Table 1 shows the types of research questions you might want to explore during individual user interviews, as well as the types of architectural decisions you might make based on the answers.
| Research Questions | Decisions They Support |
| Must users leave one digital tool and go to another tool to complete a task? What tasks require such a cross-application workflow? | Identifying applications and associated workflows that might require deep linking |
| Is a transition’s sequence always the same? For example, do users always go from Application A to Application B, not B to A? | Identifying the originating application and the destination application and determining whether deep links must be bidirectional or unidirectional. |
| What are the reasons users must transition from one application to another? | Evaluating whether a deep link is the most appropriate solution |
| When users leave one tool and go to another tool, do they close the originating application or keep it open to return to it later? If users have both applications open at once, are they on different monitors, in different windows, on different tabs, or in different Web browsers? Do users need to view the applications side by side? | Determining whether the destination application should open in the same tab or a new tab |
| If users view applications side by side, what is the purpose of doing so? What kind of work is the user doing? Copying and pasting data from one application to another? Verifying data entry? Looking up information in the destination application to evaluate or contextualize the information in the originating application? | Evaluating whether a deep link is the most appropriate solution |
You should gather most of this information by having users walk through their process so you can directly observe their behaviors rather than merely relying on their verbal accounts of how they accomplish their tasks.
Once you’ve observed users going through their cross-application workflows and asked the appropriate follow-up questions to understand their needs in greater detail, you’ll be ready to review your data to determine whether patterns exist that tend to describe the reasons users require cross-application links.
Deep-Linking Patterns
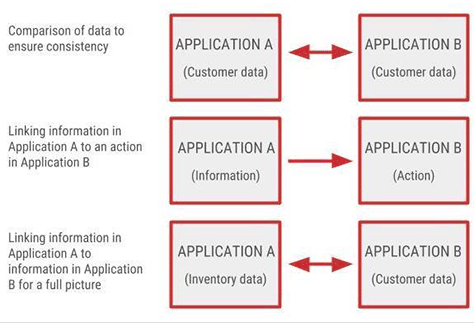
When conducting user interviews that focus on cross-application workflows, you’ll likely hear a variety of reasons why users might need to transition from one application to another. In conducting my own research, I have discovered that there are three primary patterns that describe users’ reasons for making transitions from one application to another. Understanding the need for a transition between applications is critical because it might reveal that a deep link is not the most appropriate solution for addressing a user need. It is important to know when a solution would not be the appropriate solution. Figure 2 illustrates the three primary deep-linking patterns I’ve observed in my research.

These three deep-linking patterns articulate distinct user needs for a deep link and, in some cases, might indicate that there is a better solution for addressing the need than a deep link. In such cases, a deep link would be an intermediate step on the path toward creating a more meaningfully integrated set of applications. Let’s dive into each of these deep-linking patterns individually.
Pattern 1
In Pattern 1, users transition bidirectionally between Application A and Application B to compare the same data in two different applications. They might simply need to verify that the data are accurate and consistent, so the directionality of such cross-application inspections might not be important to them. While a deep link would let users go directly from a section in one application to a relevant section in another application—without locating a bookmark for the destination application or laboriously typing in a Web address to view the relevant page—a deep link would be only an intermediate solution in this case.
The real issue is the distinct, underlying databases that support the two applications. Users pay the price for this lack of integration by manually inspecting, editing, and updating records in both applications. The solution should be a single backend system that supports a shared customer record. (See Platform UX, Part I for a description of the user experience of shared data.) One important benefit of exploring user needs around cross-application workflows is the ability to reveal opportunities for changing the platform or architecture of a backend system to better align with user needs. In this example, it is clear that a deep link would be a stop-gap measure on the way to true integration by sharing data on the backend.
Pattern 2
In Pattern 2, users express a need to go from information in Application A to an associated action in Application B. This need is common in situations where users rely on reports or dashboards to make decisions that result in actions. Possible actions might include increasing the budget for a particular service, launching a specific type of advertising effort, or selecting particular types of inventory for discounting.
In this case, situating the information in close proximity to the point where the user decides to take an action helps facilitate the user’s work. Users benefit enormously when their decision-making context provides the relevant information. In this case, the deep link is unidirectional because the user has expressed a need to evaluate information before going to Application B where this evaluation would culminate in an action. A truly integrated platform would dispense with the deep link completely and, instead, would provide recommendations on what actions to take based on the information in a report or on a dashboard. However, a deep link would be an acceptable intermediate strategy along the path toward integration.
Pattern 3
In Pattern 3, transitions between Application A and Application B let users more easily view two different types of data. Such transitions support their gaining a more comprehensive view of the available information by connecting two different types of data that are necessary to convey a full story to the user. While deep links would be an acceptable intermediate strategy for providing the appropriate context to users, an advanced integration strategy would more meaningfully combine those two different types of data into an integrated report or dashboard that would let users view the data in a single space.
Putting It All Together
Now that you’ve gathered user needs and identified patterns across your sample of users, construct a table similar to Table 2 to share this data with your stakeholders. Your table should describe the originating application, destination application, whether deep links should be bidirectional or unidirectional, whether the destination application should open in a new tab or the same tab, the reason users need a deep link, and how you plan to measure the success of your integration efforts. Table 2 shows the information you should give to your team to influence the architecture of deep links.
| Originating Application | Destination Application | Directionality | Application Opens In | Deep-Link Rationale | Success Criteria |
|---|---|---|---|---|---|
| Application A | Application B | Unidirectional | New tab | Explicitly linking information to an associated action |
Quantitative: X% of active users are engaging with deep linking. Qualitative: Users no longer rely on bookmarks or typing Web addresses to make cross-application transitions. |
| Application C | Application D | Bidirectional | Same tab | Explicitly linking two different types of data to get a complete story |
Quantitative: X% of active users are engaging with deep linking. Qualitative: Users no longer rely on bookmarks or typing Web addresses to make cross-application transitions. |
Your roadmap should explicitly articulate deep-link mechanics such as directionality, the rationale for having a deep link, and the success criteria for each deep-link candidate. Mapping these elements is necessary to ensure that you fully support user needs and the solution aligns with the problem you’re solving.
While deep links might be just an intermediate step on the path toward more meaningful integration, providing them can have a profound impact on the experience your users have with your software. Deep links communicate that your organization recognizes and responds to user needs. Deep links can be a component of your integration strategy. When you create them with the right intent, they can facilitate cross-application work by providing context and continuity to your users. 
from UXmatters https://www.uxmatters.com/mt/archives/2019/02/platform-ux-facilitating-cross-application-workflows-with-deep-linking.php
