

Wish all we may for high speed internet connectivity, we cannot deny that networks do let us down, sometimes even on a broadband connection. Things are even harder when designing apps for regions that have even slower internet, like Asian countries. Apps that are too feature rich and heavy may look great and feel amazing, but can be a source of frustration when they do not work smoothly on poor networks.
Frustration leads to abandonment, lost sales and even bad reviews. So you end up paying for the network’s weakness. As unfair as that may sound, it’s a reality and the best we can do is find ways to design for poor networks. If we can successfully design apps that are light enough to work smoothly on lower bandwidths without sacrificing visual aesthetic and rich experience, that’s a win.
Fortunately, there are ways.
Let’s quickly dive into the best practices that will help you design apps that perform impressively even in poor connectivity:
1. Design Content That Can Be Viewed Offline
The designer’s worst enemy is an empty page. If your app just loses all data and draws a blank the moment connectivity is lost, it can mean a deal breaker. Instead, always make sure you design some pages that contain offline content that can ease the users into app inactivity. For instance, Facebook shows a cached section of the newsfeed even when the app is offline, with a clear alert that you are not connected to the internet. Instagram and Twitter too do a decent, if not spectacular job of showing at least some content even when offline.
Of course the pre-requisite to being able to provide content when offline is caching, which is the developer’s job, but as a designer, you need to design pages that are clear, concise and lightweight. This would mean using plain text, compressed to a point where it is just adequate, without much show and flair.
2. Design a Prioritized Logical Hierarchy
Designing for optimized bandwidth usage should be your priority from the get go. Develop a proper app structure, wherein all pages are organized in such a way that the users don’t have to open unnecessary pages. Impart all your pages a sound logical hierarchy so that users can quickly get to the content they want and not have to search their way around, opening and closing multiple avenues en-route. This would require a good deal of thinking and planning at the navigation design stage, so that moving from one page to another is intuitive enough to minimize downloading of pages.
3. Optimize Images
Rich high resolution images are the very lifeblood of your app’s visual appeal. However, they are also the most data-consuming aspects of your app. Fortunately, there are tools and techniques to help load images faster. You can use compression plugins in Sketch and Photoshop to compress files. Another extremely helpful technique is to use image slicing, so that parts of the image keep loading one at a time instead of making the user wait a long while before anything shows up. However, in too poor a connectivity, it is advisable to use CSS or Layout for visual appeal and minimize the use of images as much as possible. Alternatively, you can resort to using styled background colors instead of images.
Never replace text with images, as far as possible. Always convey important message in texts so users can read them even when connectivity is too poor to load images. Using a JPEG or PNG file with text in it should always be followed by a plain text alternative to fall back on. Also, Jpeg is better suited to low bandwidth than GIF or PNG. You can even explore a relatively new option in Styled Vector Graphics or SVG. Using the most suitable image formats can go a long way in reducing data consumption.
Optimizing your images is a large chunk of optimizing your app performance on low bandwidth. So pay special attention in this area when designing a stunning app.
4. Use A Mix Of Static And Dynamic Content
Most apps are big on dynamic content that is created real-time with scripted languages like PHP. This requires constant connectivity. Static content doesn’t change. It is easier to cache on the user end and loads up much faster. By having a good mix of static and dynamic content, you can not only reduce network requests and reduce downloads but also have something to offer when poor connectivity won’t let dynamic content load.
5. Design A ‘Text Only’ Version
Many apps are heavy in the images, videos and graphics that are very difficult to load on low bandwidths or in poor connectivity. News and magazine apps are an example. Clearly, quality pictures and video are an integral part of news. But you could follow in the footsteps of some of the biggest names like NPR, CNN and launch ‘text only’ versions of your apps that can be used in times of poor connectivity. In fact CNN and NPR launched their ‘text only’ sites when Americans were hit by the hurricane Irma and needed a news source for critical updates in a time of crisis.
6. Design a ‘Lite’ app
Most major social networks like Facebook and Twitter have a Lite version of their apps that are minimalistic and low on graphics, providing the bare essential content, even in poor connectivity. Not only should you consider designing a Lite app but also set it up in a way that the user is automatically shifted to it when the connectivity goes down. They shouldn’t have to re-login or switch apps manually.
7. Mention Clearly That there’s a Problem in Connection
Not informing the user that the problem is in the connection can be harmful too. No error message or a random error message does you little good.
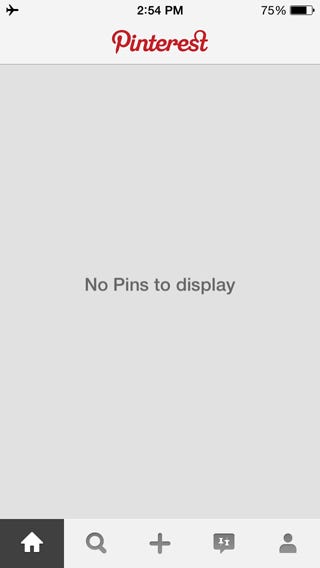
If you open the Pinterest app without an internet connection, you will see a blank page with a message saying ‘No Pins to Display’. That’s about it. You aren’t given an explanation why, neither are you informed that there is a problem with the internet connection. This makes you think that there is a problem with the app, and that it’s the app’s fault.

Subtly and politely but clearly stating that there is no internet connectivity helps users understand where the problem is so they can either try to fix it — by checking and trying to reconnect — or can wait for connection to be re-established. At the least, they wouldn’t be blaming your app for their fractured experience.
Conclusion
A number of developing economies in places like Asia are currently housing a large chunk of the global app user population. However, poor internet connectivity is a regular feature in these areas. By not optimizing your app to perform flawlessly in low bandwidth areas, you could be missing out on a massive amount of users and hence revenue. By following the above guidelines, you could significantly reduce the amount of data your app consumes, making it perfect for users across the world even when the connectivity is poor, making sure that your revenue never goes down, and neither does your popularity.
About the author:
Jaykishan Panchal is a content marketing strategist at MoveoApps, an Mobile app development company. He enjoys writing about Technology,marketing & industry trends.
from UX Planet https://uxplanet.org/designing-apps-that-perform-well-even-in-poor-connectivity-8332e58d7f07

