It was the early stages of a new design project, and I was working on a task flow diagram when a colleague asked me about it. “You’re doing that now? I normally wait until the end of the project.”
I understood what he was saying: he would do the design and then include additional artifacts such as a flow diagram to document the design intent. It struck me, however, at that moment, how integral documenting design is for me to the actual creative part of doing design.
Indeed, in the early stages of design, it’s important to sketch and do other visual concepting. But once moving beyond concepts, a design must be well-reasoned, particularly if you are designing applications. In years past (and in some cases today), this “reasoning out” would be done by a business analyst. But that may not always be the case, in which case designers need to be prepared to take on this task.
One of the best ways to ensure a design is well-reasoned is to be “forced” to describe it verbally or by flowing out the logic. This approach is similar to a programmer’s code walkthrough — that in having to articulate reasoning, you can find the flaws in the logic more easily. If nothing else, the “documenting is designing” approach obviates the need for a big documentation pass at the end (when, honestly, not all the design thinking may be as fresh).
There can also be a situation of the time, sometimes significant time, elapsing between the end of design work and the start of development. Memories fade and what might have been abundantly clear a couple of months ago, may not be so evident in the future.
The other benefit of integrating documentation into your design practice is that it helps build explanatory writing skills. If you are a designer who doesn’t have the luxury of a dedicated writer, you will likely be pressed into writing copy as part of your design work, even if its only small bits. But, these small bits can sometimes be a critical part of the experience. If you’re not feeling comfortable with your UX writing skills (or even if you are!), I can highly recommend Writing is Designing by Michael Metts and Andy Welfe.
Types of Design Documentation
I’ve written before about the need, when designing, to look at a system from two perspectives: the structural perspective and the task perspective. As designers, the task perspective naturally demands our attention because, in the end, we are designing for people to accomplish tasks. But the structural perspective is equally important and is critical for keeping experiences simple and consistent across the range of tasks.
Task perspective documentation includes:
- User Stories
- Use Cases
- Scenario Narratives
- Screen Flow Diagrams
- Page-Level Documentation
Structural perspective documentation includes:
- Object Model
- System Vocabulary
- Architecture Map
- Navigational Framework
- Page Archetypes
- Standardized Components
The above list could seem like an overwhelming amount of documentation but think of it as a toolkit — not every project requires every tool. The descriptions below should give you an idea of how these artifacts might fit into a given project.
User Stories
I’ve included user stories as a type of design documentation because, with the rise of agile development methods, stories have become ubiquitous. But in most situations, designers are working from existing user stories as part of the design process — not authoring stories. Much more useful from a design documentation standpoint are use cases (below).
Use Cases
User stories and use cases are not equivalent artifacts. User stories are deliberately brief and designed to generate discussion. Use cases are more lengthy and definitive, describing more precisely what the system will do. Use cases provide the necessary details to design and code a function.
Authoring use cases takes time and thought, but for designers writing even rough use cases can be a huge time-saver downstream where requirements might otherwise be unclear. Additionally, writing use cases forces you to think through the different system conditions (pre-conditions) under which tasks are performed — and the potential alternative paths when things don’t go as expected. The risk of not thinking through these details is that your design, once in development, may prove impractical once all conditions must be accommodated.
I am most likely to write use cases when designing new functionality (vs. redesigning existing functionality). I’ve gone into more detail about developing use cases in my article A UX-er’s Guide to the Task Perspective.
I typically work out use cases in a text editor. When close to final, I paste them into a page within my design tool (my tool of choice is Axure, which has some great options for integrating documentation and design). Pulling the use case into the design work allows me to link the use case to the design artifacts that support the case.
Scenario Narratives
Scenario narratives provide more descriptive details about how a set of tasks are performed. It can be helpful to choose an archetypical storyline — a particular scenario illustrative of the context in which tasks are performed. Again, my article A UX-er’s Guide to the Task Perspective has more detail about scenario narratives.
When authoring scenario narratives, I think about the narrative as a script that can drive prototyping. This script, in turn, can be used as the basis for user testing. Overall, it’s helpful to “begin with the end in mind” by thinking of the scenario narrative in terms of what you ultimately want to test.
I begin by authoring scenarios in a text editor. Then as I design to the scenario, the scenario gets “de-constructed” as page-level notes in the prototype, describing actions that are available on the page (see Page-Level Documentation). I will still include the whole scenario narrative, all together, in a page within my design tool, linking it as appropriate to the supporting prototype pages.
