
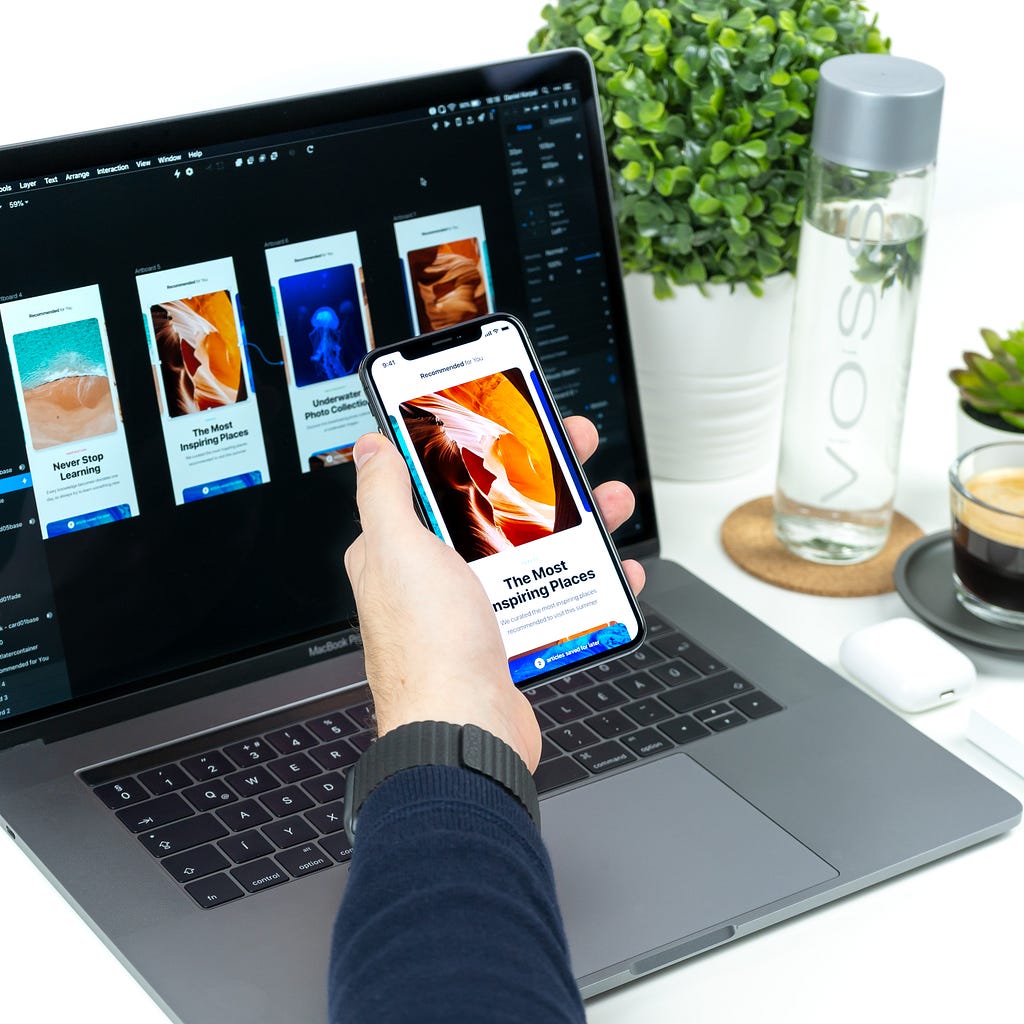
User Experience is how the user interacts with your product through usability, accessibility, and desirability. But sometimes your design can be a total waste because there are laws of UX design that you didn’t follow. So here are laws you need to follow for an efficient product.

Von Restorff Effect
Also known as the Isolation Effect, predicts that when multiple similar objects are present, the one that differs from the rest is most likely remembered. In design, you can make that important information or key actions more distinctive than others.

Hick’s Law
This is where how long to make a decision depending on how many and how complex the choices are. For example, too many choices might take the user a long time to choose. So try to simplify these things out, try not to make overwhelming users by highlighting the recommended options. Additionally, use progressive onboarding to minimize cognitive load. To simplify, keep it simple.

Fitts’s Law
Fitt’s Law is like Hick’s Law but it measures how long is the target will take to acquire based on its distance and size of the target. You can shorten the time by making it huge enough and placed on the bottom to make it easy to reach.

