo that learns to play Flappy Bird like a virtuoso. The AI technique used in this library is called Neuroevolution and applies algorithms inspired by nervous systems found in nature, dynamically learning from each iteration’s success or failure. The demo is super easy to run — just open index.html in the browser.

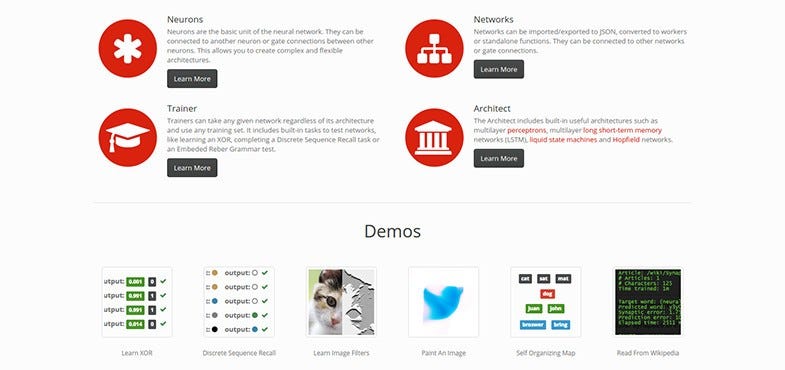
Synaptic
Probably the most actively maintained project on this list, Synaptic is a Node.js and browser library that is architecture-agnostic, allowing developers to build any type of neural network they want. It has a few built-in architectures, making it possible to quickly test and compare different machine learning algorithms. It also features a well-written introduction to neural networks, a number of practical demos, and many other great tutorials demystifying how machine learning works.

Thing Translator
Thing Translator is a web experiment that allows your phone to recognize real-life objects and name them in different languages. The app is built entirely on web technologies and utilizes two machine learning APIs by Google — Cloud Vision for image recognition and Translate API for natural language translations.

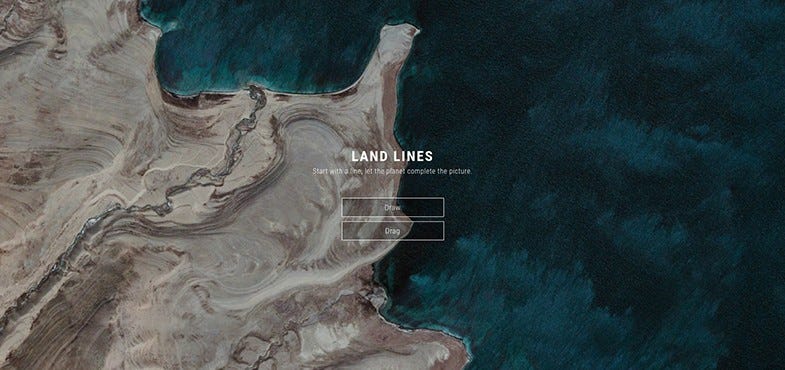
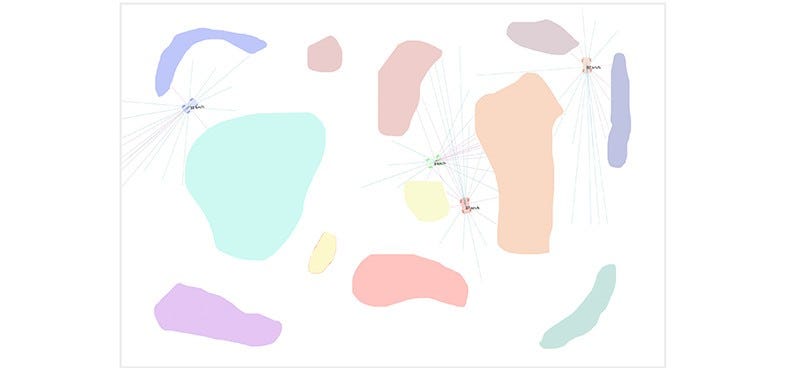
Land Lines
Land Lines is an interesting Chrome Web experiment that finds satellite images of Earth, similar to doodles made by the user. The app makes no server calls: it works entirely in the browser and thanks to clever usage of machine learning and WebGL has great performance even on mobile devices. You can check out the source code on GitHub or read the full case study here.

Machine_learning
Another library that allows us to set up and train neural networks using only JavaScript. It is super easy to install both in Node.js and in the client side and has a very clean API that will be comfortable for developers of all skill levels. The library provides a lot of examples that implement popular algorithms, helping you understand core machine learning principals.

DeepForge
DeepForge is a user-friendly development environment for working with deep learning. It allows you to design neural networks using а simple graphical interface, supports training models on remote machines, and has built-in version control. The project runs in the browser and is based on Node.js and MongoDB, making the installation process very familiar to most web devs.

Neurojs
Framework for building AI systems based on reinforcement learning. Sadly the open-source project doesn’t have proper documentation but one of the demos, a self-driving car experiment, has a great description of the different parts that make up a neural network. The library is in pure JavaScript and made using modern tools like webpack and babel.

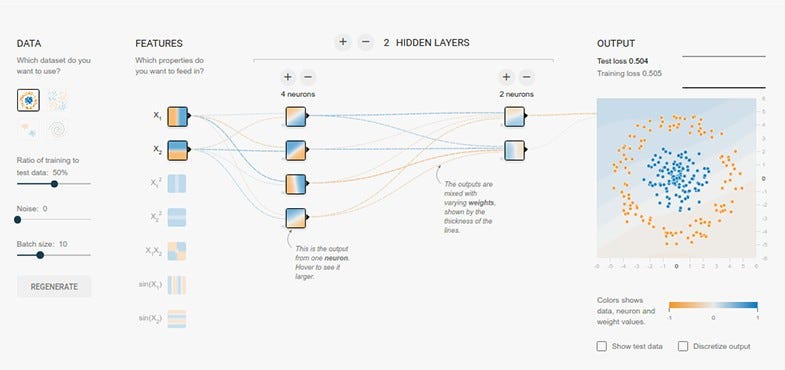
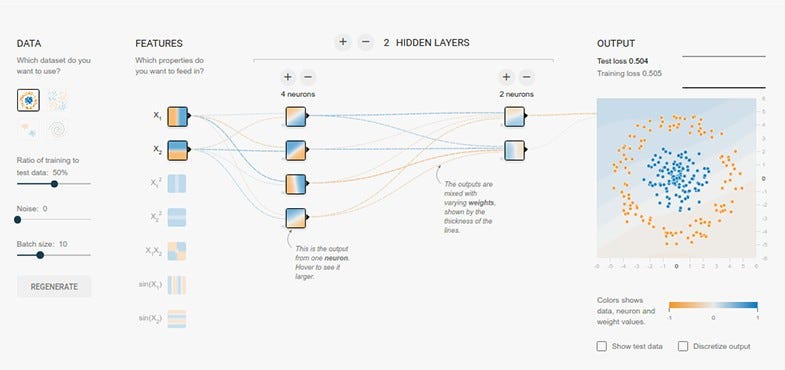
Deep playground
Educational web app that lets you play around with neural networks and explore their different components. It has a nice UI that allows you to control the input data, number of neurons, which algorithm to use, and various other metrics that will be reflected on the end result. There is also a lot to learn from the app behind the scenes — the code is open-source and uses a custom machine learning library that is written in TypeScript and well documented.
Must-Try Javascript Machine Learning Libraries was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
from Hacker Noon https://hackernoon.com/must-try-javascript-machine-learning-libraries-78774905557?source=rss—-3a8144eabfe3—4