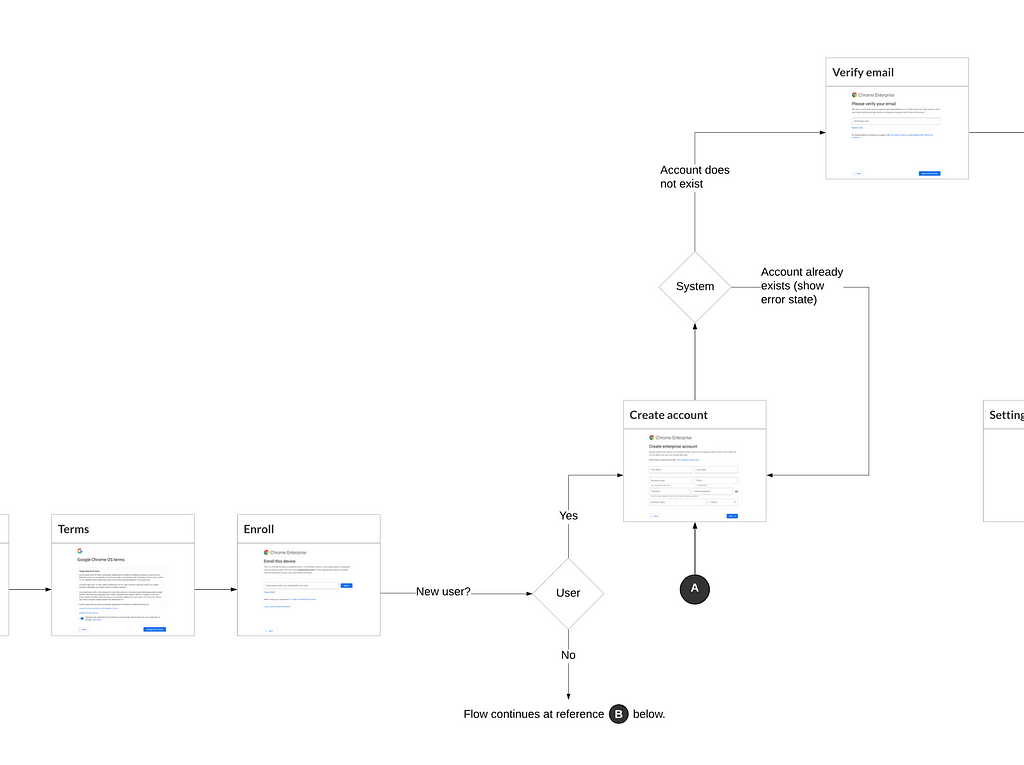
Screen Flow Diagrams
Screen flow diagrams, which provide a schematic on how users may move screen-to-screen, can vary from simple flows to more comprehensive diagrams that illustrate conditional logic. Absent screen flow diagrams, it can be hard for people consuming design work to get a sense of how the intended experience fits together as a whole.

If you are unfamiliar with standard flow diagraming conventions, I highly recommend How to Build a Task Flow by Laura Klein.
Often I’m working on flows where there is conditional logic driving the experience. In that case, I will start will a more conceptual flow diagram and then evolve that over time into a more detailed screen flow diagram. For an excellent description of this process, refer to Why User Flows are Essential to Our Process by Vasudha Mamtani.
A key in the usability of final flow diagrams is to use screen thumbnails (rather than generic boxes) to represent each screen. If you’re using Axure, the snapshot feature makes this, well, a snap. Otherwise, it’s best to wait until screen layouts are final or near-final before incorporating the thumbnails into the diagram.
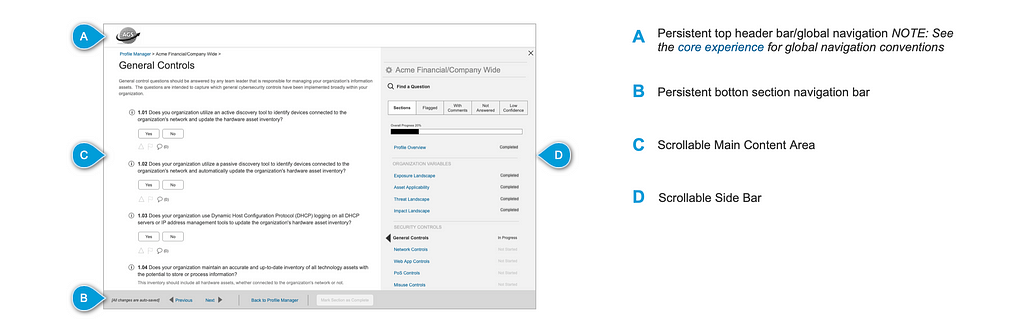
Page-Level Documentation
Page-level documentation typically includes:
- An overview of the function of the page.
- The available page-level functions and their purpose.
- Step-by-step instructions for any interactive demos supported by the page.
Example page-level documentation is shown below:
The Experiment Summary page lists the user-defined tags associated with the experiment, the status of any jobs not yet completed, and provides options for exploring the experiment’s results.
— — — —
Page-Level Functions
• The Edit button allows the user to edit the experiment’s name, description, and associated tags.
• The Archive button allows the user to move the experiment to the Archived view. • Clicking “Archive” returns the user to the Experiments page, with the experiment now moved from the Current to the Archived view.
• The Delete button allows the user to delete the experiment (after first confirming with the user).