Zeigarnik Effect
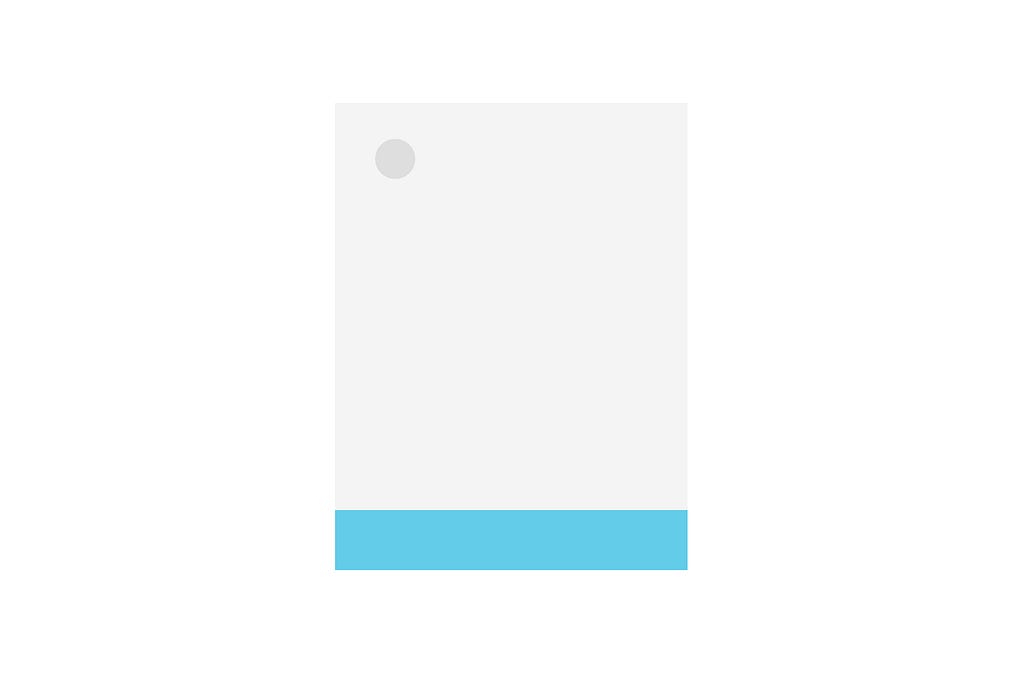
The Zeigarnik effect states that incomplete or interrupted tasks are most likely to be remembered. You could help the users remember certain uncompleted tasks by adding a simple progress bar.

Serial Position Effect
This effect states that the first and the last terms are most likely remembered. Placing the least important items in the middle of the list and the key information on the first and last series is a good rule of thumb.

Law of Common Region
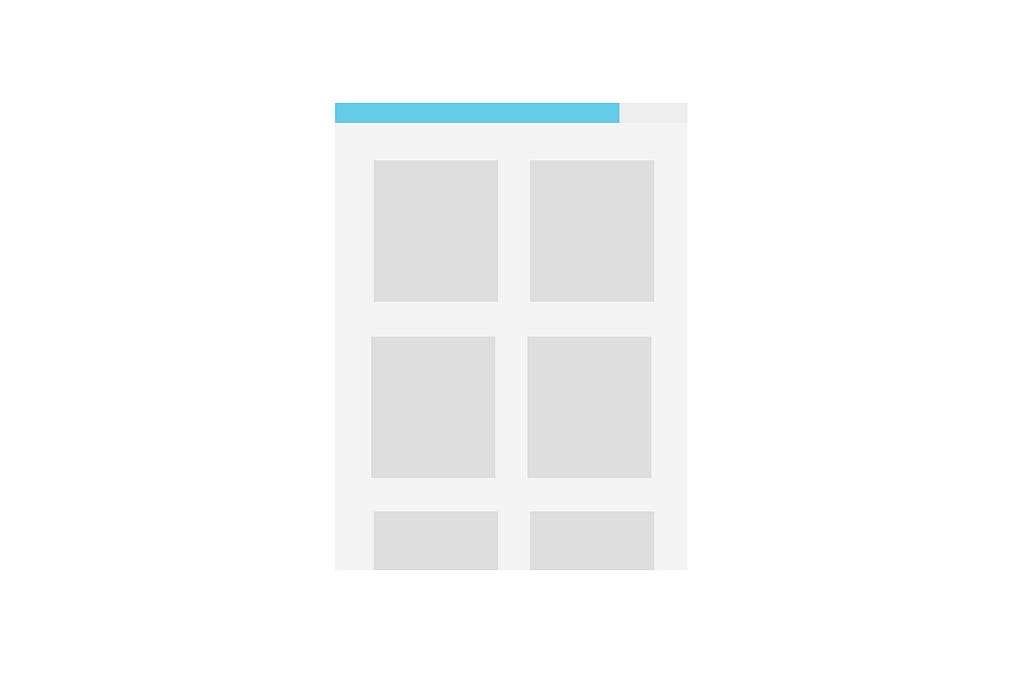
Elements can be grouped together, right? Well, the Law of Common Region expresses that elements are grouped together when they share an area with a clear boundary between them. Consider adding a border to an element or define a background behind an element to create a common region.

Law of Proximity
Objects that are near or proximate tend to be grouped together. Proximity establishes relationships and it helps users understand and organize information faster and more efficient.
After reading this article, you will be able to design beautiful products, fast and efficient and good for the users and beta testers (I don’t know if there are beta testers in UX). If this seems interesting to you, then maybe a few claps will do. Thank you for reading.
Sources:
- Laws of UX by Jon Yablonski
- Top 7 UX laws for Design by Alejandro Ausejo on Instagram
7 laws of UX design (with illustrations) was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective – Medium https://uxdesign.cc/7-important-laws-of-ux-design-fdda087b4f9d?source=rss—-138adf9c44c—4