• Additional tags displays user-create tags (beyond the system-provided “essential” tags)
• Jobs Pending lists jobs that have been submitted to run, but are awaiting resources to be assigned (are either queued or waiting for an allowed time slot).
• Jobs Running lists any jobs currently running
• Results: Users may filter results by applying one or more tags — or by using advanced filters that provide a full set of filter criteria.
• Users may sort the results by Date/Time Completed, Date/Time Run, Total Run Time.
• Users may switch the view type between card view and table view.
— — — —
DEMO: Show/Hide Additional Tags
1) Click the “Additional tags” panel header to open it.
2) Click it again to close.
DEMO: Edit Experiment
1) Click the “Edit” button
…the system displays the edit form…
Process note: Though the above may seem like a lot of typing, I have set up standard documentation phrases in Text Expander, which greatly speeds the process of generating this level of detail.
How much to document at the page level is a judgment call. Some functions are apparent, and you don’t want to clutter your documentation by attempting to document everything. Other elements may be standard components that are documented elsewhere, such as within a design system.
It can be tempting to leave page-level documentation until the very end. However, particularly if you are creating unique, function-specific interactions (including micro-interactions), it can be essential to work these out as use cases, including primary and alternate flows, to ensure there are no logic flaws in your construct.
Object Model
Similar to the way that flow diagrams provide a 30,000 ft view of a system from the task perspective, an object model can provide that view from a structural standpoint. I’ve written elsewhere about object modeling and its importance to UX design, so I won’t repeat that here and instead refer you to my article Object Modeling for Designers.
System Vocabulary
Particularly for more complex systems or websites, it can be helpful to explicitly document system vocabulary (for anything not already defined as part of a design system).
I generally keep this documentation simple by creating separate lists for nouns and verbs in a spreadsheet, listing each preferred term, and any obvious non-preferred terms. For example, “Edit” might be the preferred term, with “Update” as a non-preferred term.
The topic of vocabulary can get into the field of library science, including the development of taxonomies and formal controlled vocabularies. Library Science is not my field, and so on projects where this level of vocabulary development has been a requirement, I’ve worked with library science specialists.
Architecture Map
The architecture map should be a familiar artifact for most UX designers. Its goal is to communicate how the application or web site is structured, and typically represents an information (or functional) hierarchy.
In practice, I find it’s most useful to communicate architecture as part of the navigational framework (described in the next section). However, I will often represent the very top level of the architecture in map form, along with a description of what each section or area is intended to contain.
Navigational Framework
I consider the navigational framework to include:
- The top-level (global) menu bar, including global functions such as search
- Top-level menus displaying second-level topics or function
- Page-level navigation, including breadcrumb scheme and page-level navigation bars and menus
- Within-page view manipulation controls
I document the navigational framework as on a set of pages within my design tool. The exact form of the documentation varies depending on the system’s breadth and depth. Systems that are both narrow in breadth and shallow in depth will have a simpler navigation scheme; broad and deep systems will have a more elaborate scheme.
For page-level navigation, it’s essential to develop conventions by working out a series of drill-down paths to the last (end) node in the path. Page archetypes (described in the next section) serve this purpose well.
Designing navigation using drill-down paths ensures the scheme hangs together without gaps or inconsistencies. Some example paths using page archetypes are below:
- For a web site: Home > Topic Overview > Topic Detail
- For an application: Dashboard > Status Summary > Status Detail
- For a path initiated via search: Home > Search Results > Topic Detail
These are simplified examples for illustration purposes; in reality, both the page archetypes and drill-down paths can be more complicated.
Page Archetypes
Page archetypes are specific genres of pages that share layout characteristics and serve the same essential function.
Page archetypes may be defined as part of a design system, particularly more mature systems. But these may be more skeletal templates that require more documentation in their actual implementation.
Documentation I typically include for page archetypes includes the function of the archetype, an explanation of layout conventions, and any necessary annotations for standard elements such as menus, buttons, and controls.

Standardized Components
Standardized components include elements that are shared across the breadth of a web site or system. These may already be documented as part of an existing design system (in which case there is no need to repeat it). However, you may have elements that are standard within your system, but not broadly applicable enough to be included in your organization’s design system.
For example, on a recent project, I designed a “Compare Results” function specific to that system’s data analysis. In this case, I reviewed the function with the design system committee, but they deemed it too specialized to include in the broader design system.
I consider the above a framework for creating design documentation, not a checklist or edict. It is always a judgment call on how much documentation is necessary to make sure design intent is clear. For each project, I mentally create a persona who will need to use the documentation — someone with no involvement in the project — and imagine what they would need to implement the design successfully.
I encourage all UX designers to document-as-you-go. In my experience, it ultimately saves everyone time and results in better design outcomes.

Documenting is designing: How documentation drives better design outcomes was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective – Medium https://uxdesign.cc/documenting-is-designing-how-documentation-drives-better-design-outcomes-3ebd87a33d57?source=rss—-138adf9c44c—4
